jQuery and its cousins are great, and by all means use them if it makes it easier to develop your application. If you’re developing a library on the other hand, please take a moment to consider if you actually need jQuery as a dependency.
Some developers believe that jQuery is protecting us from a great demon of browser incompatibility when, in truth, post-IE8, browsers are pretty easy to deal with on their own. Go and check out this tool: You Might Not Need jQuery.

Source: http://youmightnotneedjquery.com/
Nightwatch.js is an easy to use Node.js based End-to-End (E2E) testing solution for browser based apps and websites. It uses the powerful Selenium WebDriver API to perform commands and assertions on DOM elements.
It’s simple but powerful syntax which enables you to write tests very quickly, using only Javascript and CSS selectors. No need to initialize other objects and classes, you only need to write the test specs. Built-in command-line test runner which enables you to run the tests either altogether, by group or single.

Requirements: Node.js
Demo: http://nightwatchjs.org/
License: License Free
As of 2013, there are thousands of different devices and screen sizes that browse the internet, so it’s impossible to design layouts to target them all. Instead, we must take a more fluid approach to design.
Grid is a simple guide to responsive design. By following those simple steps, you are on the path to responsive web design mastery. Keep practicing and help make the web a better, more useable place.

Source: http://www.adamkaplan.me/grid/
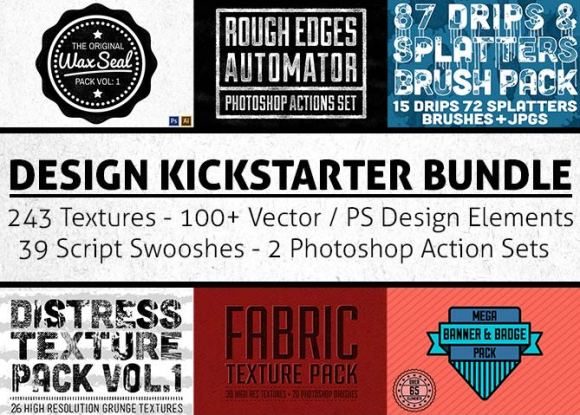
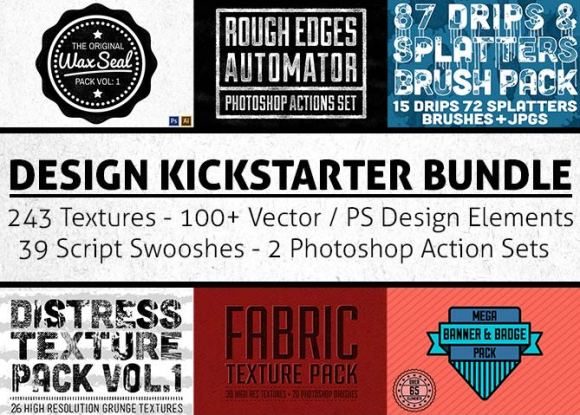
The Design Kickstarter Bundle offered by Mighty Deals will keep you busy for a long time. There are more than 350 different pieces, you’ll get loads of new textures, Photoshop brushes, vector elements, swoosh typefaces, Photoshop action sets, and more.
Your designs will really shine with this mammoth collection of vector and Photoshop design elements. Every vector includes the original Photoshop files so you can easily customize them to your specifications. This collection of over 350 professional design elements normally costs $59, but for a limited time only, you can get the entire bundle for only $17. That’s more than 70% off the regular price.

Clippy.js adds Clippy or his friends to any website for instant nostalgia. It is a full Javascript implementation of Microsoft Agent (AKA Clippy and friends), ready to be embedded in any website.
Agents are composed of multiple sets of animations. However, unlike your Saturday morning cartoon, the animation is not linear. For example, while Links the cat is idle, behind the scenes a coin is flipped, and 10% of the time Links will turn about in boredom, or scratch behind his ears.

Requirements: JavaScript Framework
Demo: https://github.com/smore-inc/clippy.js
License: MIT License
Bitcore is a pure, powerful core for your bitcoin project. Bitcore is a complete, native interface to the Bitcoin network, and provides the core functionality needed to develop apps for bitcoin.
Bitcoin is a powerful new peer-to-peer platform for the next generation of financial technology. The decentralized nature of the Bitcoin network allows for highly resilient bitcoin infrastructure, and the developer community needs reliable, open-source tools to implement bitcoin apps and services. Bitcore unchains developers from fallible, centralized APIs, and provides the tools to interact with the real Bitcoin network.

Requirements: –
Demo: http://bitcore.io/
License: MIT License
ProgressJS is a JavaScript and CSS3 library which help developers to create and manage progress bar for every objects on the page. You can design your own template for progress bar or customize it simply.
You can use ProgressJs for show the progress of loading contents (Images, videos etc.) on the page to the users. It could be used on all elements including textbox, textarea or even whole body. It is light-weight, easy to use, customizable, free and open-source.

Requirements: JavaScript Framework
Demo: http://usablica.github.io/progress.js/
License: MIT License
Molecule framework has been built for enthusiast game developers with more than five years of experience on mobile gaming and more than ten on general game development.
Due the better compatibility of mobile browsers with actual html5 specifications and the natural evolution of the hardware inside them, html5 mobile gaming arise as a true possibility nowadays; that it’s given rise to Molecule, which borns from the idea of create a simple yet powerful framework to build html5 cross-platform games on an easy and efficient way.

Requirements: –
Demo: http://www.moleculejs.net/
License: MIT License
Pageres is a command-line tool for generating screenshots in different resolutions for websites. Pageres is focus on sizes: you could script it to generate screenshots of responsive websites. The command-line options allow you to specify many dimensions at once, so it’s easy to generate results for a responsive site.

Requirements: PhantomJS
Demo: https://github.com/sindresorhus/pageres
License: MIT License
There are many ways one can choose to create a website nowadays. You can start building the website from scratch, something that requires a lot of resources, or you can use a website builder, something that helps you build your site without requiring any background in coding or development. The best solution though for the creative professional design, is to have a platform where you can start from a blank canvas and not have to write code. Curious which pro website creator we’re talking about?

As you can see, there are lots of solutions, but few of them really stand out. Let us introduce you to Webydo, the professional (B2B) online website design platform that allows you to create a responsive website intuitively and with premium professional results. Specifically created with the professional designers needs in mind, Webydo’s platform allows you to create impressive HTML websites without writing any code. There are no limitations, and the process is very fast.
On top of that, the platform uses an integrated CMS, which provides its users with the means to update the website content at any given time, if the need for such thing arises. Read the rest of this entry »