In the previous tutorial, learning how to write a 3D software engine in C#, TS or JS – Rasterization & Z-Buffering, we’ve learned how to fill our triangles. As we’re CPU based with our 3D software engine, it really starts to cost a lot of CPU time. The good news is that today’s CPUs are multi-cores. We could then imagine using parallelism to boost the performance. We’re going to do that in C# only and I’ll explain why we won’t do it in HTML5. We’re also going to see some simple tips that could boost the performance in such rendering loop code. Indeed, we’re going to move from 5 FPS to 50 FPS, a 10X performance boost!
This tutorial is part of the following series:
1 – Writing the core logic for camera, mesh & device object
2 – Drawing lines and triangles to obtain a wireframe rendering
3 – Loading meshes exported from Blender in a JSON format
4 – Filling the triangle with rasterization and using a Z-Buffer
4b – Bonus: using tips & parallelism to boost the performance
5 – Handling light with Flat Shading & Gouraud Shading
6 – Applying textures, back-face culling and WebGL
In this tutorial, you will learn how to draw lines, what a face is and how cool is the Bresenham algorithm to draw some triangles. Read the rest of this entry »
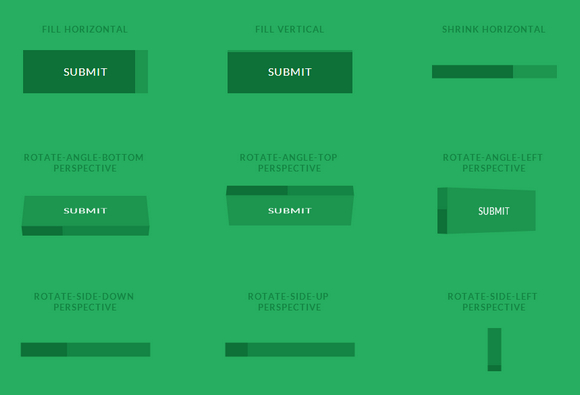
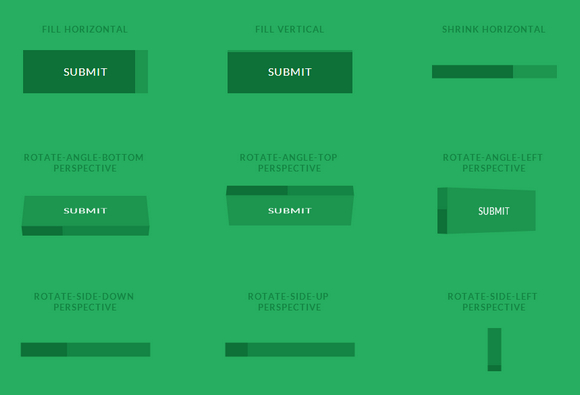
Progress Button Styles is a set of flat and 3D progress button styles where the button itself serves as a progress indicator. 3D styles are used for showing the progress indication on one side of the button while rotating the button in perspective.
Please note that they are using transitions on pseudo-elements which are still not supported in some browsers (e.g. Safari and Mobile Safari). Also note that we need transform-style: preserve-3d support for the 3D styles, which neither IE10 nor IE11 support.

Requirements: –
Demo: http://tympanus.net/Development/ProgressButtonStyles/
License: License Free
Dynatable is a funner, semantic, interactive table plugin using jQuery, HTML5, and JSON. And it’s not just for tables. The purpose of Dynatable is to provide a simple, extensible API, which makes viewing and interacting with larger datasets easy.
Dynatable provides a framework for implementing the most common elements out of the box, including sorting, searching and filtering. Above all, Dynatable is a clean and elegant API that is fun to use.

Requirements: jQuery, HTML5 Framework
Demo: http://www.dynatable.com/
License: GPL License
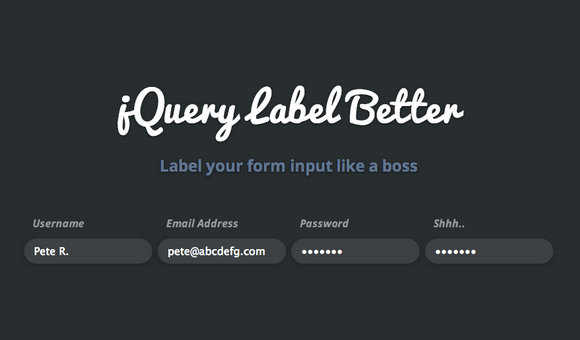
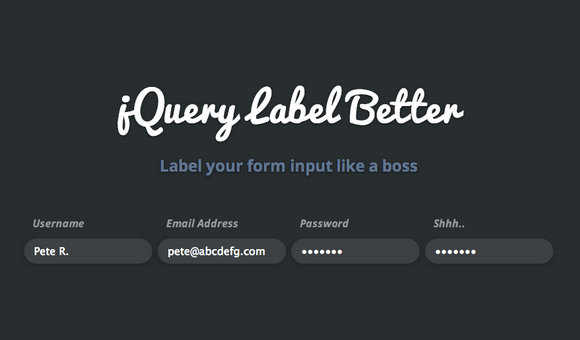
jQuery Label Better helps you label your form input like a boss with beautiful animation and without taking up space. The uniqueness about this plugin is that all you have to do is add a placeholder text, and we will show the label only when the user needs it.
To add this to your website, simply include the latest jQuery library together with jquery.label_better.js into your document’s <head>, and simply call the function. Modern browsers such as Chrome, Firefox, and Safari on both desktop and smartphones have been tested.

Requirements: jQuery Framework
Demo: http://www.thepetedesign.com/demos/label_better_demo.html
License: License Free
Plates is a native PHP template system that’s fast, easy to use and easy to extend. It’s inspired by the excellent Twig template engine and tries to bring modern template language functionality to native PHP templates. Plates is designed for developers who prefer to use native PHP templates over compiled templates, such as Twig or Smarty.

Requirements: PHP Framework
Demo: http://platesphp.com/
License: MIT License
Feathers is a light weight web application framework that rides on top of Express, one of the most popular web frameworks for NodeJS. It makes it easy to create RESTful web services and real-time applications using socket.io.
The core focus of Feathers is your data. They believe that ultimately your app’s purpose is to manage data in some fashion and so that’s all you should really need to deal with. Managing your data. Feathers makes it easy to get REST and real-time APIs running by using Services. A Service is a JavaScript object which provides a certain set of methods and can be used just like an Express middleware.

Requirements: Express Framework
Demo: http://feathersjs.com/
License: License Free
Christmas is getting close. Christmas Day is celebrated as a major festival and public holiday in countries around the world, including many whose populations are mostly non-Christian. Many of you might be in the middle of the last minute Christmas newsletter design. Today, we have 100 beautiful Christmas vector icons for you.
Christmas Vector icon set contains 100 icons available in PSD and SVG that have been lovingly and exclusively prepared for WebAppers readers. As usual, the set is released under a Creative Commons license and can be used in commercial and private projects.

Read the rest of this entry »
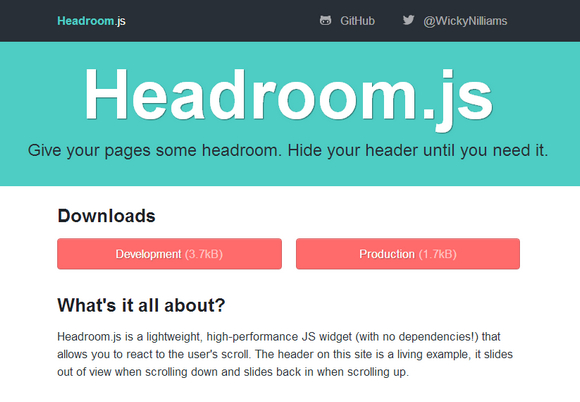
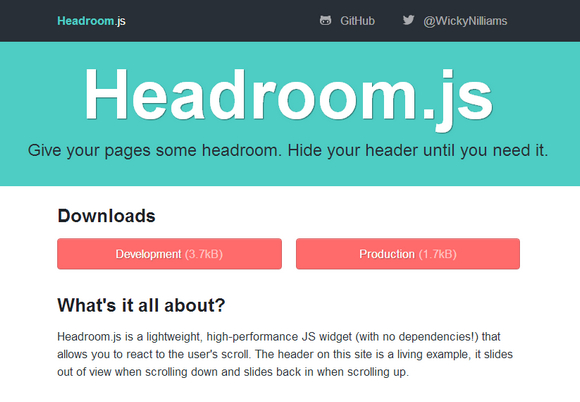
Headroom.js is a lightweight, high-performance JS widget (with no dependencies!) that allows you to react to the user’s scroll. The header slides out of view when scrolling down and slides back in when scrolling up.
Headroom.js allows you to bring elements into view when appropriate, and give focus to your content the rest of the time. Using headroom.js is really simple. It has a pure JS API, and optional jQuery/Zepto-compatible and AngularJS plugins.

Requirements: JavaScript Framework
Demo: http://wicky.nillia.ms/headroom.js/
License: MIT License
Tired of the same old looking fonts? Need to change up the text style in a presentation, print project or a graphic design project? Thanks to this 2,000 Exclusive Unique Fonts from MigthyDeals. That’s two Font Family bundles in one ginormous collection. There are more than 2,000 different fonts. Over 300 unique Font Families.
The first features 1,313 total fonts, while the second sports an additional 1,000 fonts – all royalty free for commercial use, and packaged together for any creative project. This double bundle of font collections normally sells for $198, but for a limited time only, you can get both collections for just $27.

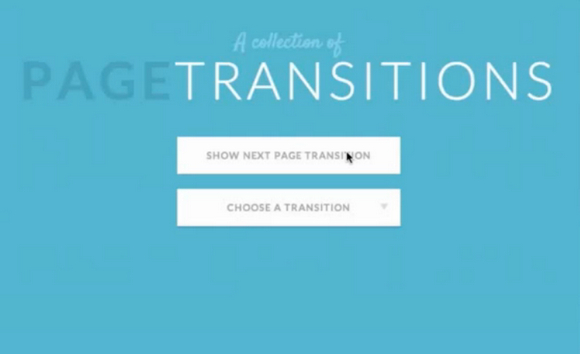
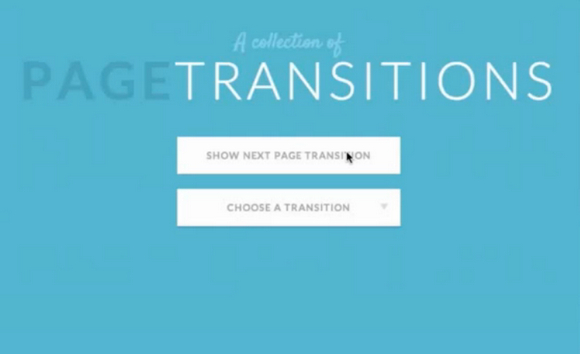
Designing and developing UIs for the mobile web is tricky, but it’s extremely difficult to do that while delivering something that performs at 60fps. The best opportunities to getting jank-free transitions on phones/tablets are CSS transition and keyframe animation based, especially tapping into hardware-accelerated transforms and opacity changes.
Effeckt.css is a collection of  fantastic experiments and demos exploring CSS-based transitions. It provides very little UI of its own. It’s only hooks for transitions / animations. There is no hover on the mobile web, so any hover-based effects would be excluded or have a tap equivalent.

Requirements: JavaScript Framework
Demo: http://h5bp.github.io/Effeckt.css/dist/
License: MIT License