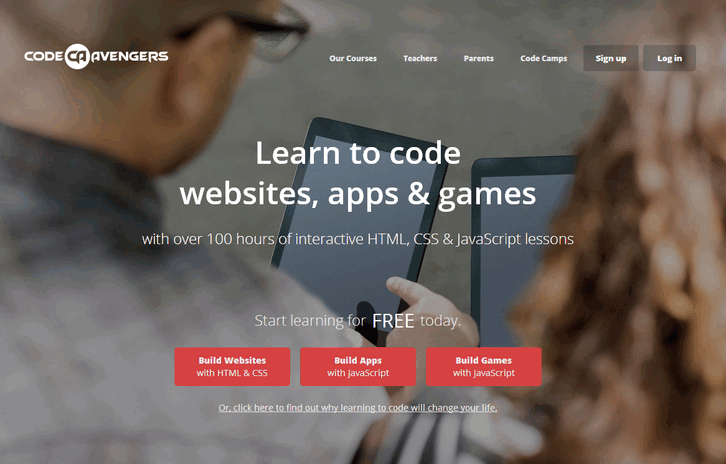
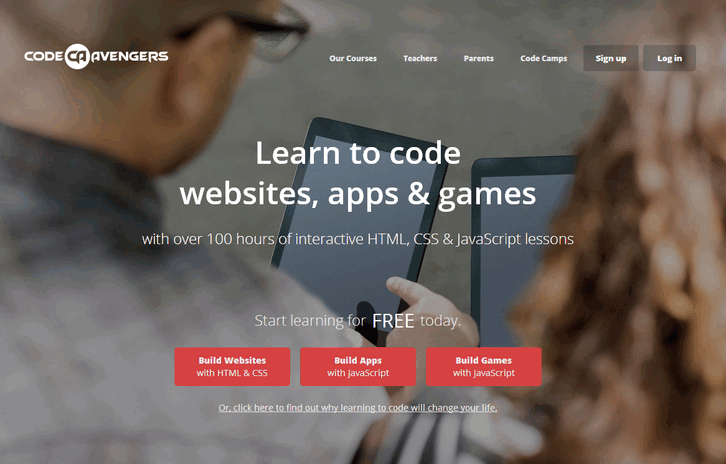
Learning to code is fun and easy with Code Avengers. Whether this is your first time coding, or you have tried it before – their courses guide you each step of the way. Scripted by educators, they offer practical coding skills to help you learn at your own pace.
Their lessons are designed to be flexible so you can start and pause at anytime. You can start small, for just 30 minutes a day – or go for it and complete an entire course in a weekend. With every task you complete you are actually building working products — not just watching videos and reading theory. Join fellow Code Avengers to crack codes, fix bugs, share your creations with friends, and earn online badges to celebrate your achievements.

Requirements: –
Demo: http://www.codeavengers.com/
License: License Free
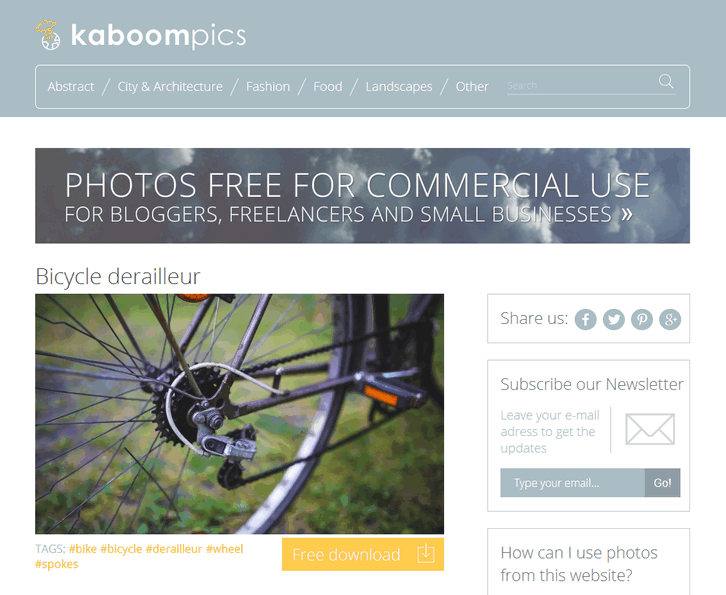
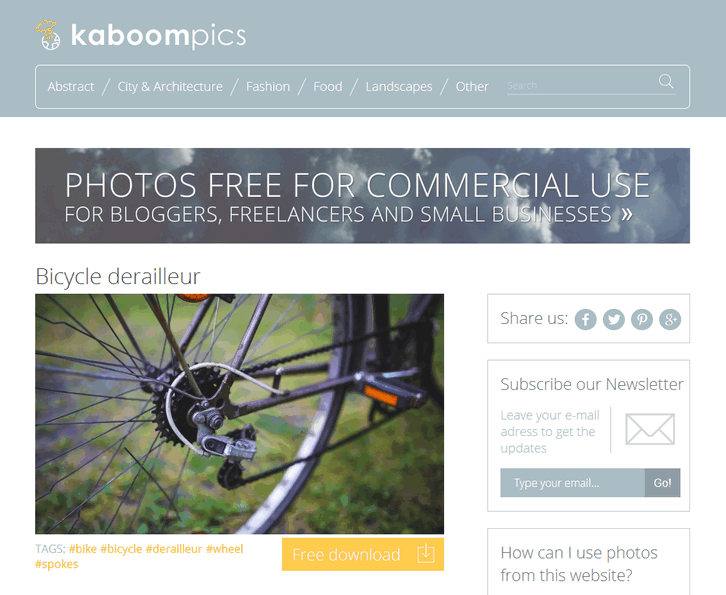
KaboomPics is a collection of good quality photos offered for free to bloggers, website owners, small businesses, freelancers & social media ninjas. This simple website gives you an opportunity to browse through thousands of pictures without any payment even for commercial use.
You can do nearly anything with the images, commercial or not. For example you can use photos for client works, HTML/PSD templates (for sale), in articles, Power Point presentations, print on t-shirts. Also you can distribute the PSD files with photos included in design. Only one rule, you cannot offer image for sale.

Requirements: –
Demo: http://kaboompics.com/
License: License Free
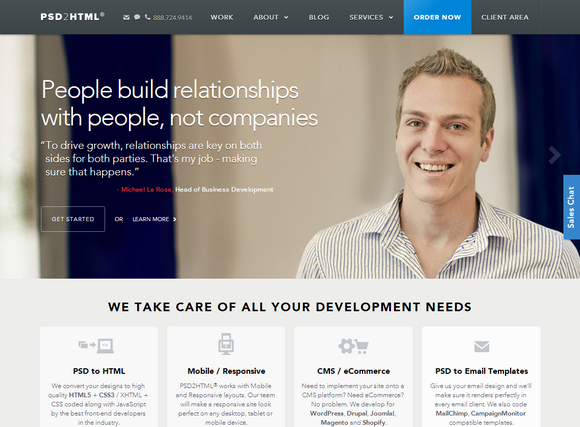
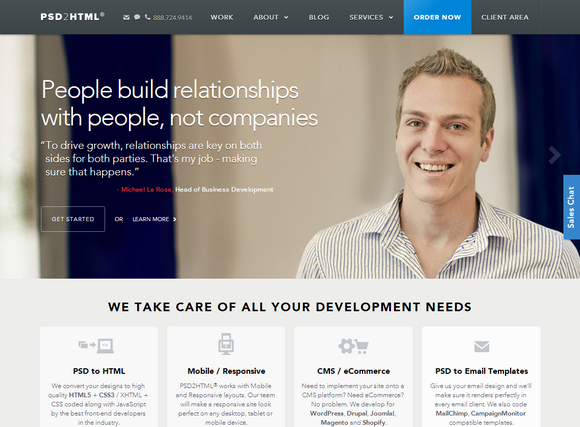
PSD2HTML.com is one of the most tech-savvy companies online. It is designed to help with graphic web design conversions into HTML as well as CMS such as Joomla and WordPress. This will all help to create an enhanced user experience when going on websites.
The company has a great reputation for doing amazing things. They are well-known for responsiveness, growth, and overall design, which is why many people want to do business with them. They remain on the forefront of innovation and feature a research lab that allows them to play around with all of the technology. As their motto goes, they build relationships with people, not with companies… and that makes all the difference in the world.

Right now, you have the opportunity to see what the services of PSD2HTML.com are without paying full price. There are some incredible prizes being handed out by the company right here. Three people will be fortunate enough to win a prize.
There are 3x $200 each worth of services. This means that you have the ability to win as much as $200 towards improving your site design. You can find out why so many people are raving about PSD2HTML.com because of being able to see what they can do for you using their innovative designs, creativity, and cutting edge technology.
Ready to find out how you can be one of the lucky winners? It’s easy to do! All you have to do is leave a comment in the post section and tell us what service offered by PSD2HTML.com is of interest to you. Also, tell us how you think it can change the way you do business. Winners will be chosen based upon the comments that are left. We will announce the winners on 26th July.
Winners (Updated: 26th July 2014)
1. loopion landmanu ($200)
2. Justin DiMucci ($200)
3. zanoii ($200)
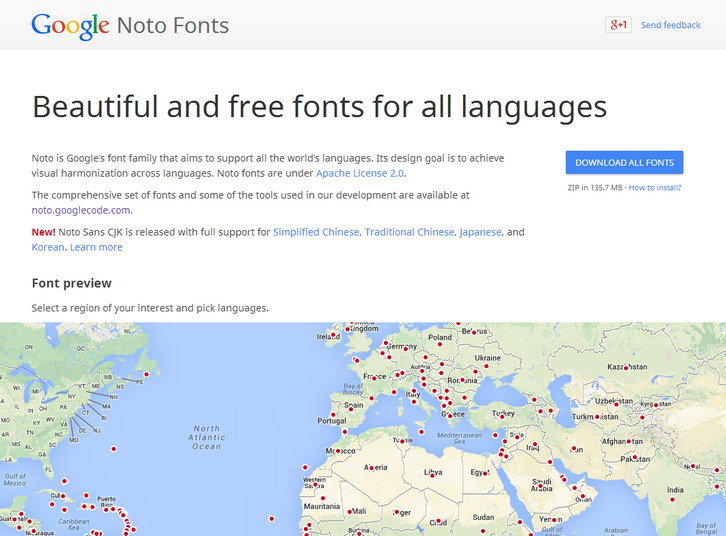
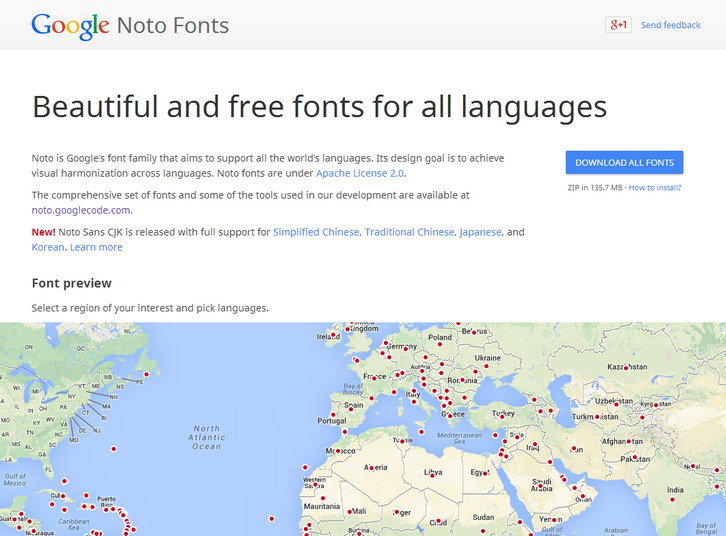
Noto is Google’s font family that aims to support all the world’s languages. Its design goal is to achieve visual harmonization across languages. With multiple styles and weights. Freely available to all. Noto fonts are under Apache License 2.0.
Currently, Noto covers all major languages of the world and many others, including European, African, Middle Eastern, Indic, South and Southeast Asian, Central Asian, American, and East Asian languages. Several minority and historical languages are also supported. Support for Simplified Chinese, Traditional Chinese, Japanese, and Korean has been added in July 2014.

Requirements: –
Demo: http://www.google.com/get/noto/
License: Apache 2.0 License
Vanilla Masker is a pure javascript input masker. Now you can use a simple and pure javascript lib to mask your input elements, without need to load jQuery or Zepto to do it. Don’t worry about where this will work, because this is a cross-browser and cross-device library. It is licensed under MIT License.

Requirements: JavaScript Framework
Demo: http://bankfacil.github.io/vanilla-masker/
License: MIT License
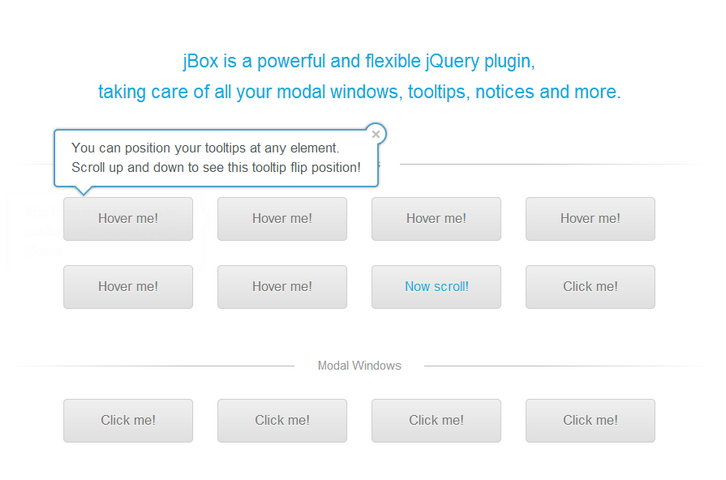
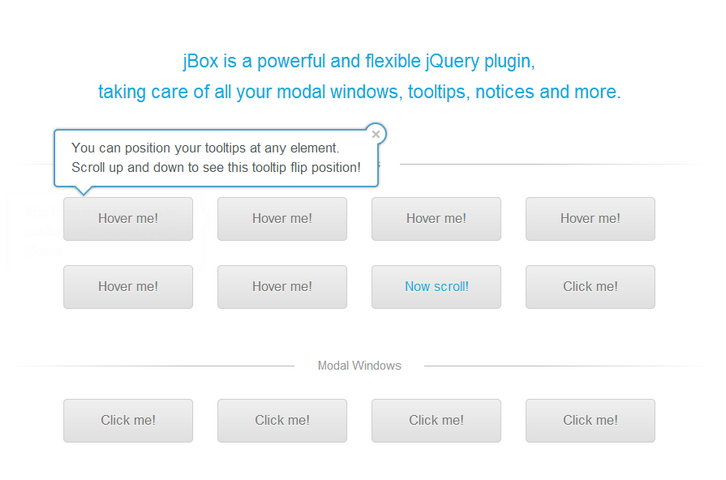
jBox is a powerful and flexible jQuery plugin, taking care of all your modal windows, tooltips, notices and more. You can use jQuery selectors to add tooltips to elements easily. You can set up modal windows the same way as tooltips. But most of times you’d want more variety, like a title or HTML content. The jBox library is quite powerful and offers a vast variety of options to customize appearance and behavior.

Requirements: jQuery Framework
Demo: http://stephanwagner.me/jBox
License: MIT License
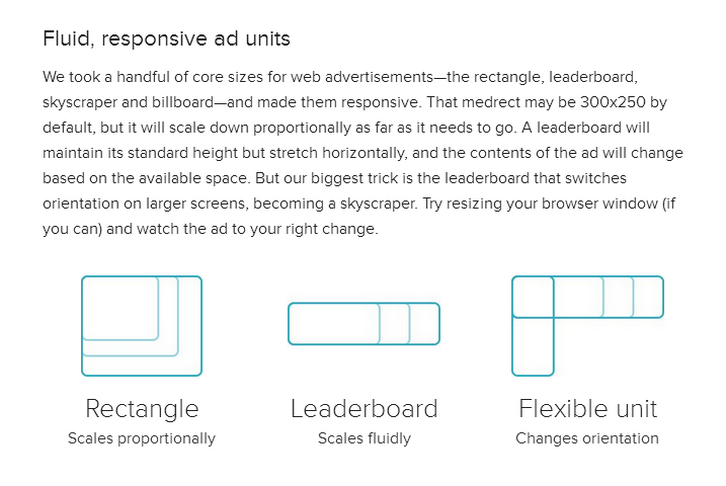
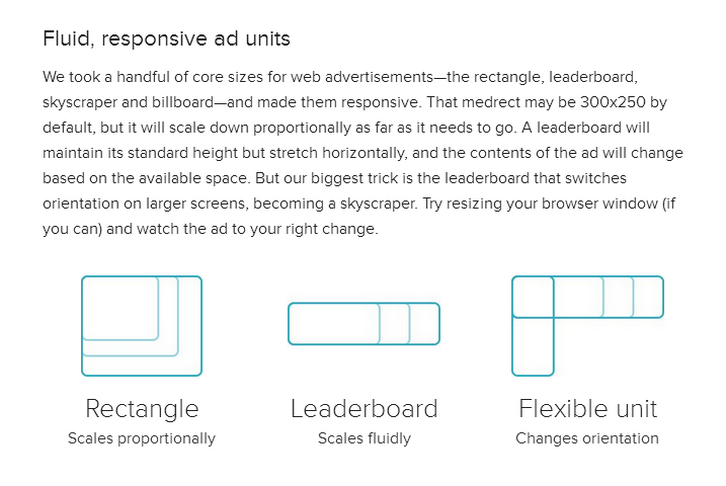
Web advertisements haven’t quite kept up with the web’s shift to responsive design. Mobile ads exist, yes, but they exist as separate entities from desktop ads. A campaign may include a handful of ads that work on set screen sizes, but they aren’t truly fluid and responsive.
ZURB has prototyped an implementation of responsive ads that’s completely fluid, lightweight, and built using web standards. Because they’re just embedded webpages, editing content is as easy as firing up a text editor. Styles, scripts and all, our ads average about 15K in size, while still being fully animated. And best of all, an ad server need not determine what ad to send to the client based on the device—one ad will work on any screen.

Requirements: –
Demo: http://zurb.com/playground/responsive-ads
License: License Free
Dense is a jQuery plugin that offers an easy way to serve device pixel ratio aware images, bringing in retina support to your website. Clear the blurry, images be crisp.
The responsive, retina-ready image is implemented by simply including the jQuery plugin on the page and calling its $.fn.dense() initializer method. The initializer method is set to target those img elements that should serve retina-ready images when needed. The plugin can be included and invoked by using either browser globals or AMD.

Requirements: jQuery Framework
Demo: http://dense.rah.pw/
License: MIT License
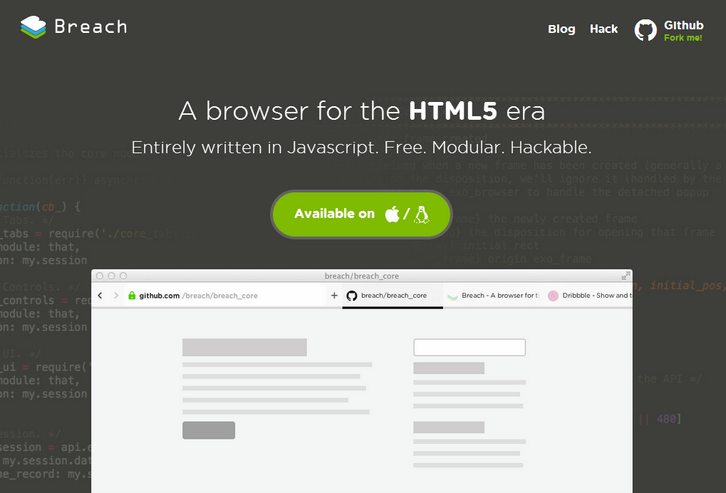
Breach is a browser for the HTML5 era. It’s entirely written in Javascript. Free. Modular. Hackable. Everything in the browser is a module, a web-app running in its own process. Construct your own browsing experience by selecting the right modules for you.
Want vertical tabs? Write some JS & CSS! Customised autocomplete engine? JS! Every behavior is programmatic and exposed through APIs. The entire technological stack is opensource. Modify existing modules and create your owns to extend the behavior of Breach.

Requirements: –
Demo: http://breach.cc/
License: MIT License
Looking for a good way to refresh your resource library? How about stocking up on over $1,100 worth of themes, fonts, Photoshop actions, awesome graphics, and more for only $39? Creative Market has released a new Handpicked Bundle that gives you exactly that. You’ll have to act fast though, because this deal only lasts one week.
The Creative Market Bundle is valued at $1,151, but you can pick it up today for just $39. That’s 96% off. They are also giving part of it away free, all you have to do is go to the bundle page and use the share buttons.