Just another UI Kit is a simple, flat and free mobile / web UI kit avilable as a free PSD under MIT license. There are no restrictions for either personal or commercial use. Basically, you can do whatever you want with it.

Requirements: –
Demo: http://www.unity.hr/ui-kit/
License: MIT License
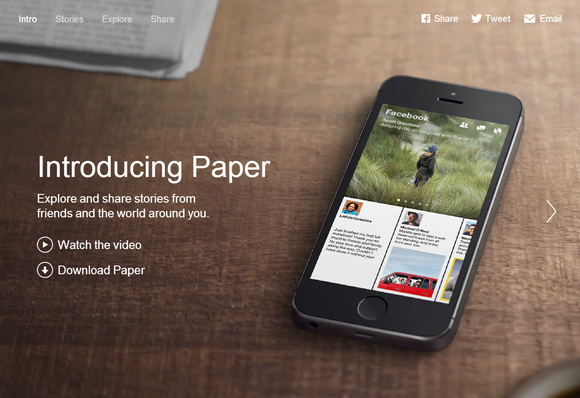
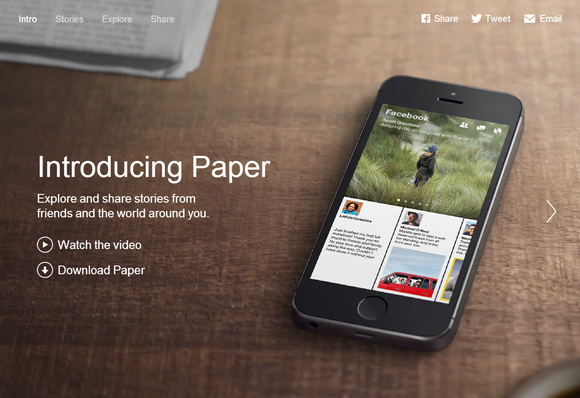
Pop is an extensible animation engine for iOS and OS X. In addition to basic static animations, it supports spring and decay dynamic animations, making it useful for building realistic, physics-based interactions.
The API allows quick integration with existing Objective-C codebases and enables the animation of any property on any object. It’s a mature and well-tested framework that drives all the animations and transitions in Facebook Paper App. Pop is released under a BSD License.

Requirements: iOS and OS X
Demo: https://github.com/facebook/pop
License: BSD License
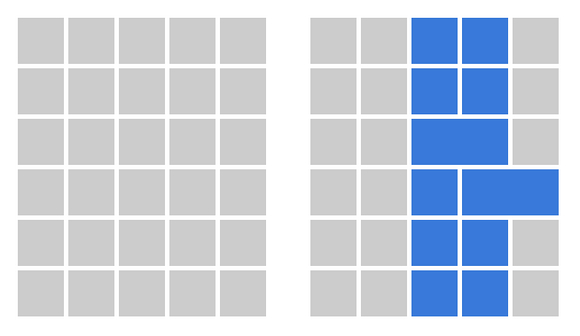
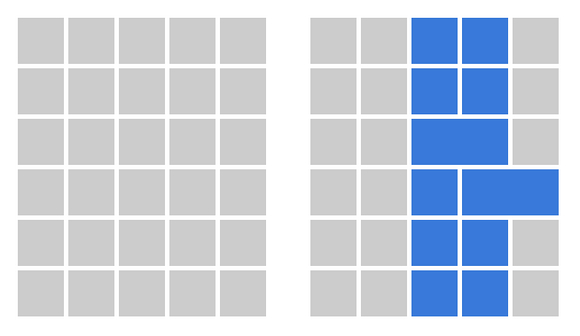
Wholly is a jQuery plugin for triggering table column mouseenter and mouseleave events. Wholly is used for highlighting the entire table column. Wholly supports tables with colspan and rowspan attributes.
If you want to support colspan and rowspan, then first you need to build table cell index. Then you need to track events of all the table cells of interest and calculate their offset in the matrix and the columns that share the vertical index. Wholly is not limited to setting a particular style. The custom event hook allows you to select the entire column and can be used to copy the data, for selecting multiple columns, etc.

Requirements: jQuery Framework
Demo: https://github.com/gajus/wholly
License: License Free
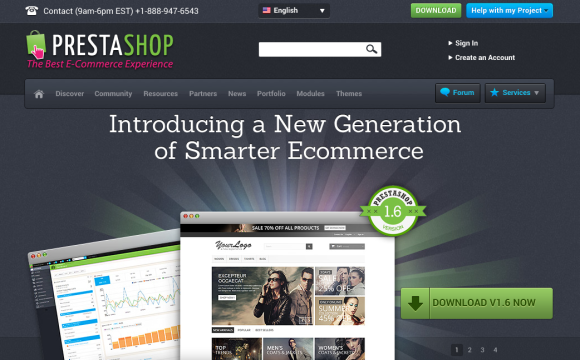
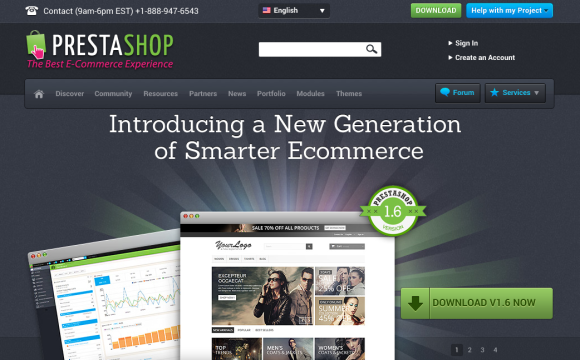
PrestaShop is one of the top e-commerce opportunities online. Many people are looking to be able to sell products online and this is one of the most convenient means of accomplishing such a goal. PrestaShop can be downloaded for free and there is a lot of different themes that can be chosen, allowing people to create the best look for their online store.
PrestaShop boasts over 300 dynamic features to be used. This includes the ability to leave product reviews, zoom in on products, and even integrate the store into CRM for the effect of better marketing campaigns. PrestaShop is also free, which makes it that much more beneficial to download.

Read the rest of this entry »
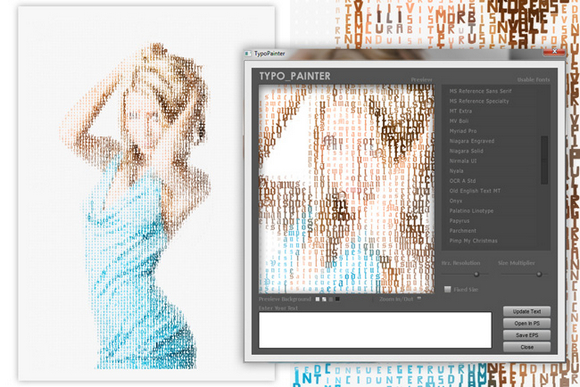
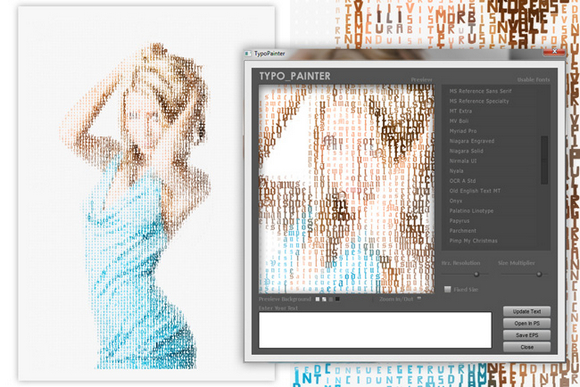
Using text to create images is a really unique and entertaining approach to creating graphics. The really neat thing is that you can do it yourself with minimal effort.
Typo-Painter for Adobe Photoshop will quickly become your absolute favorite plugin in your artistic toolbox! This plugin lets you create a typographic painting from any image, using any text you’d like.
Since your word-filled photo is saved in an EPS format, you can edit, scale, and customize the results. Using a vector tool software like Adobe Illustrator or CorelDraw, you can easily edit the final results any way you’d like. Typo-Painter normally sells for $10, but for a limited time only, you can get this incredibly fun and useful tool for just $5. That’s a 50% savings off the regular price.

PourOver is a library for simple, fast filtering and sorting of large collections. It allows you to build data-exploration apps and archives that run at 60fps, that don’t have to to wait for a database call to render query results.
PourOver is built around the ideal of simple queries that can be arbitrarily composed with each other, without having to recalculate their results. You can union, intersect, and difference queries. PourOver will remember how your queries were constructed and can smartly update them when items are added or modified. You also get useful features like collections that buffer their information periodically, views that page and cache, fast sorting, and much, much more.

Requirements: JavaScript framework
Demo: http://nytimes.github.io/pourover/
License: License Free
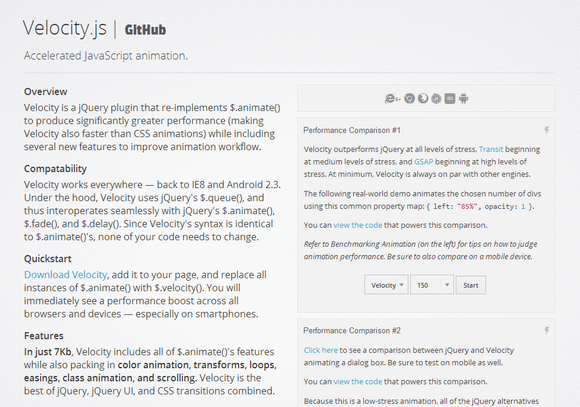
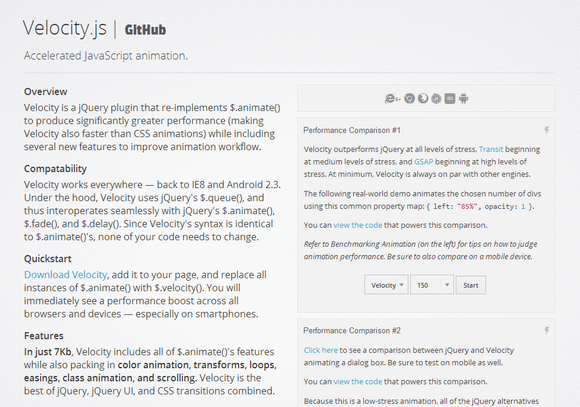
Velocity is a jQuery plugin that re-implements $.animate() to produce significantly greater performance (making Velocity also faster than CSS animations) while including several new features to improve animation workflow.
Velocity outperforms jQuery at all levels of stress, Transit beginning at medium levels of stress, and GSAP beginning at high levels of stress. At minimum, Velocity is always on par with other engines. In just 7Kb, Velocity includes all of $.animate()’s features while also packing in color animation, transforms, loops, easings, class animation, and scrolling. Velocity is the best of jQuery, jQuery UI, and CSS transitions combined.

Requirements: jQuery framework
Demo: http://julian.com/research/velocity/
License: MIT License
Once upon a time a youngling who was passionate about drawing since he was a child. He wanted to share this hobby with the world and do his bit. One day he had a brilliant idea: make an amazing free icon set called Captain Icon. There are +350 vector icons that can be scaled to any size without losing a bit of quality.
There are a great range of icon categories, from computers to food through all kinds of stuff: design, sports, social, office, weather and many more categories. Available in EPS, PSD, PNG, SVG and Web Font so you can include them in your web, mobile and desktop projects. You can use them as webfonts to create nice and clean websites and interfaces.

Requirements: –
Demo: http://mariodelvalle.github.io/CaptainIconWeb/
License: License Free
Twitter has launched a new profile page design few days ago, and now it is available for all users on the Web version. The new web profile lets you use a larger profile photo, customize your header, show off your best Tweets and more. The new profile makes everything big, from the profile picture to the full-width header to the tweets themselves.
TwitrCovers is the best place to find some of the most beautiful Twitter Covers and Backgrounds for your new Twitter Profile. Simply choose the image and then Click “Make This My Twitter Coverâ€. And then it will automatically change the image to your twitter image for you. You can also see a preview of the cover when hovering on the picture.

Source: http://www.twitrcovers.com/
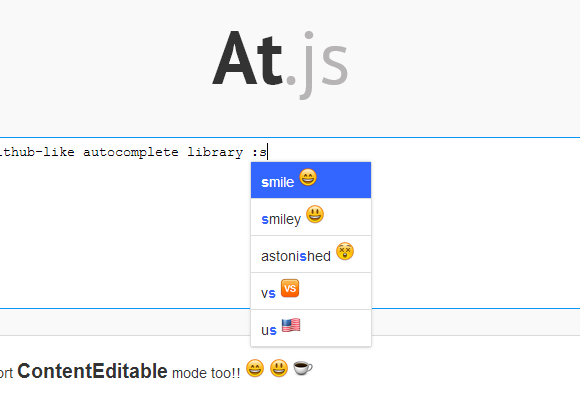
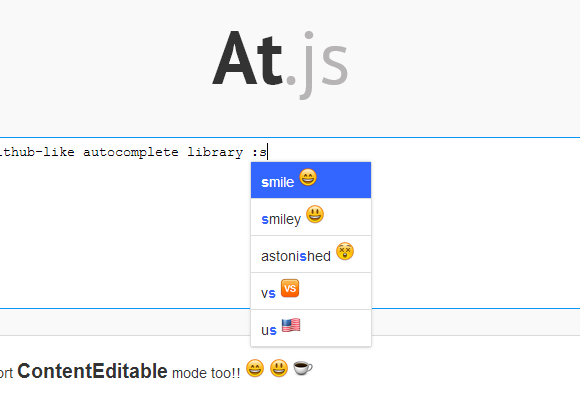
At.js is an autocompletion library to autocomplete mentions, smileys etc. just like on Github or Twitter. It supports HTML5 contentEditable elements. You can listen to any character and not just ‘@’, set up multiple listeners for different characters with different behavior and data.
Listener events can be bound to multiple inputors. Keyboard controls are supported in addition to mouse. You can use custom data handlers and template renderers using a group of configurable callbacks.

Requirements: JavaScript frameworks
Demo: http://ichord.github.io/At.js/
License: MIT License