Gulp.js is the streaming build system. It’s use of streams and code-over-configuration makes for a simpler and more intuitive build. By preferring code over configuration, gulp keeps simple things simple and makes complex tasks manageable.
By harnassing the power of node’s streams you get fast builds that don’t write intermediary files to disk. Gulp’s strict plugin guidelines assure plugins stay simple and work the way you expect. With a minimal API surface, you can pick up gulp in no time. Your build works just like you envision it: a series of streaming pipes.

Requirements: –
Demo: http://gulpjs.com/
License: License Free
All the major social networks have their own share buttons but they are slow-loading, and inject a lot of extra javascript onto your page that’s not needed which makes your page slower. They don’t look sexy and fit nicely with your site like you want, and you can’t change how they look.
Share Button is a simple, light, flexible, and good-looking share button jquery plugin. It doesn’t load any iframes or extra javascript and overall load time is tons faster. It looks simple and clean by default, and can be customized in any and every way. It’s tiny and compact, expanding only when the user actually wants to share something.

Requirements: jQuery Framework
Demo: http://carrot.github.io/share-button/
License: License Free
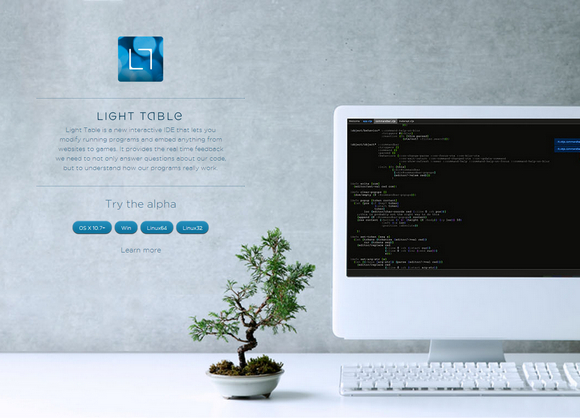
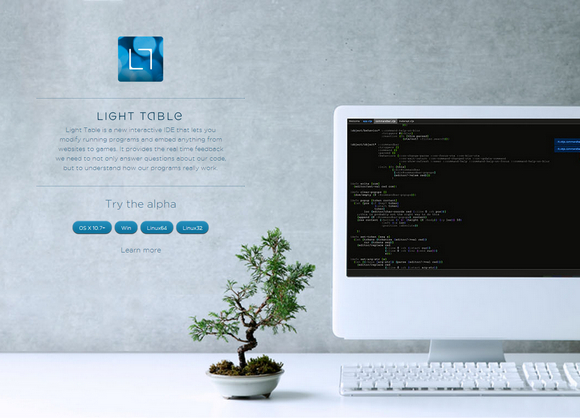
Light Table is a new interactive IDE that lets you modify running programs and embed anything from websites to games. It provides the real time feedback we need to not only answer questions about our code, but to understand how our programs really work.
Light Table is based on a very simple idea: we need a real work surface to code on, not just an editor and a project explorer. We need to be able to move things around, keep clutter down, and bring information to the foreground in the places we need it most.

Requirements: –
Demo: http://www.lighttable.com/
License: GPL License
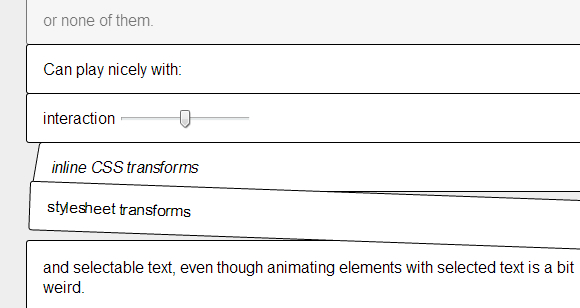
Slip is a tiny library for interactive swiping and reordering of elements in lists on touch screens. No dependencies. You interact with the library via custom DOM events for swipes/reordering. Call new Slip to make element’s children swipeable and add event listeners.
The current limitation is that it doesn’t scroll page when dragging element to edge of the screen. And there are few bits in animations that could be smoother or more efficient. It is released under BSD Licensed.

Requirements: JavaScript Framework
Demo: http://pornel.net/slip/
License: BSD License
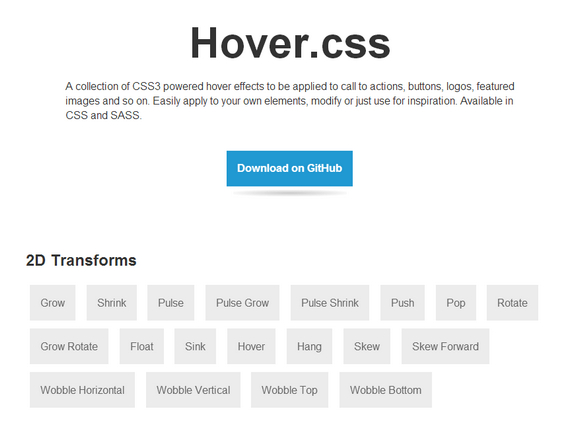
Hover.css is a collection of CSS3 powered hover effects to be applied to call to actions, buttons, logos, featured images and so on. Easily apply to your own elements, modify or just use for inspiration. Available in CSS and SASS.
All Hover.css effects make use of a single element (with the help of some pseudo-elements where necessary), are self contained so you can easily copy and paste them, and come in CSS and SASS flavours. Many effects use CSS3 features such as transitions, transforms and animations. Old browsers that don’t support these features may need some extra attention to be certain a fallback hover effect is still in place.

Requirements: CSS3
Demo: http://ianlunn.github.io/Hover/
License: MIT License
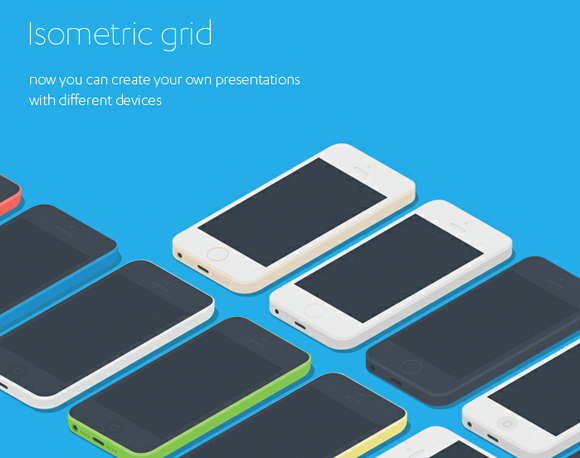
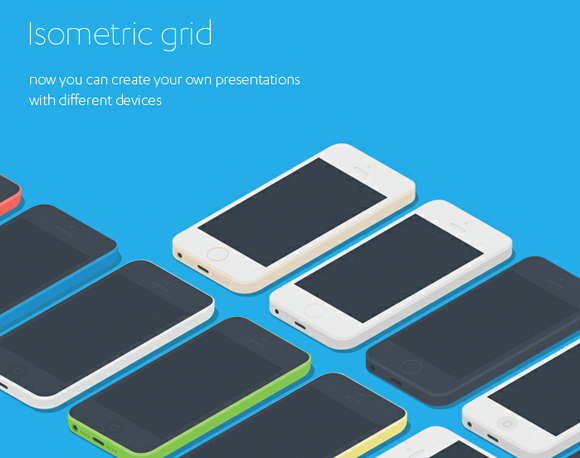
This is a huge collection of flat Apple devices mockups to showcase your responsive web designs. The PSD file includes iPhone, iPad, iMac and Macbook with different viewing angles.
You are permitted to use the resources for any number of personal and commercial projects. You may modify the resources according to your requirements and include them into works, such as websites, applications or other materials intended for sale.

Requirements: –
Demo: http://graphicburger.com/flat-apple-devices-mockup/
License: License Free
Planetary.js is a javaScript library for building awesome interactive globes. It uses D3 and TopoJSON to parse and render geographic data. Planetary.js uses a plugin-based architecture; even the default functionality is implemented as plugins! This makes Planetary.js extremely flexible.
It’s fully customizable, including colors, rotation, and more. You can also display animated “pings” at any location with custom colors and sizes. It supports Mouse drag and zoom. Best of all, it’s 100% free and open source, licensed under the MIT license.

Requirements: JavaScript Framework
Demo: http://planetaryjs.com/
License: MIT License
inTacto is an interactive agency specialized in the creation of digital pieces. Founded in 2001 by Alejandro Lazos and Sebastian Caramés. They have just release an infographic “Flat Design Vs. Realism“.
It is an award worthy explanation of flat design and realism design that includes an interactive game where you can choose your side and battle the enemy. Let’s take a look and have some fun.

Source: http://www.intacto.com/2013flatvsrealism/
Red Pen made it fast and productive to get feedback from your colleagues and clients. Test ideas, seek perspective, and get approval. Simply Drag and drop an image into the Red Pen homepage, and point at areas of the design and give contextual feedback. Your data won’t be sold or shared. You retain ownership of your uploads.

Requirements: –
Demo: https://redpen.io/
License: License Free
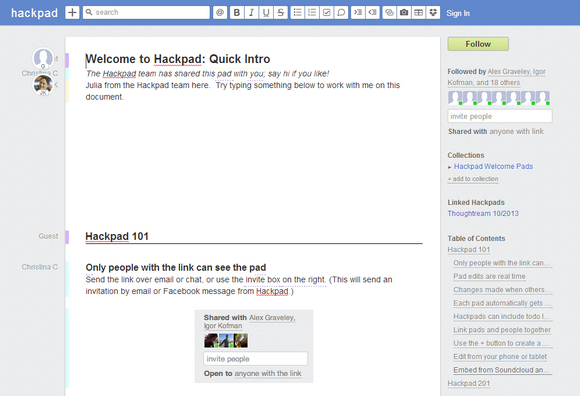
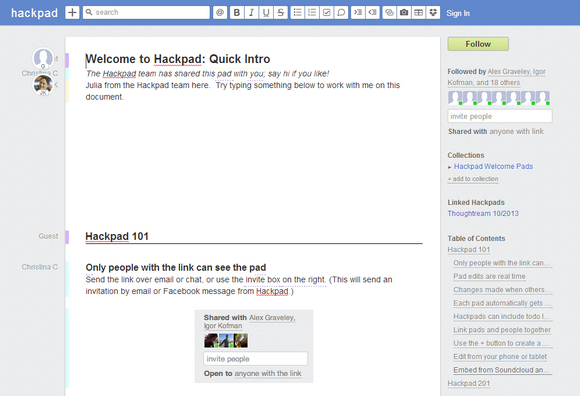
Hackpad is a simple tool to edit, organize and share documents. Hackpad eliminates confusion by clearly indicating who wrote what, and what changes were made to a document.
Hackpad includes many intuitive features to help you collaborate and share seamlessly. Just click the plus sign in the navigation bar to start a new pad. Check out their Hackpad Feature Help pad to learn about everything Hackpad does.

Requirements: –
Demo: https://hackpad.com/
License: License Free