If you’re looking for a little logo inspiration, this Mighty Deal has your name on it. The ultimate Logo Mockup & Design Kit includes 70 retro logo templates, as well as 50+ photo-realistic logo mockups. These high-quality vector files, from Cruizine Design, are fully customizable and a snap to use.
In no time at all, you can change up the color, size, shape or details and have yourself a professional logo, banner, sign or promotional piece for your latest project. Normally, this Logo Mockup & Design Kit sells for $100, but for a limited time only, you can get the entire kit and kaboodle for just $24. That’s more than 75% off the regular price.

If you already come across the Samsung Corporate Design Center, you certainly have noticed the stylish Samgsung Grid Loading Effect. The colored background of an item slides in first and when it slides out again to the opposite side, the image is revealed.
The idea is to load grid images showing a swiping animation of a colored element first. For that we’ll dynamically add a division that we’ll color with the most prominent color of the associated image and then we’ll animate that element to reveal the image. We’ll add an animation that looks like the one seen on the Samsung site and we’ll also add two more, a swipe to the bottom and a swipe rotation.

Requirements: –
Demo: http://tympanus.net/codrops/2014/05/15/recreating…
License: License Free
Sometimes, when we are building websites and web applications, we need a percentage bar / progress bar to show the progress of a specific task. Therefore Kalasoohave has created a lovely Number Progress Bar inspired by daimajia. It is light-weight, easy to use, customizable, free and open-source.

Requirements: JavaScript Framework
Demo: http://kalasoo.github.io/NumberProgressBar/
License: MIT License
Framer is a JavaScript framework that makes creating realistic prototypes a breeze, complete with filters, spring physics and full 3D effects. Define interactions and create animations in a simple, readable and powerful way.
Framer Generator is a desktop app that imports the resources and folder hierarchy from Photoshop files. Once your visual design is done, import your file with Framer Generator and immediately start to add interaction and animation.

Requirements: –
Demo: http://framerjs.com/
License: License Free
Quill was built to address the problem that existing WYSIWYG editors are themselves WYSIWYG. If the editor was not exactly the way you want it, it was difficult or impossible to customize it to fit your needs.
Quill aims to solve this by organizing itself into modules and offering a powerful API to build additional modules. It also imposes no styles to allow you to skin the editor however you wish. Quill also provides all of what you’ve come to expect from a rich text editor, including a lightweight package, numerous formatting options, and wide cross platform support.

Requirements: JavaScript Framework
Demo: http://quilljs.com/
License: License Free
Photopile JS is a JavaScript/jQuery image gallery that simulates a pile of photos scattered about on a surface. Thumbnail clicks remove photos from the pile, (enlarging them as if being picked up by the user), and once in view a secondary click returns the photo to the pile. Thumbnails are draggable, enhancing the experience by allowing photos buried deep in the pile to be uncovered.

Requirements: JavaScript / jQuery Framework
Demo: http://photopile-js.com/
License: MIT License
You may have seen really cool animated GIFs that design professionals are using to present UI design on Behance, Dribble and other design communities platforms and wondered how did they created them. What is fast becoming one of the best ways of illustrating gestures and animations in mobile apps, animated GIFs offer a little more over traditional storyboards and static sceenshots.
Calvinpedzaihas shared a tutorial: How to create animated GIFs for UI design presentations, shows us how to create the animated GIF. And it will explain how to export your files properly and optimize into a GIF. Download of project file is also available.

Source: How to create animated GIFs for UI design presentations
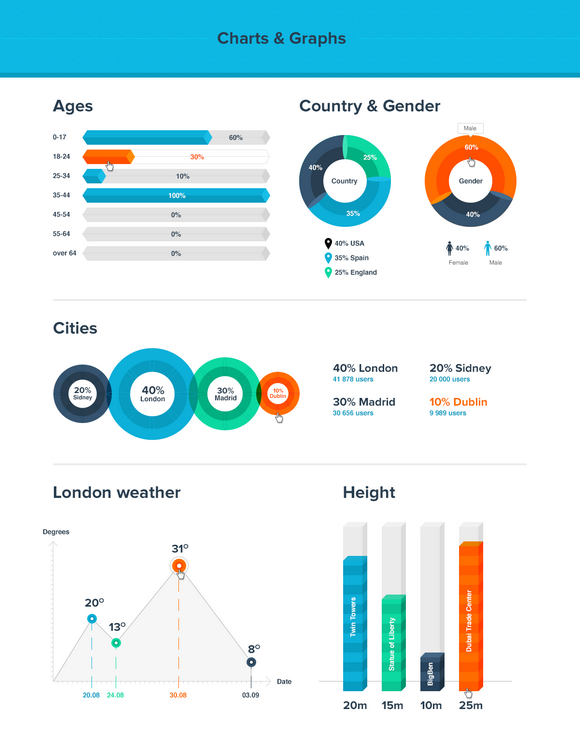
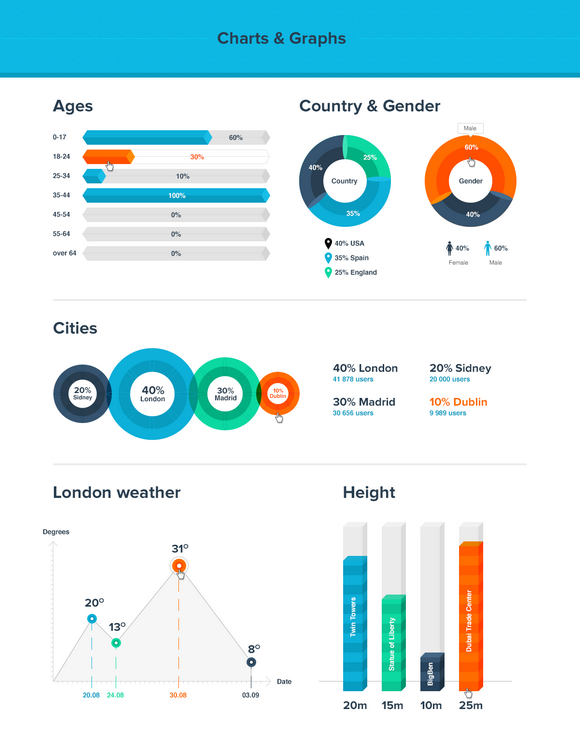
Both diagrams and charts are pictorial representations of information. Both are used to communicate visually, and both try to simplify the information they’re conveying. They’re also a great way to track trends and help explain complex datasets.
Have you ever encounter situations where you need to create a simple yet good-looking chart? That’s why we have created this Charts and Diagrams Kit, containing some of the most popular chart elements, which will help you design charts and graphs in Photoshop with ease. It includes bar chart, line chart, pie chart, timeline chart, circular chart, stats chart, map chart, slider and etc. Best of all, it’s free for download in PSD format.

Read the rest of this entry »
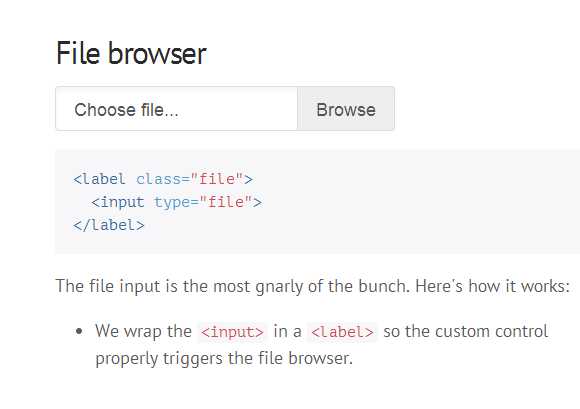
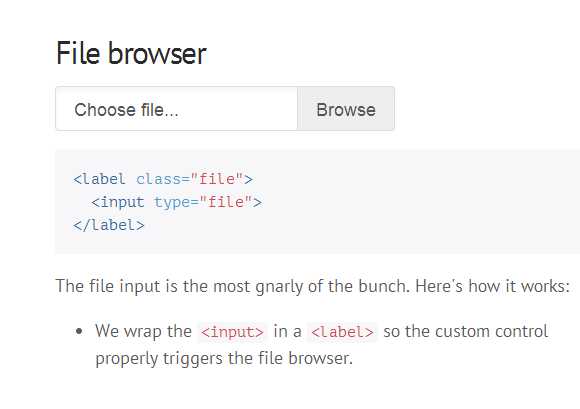
WTF, forms? provides friendlier HTML form controls with a little CSS magic. Designed for IE9+, as well as the latest Chrome, Safari, and Firefox.
The file input is the most gnarly of the bunch. They wrap the <input> in a <label> so the custom control properly triggers the file browser. They use :after to generate a custom background and directive. It’s an entirely custom element, all generated via CSS.

Requirements: CSS
Demo: http://wtfforms.com/
License: MIT License
Shepherd is a JavaScript library for guiding users through your app. It uses Tether, another open source library, to position all of its steps. Tether makes sure your steps never end up off screen or cropped by an overflow. You can easily guide your users through a tour of your app.

Requirements: JavaScript Framework
Demo: http://github.hubspot.com/shepherd/docs/welcome/
License: License Free