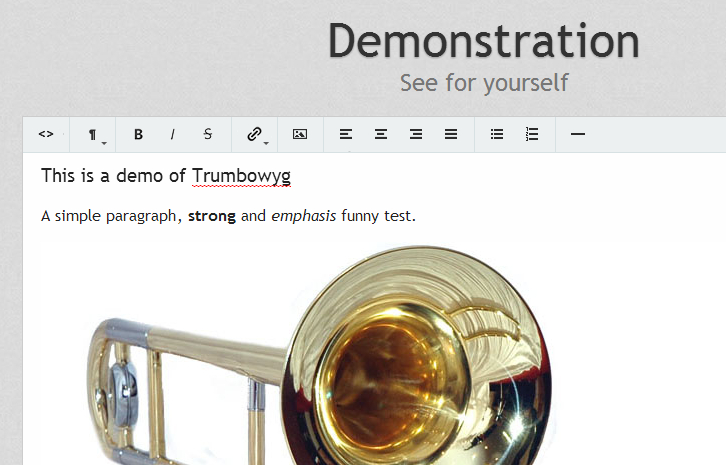
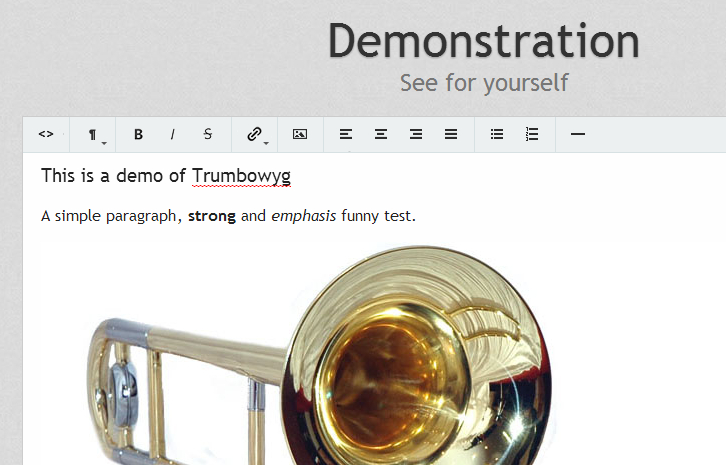
Trumbowyg is a light, translatable and customisable WYSIWYG editor jQuery plugin. Beatiful design, generates semantic code, comes with a powerful API. Editor and generated code are optimized for HTML5 support. Compatible with all recents browsers like IE8+, Chrome, Opera and Firefox.
All existing WYSIWYG editors are larger than 45kB. Trumbowyg is only 15kB which means faster page loading. No useless features, just the necessary ones to generate a clean and semantic code. Options and design are entirely configurable ot suit your needs.

Requirements: jQuery Framework
Demo: http://alex-d.github.io/Trumbowyg/
License: License Free
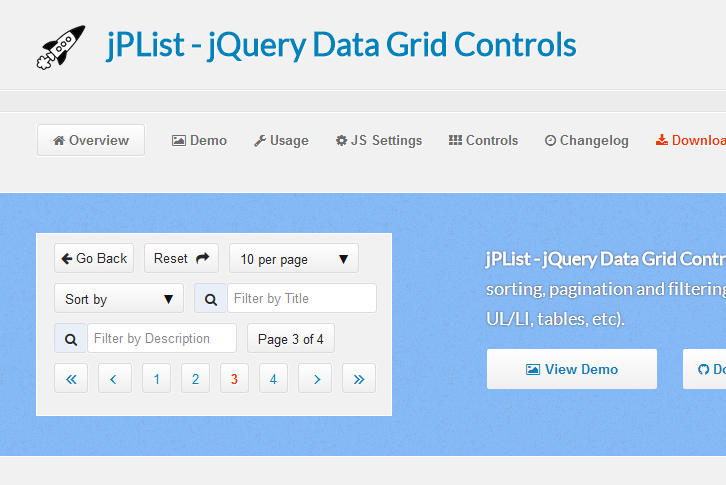
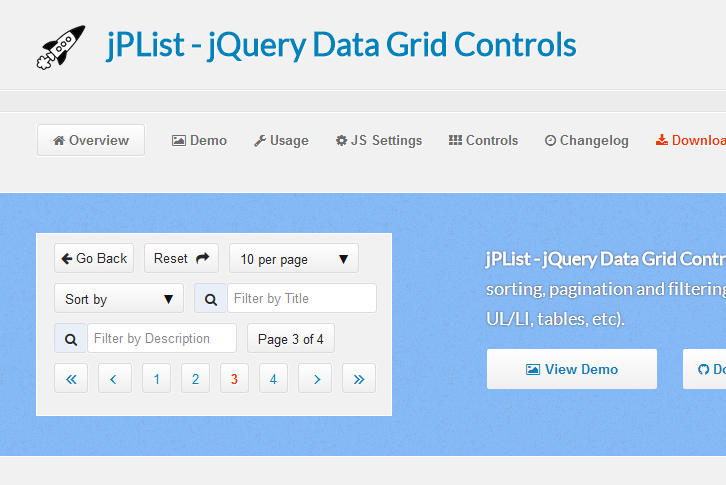
jPList is a flexible jQuery plugin for sorting, pagination and filtering of any HTML structure. It supports data sources: PHP + MySQL, ASP.NET + Sql Server, PHP + SQLite. It works with JavaScript templates like Handlebars, Mustache etc.
jPList supports XML + XSLT. It works in all major browsers. For non-commercial, personal, or open source projects and applications, you may use jPList for free under the terms of the GPL V3 License.

Requirements: jQuery Framework
Demo: http://jplist.com/
License: GPL v3 License
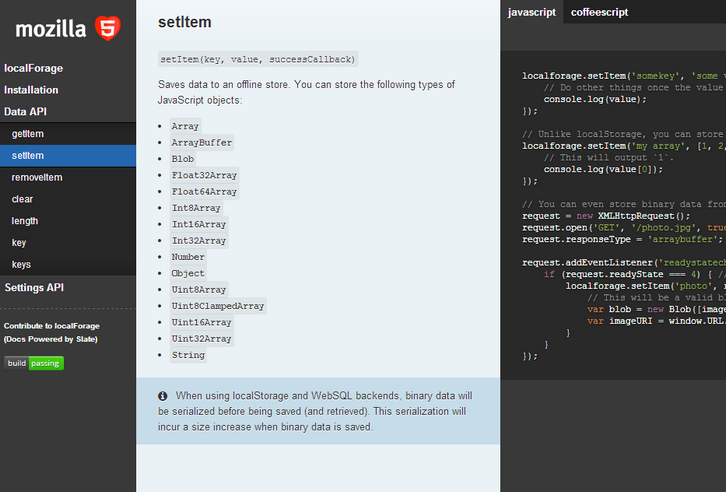
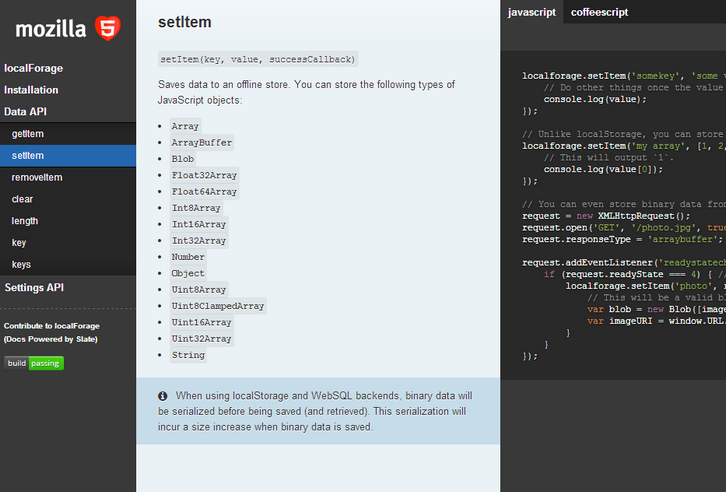
localForage is a JavaScript library that improves the offline experience of your web app by using asynchronous storage (via IndexedDB or WebSQL where available) with a simple, localStorage-like API.
localForage uses localStorage in browsers with no IndexedDB or WebSQL support. Asynchronous storage is available in the current versions of all major browsers: Chrome, Firefox, IE, and Safari (including Safari Mobile). localForage supports both a callback-based and Promises-based API, so you can use whichever you prefer.

Requirements: JavaScript Framework
Demo: http://mozilla.github.io/localForage/
License: Apache License
Ampersand.js is a highly modular, loosely coupled, non-frameworky framework for building advanced JavaScript apps. It’s a well-defined approach to combining a series of intentionally tiny modules.
Everything is a CommonJS module. No AMD, UMD, or bundling of any kind is included by default. The clarity, simplicity, and flexibility of CommonJS just won. Clear dependencies, no unnecessary wrapping/indenting, no extra cruft. Just a clearly declared set of dependencies in package.json.

Requirements: JavaScript Framework
Demo: http://ampersandjs.com/
License: MIT License
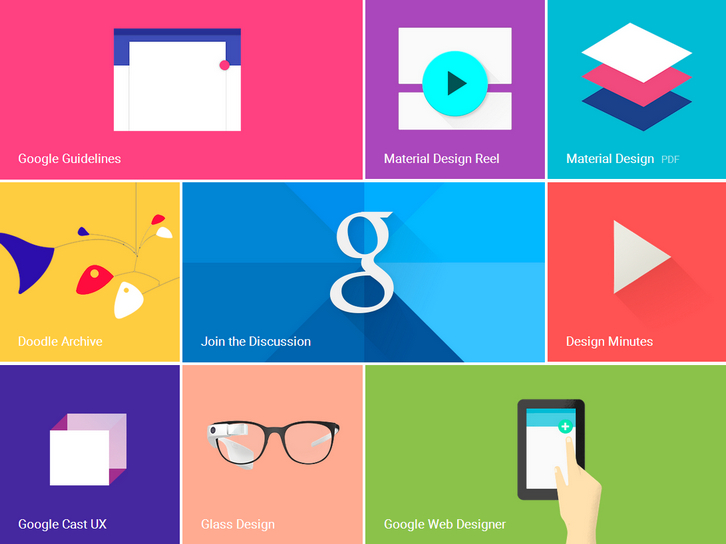
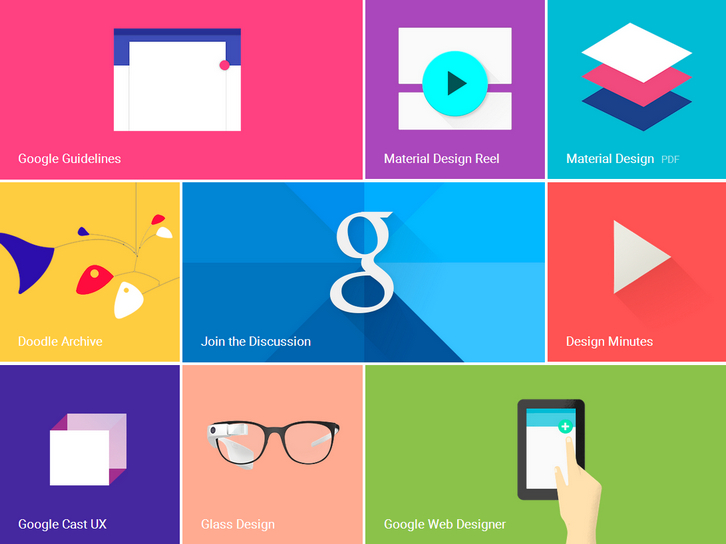
At Google they say, “Focus on the user and all else will follow.†They embrace that principle in their design by seeking to build experiences that surprise and enlighten their users in equal measure.
Google always challenged themselves to create a visual language for their users that synthesizes the classic principles of good design with the innovation and possibility of technology and science. Google Design spec is a living document that will be updated as they continue to develop the tenets and specifics of material design. You can read their design guidelines, download assets and resources.

Source: http://www.google.com/design/
Subtle, minimalist and intuitive UI is what I like most about web design, having the visual part of it in mind. The design is in details. Refine each of them in the context of user experience and you’re almost perfect.
Newsletter subscription form is the detail that can easily get you one step closer to the perfection. There are quite a few things you can do with it, such as floating label, unusual visual approach, etc. But there’s one thing we’ll surely do now: hide the submit button by default and only show it if user enters the correct email address. Here we got Minimalist Newsletter Subscription Form.

Requirements: JavaScript Framework
Demo: http://osvaldas.info/minimalist-newsletter-subscription-form
License: License Free
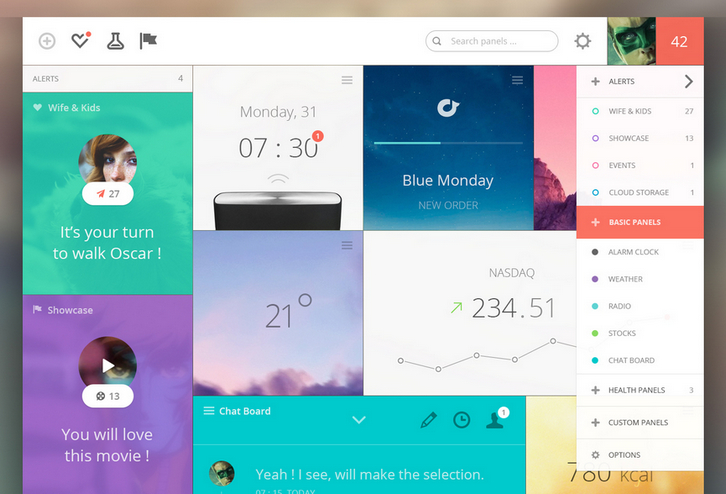
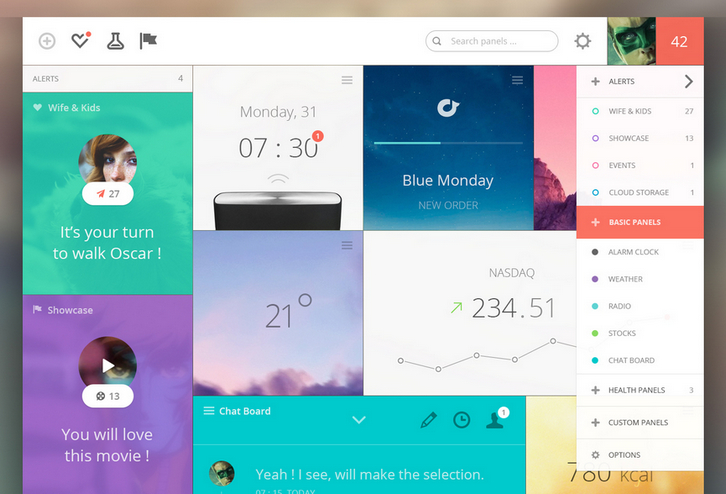
Dashboard design is a tricky business. It’s difficult to get right, but I think many of these examples have lots of good things going for them.
The Design Inspiration has brought together a showcase of innovative, stunningly beautiful dashboard concepts & designs to help inspire you. If you’re about to start a project that deals with data visualization, hopefully this collection will give you some inspiration into how you can show your information in a useful, simple and uncluttered way.

Source: 25 Innovative Dashboard Concepts and Designs
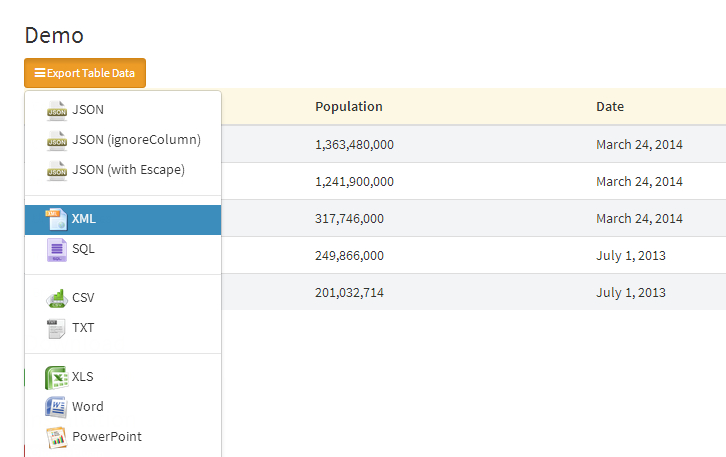
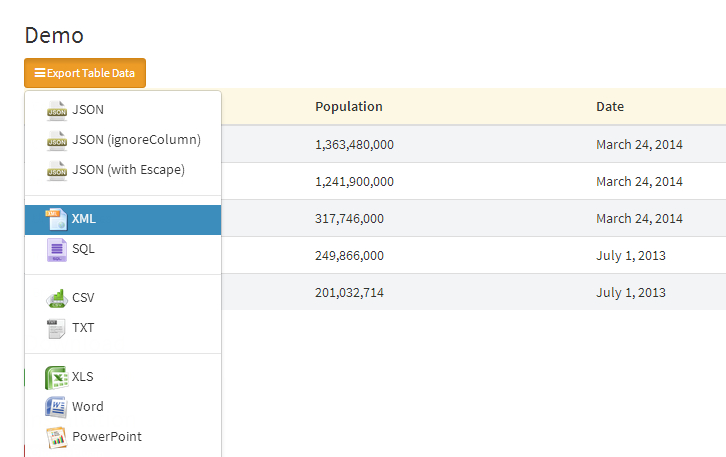
HTML Table Export jQuery Plugin helps user export HTML Table to JSON, XML, PNG, CSV, TXT, SQL, MS-Word, Ms-Excel, Ms-Powerpoint and PDF. You can easily set the font size, separator, export type, margin and etc. It is licensed under MIT License.

Requirements: jQuery Framework
Demo: http://ngiriraj.com/pages/htmltable_export/demo.php
License: MIT License
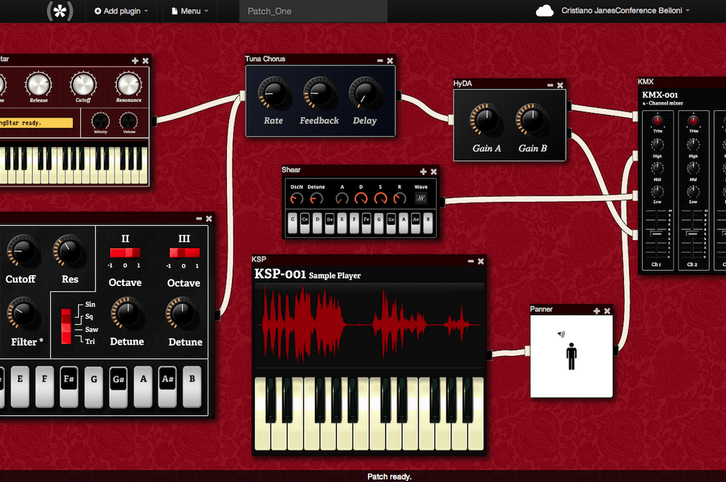
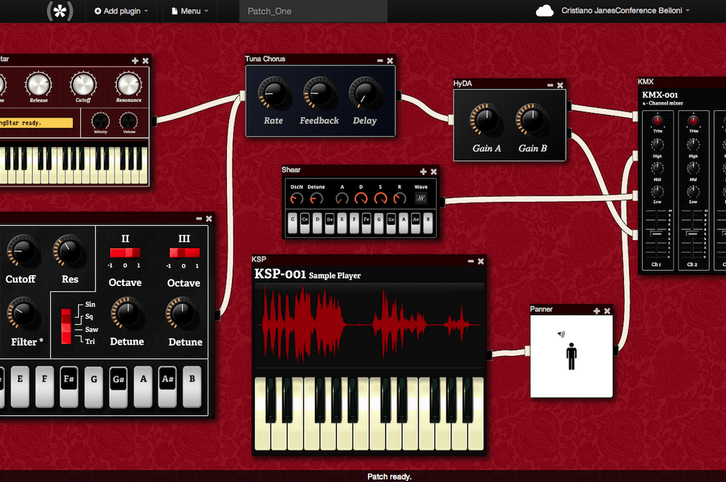
Hya.io is a web-based plugin-based audio application that supports hardware MIDI though Web MIDI, audio synthesis, sequencers, and lots of plugins. You can add plugins to the workspace, connect them to route audio, play, experiment.
Hya supports AMD and ES6 modules. They use a simple JSON object that describes the plugin, and a constructor function. You can bind to the Hya GUI using various events, like handleMouseOver and handleMouseDown.

Requirements: JavaScript Framework
Demo: http://app.hya.io/
License: License Free
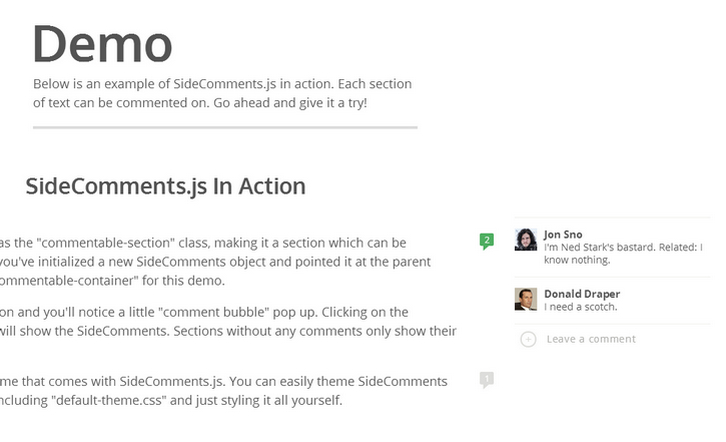
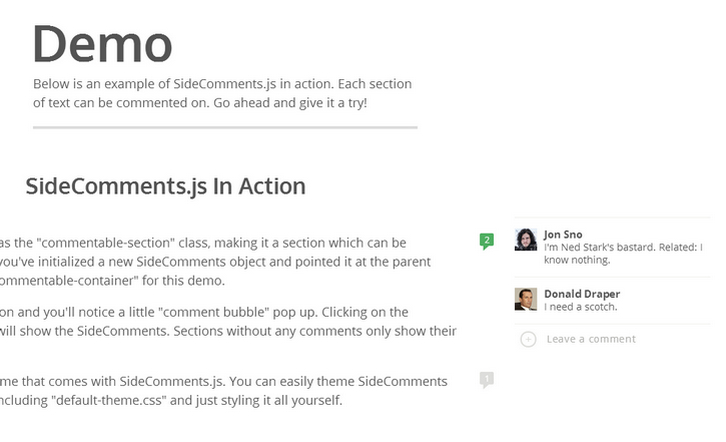
SideComments.js is a UI component to give you Medium.com style comment management on the front-end. It allows users to comment directly on sections of content rather than the boring comment stream on the bottom of the page that we’re so used to.
Note that this component only handles the display / user interface of how your comments are presented. It does not provide any utilities to help manage storing or retrieving your comment data from your server, how you do that is entirely up to you.

Requirements: JavaScript Framework
Demo: http://aroc.github.io/side-comments-demo/
License: MIT License