Ocrad.js is a pure-javascript version of the Ocrad project, automatically converted using Emscripten. It is a simple OCR (Optical Character Recognition) program that can convert scanned images of text back into text. Clocking in at about a megabyte of Javascript with no hefty training data dependencies.
Unlike GOCR.js, Ocrad.js is designed as a port of the library, rather than a wrapper around the executable. This means that processing subsequent images doesn’t involve reinitializing an executable, so processing an image can be done in as little as an eighth of the time it takes GOCR.js to do the same.

Requirements: JavaScript
Demo: http://antimatter15.github.io/ocrad.js/demo.html
License: License Free
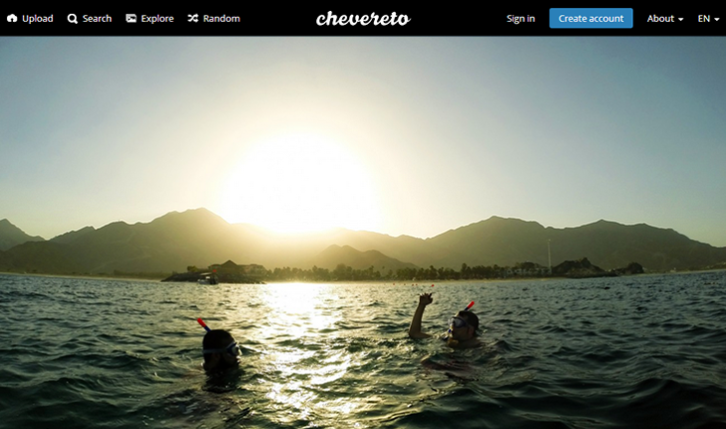
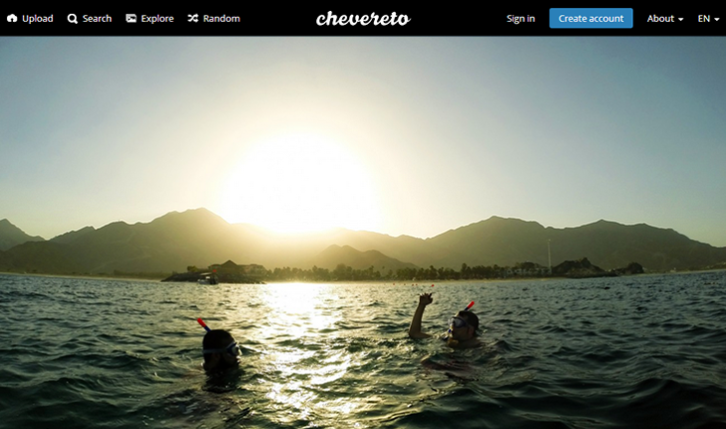
Creating image hosting and sharing websites is many times daunting, expensive, and not easy.Introducing Chevereto, an installable, high quality image hosting platform with a drag and drop uploader, custom theme support, user accounts, private albums and even more.
Getting Started
Chevereto rocks a clean step by step installation process, making it easy and fast to get started on building your new website. You can optionally setup a public image hosting website for everyone’s use, or go private for all of your friends and co-workers.

Chevereto is super-fast due to it’s custom framework; a framework that has been proven with seven years of releases. Read the rest of this entry »
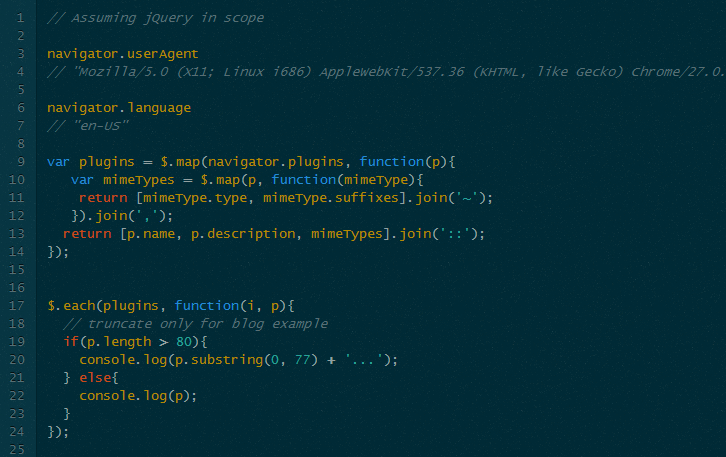
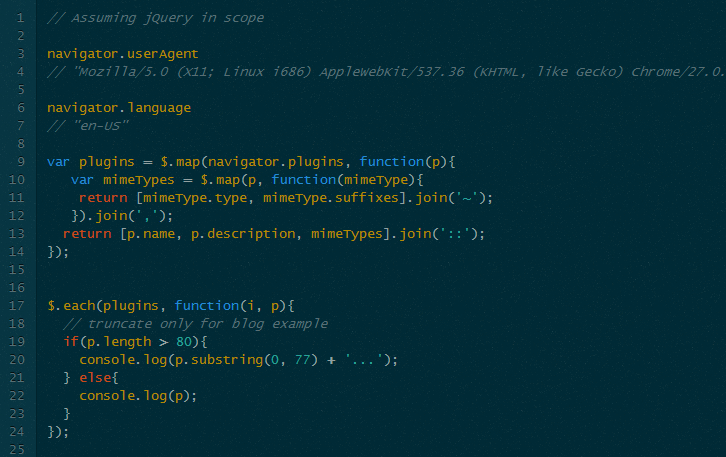
Fingerprinting is a technique, outlined in the research by Electronic Frontier Foundation, of anonymously identifying a web browser with accuracy of up to 94%.
A browser is queried for its agent string, screen color depth, language, installed plugins with supported mime types, timezone offset and other capabilities, such as local storage and session storage. Then these values are passed through a hashing function to produce a fingerprint that gives weak guarantees of uniqueness. No cookies are stored to identify a browser.
FingerprintJS is a fast browser fingerprint library. Written in pure JavaScript, no dependencies. By default uses Murmur hashing and returns a 32bit integer number. Hashing function can be easily replaced. Feather weight: only 1.2 KB when gzipped.

Requirements: JavaScript Framework
Demo: http://valve.github.io/fingerprintjs/
License: MIT License
Over the last decade, Ruby on Rails has become an increasingly popular solution for building web applications through a fast and cost-efficient development process. Is Rails really the answer to our current needs in app development? Read on to find out.
But first, what exactly is Ruby on Rails? It’s a web application development tool – a framework written in Ruby programming language that serves you in the development process by providing the structure for the code. One thing is clear – the knowledge of Ruby on Rails can nowadays land you a great job or project, bring on some major perks and grant you access to a thriving Ruby on Rails community.

As any other framework, Rails has just as many fans as it has opponents. Among the most important benefits of Ruby on Rails are: Read the rest of this entry »
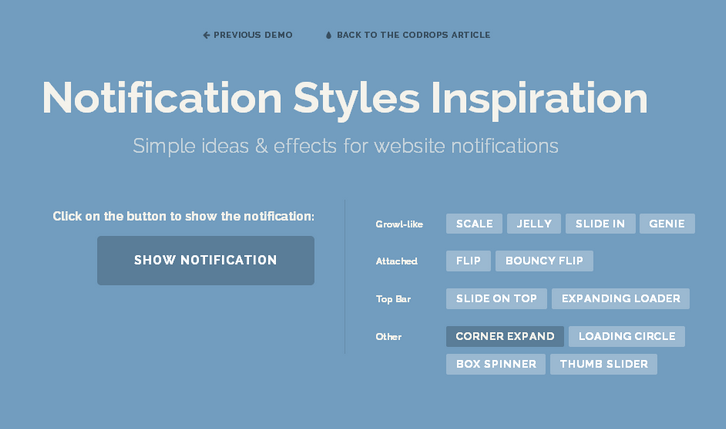
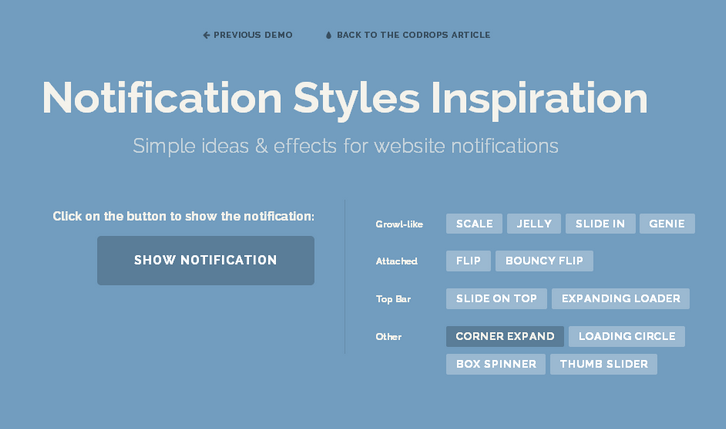
There are some simple ideas and effects for unobtrusive website notifications. There are a lot of ways to show an unobtrusive message to a user: from the classic growl-like notification to a bar at the top of the viewport.
There’s really no limit to making creative notification styles and effects but you should keep in mind that notification has to be a discreet message to the user, keep simplicity and subtlety in mind for the effect of appearance and also the disappearance.
Codrops has shared a small set of Notification Style Variations that use CSS animations for showing and hiding the notifications. Some of them are preceded by a dummy loading animation, which could be a nice idea for specific actions that require some time in a system.

Requirements: CSS
Demo: http://tympanus.net/Development/NotificationStyles/
License: License Free
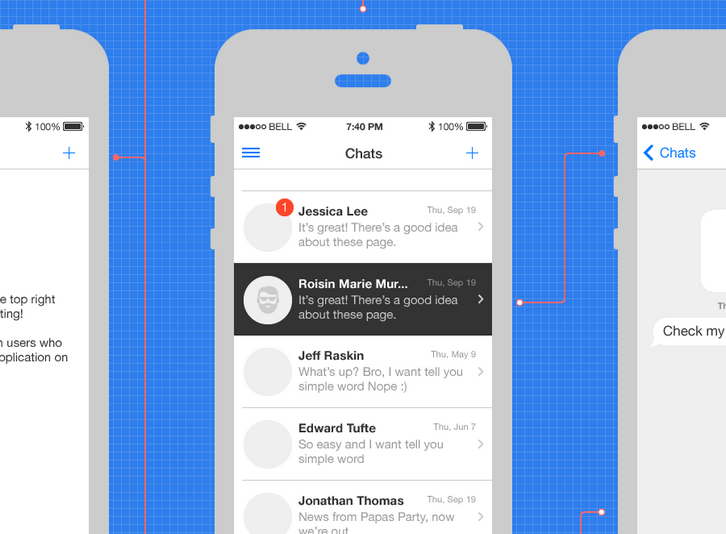
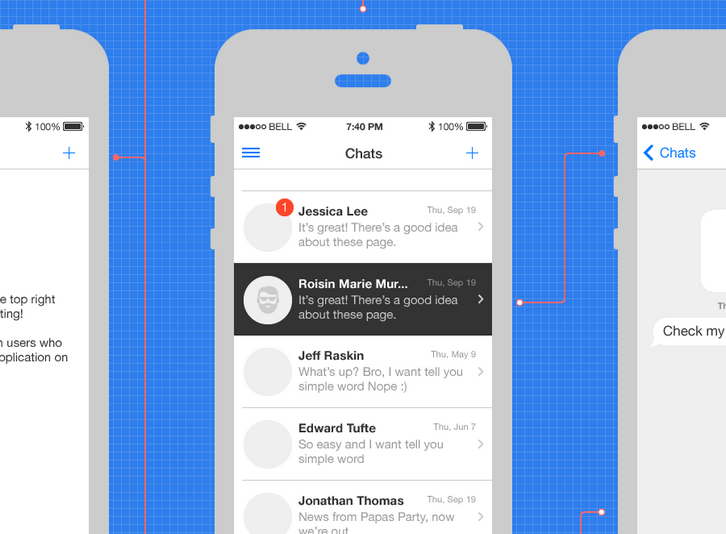
André Revin was creating an app flow in illustrator and he made an Ai file iOS7 iPhone 5 mockup for prototyping. He made a pixel perfect wireframe mockup. Super easy to create your prototype. You can download the source file for free and use in their work.
There are 28 artboards size of 320 by 568 pixels. You can export each screen separately, and can see all the screens together with relationships. All objects snap to grid 10 px. All design elements include in Graphic styles and all icons are in Symbols.

Requirements: –
Demo: http://andrerevin.com/iOS7-iPhone-Free-Mockup
License: License Free
There’s a thousand CSV libraries for Javascript. Papa Parse is different. It’s written with correctness and performance in mind. Papa is the first multi-threaded CSV parser that runs on web pages. It can parse files gigabytes in size without crashing the browser. It correctly handles malformed or edge-case CSV text. It can parse files on the local filesystem or download them over the Internet. Papa is boss.
Privacy advocates also use Papa Parse to avoid having to transmit sensitive files over the Internet. Now all the processing can be done locally on the client’s computer. This is especially significant considering some organizations’ policies.

Requirements: JavaScript Framework
Demo: http://papaparse.com/
License: MIT License
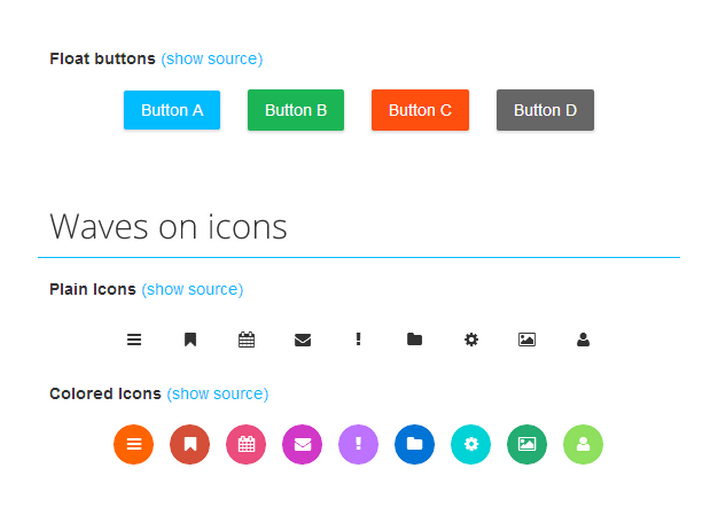
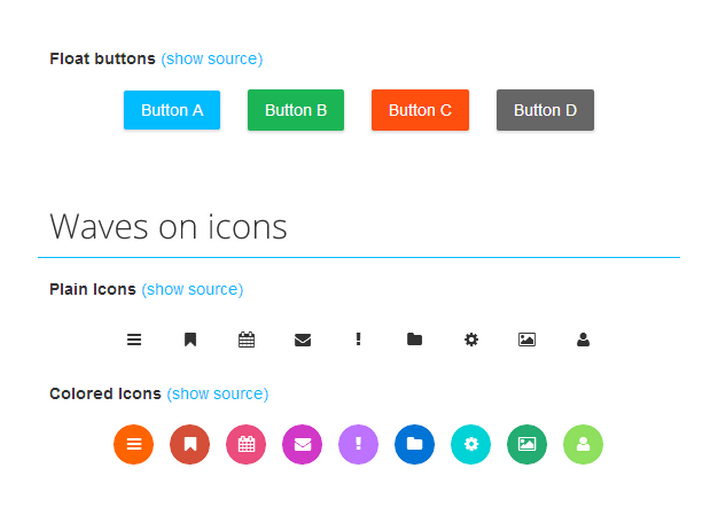
Waves is click effect inspired by Google’s Material Design. It’s easy to use Waves. Download the latest version of Waves from Github repository. Just include waves.min.css and waves.min.js to your HTML file. And Waves is ready to use.
Waves works in latest modern browser (i.e. Chrome, Firefox, Opera and Safari) and also IE10+. Waves is partially support mobile device by using touchstart and touchend event. Waves currently in beta version. It’s still buggy, and lot of changes will happen until it reach general available state.

Requirements: JavaScript Framework
Demo: http://publicis-indonesia.github.io/Waves/
License: BSD License
GoRails is Ruby on Rails screencasts for developers who want to become pros. GoRails is a series of screencasts and guides for all aspects of Ruby on Rails. Learn how to setup your machine, build a Rails application, and deploy it to a server.
What they are going to be bringing you is bite-sized chunks of Rails related knowledge. They want to cover everything from your setting up your machine for the first time to maintaining an application that’s many years old.

Requirements: –
Demo: https://gorails.com/
License: License Free
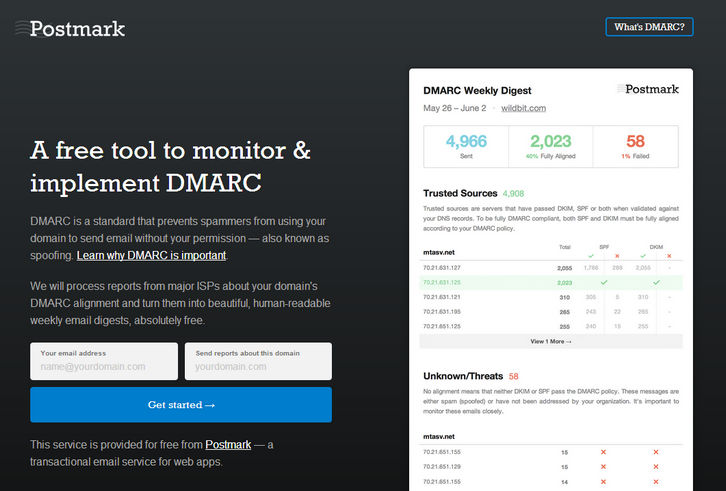
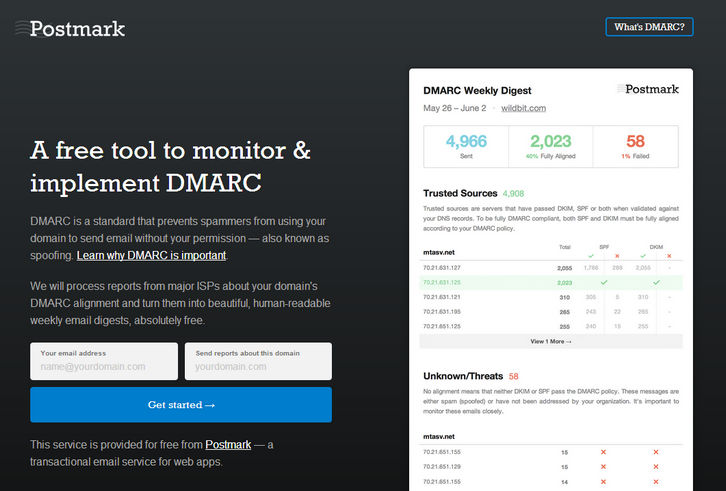
DMARC is a standard that prevents spammers from using your domain to send email without your permission — also known as spoofing. In combination with SPF and DKIM, a DMARC policy in DNS allows you to set rules to reject or quarantine emails from sources you do not know or trust. As part of the DMARC spec, ISPs (Gmail, Yahoo, Microsoft and more) who implement DMARC will also generate reports on sending activity for your domain.
Postmark DMARC is a free tool to monitor & implement DMARC. They will process reports from major ISPs about your domain’s DMARC alignment and turn them into beautiful, human-readable weekly email digests, absolutely free.

Requirements: –
Demo: http://dmarc.postmarkapp.com/
License: License Free