Gesture icons are created to aid in the design and promotion of multi-touch interfaces. With the help of a nice set of gesture icons, you can design a professional tour guide for your applications easily.
There are total 70 vector icons in 64, 128, 256, 512px size. They come in AI, PSD & PNG format. Gesture Vector Icon Set includes common touchscreen interactions such as Tap, Double Tap, Drag, Slide, Hold/Pres, Swipe, Rotate, Press and Drag, Pinch, Spread. The Original price is $25. Opening Sale $9 for a limited time only.

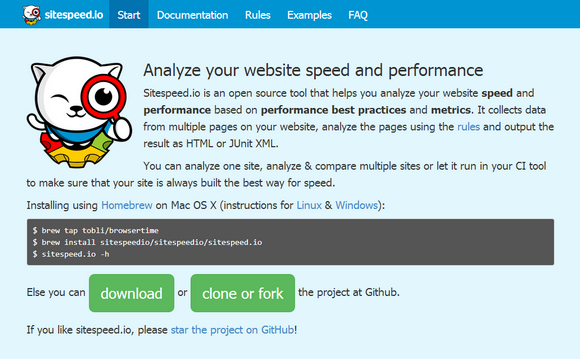
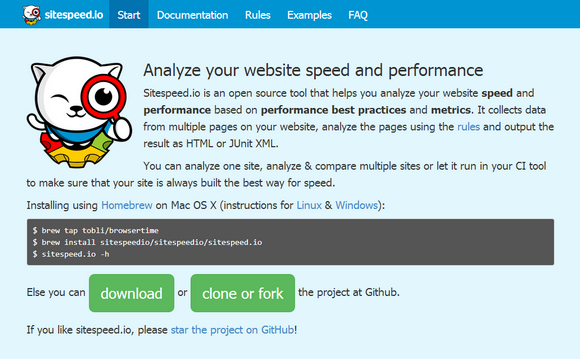
Sitespeed.io is an open source tool that helps you analyze your website speed and performance based on performance best practices and metrics. It collects data from multiple pages on your website, analyze the pages using the rules and output the result as HTML or JUnit XML.
You can analyze one site, analyze & compare multiple sites or let it run in your CI tool to make sure that your site is always built the best way for speed. Sitespeed.io is released under the terms of the Apache License Version 2.0.

Requirements: –
Demo: http://www.sitespeed.io/
License: Apache 2.0 License
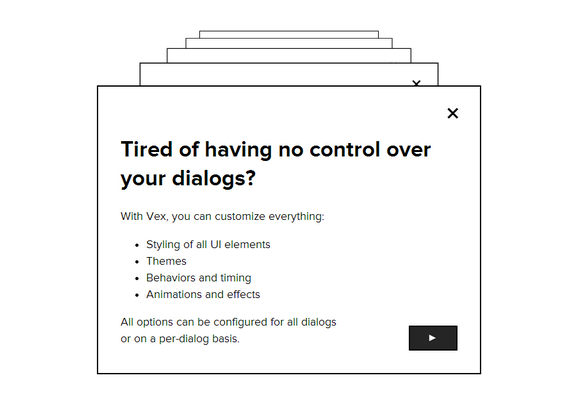
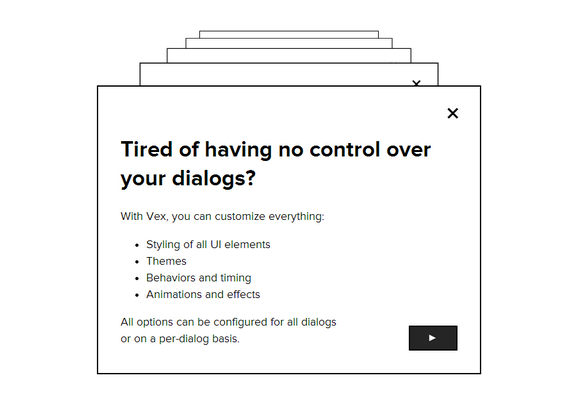
Vex is a modern dialog library which is highly configurable, easily stylable, and gets out of the way. You’ll love vex because it’s tiny (6kb minified, 2kb minifed + gzipped), has a clear and simple API, works on mobile devices, and can be customized to match your style in seconds.
It supports built in CSS spinner for asynchronous dialogs. You can open multiple dialogs at once and close them individually or all at once. It has been tested on IE8+, Firefox 4+, Current WebKit (Chrome, Safari), Opera.

Requirements: jQuery Framework
Demo: http://github.hubspot.com/vex/docs/welcome/
License: MIT License
ImageLightbox.js is a lightbox only for images, not video, text, and iframes at once. No captions, navigation buttons or background cover by default. Nothing that would distract user from the main purpose. Just one source file which is only 4kb in size when minified. No messy markup.
If the default functionality is not enough, you can easily extend the plugin with custom JavaScript functions, change the settings or use a couple of useful method functions. Best of all, images fit to any screen size and are swipe-able (native behavior) on touch capable devices.

Requirements: JavaScript Framework
Demo: http://osvaldas.info/image-lightbox-responsive-touch-friendly
License: MIT License
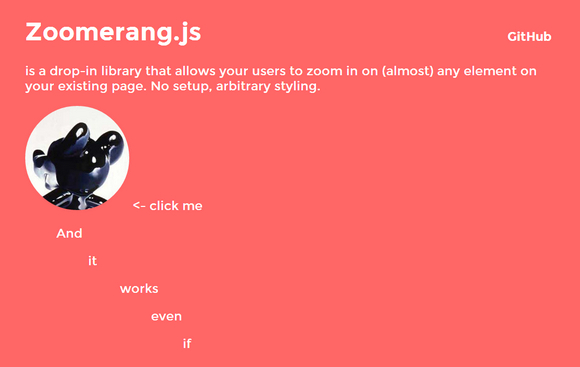
Zoomerang.js is a drop-in library that allows your users to zoom in on almost any element on your existing page. No setup, arbitrary styling. This is largely inspired by Medium’s avatar zoom in effect, with improvements (you can resize / scroll the page when it’s zoomed in and it still works).
It works best on fixed size elements such as display: block, display: inline-block and img elements. CSS Transform is required. Please note that it depends on the way browsers handle CSS transforms and has limited compatibility.

Requirements: JavaScript Framework
Demo: http://yyx990803.github.io/zoomerang/
License: MIT License
Microsoft has recently launched Modern.IE, aimed at simplifying the sometimes arduous process of getting websites to work in older versions of the company’s Internet Explorer web browser.
There is a site scanner that will look at your code and detect potential problems for older versions of IE. And there is a cross-browser testing tool and a set of guidelines for building sites with web standards. And there are other useful tools for web developers available too.
I do recommend checking out article: Cross Browser Development Standards & Interoperability Best Practices. That is a list of our 20 top coding patterns and practices that they’ve picked-up from attending endless conference sessions and reading hundreds of tutorials. Hope they’ll save you some time as you build.

Tether is a javascript library for efficiently making an absolutely positioned element stay next to another element on the page. For example, you might want a tooltip or dialog to open, and remain, next to the relevant item on the page.
Tether includes the ability to constrain the element within the viewport, it’s scroll parent, any other element on the page, or a fixed bounding box. When it exceedes those constraints it can be pinned to the edge, flip to the other side of it’s target, or hide itself.
Tether optimizes it’s location placement to result in the minimum amount of ‘jankyness’ as the page is scrolled and resized. The page can maintain 60fps scrolling even with dozens or hundreds of tethers on screen. Tether is 5kb minified and gzipped, and supports IE9+, and all modern browsers.

Requirements: JavaScript Framework
Demo: http://github.hubspot.com/tether/
License: MIT License
Build with Chrome is the largest LEGO® set the world has ever seen. Developed with the latest web technology in Chrome, Build is a place for everyone to imagine, create and explore building with LEGO bricks online.
You can choose to build on any plot in the world across your laptop, phone, or tablet. Once you’ve created something, publish it on the map, and share it with your friends.
If you’d like to train to become a great Master Builder, visit the Build Academy. Complete a series of exciting challenges over different locations and you can unlock cool new Lego bricks along the way.

Source: http://www.buildwithchrome.com/
Codrops has made the classic look of Scattered Polaroids and bring it to a next, flat level with some nice effects. It’s a flat-style Polaroid gallery where the items are scattered randomly in a container.
When a specific item is selected, it will move to the middle while the other Polaroids will make space for it by moving to the sides. Optionally, an item can have a backface which will be shown by flipping the Polaroid when clicking on the current navigation dot again.

Requirements: JavaScript
Demo: http://tympanus.net/Development/ScatteredPolaroidsGallery/
License: Creative Commons 2.0 License
Mondrian is a free vector graphics web app like Adobe Illustrator or Inkscape. Mondrian offers all the tools needed to create, modify, and export simple SVG files. Mondrian also supports undo/redo through a file history API that stores operations.
The entire app is written in Coffeescript. You have to manually compile the app every time you make changes. Mondrian officially supports only the latest desktop stable versions of Chrome, Firefox, and Safari. All of the Mondrian code and documentation is available under the MIT License.

Requirements: –
Demo: https://github.com/artursapek/mondrian
License: MIT License