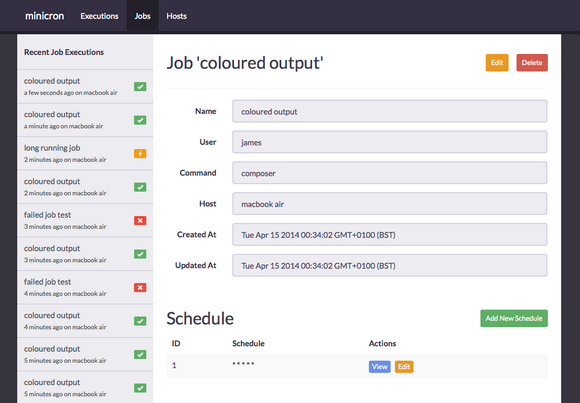
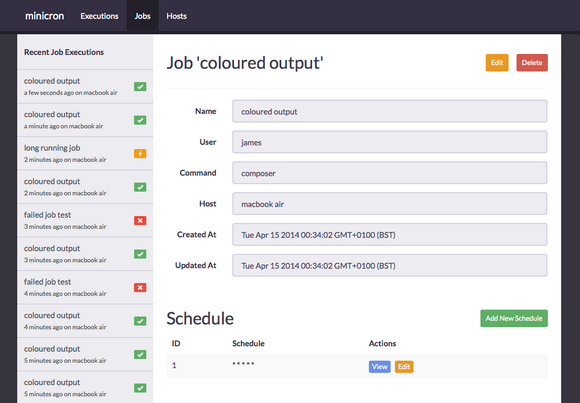
Minicron aims to complement cron by making it easier to manage and monitor cron jobs, it can largely be thought of as two components that interact together, the CLI and the Hub. The CLI is what is installed on your server(s) and executes your cron command and reports the status back to the Hub.
The Hub is the central point where data from one or many instances of the CLI is received and stored in a database. The Hub also provides a web interface to the data and makes it easy to manage your cron jobs.

Requirements: –
Demo: http://jamesrwhite.github.io/minicron/
License: GPL v3 License
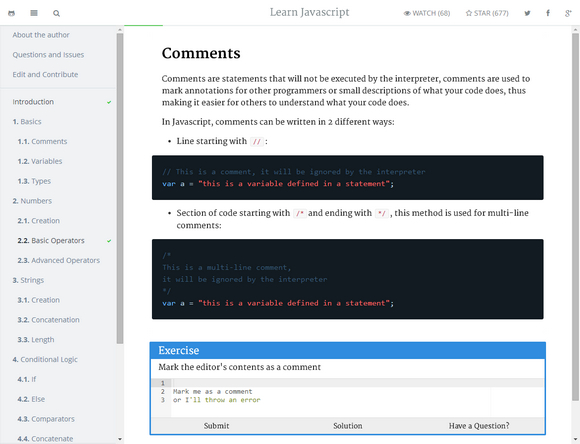
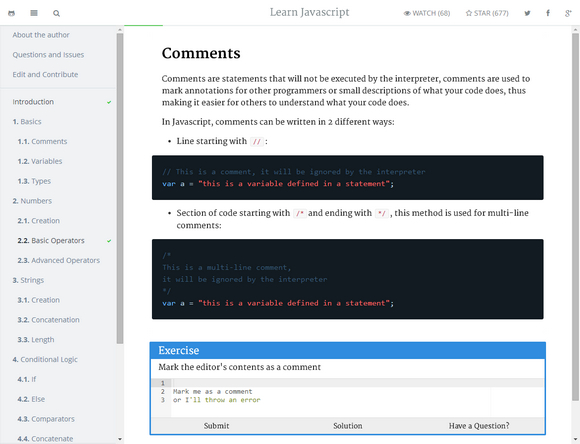
GitBook is a command line tool (and Node.js library) for building beautiful programming books and exercises using GitHub/Git and Markdown. A book can contain interactive exercises. An exercise is a code challenge provided to the reader, which is given a code editor to write a solution which is checked against the book author’s validation code.
GitBook supports building books written in multiple languages. Each language should be a sub-directory following the normal GitBook format, and a file named LANGS.md should be present at the root of the repository.

Requirements: Node.js framework
Demo: http://www.gitbook.io/
License: Apache License
Like designing? Or already a Pro? You are sure to find this useful. Here is a collection of 10 awesome freebies for your next design projects. Whether you’re looking for “plug and play†visual content, a beautiful textures, or some icons, you’re bound to find new favorite free web design resources on this list.
Quality is essential if you’re to maintain a professional finish. Fortunately the quality of the resources available to us continues to rise and premium standard resources are everywhere. Here’s a collection 10 Killer Free Web Resources from DealFuel.
1. Trendy Grunge Textures

Grunge effects rules year after year. This is one trendy texture that never runs out of Popularity. So get your website trendy this season with these subtle grunge textures.
Download them here
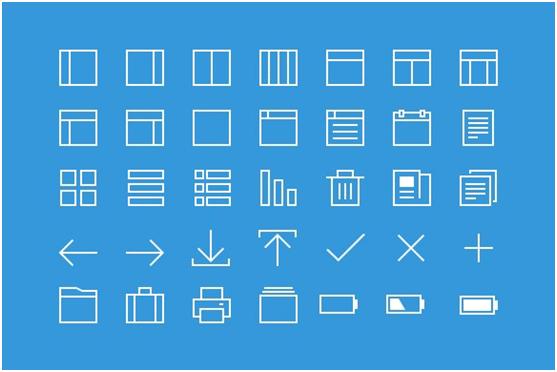
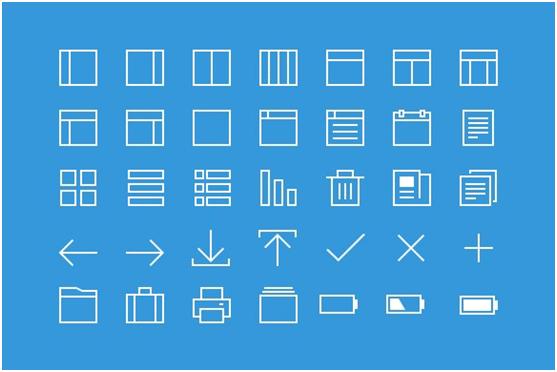
2. Thin Line Icons

These line icons serve as sure-shot attention grabbers. They make the websites user friendly and help navigate a user on your website efficiently
Download these here
3. A Collection of Eye-catching Vector Icons

Spice up Your website’s features with these 30 Flatteriffic Vector Icons.
Read the rest of this entry »
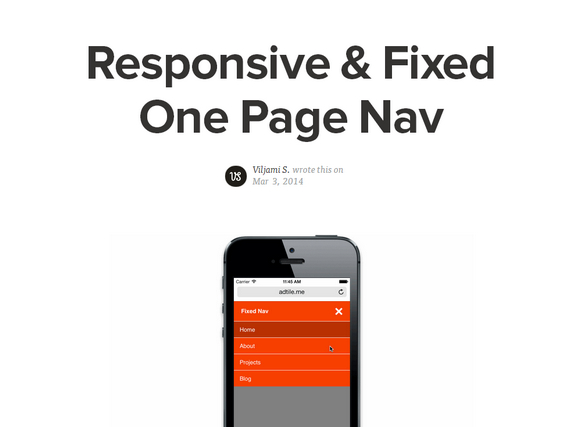
Fixed Responsive Nav is a responsive, fixed and touch friendly one page navigation, using Responsive Nav, smooth animated scrolling & vanilla JavaScript. This project is built using progressive enhancement and tested to be working on Internet Explorer 6 and up.
You can add a mask over the content when navigation is opened. Auto highlights current location. Closes the navigation when user tap’s outside of it. You are free to use the JavaScript, styles and the icon fonts provided here in your own project. Commercial or non-commercial.

Requirements: JavaScript frameworks
Demo: http://blog.adtile.me/2014/03/03/responsive-fixed…
License: MIT License
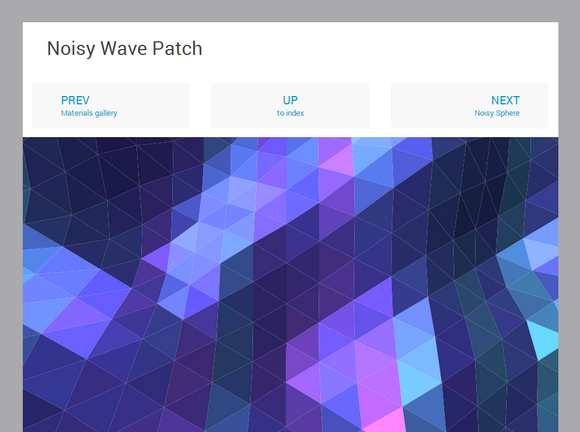
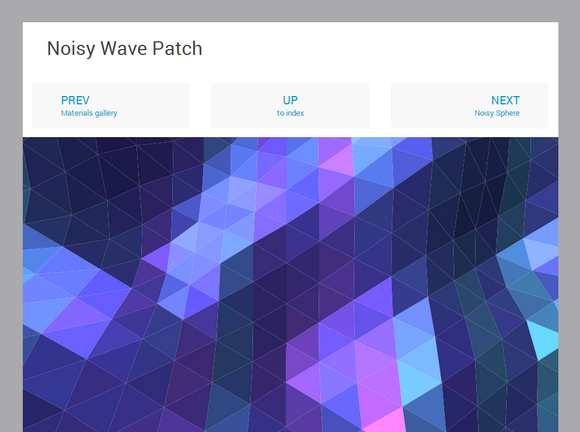
Seen.js renders 3D scenes into SVG or HTML5 Canvas. Seen.js contains a simple abstraction on top of the graphics capabilities of SVG and HTML5 Canvas elements. All of the other components of this library are agnostic to the type of context it will be rendered in.
Seen.js contains a looping, event-firing class for animating scenes. The render context contains a method .animate() which will create and return an animator that is set up to invoke the context’s .render() method. To modify the scene on every frame, listen to the ‘beforeRender’ event.
Seen.js includes adapters for mouse rotation and mousewheel zooming. For best results, use a quaternion to create a rotation matrix from the x,y movement of the mouse. The zoom adapter directly returns a scale factor that can be applied to your scene’s model.

Requirements: JavaScript frameworks
Demo: http://seenjs.io/
License: Apache 2.0 License
Perfect Scrollbar is a tiny but perfect jQuery scrollbar plugin. The scrollbar does not affect the original design layout. The design of the scrollbar is fully customizable. You can change nearly all css styles of the scrollbar. The scrollbar design has no dependency on scripts.
Perfect Scrollbar support ‘update’ function. Whenever you need to update the size or position of the scrollbar, just update. Additionally, perfect-scrollbar do use ‘scrollTop’ and ‘scrollLeft’, not absolute position or something messy.

Requirements: jQuery framework
Demo: http://noraesae.github.io/perfect-scrollbar/
License: MIT License
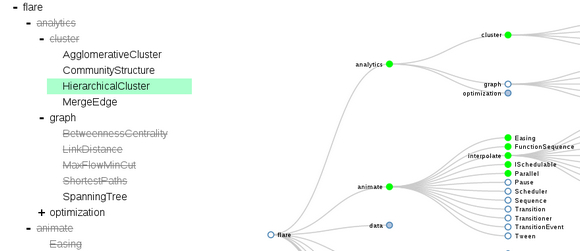
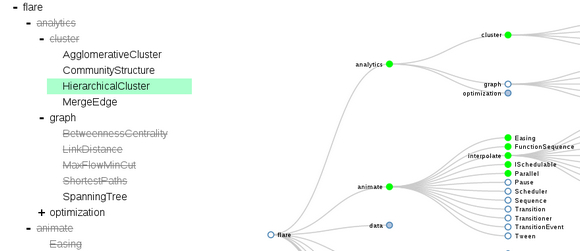
Treed is a Powerful Tree Editing Component. Treed wants to be for tree editing what ace is for text editing. Extensible, customizible, powerful, and just plain easy to use.
Treed is constructed using the MVC pattern such that it is simple to, for example, create an entirely different view for the tree. You can also create your own “Node” class if you wanted to do more than just have a single text input. You could add buttons, more fields, whatever you want.

Requirements: –
Demo: http://jaredly.github.io/treed/
License: License Free
Crumpet is a deliciously simple SASS/SCSS responsive framework that keeps your HTML clean & stays out of your way. Built to make use of placeholder selectors to reduce the size of your HTML markup. No one likes messy HTML.
Creating website layouts fast & responsive will be a breeze. Not windy like it is in Autumn. Allows you the freedom to do what you want with your code. Easy and simple to hack about and make your own. Everything is straight forward, all of the code is commented and gives you instructions on how to use Crumpet, so you can spend all your time in the code editor.

Requirements: –
Demo: http://suitedpixel.com/crumpet/
License: MIT License
TaggingJS is a jQuery plugin to create an highly customizable front-end tag system. It is less than 3 kb and support major browsers in the world. It is licensed under MIT License.
There are several ways to customize the default behavior of taggingJS: 1. Use a JavaScript custom_options object to customize the global taggingJS behavior. 2. Use data attributes in the tagBox HTML Markup. 3. Use a combination of the first two way.

Requirements: jQuery Framework
Demo: http://sniperwolf.github.io/taggingJS/
License: MIT License
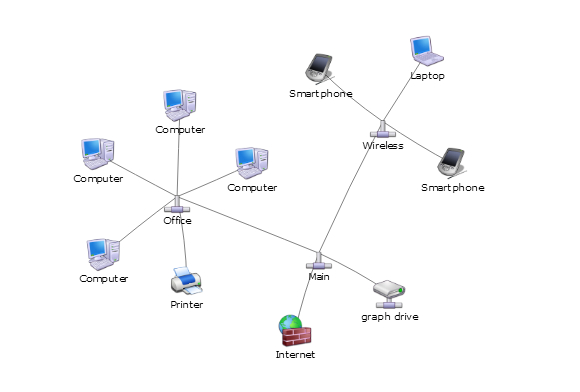
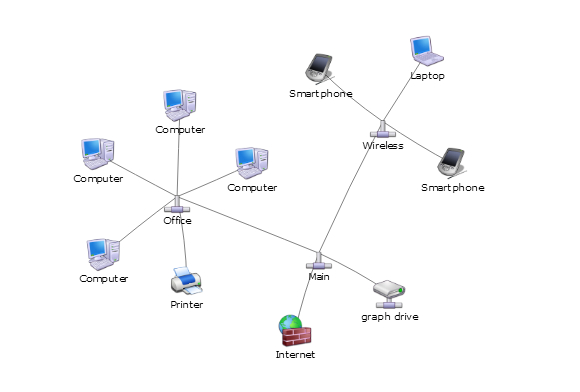
Vis.js is a dynamic, browser based visualization library. The library is designed to be easy to use, handle large amounts of dynamic data, and enable manipulation of the data.
The library consists of the following components: DataSet and DataView. A flexible key/value based data set. Add, update, and remove items. Subscribe on changes in the data set. Filter and order items and convert fields of items. Timeline. Display different types of data on a timeline. The timeline and the items on the timeline can be interactively moved, zoomed, and manipulated. Graph. Display an interactive graph or network with nodes and edges.

Requirements: –
Demo: http://visjs.org/
License: Apache License