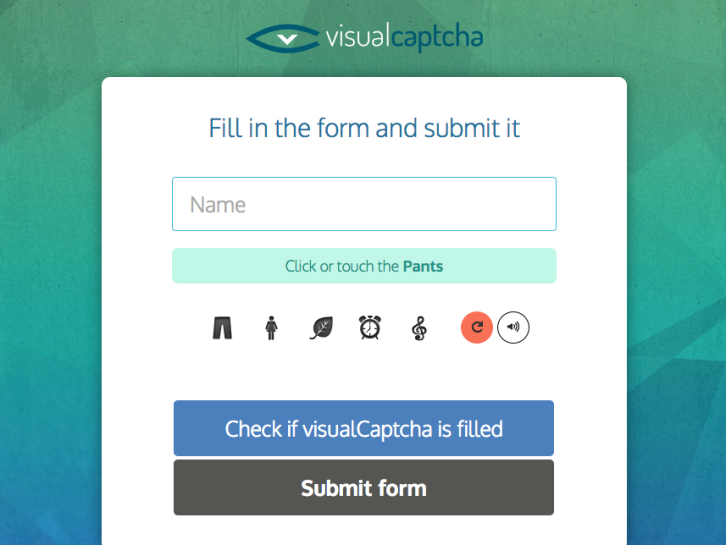
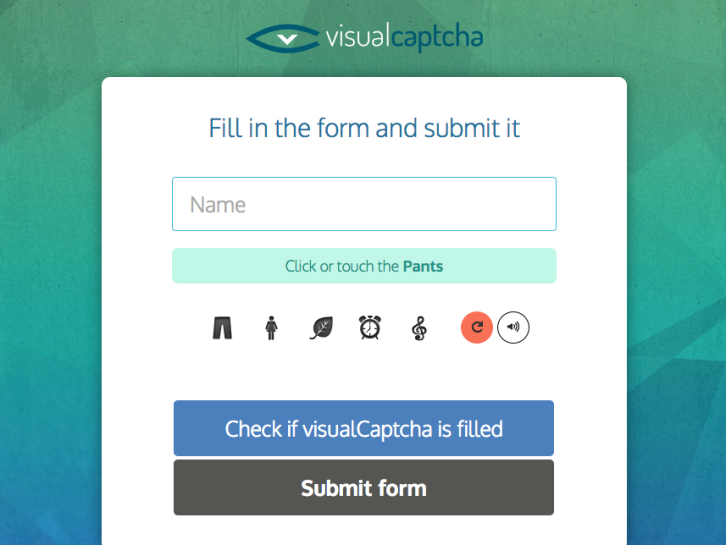
visualCaptcha is a configurable captcha solution, focusing on accessibility & simplicity, whilst maintaining security. It also supports mobile, retina devices, and has an innovative accessibility solution. visualCaptcha is now available across multiple backend languages. If you are using JavaScript, Ruby, or PHP, you can use visualCaptcha.
You can now use visualCaptcha as plain JavaScript, as a jQuery plugin, and Angular JS directive, or even build your own integration with your favourite framework. You can use your own pictures or audio as captchas which can be configured through JSON files. There are thousands of websites are already enjoying the benefits of visualCaptcha, with less spam and more customer engagement.

Requirements: JavaScript Framework
Demo: http://demo.visualcaptcha.net/
License: MIT License
A comma-separated values (CSV) file stores tabular data (numbers and text) in plain-text form. A CSV file consists of any number of records, separated by line breaks of some kind; each record consists of fields, separated by some other character or string, most commonly a literal comma or tab. CSV.js is a simple, blazing-fast CSV parsing/encoding in JavaScript. Compatible with browsers, AMD, and NodeJS.

Requirements: JavaScript Framework
Demo: https://github.com/knrz/CSV.js
License: License Free
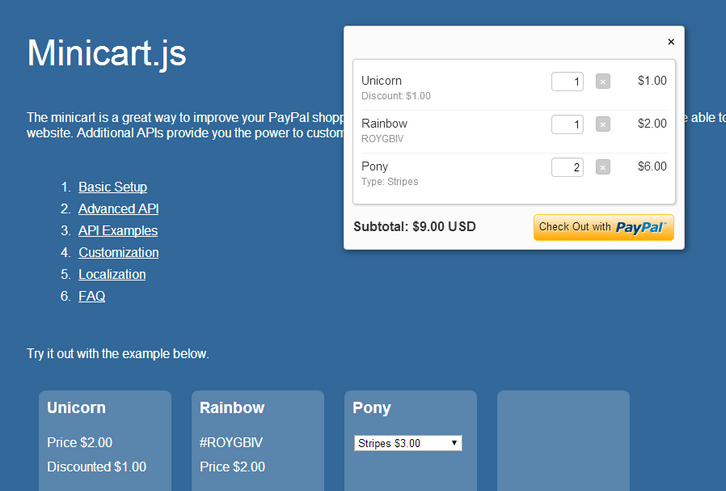
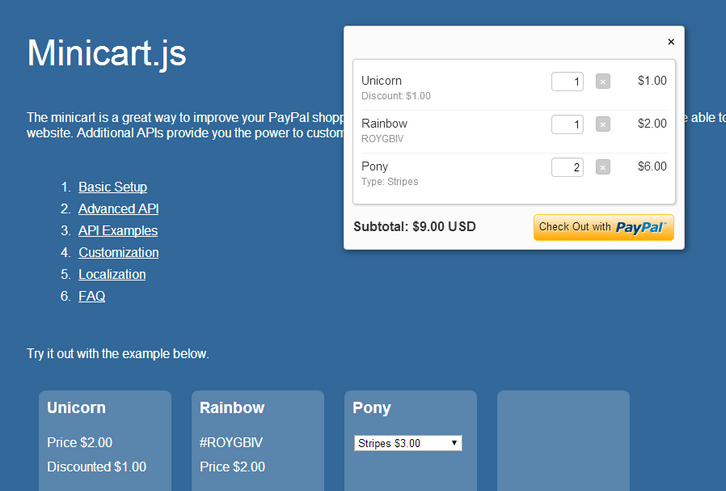
Minicart.js is a great way to improve your PayPal shopping cart integration. One simple change and your users will be able to manage their shopping cart directly from your website. Additional APIs provide you the power to customize the behavior to your needs.
The minicart has a JavaScript API for advanced users to customize the behavior. The minicart HTML template and CSS can be fully customized using two different approaches: configuration and custom themes. In both approaches, all functionality from the API is available using Embedded JavaScript Template syntax.

Requirements: JavaScript Framework
Demo: http://minicartjs.com/
License: License Free
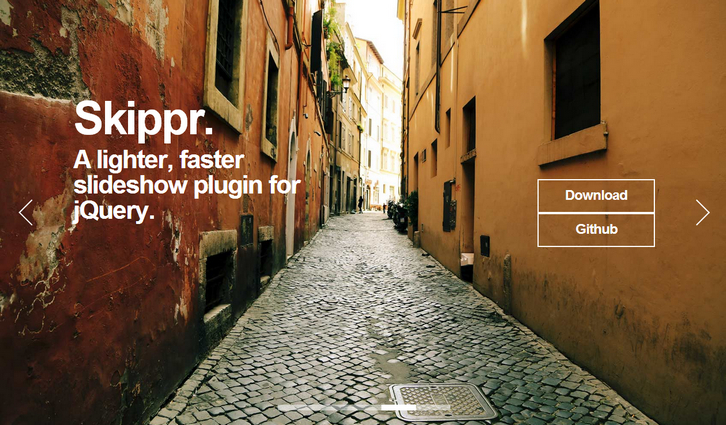
Skippr is a super simple slideshow plugin for jQuery. Simply include jquery.skippr.css inside your head tag and jquery.skippr.js just before the closing body tag.
Create a target element with divs inside, one for each slide, and add a background image with css or the style attribute. Skippr targets div tags inside of the selected element with background-images applied to them. Put this target element inside of a container element styled and positioned to your liking. The target element will completely fill it’s parent container element.

Requirements: jQuery Framework
Demo: http://iamapioneer.com/plugins/skippr/
License: License Free
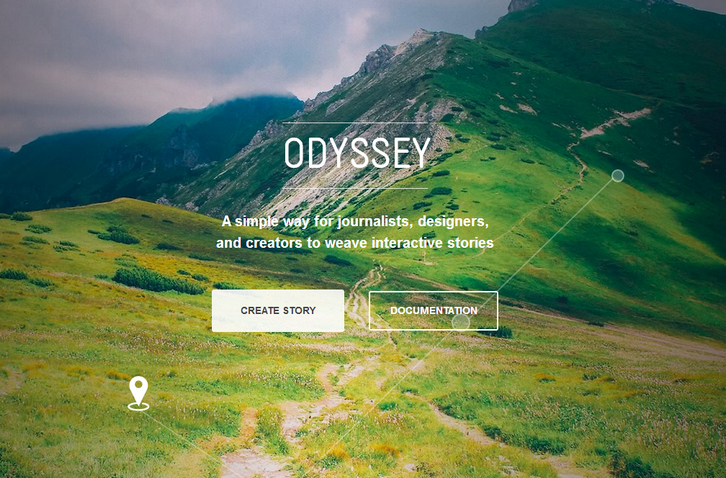
Odyssey.js is an open-source tool that allows you to combine maps, narratives, and other multimedia into a beautiful story. Creating new stories is simple, requiring nothing more than a modern web-browser and an idea. You enhance the narrative and multimedia of your stories using Actions that will let you tell your story in an exciting new way. Use our Templates to control the overall look and feel of your story in beautifully designed layouts.
Experts can also add custom Templates and Actions (e.g. map movements, video and sound control, or the display or new content). The library is open source and freely available to use in your projects.

Requirements: –
Demo: http://cartodb.github.io/odyssey.js/
License: BSD 3-clause License
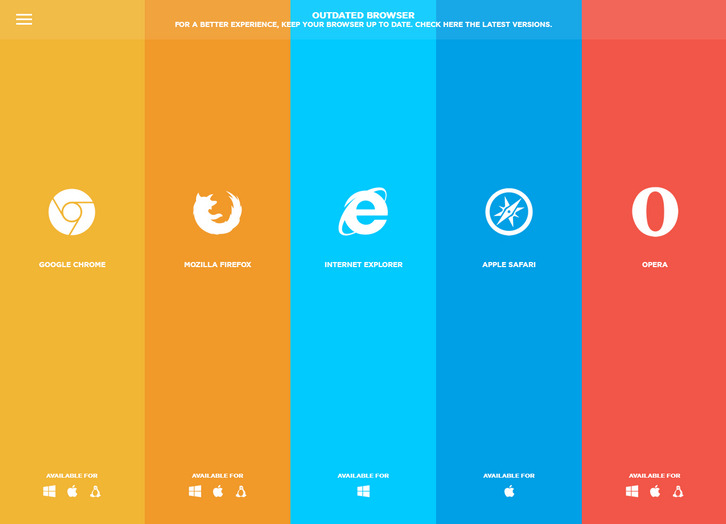
Outdated Browser is a time saving tool for developers. It detects outdated browsers and advises users to upgrade to a new version. So, you’re tired of people visiting your modern website with an outdated browser and not doing anything about it. Maybe they aren’t “power” users, maybe it’s your auntie running a last century browser trying to see awesome CSS3 animations and transforms. Let the user know that’s an outdated browser, and advise them on a better one.
With this solution you can check if the user’s browser can handle your website. If not, it will show a cool looking notice advising the user to update the browser. It’ll be up to him/her to decide if he upgrades or not. Don’t force the user.

Requirements: –
Demo: http://outdatedbrowser.com/
License: MIT License
Themify Icons is a complete set of icons for use in web design and apps, consisting of 320+ pixel-perfect, hand-crafted icons that draw inspiration from Apple iOS 7 – available to the public, 100% FREE. You may use or distribute it for any purpose, whether personal or commercial. This icon set is a must have tool for web designers and developers.

Requirements: –
Demo: http://themify.me/themify-icons
License: License Free
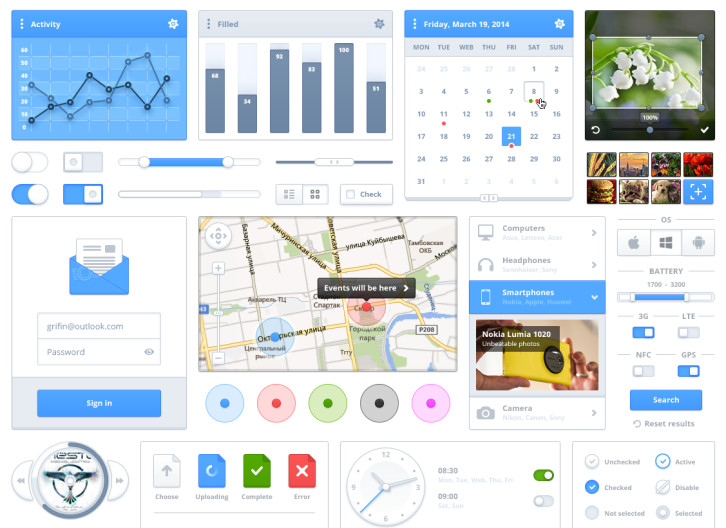
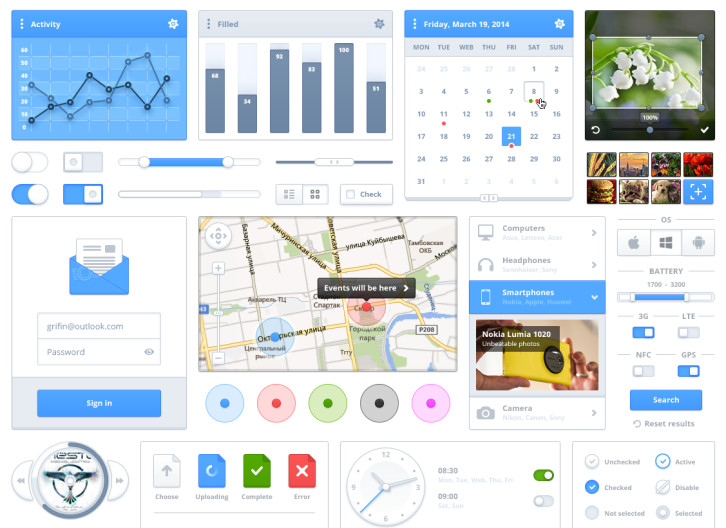
Modern UI Kit is a simple, elegant and free modern user interface pack available as a free PSD download under MIT licence. Modern UI Kit is a large user interface kit containing hundreds of ui elements, which will help you design nice user interface in Photoshop with ease. They are designed in vector, so that you can resize them as you like.
You can use the royalty-free icons for any personal, commercial project including web design, software, application, advertising, film, video, computer game, gui design, illustration, for you or for your clients, without having to pay additional licensing fees.

Requirements: Photoshop
Demo: http://www.webiconset.com/modern-ui-kit/
License: MIT License
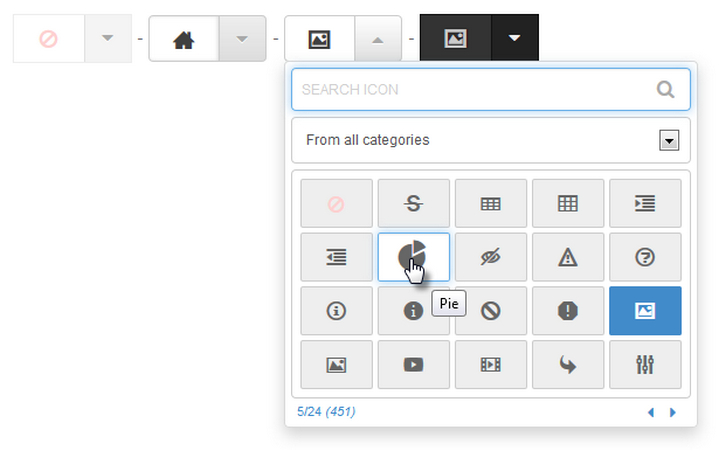
jQuery fontIconPicker is a small (3.22KB gzipped) jQuery plugin which allows you to include an elegant icon picker with categories, search and pagination inside your administration forms. The list of icons can be loaded manually using a SELECT field, an Array or Object of icons or directly from a Fontello config.json or IcoMoon selection.json file.
Simply just include a copy of jQuery, the fontIconPickers script, the fontIconPickers theme and your Font Icons. Now you can trigger it on a SELECT or INPUT[type=”text”] element. jQuery iconPicker has been successfully tested on: Firefox (edge), Safari (edge), Chrome (edge), IE8+ and Opera (edge).

Requirements: jQuery Framework
Demo: http://codeb.it/fonticonpicker/
License: MIT License
Boba.js is a small, easily extensible JavaScript library that makes working with Google Analytics easier. It supports the old ga.js library as well as the new analytics.js library. It has one out of the box function, trackLinks, and makes tracking everything else child’s play. Requires jQuery.

Requirements: jQuery Framework
Demo: http://boba.space150.com/
License: MIT License