Dewey is a Chrome app for tagging, searching and sorting your Chrome bookmarks. With Dewey you can add custom tags, generate screenshots of your bookmarks, search and sort in a much smarter and faster way. Dewey organizes your bookmarks into a grid that continues to load as you scroll down. The layout is also fully responsive, so it still works well even if you need to use a narrow browser window.

Requirements: –
Demo: http://deweyapp.io/
License: License Free
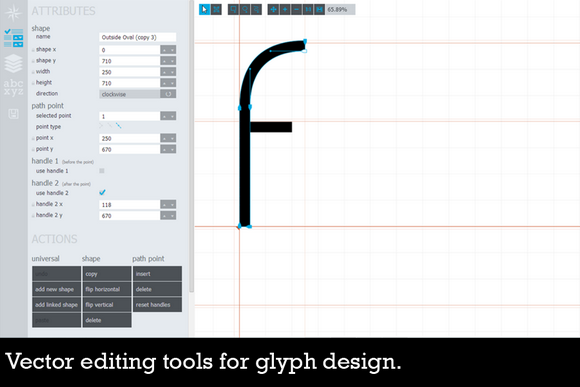
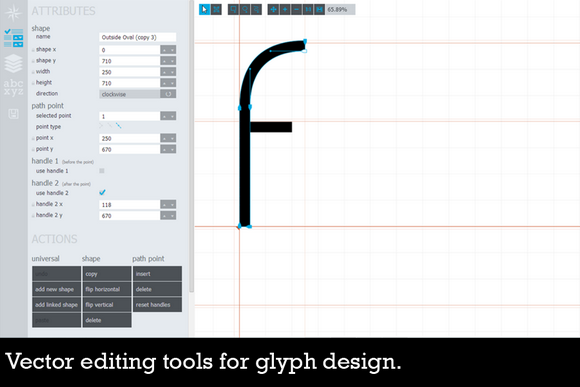
Glyphr is a free, html5 based font editor. Font design has a high barrier of entry. Professional font design programs are very complex, and quite expensive. Glyphr is accessible, streamlined, and made for font design hobbyists, and it’s free.
You can create complex shapes, copy & paste, flip ’em around or lock them down, drag & resize to your heart’s content. Edit paths with cubic Bezier curves. Define a shape once, like an ‘o’, and re-use it across many characters, like ‘bdgpq’. Make changes to the Linked Shape, and it updates all the characters linked to it.

Requirements: –
Demo: http://glyphrstudio.com/
License: License Free
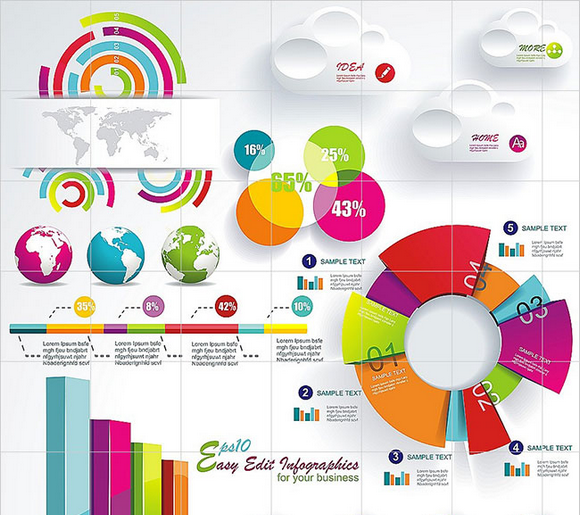
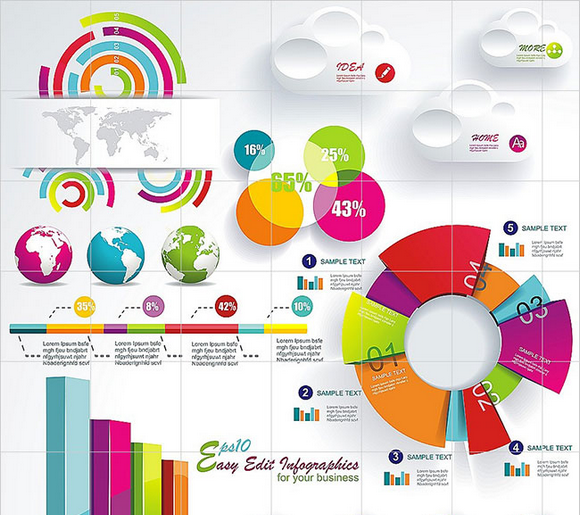
Infographics take stuffy, boring ol’ data and present it all in a fun, entertaining and easy-to-understand manner. Visuals make all the difference. And with this incredible 100 Premium Infographics bundle from MightyDeals, your data will never be happier.
With this bundle, you’ll get 100 different high-quality infographics to help bring your data to life. Every infographic comes in EPS format, so you can easily edit elements of the images to suit your needs. With the original files, you can easily slot in whatever data you’d like to share. Just replace any text from titles to descriptions to captions. It couldn’t be easier to put together a professional, high-quality infographic.

The Vibration API is an API specifically made for mobile devices as they are thankfully the only devices that have a vibrate function. The API allows developers to vibrate a device (in a pattern) for a given duration. The vibration API is implemented in navigator.vibrate. So calling the function makes your phone vibrate. You can test if your browser is recent enough to have the vibrate function in navigator.
Groggie mentioned his blog post on using the Vibration API for music and theme songs. It’s a really cool example of what can be done using the Vibration API and some creative thought.

Requirements: jQuery Framework
Demo: http://www.illyism.com/journal/vibration-api
License: GPL License
Tiff is a typeface diff tool that visually contrasts the differences between two fonts. It’s a tool to help comparing two fonts while learning about typography. At this point, Google Web Fonts serves as the only source of external fonts for Tiff. Since the app uses some features only available in HTML5 and CSS3, use recent versions of modern web browsers for maximum compatibility.

Requirements: –
Demo: https://tiff.herokuapp.com/
License: License Free
Flappy Bird is a nice little game with easy to understand mechanics, and Thomas thought it would be a perfect fit for an HTML5 game tutorial. So in this tutorial: How to make a Flappy Bird in HTML5, he is going to make a simplified version of Flappy Bird, in only 65 lines of Javascript with the Phaser framework.

Requirements: HTML5 & JavaScript
Demo: http://blog.lessmilk.com/how-to-make-flappy-bird-in-html5-1/
License: License Free
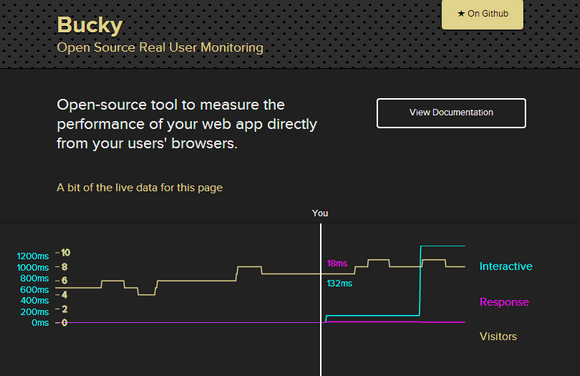
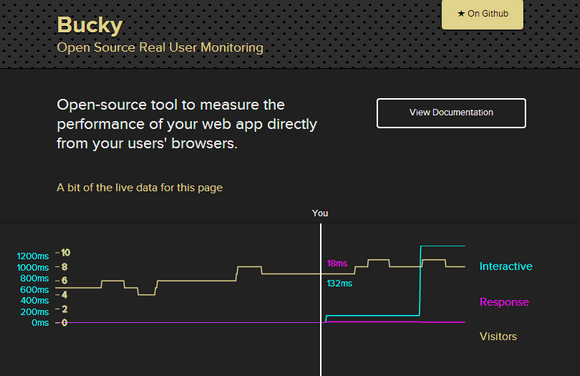
Bucky is a client and server for sending performance data from the client into statsd + graphite, OpenTSDB, or any other stats aggregator of your choice.
It can automatically measure how long your pages take to load, how long AJAX requests take and how long various functions take to run. Most importantly, it’s taking the measurements on actual page loads, so the data has the potential to be much more valuable than in vitro measurements.

Requirements: –
Demo: http://github.hubspot.com/bucky/
License: License Free
Durandal is a cross-device, cross-platform client framework written in JavaScript and designed to make Single Page Applications (SPAs) easy to create and maintain. They have used it to build apps for PC, Mac, Linux, iOS and Android. Durandal is built on libs you know and love like jQuery, Knockout and RequireJS. There’s little to learn and building apps feels comfortable and familiar.
MVC? MVP? MVVM? Yes. Messaging, navigation, modals? Check. Durandal has the features you need to build whatever apps you can imagine; the apps of today and of tomorrow. Let your creativity soar. Durandal is built to handle the plumbing and makes it easier to focus on building rich webs apps with JavaScript faster.

Requirements: jQuery framework
Demo: http://durandaljs.com/
License: MIT License
Remodal is a flat, responsive, lightweight, fast, easy customizable modal window plugin with declarative state notation and hash tracking. All modern browsers are supported. You can easily define the background container for the modal(for effects like a blur).

Requirements: Javascript framework
Demo: http://vodkabears.github.io/remodal/
License: MIT License
Inky Deals has recently launched this premium bundle packed with thousands of resources valued at $8,228, which you can now get at the small price of $59. ItÂ’s the perfect deal for both graphic and web designers looking to save precious hours (and thousands of dollars), but without sacrificing the quality of their works.

You will get:
– 630 Vector Illustrations worth $2,520
– 233 Vector Sets worth $2,290
– 101 Web & Print Resources Packs worth $1,070
– 109 Photoshop & Illustrator Addons worth $1,036
– 69 High-Resolution Texture Packs worth $729
– 67 Brushes Sets worth $486
– 10 Premium Tutorials worth $97
Read the rest of this entry »