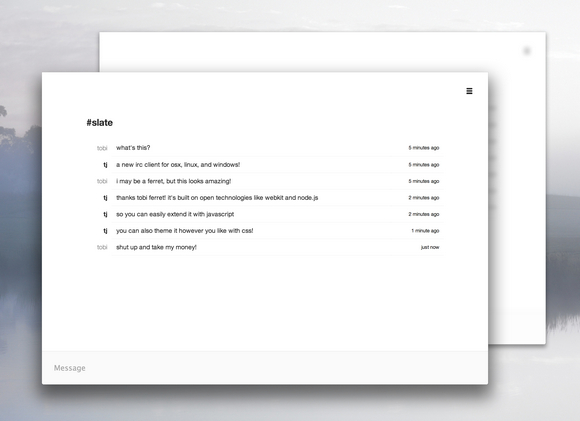
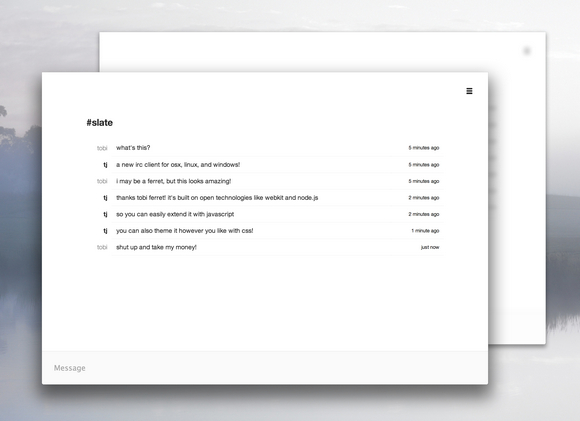
Slate is a single day hack project that was intended to be a kickstarter, however the developer ran out of time so now it’s a partially-implemented IRC client. He had pretty lofty goals but unfortunately there’s not enough time to go around, there are still many features missing, and it’s not quite in a usable state, but with some community interest and love maybe it will get there some day.
It’s a clean, minimalistic IRC client, completely extensible through plugins. Ideally most of the core is written using such plugins. The entire thing should be themable, and the default theme should be programmer-friendly, and you can see chat logs.

Requirements: –
Demo: https://github.com/slate/slate
License: MIT License
Pint is a small, asynchronous, dependency aware wrapper around Grunt attempting to solve some of the problems that accompany a build process at scale.
A typical Gruntfile starts with, at a minimum, some variation of: jsHint, jasmine, LESS, handlebars, uglify, copy, and clean stack. Just these half dozen or so plugins can balloon your Gruntfile upwards of 300 lines and when you add complex concatenation, cache busting, and versioning can cause it to grow well in to the 1000+ lines. Pint allows you to break up and organize your build into small testable pieces.

Requirements: Grunt Framework
Demo: http://www.pintjs.com/
License: MIT License
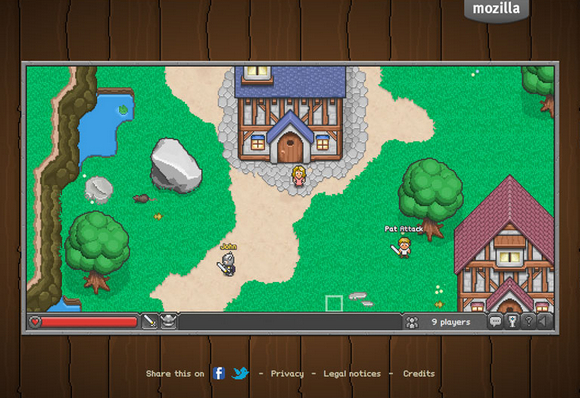
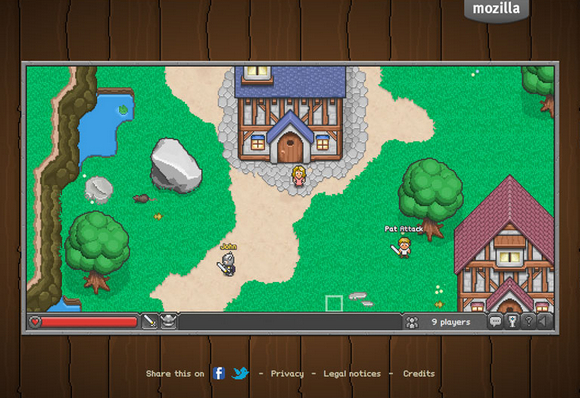
BrowserQuest is an HTML5 massively multiplayer experiment. The mission was to showcase HTML5 gaming and WebSockets, a new technology allowing to create real-time web apps, games and more.
BrowserQuest is a tribute to classic video-games with a multiplayer twist. You play as a young warrior driven by the thrill of adventure. No princess to save here, just a dangerous world filled with treasures to discover. And it’s all done in glorious HTML5 and JavaScript. Even better, it’s open-source so be sure to check out the source code on GitHub.

Requirements: HTML5 Framework
Demo: http://browserquest.mozilla.org/
License: MPL 2.0 License
Mithril is a client-side Javascript MVC framework. It’s a tool to make application code divided into a data layer, a UI layer, and a glue layer. Mithril is around 3kb gzipped, focused, API. It provides a templating engine with a virtual DOM diff implementation for performant rendering, utilities for high-level modelling via functional composition, as well as support for routing and componentization.
The goal of the framework is to make application code discoverable, readable and maintainable, and hopefully help you become an even better developer. Unlike some frameworks, Mithril tries very hard to avoid locking you into a web of dependencies: you can use as little of the framework as you need.

Requirements: JavaScript Framework
Demo: http://lhorie.github.io/mithril/
License: MIT License
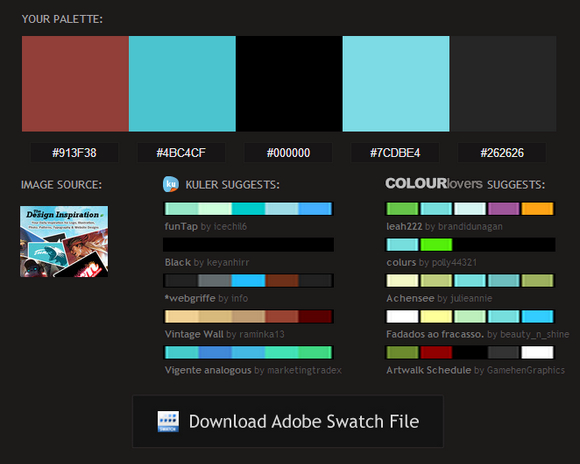
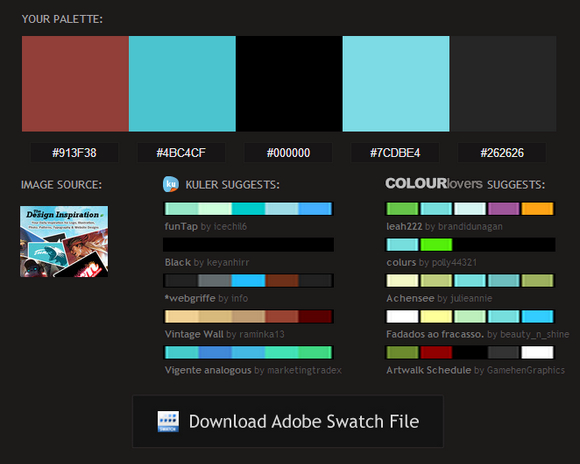
Ever wondered what colors to use with an image? Just email a picture to Pictaculous, and they’ll send back some color suggestions. Simple as that.
There are many tools out there that will analyze the colors of an uploaded picture, but the beautiful thing about Pictaculous is you can snap pictures from your mobile device, then get your results within minutes. All while you’re on the go. Think about it. When are you always inspired? When you’re out hiking, shopping, at the bookstore, on vacation, etc.

Requirements: –
Demo: http://www.pictaculous.com/
License: License Free
PNotify is a JavaScript notification plugin, developed by SciActive. Formerly known as Pines Notify. It is designed to provide an unparalleled level of flexibility, while still being very easy to implement and use. It can provide non-blocking notices. This allows the user to click elements behind the notice without even having to dismiss it.
PNotify uses either Bootstrap or jQuery UI for styling, which means it is fully and easily themeable. Try out some of the readymade themes using the selector in the top right corner of this page. It works in all major browsers and provides a consistent interface. It is tested thoroughly for consistency.

Requirements: JavaScript Framework
Demo: http://sciactive.com/pnotify/
License: GPL, LGPL, and MPL License
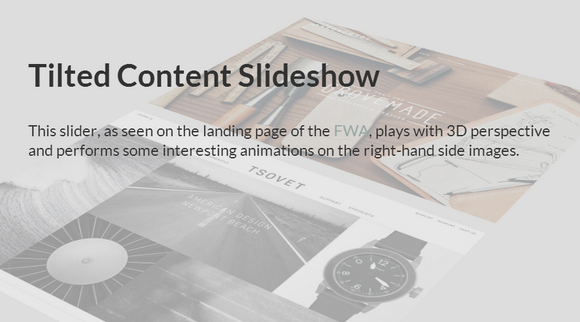
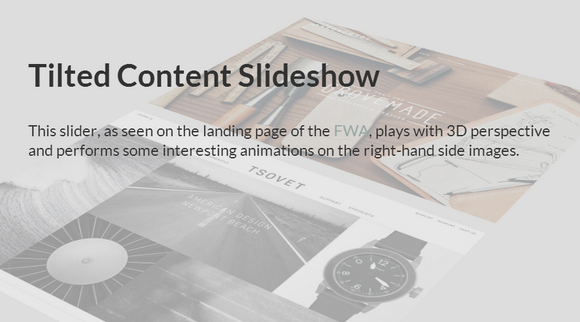
The FWA landing page has a really nice content slider that plays with 3D perspective on screenshots and animates them in an interesting way. Today Codrops would like to recreate part of that effect and make a simple content slideshow with some fancy 3D animations.
Codrops has shared a tutorial on how to recreate the slideshow seen on the FWA landing page with 3D effects involving random animations. Please note that we’ll be using CSS 3D Transforms and CSS Animations which might not work in older or mobile browsers.

Requirements: CSS3
Demo: http://tympanus.net/Tutorials/TiltedContentSlideshow/
License: License Free
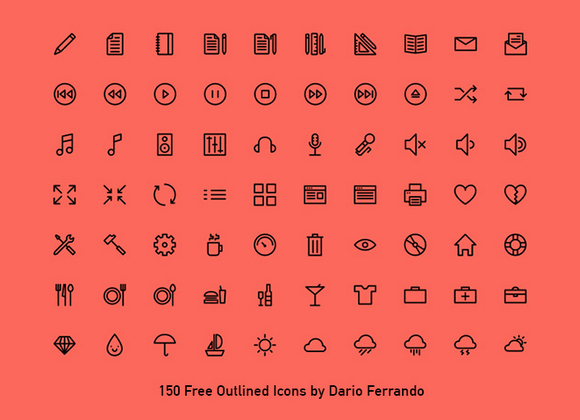
Outlined Iconset is a simple but useful icon set, completely free now and ever. Currently 150 icons are available, and more are planned to come. The package includes PSD, AI, sliced SVGs and an awesome Webfont ready to be included in your website. Aim of the project is to create also a custom Icon Font as an alternative to the svgs for web development.

Requirements: –
Demo: http://freebiesbug.com/psd-freebies/150-free-outlined-icons…
License: License Free
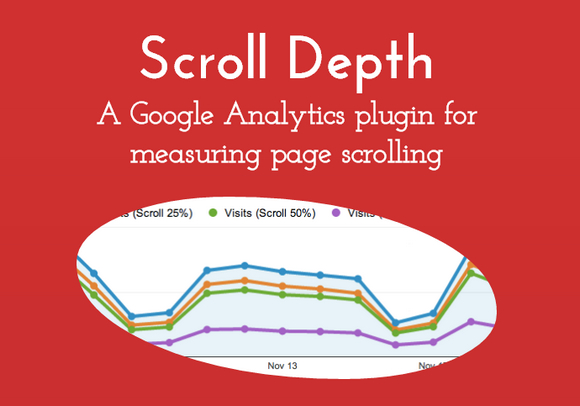
Scroll Depth is a small Google Analytics plugin that allows you to measure how far down the page your users are scrolling. It monitors the 25%, 50%, 75%, and 100% scroll points, sending a Google Analytics Event at each one.
You can also track when specific elements on the page are scrolled into view. On a blog, for example, you could send a Scroll Depth event whenever the user reaches the end of a post. The plugin supports Universal Analytics, Classic Google Analytics, and Google Tag Manager.

Requirements: –
Demo: http://scrolldepth.parsnip.io/
License: MIT, GPL License
Looking for a modern-yet-retro font? A highly customizable typeface? A totally friendly font you can use for just about any project? Mighty Deal is offering all 20 Fonts in Yellow Design Studio’s Gist Family for you.
Gist is an inline slab serif that features a retro yet modern vibe. With 20 weights and loads of OpenType features including ligatures, swashes and alternates, it comes primed with the tools to work on just about any project.
It normally sells for $49 (for the Desktop version), but for a limited time only, you can get the desktop version of all 20 fonts for just $14. That’s 70% off the regular price. OR get both the Desktop and Web Font versions together for just $21.