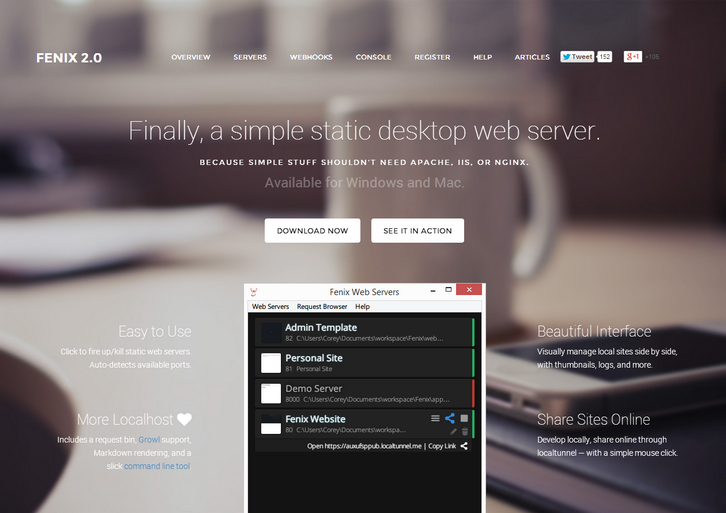
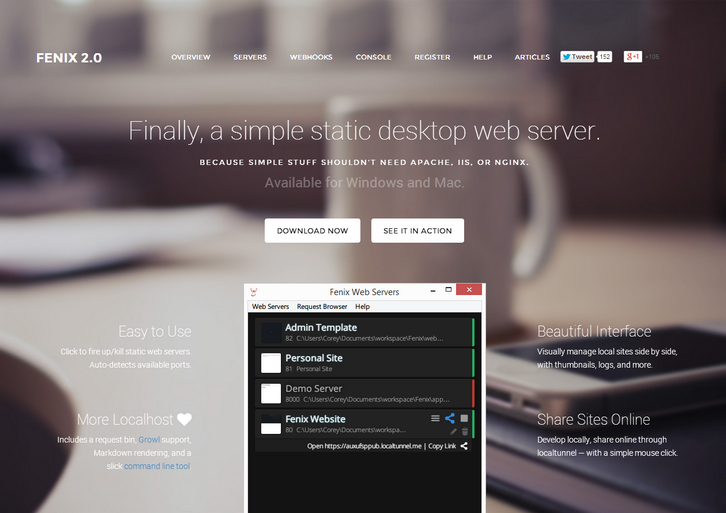
Fenix is a simple static desktop web server for developers. You can work on multiple sites simultaneously. Serve any number of HTTP projects side by side with Fenix. Fenix serves and receives. View JSON, XML, and other webhook payloads with the request browser.
You can create, stop, start, and share Fenix servers from the command line with the free Node.js console app. Now you can turn your desktop into a public web server by sharing a link. Let collaborators/reviewers “touch and feel” the site.

Requirements: –
Demo: http://fenixwebserver.com/
License: GPL License
ScrollMe is a jQuery plugin for adding simple scrolling effects to web pages. As you scroll down the page ScrollMe can scale, rotate, translate and change the opacity of elements on the page. It’s easy to set up and not a single line of javascript is required.
ScrollMe uses a simple declarative syntax: just include jQuery & scrollme.js, add some bits to your markup and ScrollMe will do the rest. The scrollme class defines a container for animated elements. The progression of the animations is based on the scrolling through this element.
The animateme class defines the animated elements. Any number of these can be added within a container element. These elements also take the options that describe how and when the animation occurs.

Requirements: jQuery Framework
Demo: http://scrollme.nckprsn.com/
License: License Free
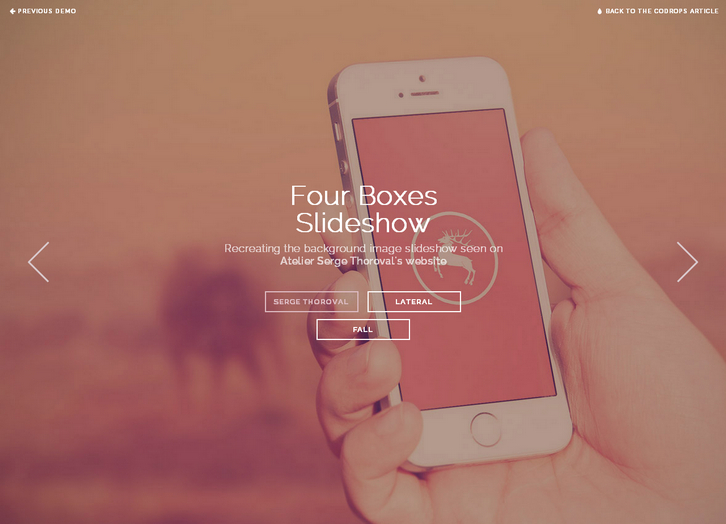
Codrops has shared a tutorial that shows how to recreate the four tiles slideshow effect seen on the website of Serge Thoroval. Using 3D transforms, transitions and animations, the aim is to implement a smooth effect and add some variations.
The slideshow that we are recreating is made up of four tiles that move individually, making the image split while scaling up the new image. This combines into a really nice effect which we will re-implement using 3D transforms, transitions and animations. In addition to that effect we’ll also add two more variations. The aim that we want to keep in mind, is to achieve a super-smooth effect experience.

Requirements: CSS 3D Transforms
Demo: http://tympanus.net/Tutorials/FourBoxes/
License: License Free
Steady.js is a jank-free module to do logic on the onscroll event without performance regressions in @media-query like conditions. First, Steady attaches a handler to the onscroll event, that excutes the trackers. Then it calls another function that checks the conditions with values inside a requestAnimationFrame to avoid making the onscroll handler fat and slow, which will jank our scrolling.
After that check, the function tries to see if the conditions are met. If they’re met, it calls the handler with the values and the done function, otherwise it does nothing. When the handler is called, Steady stops collecting values until the done callback is called by the handler. This will help you when you do async stuff.

Requirements: JavaScript Framework
Demo: http://lafikl.github.io/steady.js/
License: MIT License
Stack contains the best Mac OS X Yosemite UI PSD Template. Pixel perfect elements designed to help designers and developers craft great Mac OS X Yosemite application designs. Every single layer is scalable and can be easily implemented into your mock ups.
Stack has been carefully fine tuned for you. Impress your clients, investors and colleagues by utilizing this toolbox. *Obviously Yosemite is in beta and is subject to change. They will be updating this PSD periodically.
You can get Stack for FREE with just an email address. Just name your price $0 – *Payment is optional and NOT required.

Requirements: Photoshop
Demo: http://34orange.com/
License: License Free
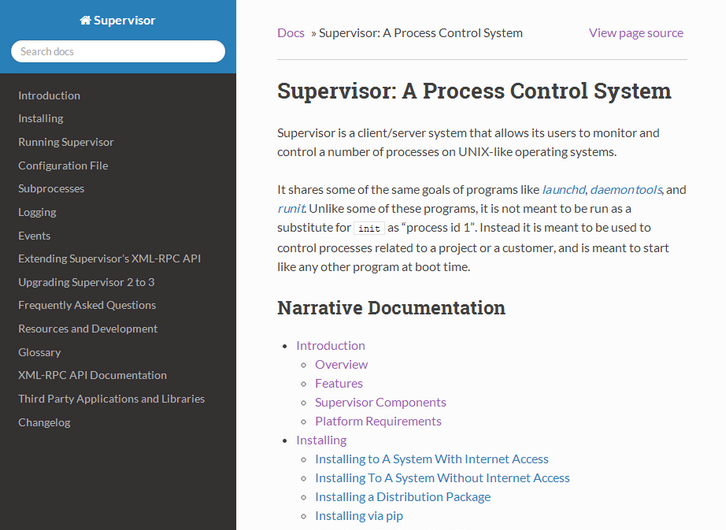
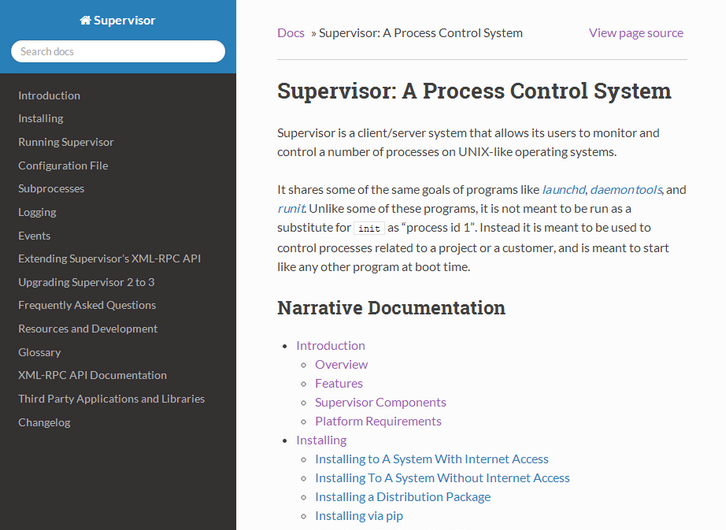
Supervisor is a client/server system that allows its users to monitor and control a number of processes on UNIX-like operating systems. Supervisor provides you with one place to start, stop, and monitor your processes. Processes can be controlled individually or in groups. You can configure Supervisor to provide a local or remote command line and web interface.
Supervisor has been tested and is known to run on Linux (Ubuntu), Mac OS X (10.4, 10.5, 10.6), and Solaris (10 for Intel) and FreeBSD 6.1. It will likely work fine on most UNIX systems. Supervisor will not run at all under any version of Windows. Supervisor is known to work with Python 2.4 or later but will not work under any version of Python 3.

Requirements: Linux, Mac OS, Solaris, FreeBSD
Demo: http://supervisord.org/
License: See License Agreement
Pancake is built on a simple idea — to publish static sites easily, whether from your Dropbox account or from a git repository. Pancake reads files from your Dropbox folder, and makes them available from the web.
You can embed an automatically updating list of your Dropbox files on any website. There is a Built-in Generator that convert text files automatically. You can also edit your Dropbox-hosted site from their web interface.

Requirements: –
Demo: https://pancake.io/
License: License Free
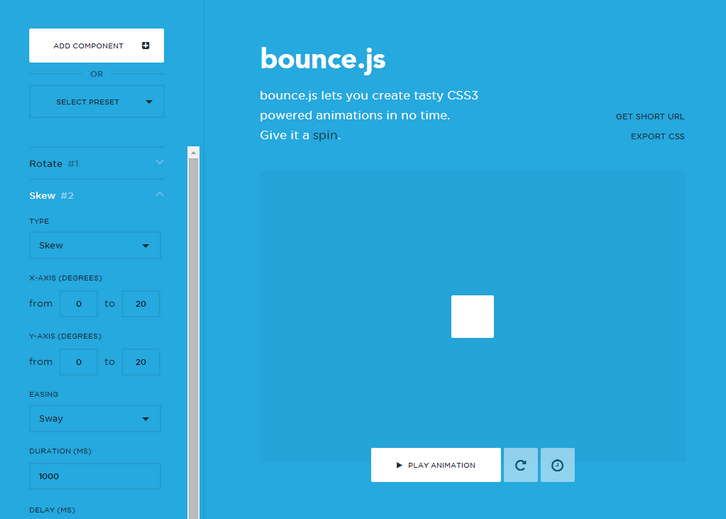
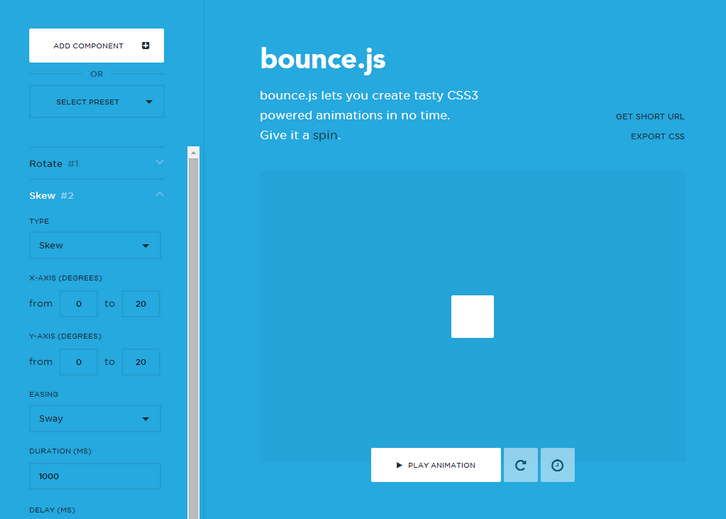
Bounce.js is a tool for generating tasty CSS3 powered keyframe animations. The JS library for generating dynamic animations is on its way. Simply add a component, choose the preset. And then you can either get a short URL or export to CSS.

Requirements: –
Demo: http://bouncejs.com/
License: MIT License
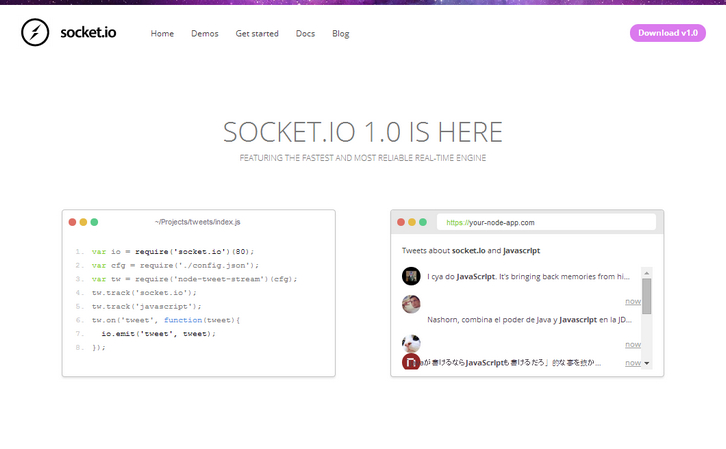
Socket.IO enables real-time bidirectional event-based communication. It works on every platform, browser or device, focusing equally on reliability and speed. You can push data to clients that gets represented as real-time counters, charts or logs.
Starting in 1.0, it’s possible to send any blob back and forth: image, audio, video. And it allows users to concurrently edit a document and see each other’s changes. It’s one of the most powerful JavaScript frameworks on GitHub, and most depended-upon NPM module.

Requirements: JavaScript Framework
Demo: http://socket.io/
License: MIT License
MotorCortex makes web animations easy, providing the ability to describe them through CSS-like syntax and stop messing animation logic with your actual javascript code.
MotorCortex.js aspires to mimic the human brain’s motor cortex by providing a new layer of software abstraction that handles and describes the movement of the various elements of an html application in a way that all timed effects doesn’t interfere with the logic (decision making) layer of the software and plus each “transition” is treated as a matter of the whole application body and not of each element alone. And all this with an easy and straight forward CSS-like syntax and a js API that respects and matches all the modern MV* javascript frameworks.

Requirements: JavaScript Framework
Demo: http://motorcortexjs.com/
License: WTFPL License