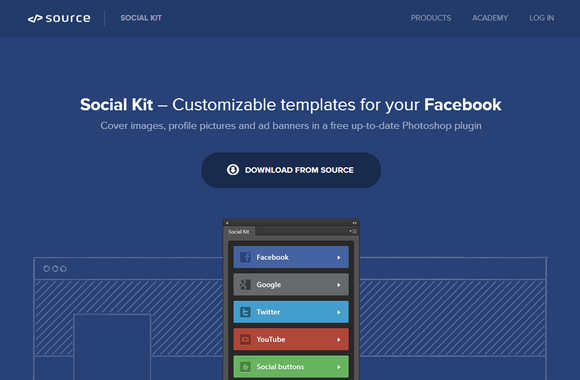
Social Kit is fully sliced and customizable templates for your Facebook, Twitter, Google and YouTube channel. It includes cover images, profile pictures and ad banners in a free Photoshop plugin. Automatically updated upon every major or minor change of social site design.
You can see your design changes right when you make them. The look you get with Social Kit is the look you get on the site. As easy as pie. Social Kit is fast, simple and Free.

Requirements: Adobe Photoshop
Demo: http://socialkit.madebysource.com/
License: License Free
Inky Deals is one of the leading deals websites in the design community, with an extended family of more than 300,000 design enthusiasts. ItÂ’s the place to go if you want to buy premium resources at unbeatable prices, whether youÂ’re a graphic or web designer, developer, or business owner looking to improve yourself and your work.
471 Premium Design Resources for Free
Because Inky (the lovable little ink blob and mascot of Inky Deals) and his team enjoy giving back to the community, theyÂ’ve created a huge free web design bundle: 471 Premium Design Resources for Free value $519, which you can find exclusively on Inky Deals.

It contains textures, UI kits, HTML, PSD & WordPress templates, patterns, fonts, courses and much more. Read the rest of this entry »
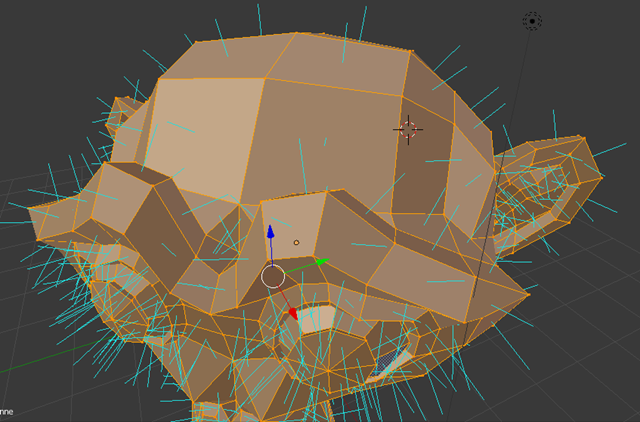
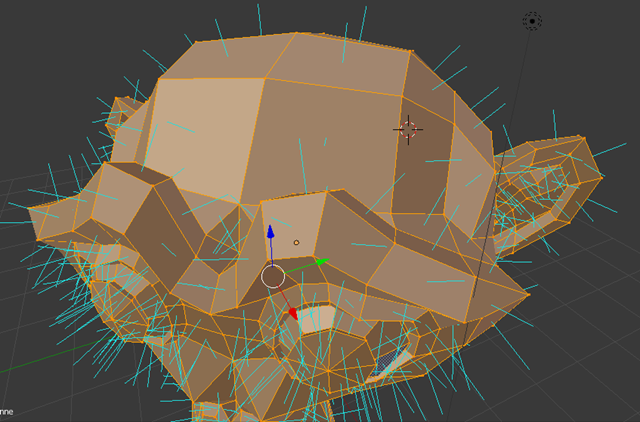
We’re now going to discover probably the best part of the series: how to handle lightning! In the previous, we’ve fixed a random color per face to be able to see the mesh. We’re now going to change that to compute the angle between a light and each face to have a better illumination. The first algorithm reviewed is named the Flat Shading. It’s using per face normals. We will still see the polygons using this approach. But thanks to Gouraud Shading, we will go one step further. This one uses per vertex normals. It will then interpolate the color per pixel using 3 normals.
At the end of this tutorial, you should have this very cool rendering:

Read the rest of this entry »
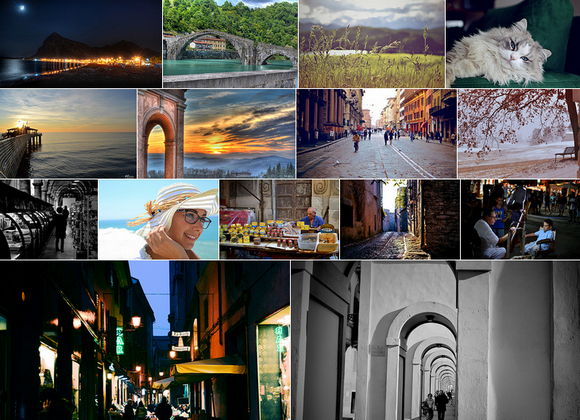
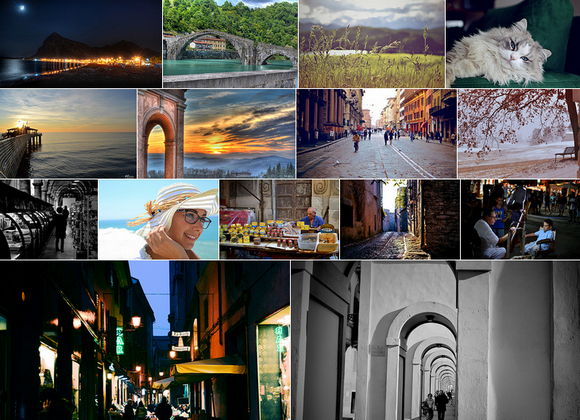
Justified Gallery is a jQuery plugin that allows you to create a high quality justified gallery of images. Fill all the spaces. It automatically align images to a justified gallery keeping their original aspect ratio.
The plugin is based on the concept that you have various thumbnails for a single image. In fact, you can configure the gallery to show your images in different sizes, and also the plugin may decide to resize some images to fill the remaining empty space. Hence, the plugin needs thumbnails with different sizes to guarantee high quality pictures.

Requirements: jQuery Framework
Demo: http://miromannino.com/projects/justified-gallery/
License: Creative Commons License
inuit.css is a powerful, scalable CSS framework. It is a Sass based, Object Oriented framework that is full of objects and abstractions. inuit.css provides little-to-no design which means no undoing things, no deleting CSS and no adhering to other peoples’ design decisions.
inuit.css is built on a BEM-style naming convention. It is ideally suited to designers who want to focus on the creative and not code, and developers who understand the need for abstraction and an OO approach. It also gives you design patterns, not design decisions. It features nestable, fluid grids; a double-stranded heading hierarchy; sprites; buttons and a lot, lot more.

Requirements: CSS Framework
Demo: http://inuitcss.com/
License: Apache License 2.0
Christmas is getting close. If you’re looking to spread some Christmas cheer around, either through holiday cards, flyers, T-shirts, ads or various websites, then you’ll want to jingle all the way with this sensational offer. This Mighty Deal is a collection of 7 fantastic Christmas Vector Deals in one! In fact, you’re not just getting a ton of Christmas-themed resources at once, you’re also getting $880-worth of awesomeness for a mere $19.
It contains 10 colorful designs features gorgeous typography in an artistic style to help you easily get anyone into the Christmas spirit. An adorable collection of 20 colorful and cartoony Christmas-themed designs and icons. This professional set of hand-drawn Christmas greetings covers the holiday’s biggest characters and a lot of awesome design resources for Christmas.

Pixelapse is the best place to share designs and work together. They build tools to improve the design process and make collaboration easier. Pixelapse simplifies version control and makes it accessible for designers to share and discuss their work with their friends, colleagues and the world.
Every design iteration is automatically backed up as you work. No complicated interface. No commands to learn. Just save. Pixelapse includes powerful annotation and discussion tools to help communicate around your work, easily. Highlight specific details and explain exactly what you mean.

Source: https://www.pixelapse.com/
A human is a creative creature. However, in most cases this creativity needs some tools to be implemented. This principle has a long history: some theories claim that in fact tools made apes evolve into human beings. Now the sticks and stones are exchanged by more refined instruments. Nevertheless, we still need them to develop ourselves and our works.
Web design and web development are not the exceptions. Either you are a professional or an amateur, you need good tools to start the work process. Since there will be Christmas soon, I believe it will be helpful to list some of the best instruments for web designer and developers: utilities, apps, magazines. Make some gifts for your loved ones, friends – or for yourself in case you’re a web designer of web developer.
Pens
Creative designer needs to improve his manual skills of drawing to struggle for more originality in his works. This tablet is a wonderful choice for such noble cause.

This pen display is not so cheap, however the value of the gift will be more because of that. The accessory can be praised for high resolution and deep colors. Read the rest of this entry »
Adaptive Backgrounds is a jQuery plugin for extracting dominant colors from images and applying it to its parent element. This plugin utlizes the <canvas> element and the ImageData object, and due to cross-site security limitations, the script will fail if one tries to extract the colors from an image not hosted on the current domain,unless the image allows for Cross Origin Resource Sharing.

Requirements: jQuery Framework
Demo: http://briangonzalez.github.io/jquery.adaptive-backgrounds.js/
License: MIT License
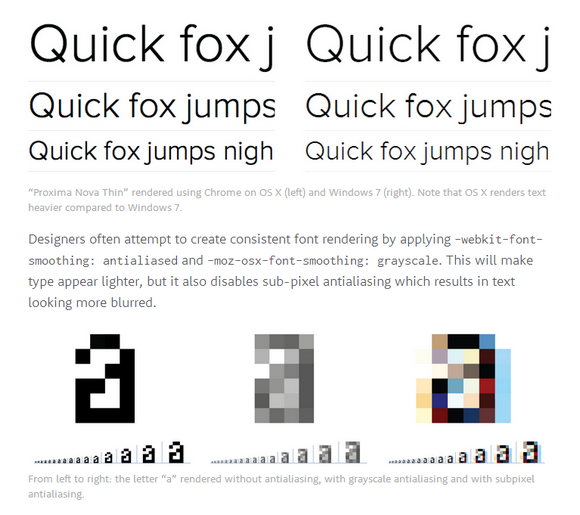
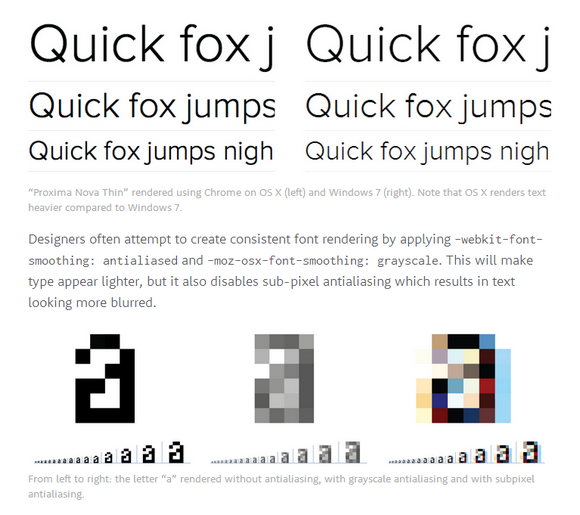
Type Rendering Mix detects your browser’s text rasterizer and antialiasing method by parsing the user agent string. It will then add two classes to your HTML element. One class will describe the text rasterizer and the other is antialiasing method.
Type Rendering Mix is useful in many situations. Let’s say you are using Proxima Nova on your website. Due to the way the Core Text rasterizer works, fonts will look heavier on OS X and iOS than on other platforms. Using Type Rendering Mix you can instead decrease the font weight for browsers that use Core Text to render text. By only applying changes when Core Text is used you will achieve a more consistent rendering while preserving the accuracy of sub-pixel antialiasing.

Requirements: JavaScript Framework
Demo: http://typerendering.com/
License: BSD License