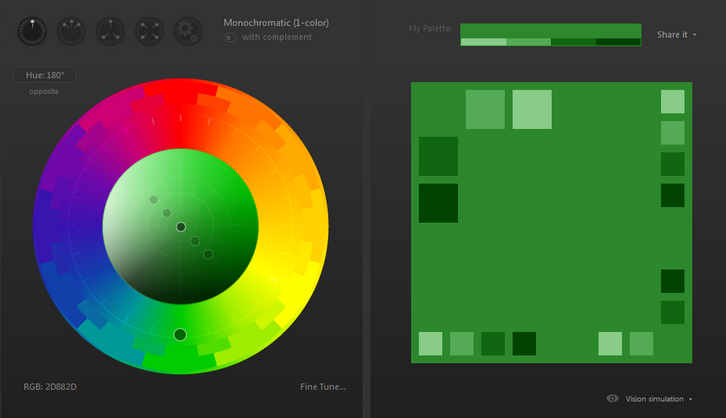
Every CSS project starts out with good intentions, but inevitably, one too many people eye-dropper colors into nooks and crannies that you never knew existed. CSS Colorguard helps you maintain the color set that you want, and warns you when colors you’ve added are too similar to ones that already exist. Naturally, it’s all configurable to your tastes.

Requirements: –
Demo: https://github.com/SlexAxton/css-colorguard
License: Apache License 2.0
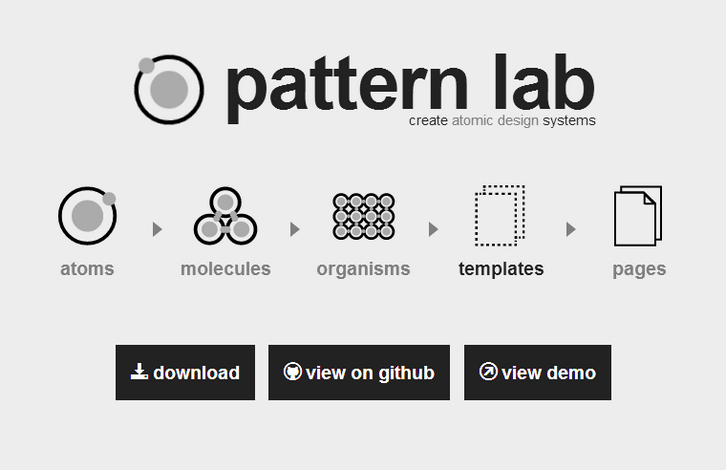
Pattern Lab is a collection of tools to help you create atomic design systems. At its core, Pattern Lab is a custom static site generator that constructs an interface by stitching atoms, molecules, and organisms together to form templates and pages.
Pattern Lab serves as your project’s pattern library and frontend style guide, but you’re simultaneously able to see components abstractly and in context. Testing across multiple browsers and devices is tedious. Page Follow streamlines the development process by syncing navigation from one browser with any other browser connected to the same Pattern Lab site.

Requirements: –
Demo: http://patternlab.io/
License: MIT License
There are many other front-end development frameworks in the world today. So why another framework? They come with over 5,000 lines of CSS, and equally as much JavaScript. They attempt to solve every single problem for every single situation that a front-end developer could be put in and you know what?
Concise is built so that you have a lot of options handed to you out of the box. It comes built from the ground-up to be mobile friendly and includes a simple grid system, beautiful typography, and a few other bells and whistles. However, it is also built super lean, with a little over 2,000 thousand lines of CSS, and a few hundred lines of JavaScript. Concise is specifically built to be customized, tinkered with, and hacked.
The whole goal for people using Concise is that they can use the framework to fuel their own creation. The framework comes with very few pre-defined styles, so overriding styles is never a hassle.

Requirements: –
Demo: http://concisecss.com/
License: MIT License
Visual Designers Checklist are merely suggestions for your workflow. You can contribute on Github or make a fork and create your own unique workflow checklist. This list is meant for visual designers working within a team setting where visual comps and exploration will be shared with a developer. Checkboxes are persistent (they won’t uncheck on refresh) where localstorage is supported.

Requirements: –
Demo: http://webdesignerschecklist.com/
License: License Free
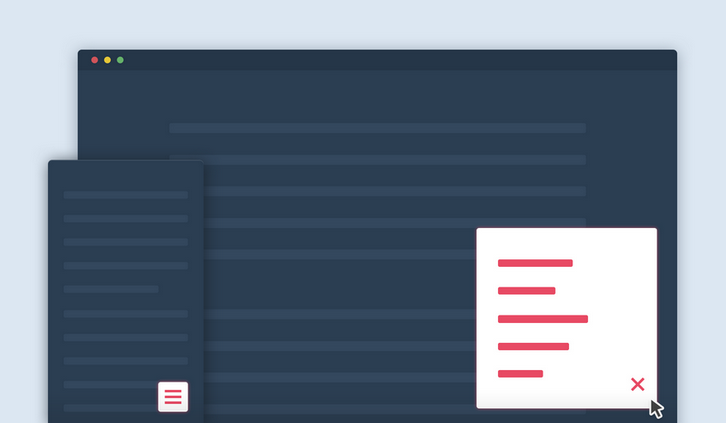
Smart Fixed Navigation is a fixed navigation that allows your users to access the menu at any time while they are experiencing your website. It’s smaller than a full-width fixed header, and replaces the back-to-top button with a smarter UX solution.

Requirements: JavaScript Framework
Demo: http://codyhouse.co/gem/smart-fixed-navigation/
License: License Free
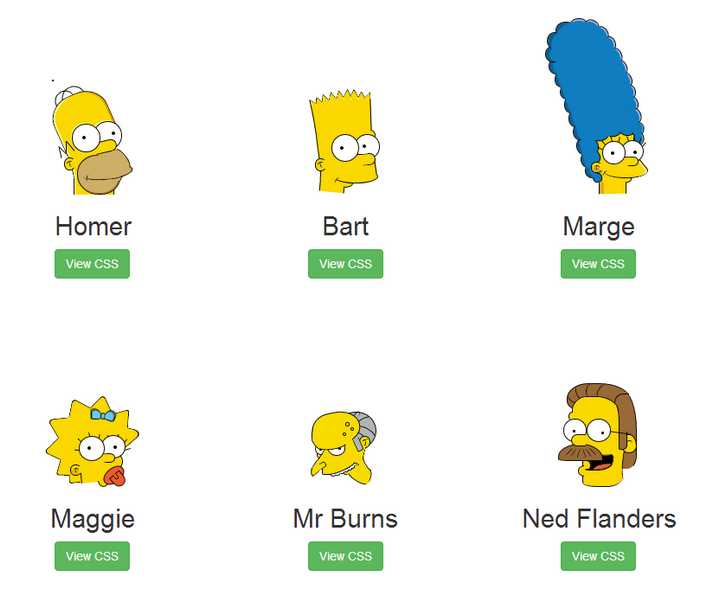
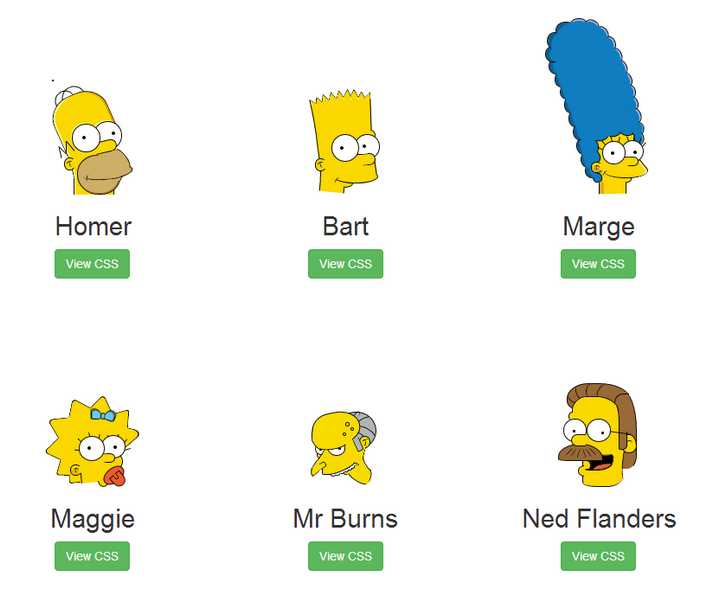
The Simpsons is an American family animated sitcom created by Matt Groening. The Simpsons is the longest-running American sitcom, the longest-running American animated program. The Simpsons is widely considered to be one of the greatest television series of all time. So, how about making Simpsons characters in pure CSS?
“First of all I took each character’s face and broke it up into different shapes that I could then piece together to create the character,” Chris Pattle explains. “You often see artists do the same kind of thing when demonstrating their drawing techniques so I figured it was the right way to start. The hardest part of this was breaking down the character into shapes that I knew I could create with CSS.” Chris Pattle said.

Requirements: CSS
Demo: http://pattle.github.io/simpsons-in-css/
License: All images are copyright to their respective owners
Intense Images is a stand alone javascript library for viewing images on the full screen. Using the touch/mouse position for panning. All styling of image elements is up to the user, Intense.js only handles the creation, styling and management of the image viewer and captions.
There aren’t many restrictions for the html elements you want to use to activate the Intense image viewer, the one manditory attribute is either a src or a data-image, which needs to point to an image file. You can use data-image if you want to load in a different version of the image to the original source.

Requirements: JavaScript Framework
Demo: http://tholman.com/intense-images/
License: MIT License
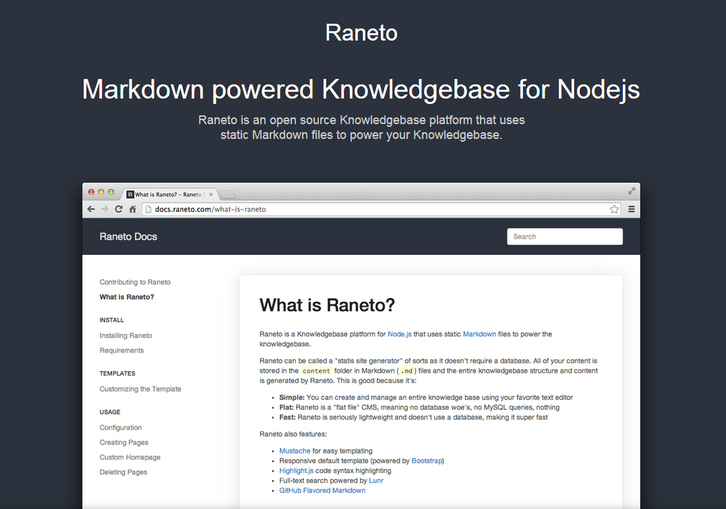
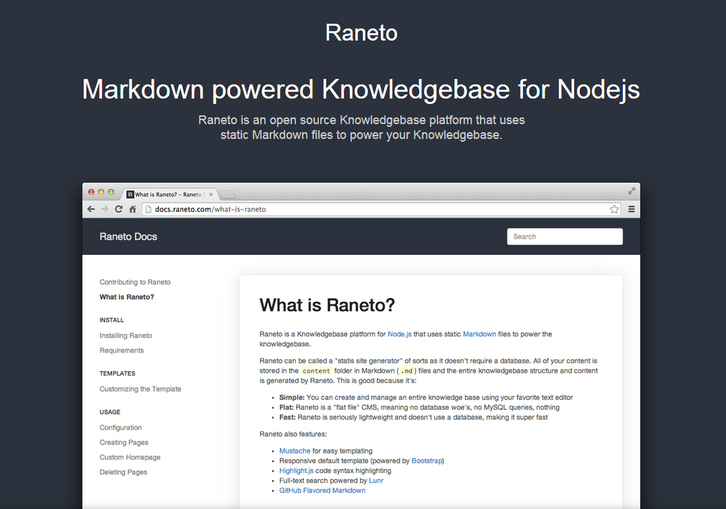
Raneto is a free, open source Knowledgebase platform for Node.js that uses static Markdown files to power the knowledgebase. Raneto can be called a “static site generator” of sorts as it doesn’t require a database. All of your content is stored in the content folder in Markdown (.md) files and the entire knowledgebase structure and content is generated by Raneto.
This is good because it’s: 1) Simple: You can create and manage an entire knowledge base using your favorite text editor. 2) Flat: Raneto is a “flat file” CMS, meaning no database woe’s, no MySQL queries, nothing. 3) Fast: Raneto is seriously lightweight and doesn’t use a database, making it super fast.

Requirements: Node.js Framework
Demo: http://raneto.com/
License: MIT License
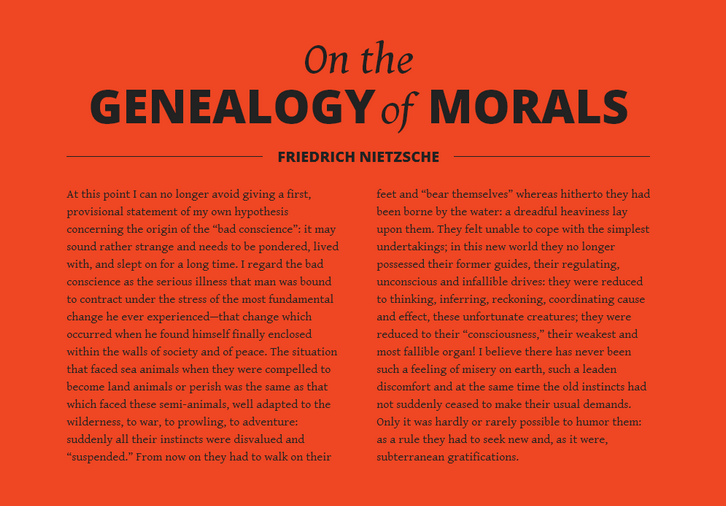
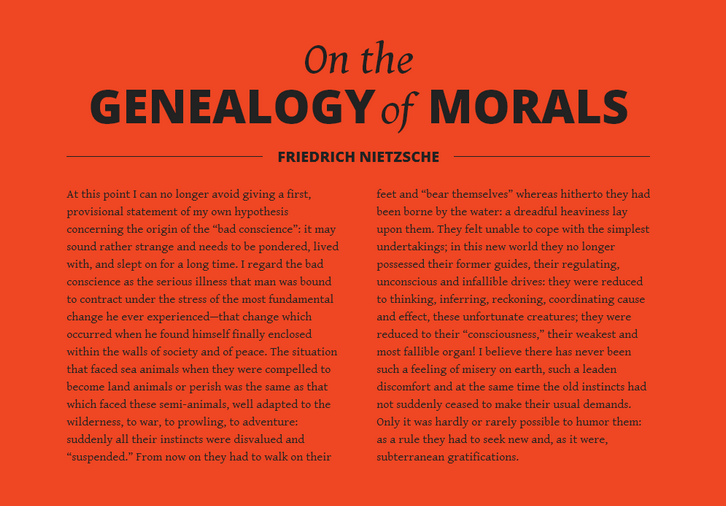
Beautiful Web Type is a showcase of the best typefaces from the Google web fonts directory. There are over 600 typefaces in the Google web fonts directory. Many of them are awful. But there are also high-quality typefaces that deserve a closer look. Check out the examples to get the typeface from the Google web fonts directory.

Requirements: Google Web Fonts
Demo: http://hellohappy.org/beautiful-web-type/
License: License Free
Select-or-Die is a jQuery plugin to style select elements. If you feel like adding a placeholder that’s displayed before anything is selected. Once a selection has been made the placeholder will be removed until the user clicks the SoD again. You can also add a prefix that’s displayed in front of the selected option.
When enabled “Keyboard Cycle”, it allows the user to cycle the list using his/hers arrow keys. Lets say an option have been added to the native <select>, then you might want to update the SoD to reflect the native <select>. Then it’s just a matter of running the update method and the SoD will update with the new option.

Requirements: jQuery Framework
Demo: http://vst.mn/selectordie/
License: MIT License