JS Nice makes even obfuscated JavaScript code readable. It is a new kind of statistical de-obfuscation and de-minification engine for JavaScript. Given a JavaScript program, JSNice automatically suggests new likely identifier names and types.
JSNice uses advanced machine learning and program analysis techniques to learn name and type regularities from large amounts of available open source projects. Then, given new JavaScript code, JSNice probabilistically infers newly suggested names and types for all of the local variables and function parameters.

Requirements: –
Demo: http://www.jsnice.org/
License: License Free
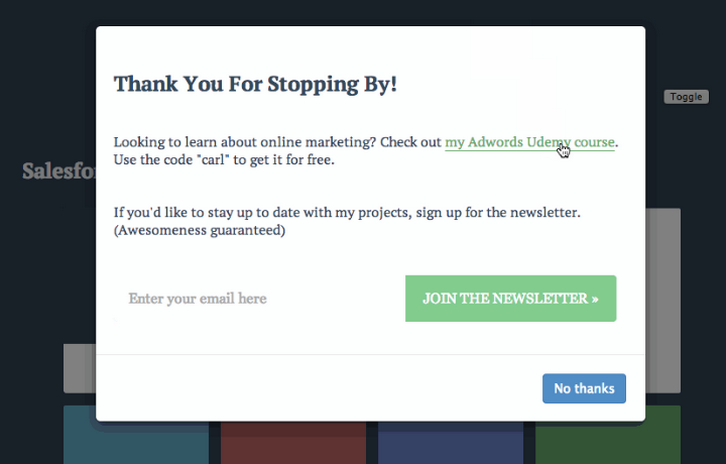
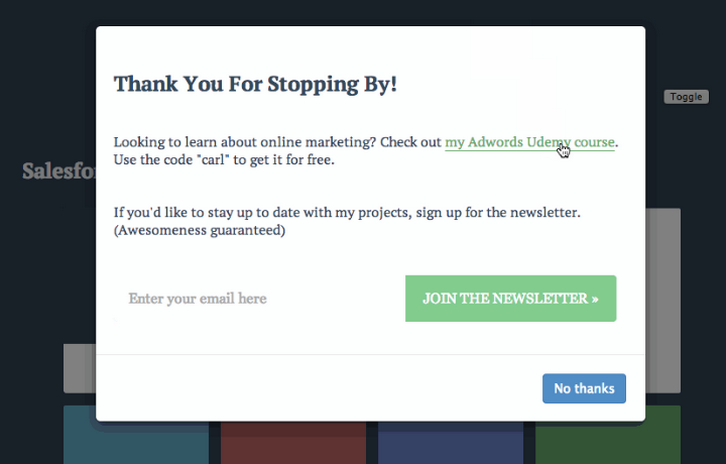
Ouibounce is a small library enabling you to display a modal before a user leaves your website. This library helps you increase landing page conversion rates. Ouibounce fires when the mouse cursor moves close to (or passes) the top of the viewport. You can define how far the mouse has to be before Ouibounce fires. The higher value, the more sensitive, and the more quickly the event will fire.
By default, Ouibounce will only fire once for each visitor. When Ouibounce fires, a cookie is created to ensure a non obtrusive experience. Please use Ouibounce to provide value to your visitors. With tools like these it’s very easy to create something spammy-looking.

Requirements: JavaScript Framework
Demo: https://github.com/carlsednaoui/ouibounce
License: MIT License
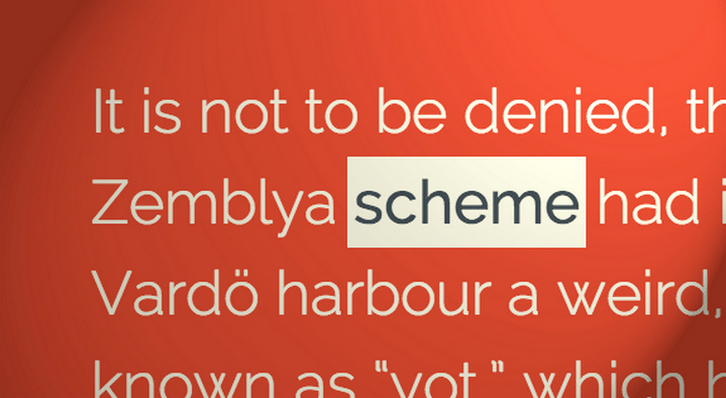
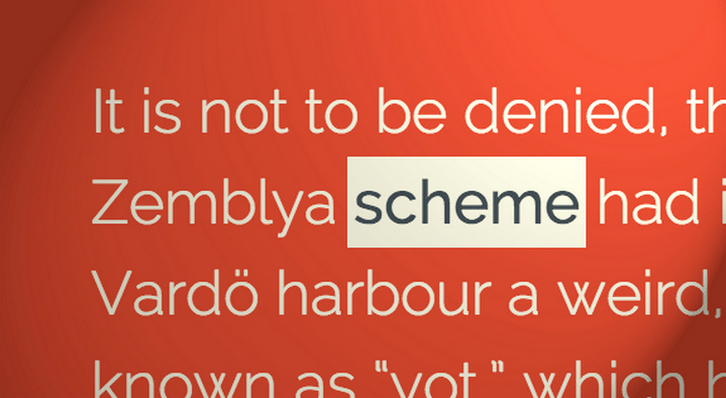
Codrops has shared an article showing some inspiration for inline anchor styles. There are creative and modern inline anchor styles and hover effects using different techniques like pseudo-element transitions and SVGs.
There are some interesting things we can do to them and you’ve surely spotted already some of these around the web. Mostly involving pseudo-elements trickery and also some SVG magic (last two styles).
Please note that this is for your inspiration, so make sure to view it with a state-of-the-art browsers. Some browsers don’t support transitions on pseudo-elements.

Requirements: –
Demo: http://tympanus.net/Development/InlineAnchorStyles/
License: License Free
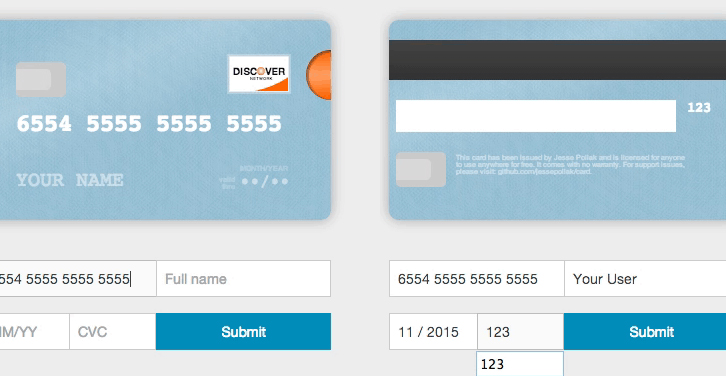
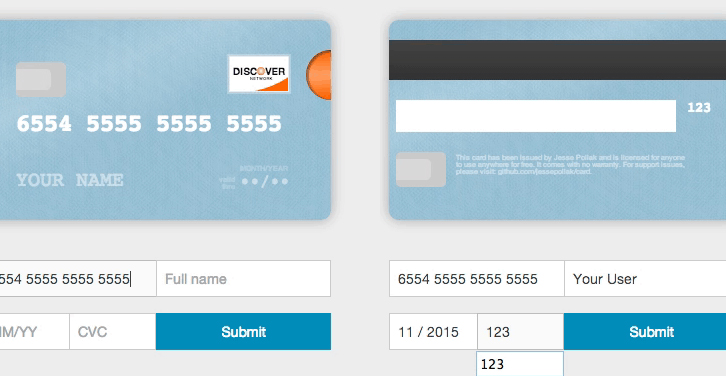
Card.js is a better credit card form in one line of code. It will take any credit card form and make it the best part of the checkout process (without you changing anything). Everything is created with pure CSS, HTML, and Javascript — no images required.
ard ships with pure-CSS cards for Mastercard, Visa, Discover, and American Express. Feel free to use, modify, and distribute this library as much as you’d like under the MIT license.

Requirements: JavaScript Framework
Demo: http://jessepollak.github.io/card/
License: MIT License
Sally Blocks is a huge free set of ready to use elements and components for simple and fast creating of responsive web pages. Package includes PSD file with all Blocks in 4 resolutions, UI elements and styles file. We offer you Blocks with descriptions, features, contacts, portfolio and much more. With it’s help you can quickly construct any kind of landing page.

Requirements: –
Demo: http://pixelbuddha.net/freebie/sally-blocks
License: License Free
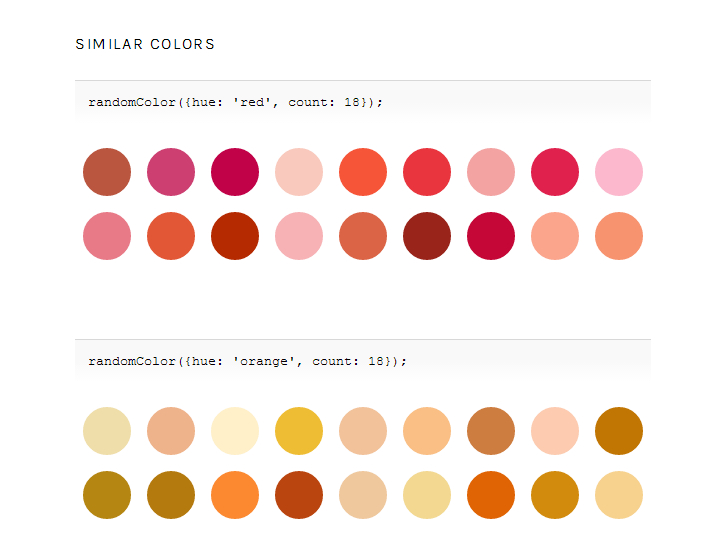
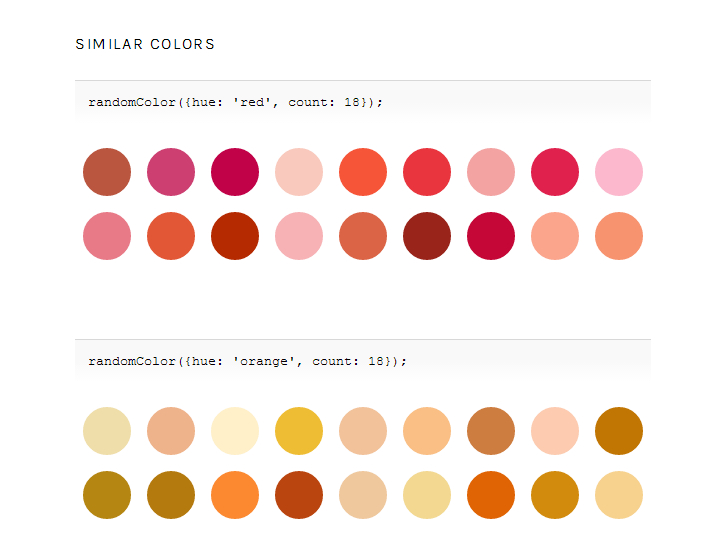
There are lots of clever one-liners for generating random colors. Unfortunately, They usually produces lots of greys and browns and murky greens.
RandomColor generates attractive colors by default. More specifically, randomColor produces bright colors with a reasonably high saturation. This makes randomColor particularly useful for data visualizations and generative art. RandomColor is a color generator for JavaScript.

Requirements: JavaScript Framework
Demo: http://llllll.li/randomColor/
License: MIT License
Swift is an innovative new programming language for Cocoa and Cocoa Touch. Writing code is interactive and fun, the syntax is concise yet expressive, and apps run lightning-fast. Swift is ready for your next iOS and OS X project — or for addition into your current app — because Swift code works side-by-side with Objective-C.
Swift is the result of the latest research on programming languages, combined with decades of experience building Apple platforms. Named parameters brought forward from Objective-C are expressed in a clean syntax that makes APIs in Swift even easier to read and maintain. Inferred types make code cleaner and less prone to mistakes, while modules eliminate headers and provide namespaces. Memory is managed automatically, and you don’t even need to type semi-colons.

Requirements: –
Demo: https://developer.apple.com/swift/
License: See License Agreement
WinJS is actively developed by the WinJS developers working for Microsoft Open Technologies, in collaboration with the community of open source developers. Together they are dedicated to creating the best possible solution for HTML/JS/CSS application development.
WinJS is a set of JavaScript toolkits that allow developers to build applications using HTML/JS/CSS technology forged with the following principles in mind: Provide developers with a distinctive set of UI controls with high polish and performance with fundamental support for touch, mouse, keyboard and accessibility. Provide developers with a cohesive set of components and utilities to build the scaffolding and infrastructure of their applications.

Requirements: JavaScript Framework
Demo: http://try.buildwinjs.com/
License: Apache License
The New Design of WebAppers has just released! This time, we are trying something minimal and clean. It’s a responsive design, which is crafted to use W3C CSS3 media queries, to adapt the layout to different viewing environments. So that users across a broad range of devices and browsers will have access to WebAppers, laid out so as to be easy to read and navigate with a minimum of resizing, panning and scrolling.
You may find some bugs here and there. Please feel free to let me know what you think about the new design. I am open to any suggestions. Thanks!

Please Like us on Facebook or Follow us on Twitter, and stay tuned with the daily open source resources.
The popular B2B web design studio, Webydo continues to create quite the stir amongst the web design community and is making waves again – this time with their release of the first code-free Parallax Scrolling Animator. Webydo is an advanced online web design studio for creative professionals that allows for pixel perfect accurate web creation and incredible features for designers to take advantage of without having to know how to code. And now Webydo’s users can once again reach new heights in their web designs with the ability to create parallax scrolling websites, code-free.
One unique feature of Webydo is that it provides users with a voice through their Participation panel on which designers can make suggestions, vote on these posts, and then watch Webydo take action on the most popular ones. Parallax scrolling was one of the most popular feature suggestions that Webydo pushed to the top of its list. Still in closed beta and Webydo is inviting the first 8,000 designers who sign up in the next seven days to join the closed beta program. Invites will go quick, so hurry up and get yours before they are gone. Just last week Webydo offered 2,000 invites to their community, which ran out in the first 1.5 hours, so don’t miss out on the chance to be part of web design history.

Take a look at the details below to see just how perfectly Webydo’s code-free parallax scrolling feature works seamlessly in line with the rest of its design studio. Then get ready to join the rest of the professional design community who had previously been limited in their ability to offer parallax websites to clients until now. Read the rest of this entry »