Hemingway is a web application that makes your writing bold and clear. Hemingway highlights long, complex sentences and common errors; if you see a yellow highlight, shorten the sentence or split it. If you see a red highlight, your sentence is so dense and complicated that your readers will get lost trying to follow its meandering, splitting logic.
Adverbs are helpfully shown in blue. Get rid of them and pick verbs with force instead. You can utilize a shorter word in place of a purple one. Mouse over it for hints. Phrases in green have been marked to show passive voice.

Requirements: –
Demo: http://www.hemingwayapp.com/
License: License Free
Josh Davey is a UX & VD at Neoteny Design, a Morning Person / Organizer at Sydney CreativeMonrnings and the creator of Use Your Interface, which is a growing library of transitional interface and interaction design patterns to help you inspire and communicate your UI ideas with people. This site is managed and populated with new interactions daily.

Source: http://useyourinterface.com/
Despite the huge bandwidth increases, websites don’t get much faster. This is because the biggest botteneck in loading web pages is latency. InstantClick is a JavaScript library that dramatically speeds up your website, making navigation effectively instant in most cases.
Before a visitor clicks on a link, he hovers over that link. Between these two events, 200 ms to 300 ms usually pass by. InstantClick makes use of that time to preload the page, so that the page is already there when you click. InstantClick uses pushState and Ajax, a combo known as pjax.

Requirements: JavaScript Framework
Demo: http://instantclick.io/
License: License Free
Mighty Deals has just offer an amazing deal today. Up to 90% off on Stock Photos. Depositphotos offers one of the largest stock photo libraries on the Web, and you can nab either 100 or 200 images of your choice for up to 90% off the regular price.
What makes this deal so spectacular is that besides a ginormous library to browse, you can select any size photo you want, including the much sought-after and generally pricey XXL and XXXL sizes. It may take you an entire lifetime or two to get through DepositPhoto’s entire library of stock images. With more than 20 million high-quality photos, and vector images, it would be downright impossible for you not to find exactly what you’re looking for.
There are two incredible pricing options: 100 images of any size for $99, and 200 images of any size for $160. Every image you download from Depositphotos is 100% Royalty-Free. That means you can use them on any of your projects, whether they’re for personal or commercial use.

jQuery Panorama Viewer helps you embed Panorama Pictures on your website. You can now display your panorama photos on your site with this plugin. To do this, first you have to include the latest jQuery library together with jquery.panorama_viewer.js and panorama_viewer.css into your document’s <head>, and then add your image to your HTML with class name “panorama”. Modern browsers such as Chrome, Firefox, and Safari on both desktop and smartphones have been tested.

Requirements: jQuery Framework
Demo: http://www.thepetedesign.com/demos/panorama_viewer_demo.html
License: GPL License
Editorially is a new collaborative writing and editing platform. Their goal is to support and encourage that writing process — from the first flash of inspiration all the way through to publication, and at every point in between.
Editorially achieves this goal in many ways: a Markdown-based writing environment lets you focus on the words and create clean markup easily; collaboration tools let you invite friends and trusted colleagues to review or edit your work; a document version system lets you mark points in a document’s history and compare versions to see what changed; notes and activity feeds encourage you to reflect on your work, for yourself and for others; and discussion threads recognize that the conversation around a text is just as important as the text itself.

Requirements: –
Demo: https://editorially.com/
License: License Free
WOW.js reveals CSS animation as you scroll down a page. By default, you should use it to trigger animate.css animations, but you can easily change the settings to your favorite animation library.
It’s easily customizable, you can change the animation settings like style, delay, length, offset, iterations and etc. It’s fast execution with lightweight code: the browser will like it. It’s licensed under MIT License.

Requirements: JavaScript Framework
Demo: http://mynameismatthieu.com/WOW/
License: MIT License
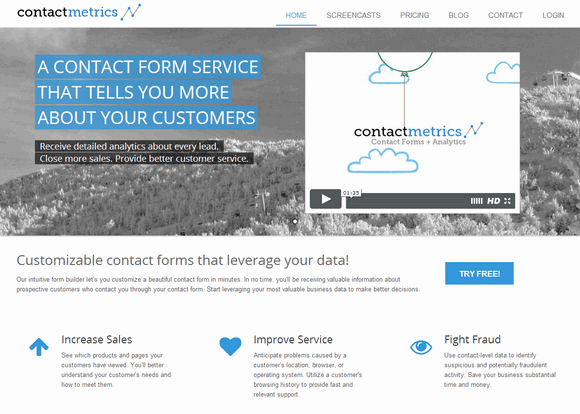
Gathering information about your clients can prove to be something very hard to do, especially if you are using an outdated form type. Of course, you can access any important analytics service, but most of the time they won’t tell you the exact location of your customer, and other related data, which may help your support team find and solve problems.
This is where Contactmetrics comes in, a powerful solution that successfully combines forms and analytics tools into a single, powerful toolkit. The main purpose of this particular tool is to help its users generate more sales and improve the efficiency of support teams by knowing the location and identify the problem source for any customer or website visitor.
It’s very easy to use Contactmetrics, you have to customize the desired contact form, and, after that, you can easily embed it to your website without problems. Once this step is performed, you can then receive valid analytics data, via mail, each time a customer adds data to your form. It’s quick and very efficient.

The amount of features included in Contactmetrics is astonishing, and it provides you with all the means to create unique, beautiful forms via drag and drop. On top of that, it also allows you access to very important analytic data, which you can use to improve the way you deal with customers. The grabbed data includes IP address, page visited, referral source, computer details and also computer location, among others.
The Contactmetrics service comes with 3 different payment plans: Starter, which is 19$ per month, Professional (39$ per month) and Business (79$ per month).
We are going to giveaway 3 yearly subscriptions of the Contactmetrics Professional plan, which are worth more than 400$ each. In order to be eligible for winning a license, all you have to do is to leave a comment under this post, and you will automatically be entered in the contest. Please keep the comments interesting. Good luck.
Winners (Updated: 8th March 2014)
1. Eric
2. Sergey Aleksashov
3. Russ ツ
Total.js is one of the best web application frameworks for creating a rich web sites and web services. The framework has good documentation and contains many examples. It supports friendly URL, XHR, JSON, LESS CSS (CSS 3), JavaScript minifier, XSS protected, resources, modules and supports MVC architecture.
The framework has no dependencies. Complete functionality is built in its core. You can install any module by the Node Package Manager. Framework doesn’t limit you. You can write whatever you want or rewrite existing functionality. It’s easy, simple and safe.

Requirements: JavaScript Framework
Demo: http://www.totaljs.com/
License: MIT License
Creditly.js gives you everything you need in order to create a sleek, intuitive credit card form. Just copy the html, css, and javascript to get an intuitive credit card form in seconds. You get credit card validation using the Luhn algorithm for free.
Whenever an error occurs after you call the validate method on a Creditly object, an event will be triggered on the HTML body element. This event, named creditly_client_validation_error, will contain a data object with the selectors of the inputs that failed validation and also the messages of the failed validation.

Requirements: jQuery Framework
Demo: http://wangjohn.github.io/creditly/
License: MIT License