Trianglify is a javascript library for generating colorful triangle meshes that can be used as SVG images and CSS backgrounds. It was inspired by btmills/geopattern, and uses d3.js to build the polygons and SVG and SVG filters for rendering. It also includes the colorbrewer color palette library to get you up and running quickly.

Requirements: JavaScript Framework
Demo: http://qrohlf.com/trianglify/
License: GPL v3 License
Pakyow is an open-source framework for the modern web. Build working software faster with a development process that remains friendly to both designers and developers. It’s built for getting along. Pakyow empowers the designer with a view-first development process.
The views are created in isolation from the back-end app, giving the designer complete control over the front-end through the entire development process. You can create a working, navigable prototype of your app without writing a line of back-end code. Later, add the back-end as a layer on top of the view, leaving the prototype intact.

Requirements: Ruby
Demo: http://pakyow.com/
License: MIT License
DomFlags chrome extension offers a new way to interact with the DevTools. For the first time ever, you can now create keyboard shortcuts to DOM elements.
DomFlags are like bookmarks for navigating the DOM tree. They help you track and navigate to important elements so styling can be a breeze. The extension has auto-inspect features that help you re-engage elements with pinpoint accuracy to speed your DevTools flow.

Requirements: Chrome Browser
Demo: http://domflags.com/
License: License Free
BitcoinJS is a clean, readable, proven library for Bitcoin JavaScript development. It’s a pure JavaScript Bitcoin library for node.js and browsers. Used in production by over 1.5 million wallet users, BitcoinJS is the backbone for almost all Bitcoin web wallets in production today.
It supports for advanced features, such as multi-sig, HD Wallets. It’s fast, optimized code, uses typed arrays instead of byte arrays for performance. It’s also Altcoin-ready which is capable of working with bitcoin-derived currencies such as Dogecoin.

Requirements: JavaScript Framework
Demo: http://bitcoinjs.org/
License: License Free
If you’re reading this blog post probably you’re the last person in the world who decided to learn responsive web design. Well it’s never too late to learn. Here you will learn the bare essentials of RWD, and after reaching the end you will know where to start and what you need to do. So let’s scroll.

To understand the principles of responsive design you need to know three things that make the basis of this design principle. The first thing is the “viewport” tag.
Meta Tag Viewport
Most mobile browsers scale the HTML page so that it will fit on the width of the full-screen devices. Using the tag “viewport” you can eliminate such behavior of browsers. Meta tag “viewport” with values listed below tells the browser to use the width of the window unit and disable the initial scaling. Include this meta tag into the <head>.
There have always been certain troubles with Internet Explorer browsers. So when it comes to RWS once again you will understand why everyone hates so much IE. IE8 and older versions do not support media queries. You can use a specially designed java-script or media-queries.js respond.js to add media query support in IE. To make this work you need to use conditional comments, as shown below: Read the rest of this entry »
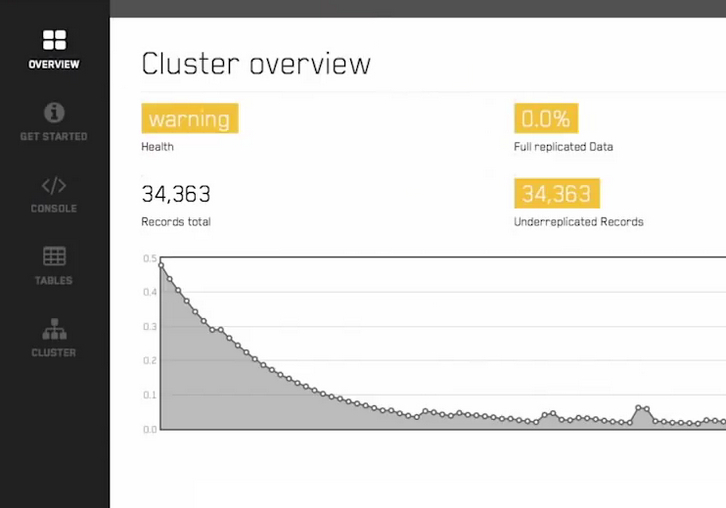
Crate Data is a shared-nothing, fully searchable, document-oriented cluster data store. It is also 100 % open source. They built it so developers with a data intensive back-end won’t need to “glue” several technologies together to store documents, blobs and support real-time search.
They also wanted to help developers avoid the manual work associated with tuning, sharding, replication and other operations required to keep a large de-normalized data store in good shape. They wanted a simple, failure-tolerant and massively scalable data store anyone can use, on a single machine, many machines or on the cloud.

Requirements: –
Demo: https://crate.io/
License: Apache License
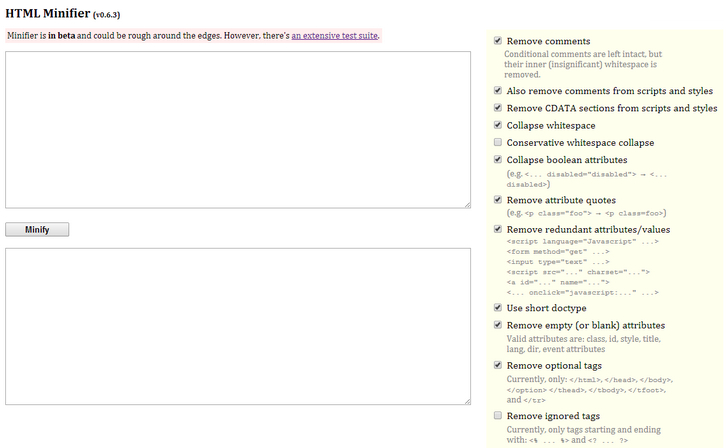
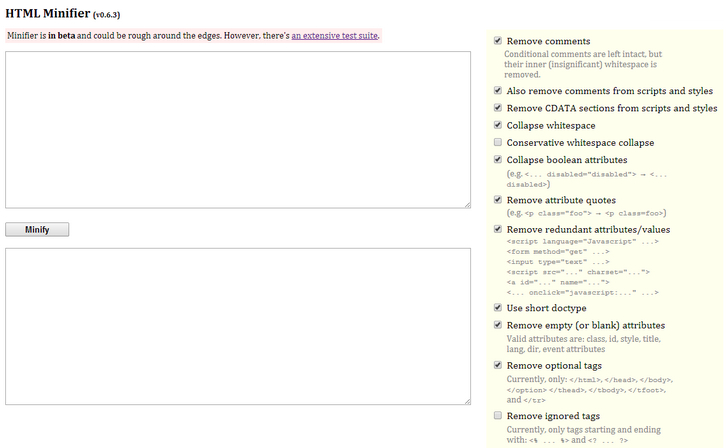
HTML Minifier is a highly configurable, well-tested, Javascript-based HTML minifier, with lint-like capabilities. At its core, minifier relies on HTML parser by John Resig. John’s parser was capable of handling quite complex documents, but would sometimes trip on some of the more obscure structures. For example, doctype declarations were not understood at all.
HTML minifier is fully unit tested with ~100 tests at the moment. This has few benefits: anyone can change, tweak or add things without worrying to break existing functionality. It takes literally seconds to tell if script is functional in certain browser simply by running a test suite. Finally, tests can serve as documentation for how minifier handles some of the edge cases.

Requirements: JavaScript Framework
Demo: http://kangax.github.io/html-minifier/
License: License Free
Ocrad.js is a pure-javascript version of the Ocrad project, automatically converted using Emscripten. It is a simple OCR (Optical Character Recognition) program that can convert scanned images of text back into text. Clocking in at about a megabyte of Javascript with no hefty training data dependencies.
Unlike GOCR.js, Ocrad.js is designed as a port of the library, rather than a wrapper around the executable. This means that processing subsequent images doesn’t involve reinitializing an executable, so processing an image can be done in as little as an eighth of the time it takes GOCR.js to do the same.

Requirements: JavaScript
Demo: http://antimatter15.github.io/ocrad.js/demo.html
License: License Free
Creating image hosting and sharing websites is many times daunting, expensive, and not easy.Introducing Chevereto, an installable, high quality image hosting platform with a drag and drop uploader, custom theme support, user accounts, private albums and even more.
Getting Started
Chevereto rocks a clean step by step installation process, making it easy and fast to get started on building your new website. You can optionally setup a public image hosting website for everyone’s use, or go private for all of your friends and co-workers.

Chevereto is super-fast due to it’s custom framework; a framework that has been proven with seven years of releases. Read the rest of this entry »
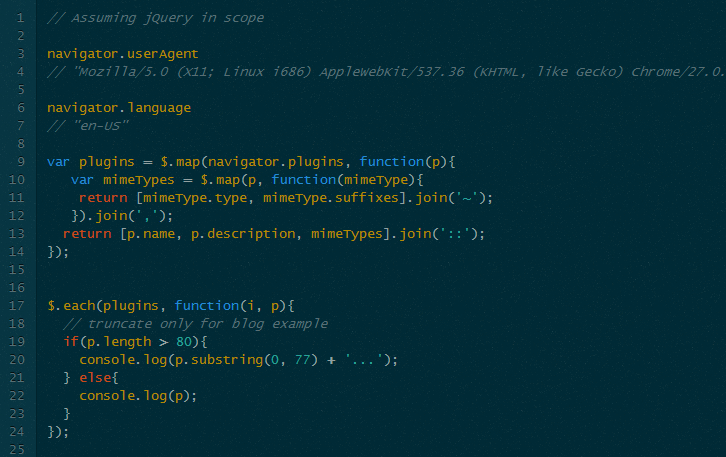
Fingerprinting is a technique, outlined in the research by Electronic Frontier Foundation, of anonymously identifying a web browser with accuracy of up to 94%.
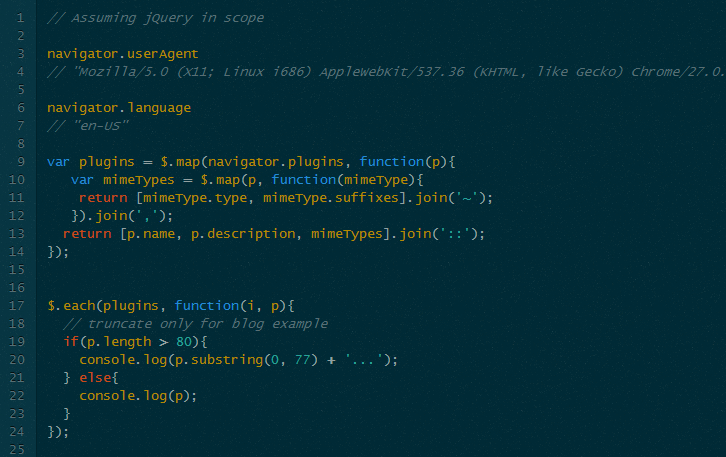
A browser is queried for its agent string, screen color depth, language, installed plugins with supported mime types, timezone offset and other capabilities, such as local storage and session storage. Then these values are passed through a hashing function to produce a fingerprint that gives weak guarantees of uniqueness. No cookies are stored to identify a browser.
FingerprintJS is a fast browser fingerprint library. Written in pure JavaScript, no dependencies. By default uses Murmur hashing and returns a 32bit integer number. Hashing function can be easily replaced. Feather weight: only 1.2 KB when gzipped.

Requirements: JavaScript Framework
Demo: http://valve.github.io/fingerprintjs/
License: MIT License