Ridiculously Responsive Social Sharing Buttons(RRSSB) is built with SASS, so you can easily customize it by tweaking a few variables. SVGs allow for tiny file size and retina support. Add or remove icons as you see fit — the rest will fill in automatically in the container. Adding a class of popup to the anchor tag for each share button will make the share dialog open in a popup, rather than a new window.

Requirements: SASS
Demo: http://kurtnoble.com/labs/rrssb/
License: See License
Handling mockups to developer teams can be tricky. As a designer, sometimes I wrongly assume that everyone knows about how photoshop shapes, effects, and typography works. Sometimes lack of specifications leads to inaccurate front-end outputs. Sometimes the final product just doesn’t look exactly as expected.
Ink Photoshop Plugin helps you providing few extra important informations about your mockups by documenting your layers, from typography to effects and shape sizes.

Requirements: Photoshop CS6 / CC
Demo: http://ink.chrometaphore.com/
License: License Free
This Mighty Deal features a beautifully unique take on the typeface with a double dose of Hilton. You’ll get 2 fantastic font collections in one fabulous deal: Hilton Sans and Hilton Serif. You’ll get over 500 glyphs spread out over two beautiful fonts.
Each version of the Hilton font includes 299 glyphs. Those include Basic Latin, Diacritics, and special characters of the West and Central European languages and Turkish. Not to mention proportional and tabular lining figures, as well as other unusual characters.
Normally, Hilton Sans & Hilton Serif together cost $78 (for the Desktop versions), but for a limited time only, you can get the combination of both fonts for just $15. That’s a massive savings of 81% off the regular price. OR get both the Desktop and Web Font versions together for just $22.

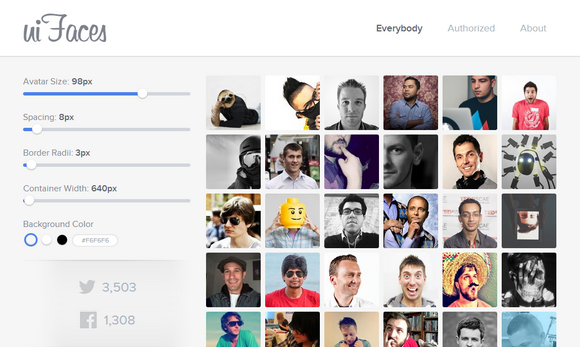
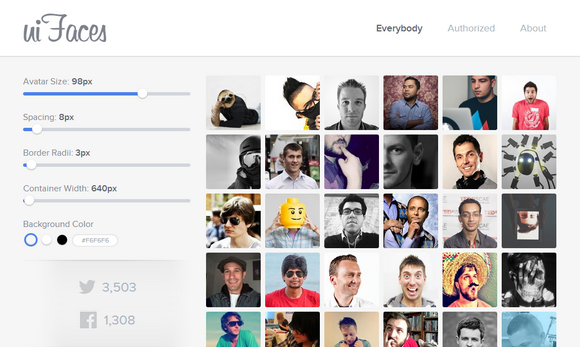
Finding sample avatars for interface design can be hard and annoying too. However uifaces can make your life simple. UI Faces is a online tool that have growing number avatars collection.
It provides a interface to adjust the avatar size, spacing and border radius of avatars. After adjusting the avatar according to your requirement you save the avatar by right clicking on avatar. This tool was born from the daily toil of finding sample avatars for UI mockups, and created by Caleb Ogden.

Requirements: –
Demo: http://uifaces.com/
License: License Free
Sticker.js is a javaScript library that allows you to create a Sticker Effect. There is no dependencies (jQuery not required). It works in most of major browsers that support CSS 3 (IE10+). It is licensed under MIT License.

Requirements: Javascript framework
Demo: http://stickerjs.cmiscm.com/
License: MIT License
Fattable is a javascript Library to create table with infinite scroll, with infinite number of rows and number of columns. Big table don’t do well with DOM. Your scroll will start getting choppy. Also big tables can rapidly grow in sizes. It is not always possible to have clients download or even retain all of the table data.
Fattable includes everything required to load your data asynchronously. The design is up to you. Style the table via css and use your painter to hook up events, and render your content in your cell.

Requirements: JavaScript Framework
Demo: https://github.com/poulejapon/fattable
License: MIT License
Tip Cards plugin let you create a layout of cards with a card-like interaction that you see on Google Tips Page. There are several new animation options so that you can personalize it to your own liking. You can use callbacks to perform actions before or after the modal opens. Modern browsers such as Chrome, Firefox, and Safari on desktop have been tested.

Requirements: jQuery Framework
Demo: http://www.thepetedesign.com/demos/tip_cards_demo.html
License: License Free
Croppic is an image cropping jquery plugin that will satisfy your needs and much more. Simply upload an image, and then you are able to crop the image as you like with the zooming in and out functionality. It works in IE 10+, chrome, and firefox. It uses FormData so there is no IE9 and prev versions support at the moment.

Requirements: jQuery Framework
Demo: http://www.croppic.net/
License: License Free
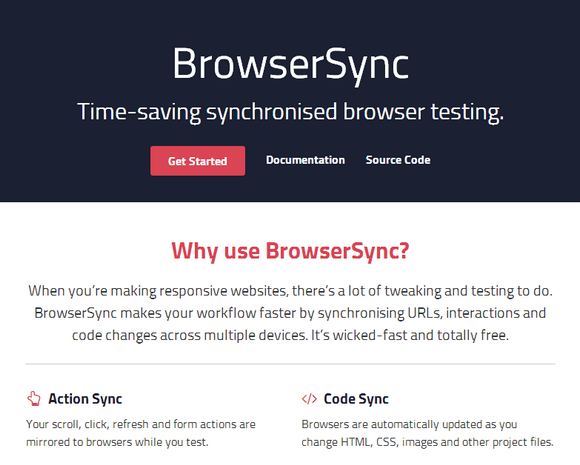
When you’re making responsive websites, there’s a lot of tweaking and testing to do. BrowserSync makes your workflow faster by synchronising URLs, interactions and code changes across multiple devices. It’s wicked-fast and totally free.
Your scroll, click, refresh and form actions are mirrored to browsers while you test. Browsers are automatically updated as you change HTML, CSS, images and other project files. Ready to use with websites running on PHP, ASP, Rails and more. Fine with static files too.

Requirements: –
Demo: http://www.browsersync.io/
License: MIT License
fn.js is a JavaScript library built to encourage a functional programming style & strategy. fn.js aims to support functional practices over performance or established conventions. In order to guide you on the right path, fn.js internals force avoidance of side effects, object mutation, and function state.
fn.js runs in the Node.js or in the browser using normal script tags or via an AMD loader such as RequireJS. It is MIT licensed and hosted on GitHub.

Requirements: JavaScript Framework
Demo: http://eliperelman.com/fn.js/
License: MIT License