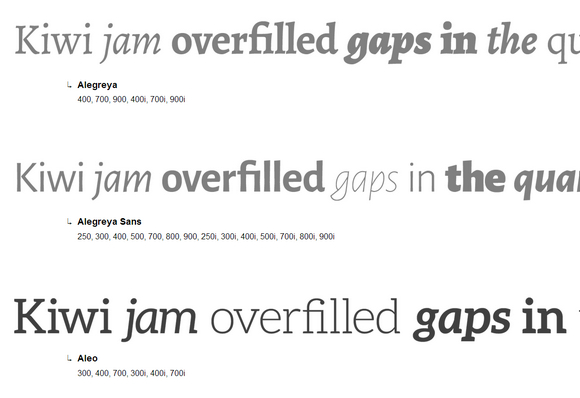
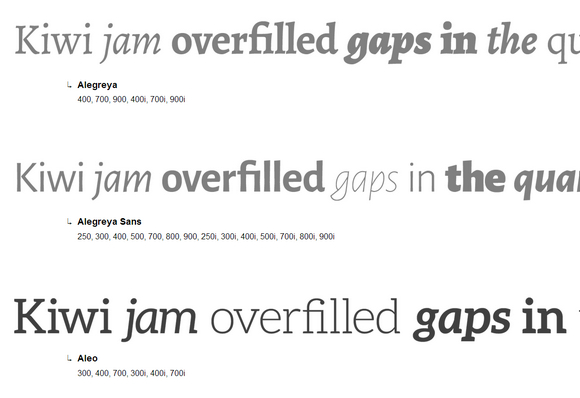
In the age of the Internet, we’ve found ourselves in yet another typographic battle. In an effort to speed up loading times, we’ve compressed fonts, and along the way, we’ve lost the majority of the quality of rendered type.
Let’s change that. The fonts served by Brick are clones of the original, converted without modification to several formats for wider browser compatibility. All fonts are served as WOFF-compressed versions of the originals—no quality lost.

Requirements: –
Demo: http://brick.im/
License: License Free
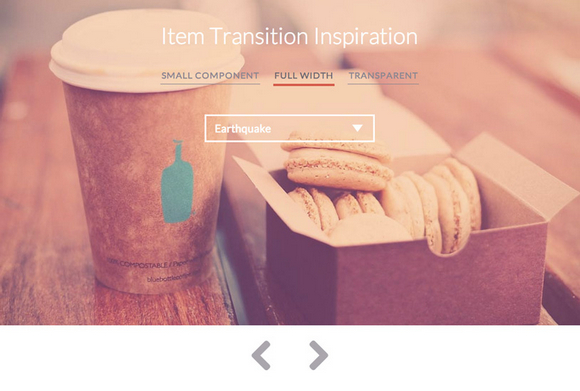
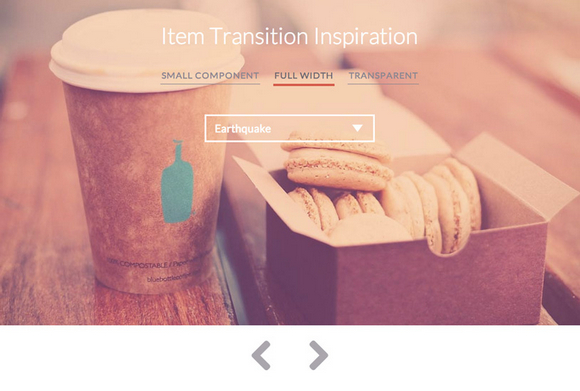
Codrops has shared some inspiration for item transitions with us. There are three different use cases: a small image slideshow, a large header slideshow and a slideshow using product images with a transparent background.
State transitions are done using CSS Animations. This allows us to specify a certain behavior for the items when coming from any direction. This can be useful for direction-aware navigation of items, like you can see in the demos.
Please note that in some examples we are using CSS Animations on pseudo-elements which might not be supported in some browsers (especially mobile browsers).

Requirements: –
Demo: http://tympanus.net/Development/ItemTransitions/
License: License Free
Bootflat is an open source Flat UI KIT based on Bootstrap 3.1.0 CSS framework. It provides a faster, easier and less repetitive way for web developers to create elegant web apps.
Bootflat is built on the foundations of Bootstrap, visioned in a stunning flat design. Bootstrap itself is a trusted, reliable and proven tool for developers. Built with Sass 3.3.3. Bootflat is compatible with the following browsers: IE8, IE9, IE10, IE11, Firefox, Safari, Opera, Chrome.
For the designers, they also offer a free PSD file for you, it including a set of beautiful and pure components, which you can use to create startup projects, websites or iOS/Android Apps.

Requirements: –
Demo: http://bootflat.github.io/
License: MIT License
The ZeroClipboard library provides an easy way to copy text to the clipboard using an invisible Adobe Flash movie and a JavaScript interface. The “Zero” signifies that the library is invisible and the user interface is left entirely up to you.
This library is fully compatible with Flash Player 10.0.0 and above, which requires that the clipboard copy operation be initiated by a user click event inside the Flash movie. This is achieved by automatically floating the invisible movie on top of a DOM element of your choice. Works in IE7+ and all of the evergreen browsers.

Requirements: Flash and JavaScript Enabled
Demo: http://zeroclipboard.org/
License: MIT License
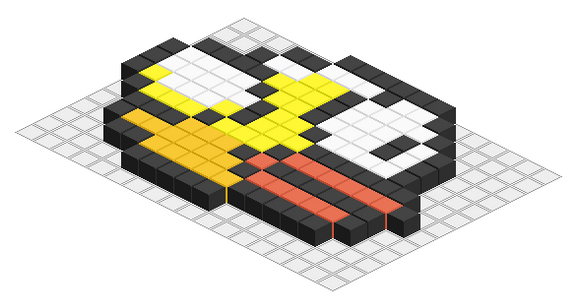
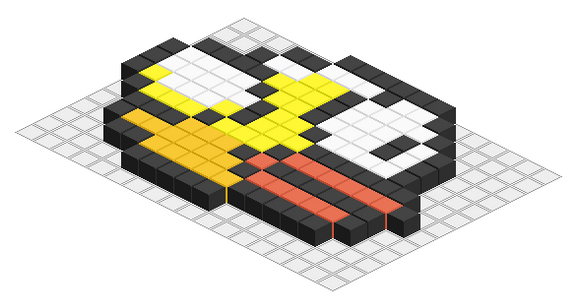
Obelisk.js is a JavaScript Engine for building isometric pixel objects. With the simple and flexible API provided by this engine, you can easily add isometric pixel element like brick, cube, pyramid onto HTML5 canvas.
Obelisk.js strictly follows the pixel neat pattern: lines with 1:2 pixel dot arrangement, leading to an angle of 22.6 degrees. Also you should know this is not only for game, just try it out and pixelate something. Have fun.

Requirements: JavaScript Framework
Demo: https://github.com/nosir/obelisk.js
License: MIT License
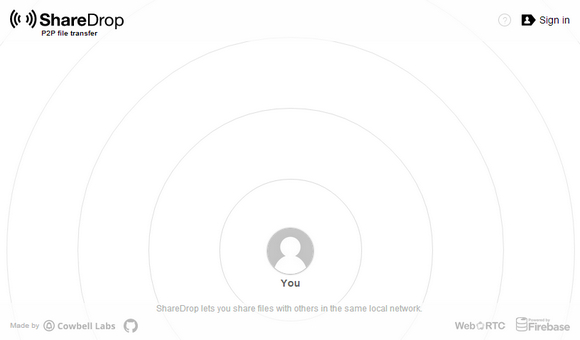
ShareDrop is HTML5 clone of Apple AirDrop service. It allows you to transfer files directly between devices, without having to upload them to any server first. It uses WebRTC for secure peer-to-peer file transfer and Firebase for presence management and WebRTC signaling.
At the moment ShareDrop allows you to send files only to other devices in the same local network, i.e. devices with the same public IP address.
The main difference between ShareDrop and AirDrop is that ShareDrop requires internet connection to find devices, while AirDrop doesn’t need one – it creates ad-hoc wireless network between them. On the other hand, ShareDrop allows you to send files between mobile (Android) and desktop devices. At the moment, it supports Chrome (desktop and mobile) 33+ and Opera 20+.

Requirements: –
Demo: https://www.sharedrop.io/
License: MIT License
Storyboards and static screenshots don’t show any dynamism, whereas wireframes are visually plain and boring. Showcasing mobile app concept with how a screen or a particular function works in the app via gif animation is one of the lovely presentation skills of app developer and designer.
The Design Inspiration has shared an article: 20 Incredible Mobile UI Animations in GIFs, highlighting 20 Incredible Mobile UI Animations in GIFs that not only make things pretty but give a nice flowing experience to the end user.

Dribbbox displays your work in a clean, easy-to-browse gallery, avoiding the noise of Dribbble’s comments, rebounds, ads and etc. It’s your portfolio, not your social network profile. You host your site, using your own domain. There is no server-side code or external dependencies involved.
Dribbbox is just vanilla HTML, CSS and JavaScript, and since you are hosting all the files, you can easily tweak the look and behavior of your site. Dribbbox works well on mobile and showcases your Dribbble shots front and center. Try the demo on your smartphone to see how the mobile version feels.

Requirements: –
Demo: http://dribbbox.com/
License: License Free
An avatar is the graphical representation of the user or the user’s alter ego or character. An emoticon or smiley is a pictorial representation of a facial expression to express a person’s feelings or mood. They are massively use in e-mail, chat, text messages and other forms of communication to dramatize the plain text.
This Avatars and Emoticons Vector set contains over 1,000 combinations available in AI and EPS format that have been lovingly and exclusively prepared for WebAppers readers. You can create your own avatar with those heads, hair, eyes, mouth and accessories icons.

Read the rest of this entry »
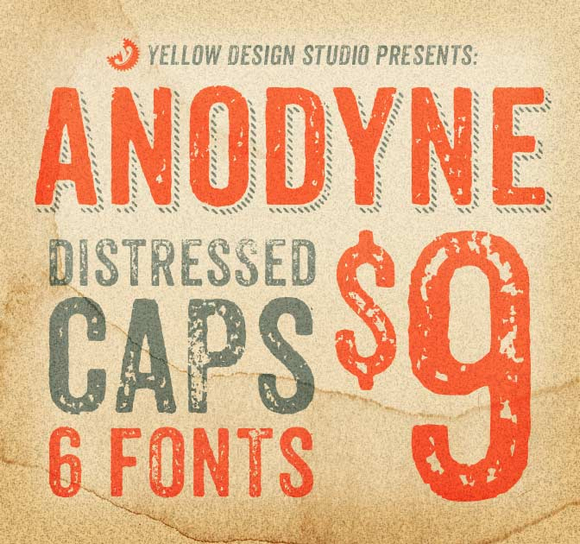
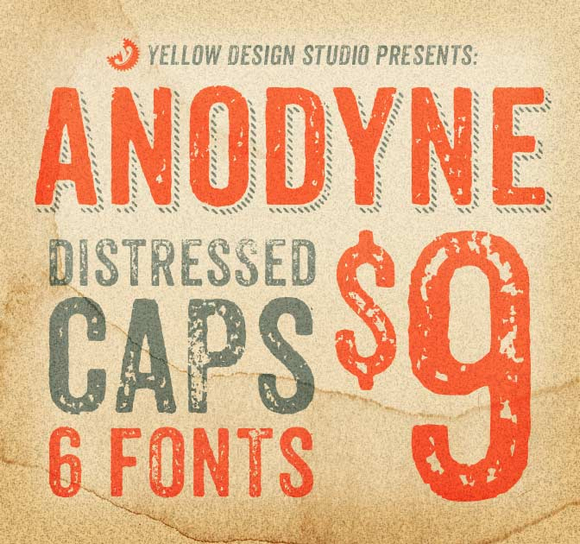
Anodyne will add a ton of distress to your life, but in a good way. This beautiful, original, all-caps font from Yellow Design Studio offers up a collection of 6 distressed fonts. This Anodyne Bundle includes hand-printed texture variations, multiple styles, contextual alternates and multi-language support.
The Desktop Fonts support a large number of languages. Anodyne can be used on just about any surface that includes a fixed image. That means you can use this fantastic font to create gorgeous works of art on computer screens, posters, websites, photographs, T-shirts, and more.
Anodyne normally sells for $39, but for a limited time only, you can get all 6 distressed, caps fonts for only $9. That’s 75% off the regular price. OR get both the Desktop and Web Font versions together for just $15.