Margot is an adoring type family designed and optimized for the use in large sizes. Capable of bringing a very human feel to a great variety of typographical purposes.
Margot is vibrant, cheerful and perfectly suited for editorial, posters, corporate identities or signage systems. The three weights and true italics come with a perfect balance of curves and sharp endings, which make this a playful but still strong typeface. And best of all, you can download Margot type family for free.

Requirements: –
Demo: http://www.behance.net/gallery/Margot-Free-Font/13819879
License: License Free
ScrollReveal.js is a simple way to create and maintain how elements fade in, triggered when they enter the viewport. It helps you to build declarative on-scroll reveal animations for your websites. By adding a data-scrollreveal attribute to an element, it will automatically be revealed (using default values) as soon as the element is within the viewport. It is released under MIT License.

Requirements: JavaScript
Demo: http://julianlloyd.me/scrollreveal/
License: MIT License
Sometimes, the standard CSS properties just can’t manipulate elements to fit in the way you want them to, or your fit methods need to be more dynamic, or you’re not using the DOM at all and need to perform these computations more abstractly.
Either way, if you’ve ever needed to work out how an object of any size should fit into another of any size, or find yourself writing the same code to do this over and over again, you’ll understand how fit.js might be useful. Fit.js has a very simple purpose and that is to help you fit things into other things.

Requirements: JavaScript
Demo: http://soulwire.github.io/fit.js/
License: License Free
Clmtrackr is a javascript library for fitting facial models to faces in videos or images. It currently is an implementation of constrained local models fitted by regularized landmark mean-shift, as described in Jason M. Saragih’s paper. Clmtrackr tracks a face and outputs the coordinate positions of the face model as an array.
The library provides some generic face models that were trained on the MUCT database and some additional self-annotated images. The aim is to also provide a model builder for building your own facial models. The library requires ccv.js (for initial face detection) and numeric.js (for matrix math).

Requirements: JavaScript Framework
Demo: https://github.com/auduno/clmtrackr
License: MIT License
ExtractCSS is an online tool which can extract ids, classes and inline styles from HTML document and output them as CSS stylesheet. All you have to do is to type or paste your HTML document and let extractCSS to do the rest for you. ExtractCSS is an open source project, you can check out the repository at GitHub.

Requirements: –
Demo: http://extractcss.com/
License: License Free
CountUp.js is a dependency-free, lightweight JavaScript “class” that can be used to quickly create animations that display numerical data in a more interesting way. Despite its name, countUp can count in either direction, depending on the startVal and endVal params that you pass. Bower and Component .json files are included, as well as a coffeescript version.

Requirements: JavaScript
Demo: http://inorganik.github.io/countUp.js/
License: License Free
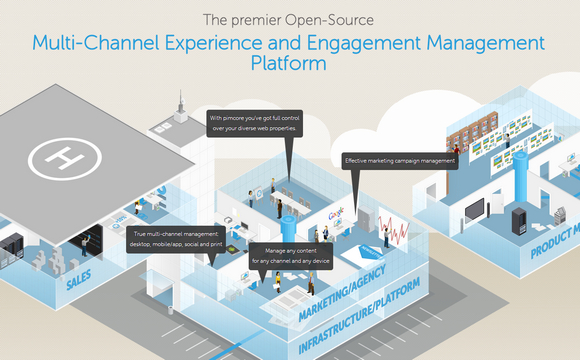
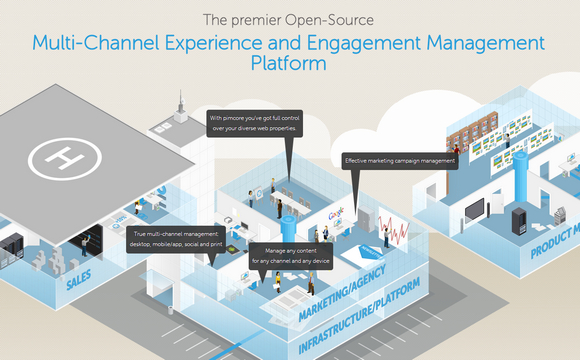
Pimcore is an Open-Source Multi-Channel Experience and Engagement Management Platform. You can easily increase engagement with customers and users. Deliver rich & compelling digital experiences. Push content to any channel, any device, at any time.
The clearly arranged UI makes it easy to manage your content with simple drag-n-drop gestures that hide all the complexity from the editors. Combining unparalleled ease of use with connect anything technology, total flexibility, and enterprise-grade capabilities with 18 different languages.

Requirements: –
Demo: http://www.pimcore.org/
License: http://www.pimcore.org/license
Bootstrap 3 Vector UI Kit contains all Twitter Bootstrap 3 UI controls in vector format, Glyphicons that come with Bootstrap and lots of bonus UI elements that are perfect for mockuping control and admin panels.
All basic UI elements from this kit are already sliced, styled, HTML-encoded and ready to use. Please refer Bootstrap UI Framework for documentation. UI Kit contains Adobe Illustrator, PDF and Sketch files.

Requirements: –
Demo: http://bootstrapuikit.com/
License: License Free
Every designer needs high quality photos in full resolution. So Viktor has decided to offer his own photos in full quality (mostly 3888 px in wide) to you for free in PicJumbo.
You can use them for many different things. For webdesign, sliders, apps, backgrounds or templates for sell. You are not limited. One thing he would really appreciate is an attribution. It’s up to you, it is not necessary but greatly appreciated.

Requirements: –
Demo: http://picjumbo.com/
License: License Free
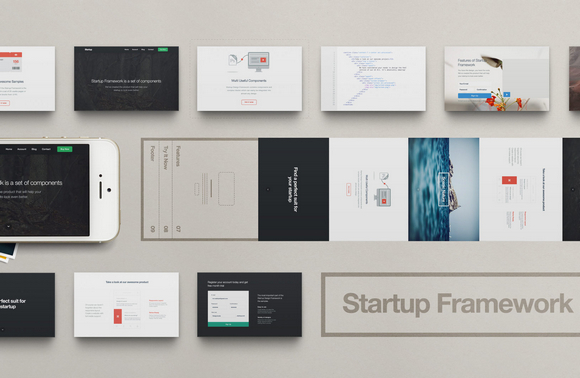
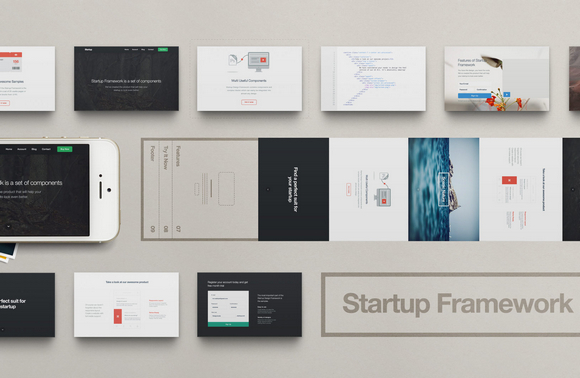
Startup Design Framework contains components and complex blocks which can easily be integrated into almost any design. All of these components are made in the same style, and can easily be integrated into projects, allowing you to create hundreds of solutions for your future projects.
All components are responsive design with full mobile support. It works fine on devices supporting Retina Display as well. Best of all, each component is already coded for you with HTML5, CSS and LESS. The only thing you need to do is to pick your favorite components and then build them like Lego blocks. It’s fun and super easy.

You can check out their demo version with some great examples of how you can build your website easily with Startup Design Framework. Read the rest of this entry »