First of all, how exactly do you intend to present your design, or elements of it, to others, or test the UX? With a prototype of course, but there are also wireframes and mockups to consider. All three serve a purpose, but they are not one and the same. The problem is, the names are used often incorrectly.
So, let’s set things straight so you’ll know what to try and buy.
- A wireframe is a low-fidelity depiction of a design. A wireframe can say a lot about a design, but it is a static model. A wireframe cannot simulate a product’s look and feel.
- A mockup is one step up. A mockup typically provides much more information than a wireframe. Although interactive elements can be embedded in a mockup, it is a static representation. As such, a mockup is suitable for seeking feedback, but not for UI testing.
- A prototype is dynamic. A prototype will not only simulate the proposed end product, or certain functions of it. It will simulate the look and feel of the proposed design, and serve as a platform for usability testing.
Most designers create their prototypes in a three-step process.
1) They sketch out page flows. These show how a user might navigate the site or application.
2) They produce low-fidelity versions of each page which are individually tested for usability.
3) From lessons learned from testing, the high-fidelity, interactive prototype is created.
One of the following prototyping aids should be just the right solution for you.
Prototyping Tools that can Streamline Your Design Activity
InVision

InVision enables designers, developers and their teams to produce high-fidelity prototypes to review, refine, and user test their web and mobile product designs, all without requiring a single line of code.
This prototyping and collaboration platform is highly recommended by Forbes, who has designated InVision as one of the premier cloud companies in the world. InVision’s always-on platform turns static designs into interactive prototypes, speeding up the collaboration and feedback process, saving you valuable time and money.
The project management tools you need to share information while maintaining version control are there as well. Pixel-perfect prototypes, that have the look and feel of the final app or website you’re envisioning, can be built with ease. You can also conduct an unlimited number of usability tests with real users at no charge.
Sign up for a free trial today, and you’ll discover why over 2 million users have adopted this platform. InVision is driving design for some of the world’s smartest companies, including Twitter, Shopify, and LinkedIn. Now is your chance to design better, smarter products more quickly.
Pidoco

Pidoco is easy to learn and easy to use. It’s a nice solution for a team that wants to get rolling quickly. If click-through wireframes are what you need, or even a sketch, or a low-fi prototype, this tool gets it done, but where it really shines lies in the creation of fully-interactive UX prototypes.
Pidoco’s smart template feature offers a building block approach that allows your prototyping activity to move along at a rapid rate. Exports and specs is another useful feature. You can create specification documents to give to your team, or to your client for signoff, with the click of a button, and you can export your prototypes as PNG or vector files, or even as HTML.
Whether it’s for a website or an app, Pidoco can definitely speed up your design process and workflow, and deliver better designs at the same time. Read the rest of this entry »
There are various ways to build a prototype, and a prototype can be used as a measure of design progress or to test final result. In most instances, a web designer goal is to create a high-fidelity prototype has the look and feel of the end product, and is also capable of supporting team collaboration and usability testing activities.
If working with a top-of-the-line UX/IU tool is your objective, you’ll find what you need right here. Before you make a choice however, ask yourself the following questions:
- What features are most important to you?
- Is the end product a website, a mobile or web app, or all of the above?
- Is an interactive feature of interest or importance? If you plan to conduct meaningful usability tests, the answer must be a definite “yesâ€.
- How large is your team or project? Size can determine the right tool for the job.
InVision

InVision is an ideal choice if you are an individual designer or belong to a small team. It is the leading product design and collaboration platform on the market, and its usability testing capabilities are without peer.
For large or interdepartmental teams, the Enterprise Edition of this product design and collaboration platform is the answer to their prototyping, collaboration, and usability testing needs. Within the platform, gathering and acting on user feedback is intuitive.
Prototypes can be tested directly on users’ devices, and their reactions—including hearing their voices and seeing their faces—makes the feedback you receive more meaningful and useful.
You don’t need coding skills to build prototypes using InVision, and the first prototype you build with it is free. InVision is a solid choice if you are looking for a platform that can produce a high-fidelity, clickable, interactive prototype with all the usability testing capabilities you could need.
Proto.io

With Proto.io, you can build a high-fidelity, interactive, and animated prototype in no time at all, without any need for coding. This UX/UI tool’s collaboration features makes it an excellent choice if you are a project team member, or you need to share design and testing information with your client for purposes of receiving feedback or approval. Read the rest of this entry »
There are times, when you are suddenly faced with the necessity of working with a huge amount of data in WordPress. To make things even more difficult, your client is looking for a solution involving a MySQL table, and he would like to have the results fairly quickly.
Creating graphs or tables from large quantities of data is not one of your strong points. Even if a plugin type tool were available, there will still be a steep learning curve to contend with; or so you think.
Whenever you find yourself in such dire straits, you hope a superhero might suddenly appear to free you from your dilemma; a superhero that is faster than a speeding bullet, has x-ray vision, and can move and manipulate huge stacks of data, as if they were feather-light.
wpDataTables is such a superhero.
wpDataTables is a WordPress plugin that can solve virtually any graph- or table-building issue you are likely to encounter; and you can depend on it to arrive on the scene in your time of need.
wpDataTables’ Amazing Superpowers

In the past, you may have tried to become proficient at MySQL This would only make sense if you had a continual need for it. That would only justify the huge amount of time necessary to learn the ways MySQL works.
There is of course a better way, and one that doesn’t require you to take time away from your design activities. All you need to do is learn how to put this WordPress table and charts plugin to use. That will take you no time at all, and you can then bring your superhero’s superpowers to bear. Read the rest of this entry »
You can now create stunning map visuals in just minutes with AmCharts new tool – Pixel Map Generator. Integrate the result into your website, drop into a presentation, or even use them in print brochure. Regardless of how you use it, jaw-dropping effect is guaranteed.

Requirements: –
Demo: http://pixelmap.amcharts.com/
License: License Free
HTML Color Codes is a powerful set of free color tools, including a color picker, color charts and names, tutorials, and resources. You can easily find that perfect color with our color picker and discover beautiful color harmonies, tints, shades and tones; input Hex color codes, RGB and HSL values, and generate HTML, CSS and SCSS styles. Can’t remember all 140 HTML color names? They’ve got you covered, check out our guide for a quick reference of all the HTML color names grouped by color as well.

Requirements: –
Demo: http://htmlcolorcodes.com/
License: License Free

Whether you are tech-savvy or just a newbie, you’ll definitely be glad to have a universal theme providing all the essentials in one pack. Well, it appears that such a solution has finally been released for WordPress users. As its name suggests, “Monstroid†is a monstrously powerful WP theme suitable for any type of site, from blogs and news portals to personal & corporate portfolios and e-stores. It is equipped with a rich array of options for the design of your website. They include 145 predefined pages, 120+ PSD files, 50+ licensed images, 500+ fonts, multiple interface elements, styles, skins, child themes – you name it. This is just a modest beginning to the list of features, so read our review to learn about Monstroid in detail.
Get Multiple Child Themes for Free

Monstroid does not only have unlimited design possibilities but also comes with 4 child themes. They embrace the topics enjoying the widest popularity in the web design community, particularly finance & IT for businessmen, art & photography for creative individuals and studios, education for instructors and schools, as well as interior & furniture for decorators and architects. What’s more, the scope of topics will be broadened eventually, and you will receive up to 15 child themes monthly. It means you pay for one theme, but obtain multiple themes for the same amount of money. As you can see, Monstroid allows you to save for a rainy day. Read the rest of this entry »
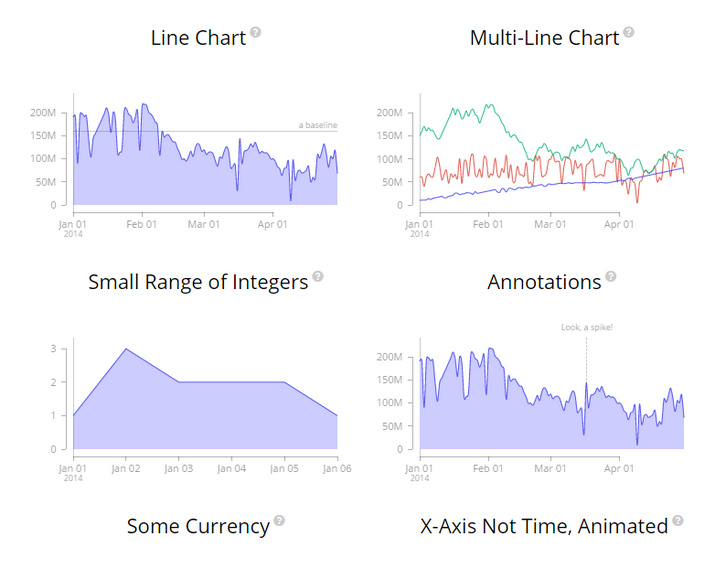
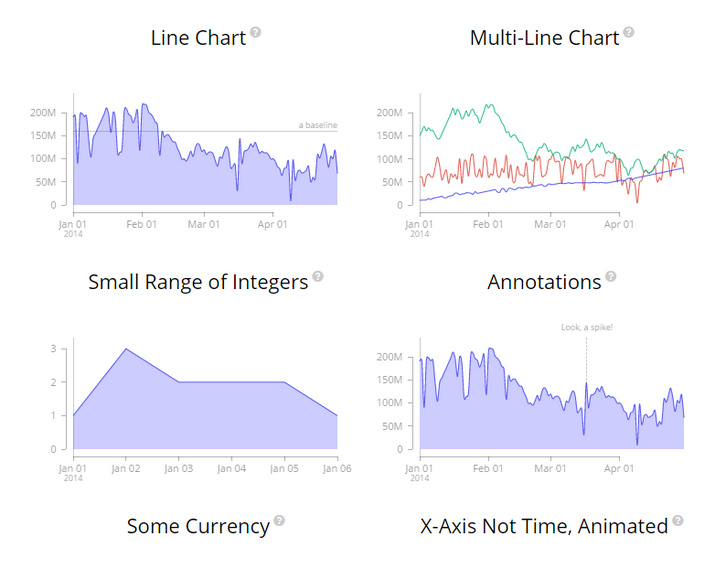
MetricsGraphics.js is a library built on top of D3 that is optimized for visualizing and laying out time-series data. It provides a simple way to produce common types of graphics in a principled, consistent and responsive way. The library currently supports line charts, scatterplots and histograms as well as features like rug plots and basic linear regression.
The API is simple. All that’s needed to create a graphic is to specify a few default parameters and then, if desired, override one or more of the optional parameters on offer. The library is data-source agnostic. While it provides a number of convenience functions and options that allow for graphics to better handle things like missing observations, it doesn’t care where the data comes from.

Requirements: D3 Framework
Demo: http://metricsgraphicsjs.org/examples.htm
License: Mozilla Public License v2.0
Chartist.js is a simple responsive charting library built with SVG. Chartist’s goal is to provide a simple, lightweight and non-intrusive library to responsive craft charts on your website. It’s important to understand that one of the main intentions of Chartist.js is to rely on standards rather than providing a own solution to the problem which is is already solved by the standard.
Chartist works with inline-SVG and therefore leverages the power of the DOM to provide parts of its functionality. This also means that Chartist is not providing it’s own event handling, labels, behaviors and anything else that can just be done with plain HTML, JavaScript and CSS.

Requirements: JavaScript Framework
Demo: http://gionkunz.github.io/chartist-js/
License: License Free
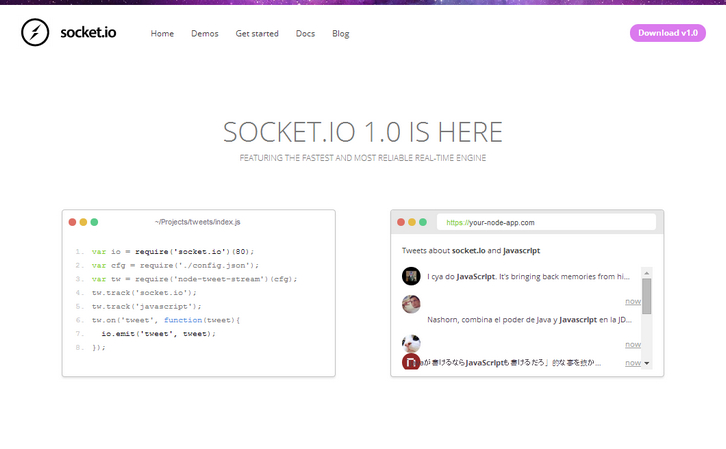
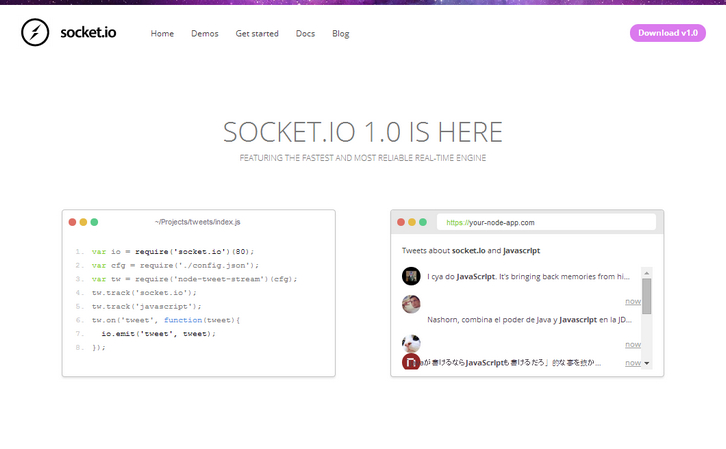
Socket.IO enables real-time bidirectional event-based communication. It works on every platform, browser or device, focusing equally on reliability and speed. You can push data to clients that gets represented as real-time counters, charts or logs.
Starting in 1.0, it’s possible to send any blob back and forth: image, audio, video. And it allows users to concurrently edit a document and see each other’s changes. It’s one of the most powerful JavaScript frameworks on GitHub, and most depended-upon NPM module.

Requirements: JavaScript Framework
Demo: http://socket.io/
License: MIT License
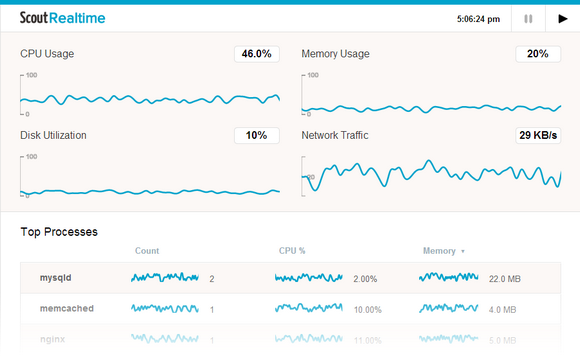
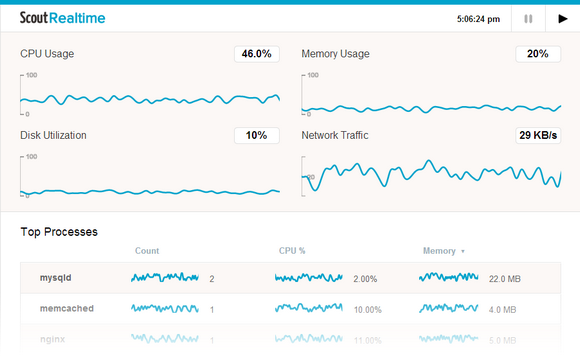
Scout Realtime is a better top command: it gives you disk, memory, network, CPU, and process metrics. And it gives you smooth-flowing charts for everything. Troubleshooting is so much easier when you can see a few minutes worth of realtime data instead of watching individual numbers flash on your terminal window.
You need Ruby 1.9.3+ on your server to run scout_realtime. And you need a public IP or domain name to view scout_realtime in your browser.

Requirements: Ruby 1.9.3+
Demo: http://scoutapp.github.io/scout_realtime/
License: MIT License