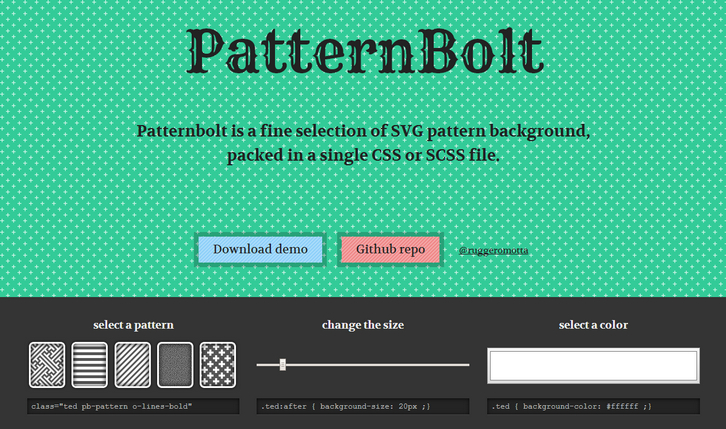
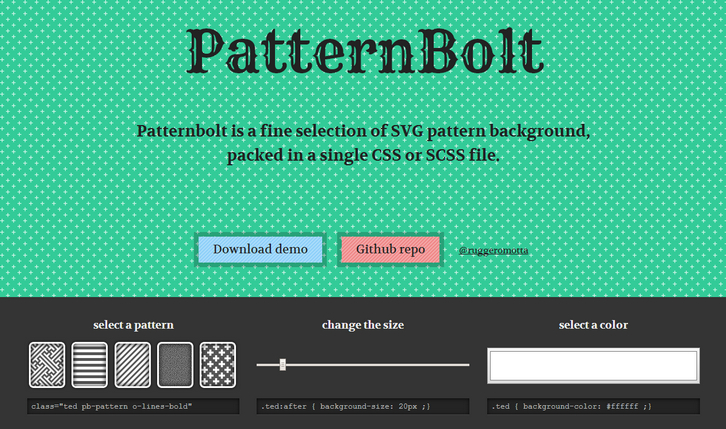
PatternBolt is a fine selection of SVG pattern background, packed in a single CSS or SASS (scss) file, just include the css file in your project and add a class to your element to insert a pattern.
You can change color palette changing the background-color of your element and the pattern size changing the background-size of the ‘:after’ element. As the pattern is added in a ‘:after’ level, you still can manipulate your DOM element as you want, adding a bg-color, a bg-picture, a gradient, or both. As they are vectors they never pixelate, not even on retina screens.

Requirements: –
Demo: http://buseca.github.io/patternbolt/
License: MIT License
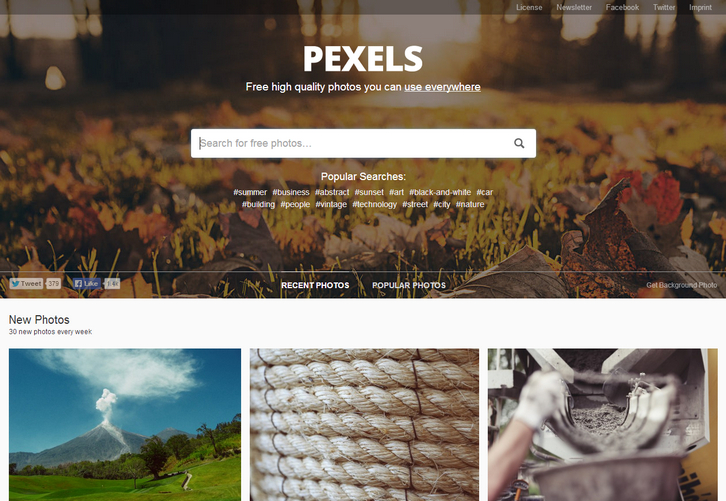
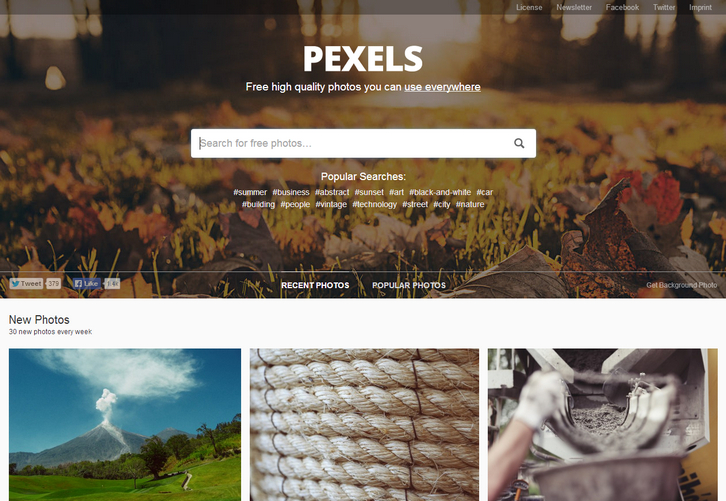
Pexels is a new website with free high-quality photos you can use everywhere. It’s made for helping bloggers, designers and marketers to find free photos hassle-free: With the search on the site it’s very easy to find a decent photo and because all images are under the Creative Commons Zero license you don’t have to worry about copyright issues.

Requirements: –
Demo: http://www.pexels.com/
License: Creative Commons License
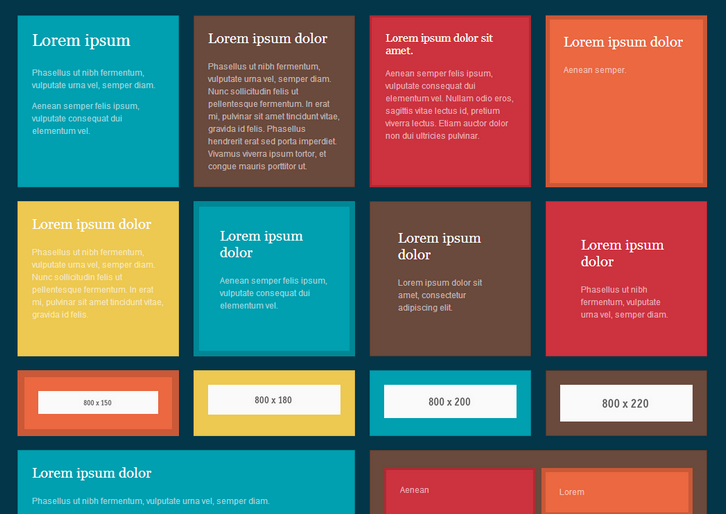
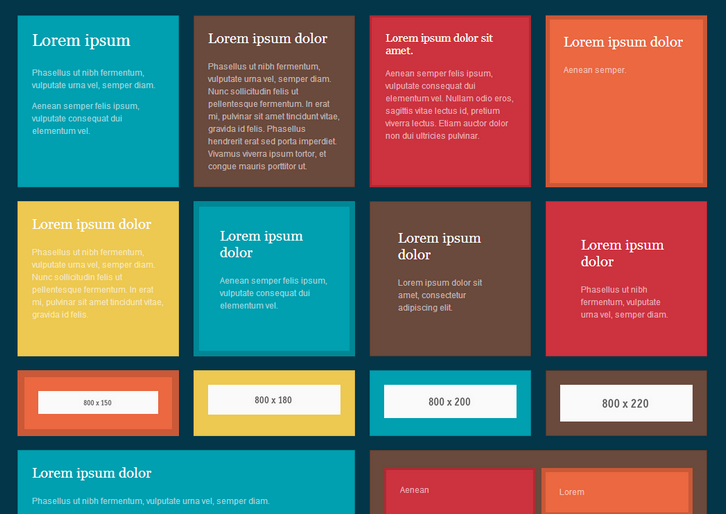
MatchHeight.js makes the height of all selected elements exactly equal. It’s a more robust equal heights plugin that correctly handles mixed padding, margin, border, box-sizing, rows, groups. It handles images and responsive layouts by automatically updating when needed.
To test, apply different combinations of options below to try different edge case scenarios. You can also resize the browser to test the responsive updating. It is released under MIT License.

Requirements: jQuery Framework
Demo: http://brm.io/jquery-match-height-demo/
License: MIT License
The League of Extraordinary Packages is a group of developers who have banded together to build solid, well tested PHP packages using modern coding standards. They comply to the standards of the PHP-FIG. They adhere to the best-practices put forward by PHP The “Right” Way. They distribute code via Packagist and Composer.
Ask 100 developers what defines an awesome PHP package and you’ll get a lot of different answers. That also sounds like a really long and boring task, so they have come up with a list of rules that we think make a package awesome.

Source: http://thephpleague.com/
Passwordless is a modern node.js module for express that allows authentication and authorization without passwords by simply sending one-time password (OTPW) tokens via email or other means. It utilizes a very similar mechanism as the reset password feature of classic websites.
It’s faster to implement compared to typical user auth systems. It’s better for your users as they get started with your app quickly and don’t have to remember passwords. And also, it’s more secure for your users avoiding the risks of reused passwords.

Requirements: Node.js
Demo: https://passwordless.net/
License: License Free
Mazwai is a new stock video which only selects the very best of free videos online. The purpose of Mazwai is to help every web designer, creative, and artist to find great video resources for their professional and personal projects.
All the video clips, footage, and mini-film are available in HD under the public domain or the Attribution license (CC 3.0). This means that you can do everything with the video (transform, adapt, cut, share) as long as you do not forget to credit the original author in some way. There is no subscription. No download limitation.

Requirements: –
Demo: http://mazwai.com/
License: Creative Commons License
Onsen UI is a Custom Elements-Based HTML5 UI Framework for Building your Mobile Front End. Onsen UI makes building applications simple basing on the concept of Web Components. Applications can be build using HTML tags web developers already know. It is built on top of heroic AngularJS and performance craving Topcoat.
Onsen UI is designed and implemented to deliver unprecedented user experience for your apps. Onsen UI is PhoneGap / Cordova Friendly, which is a perfect solution for developing hybrid apps. That’s because our priority is performance and ease of use. Onsen UI is fully open source, and never locks you in. It also provides the option of deploying your apps to the server to use as a tool to build a performance website.

Requirements: –
Demo: http://onsenui.io/
License: Apache License
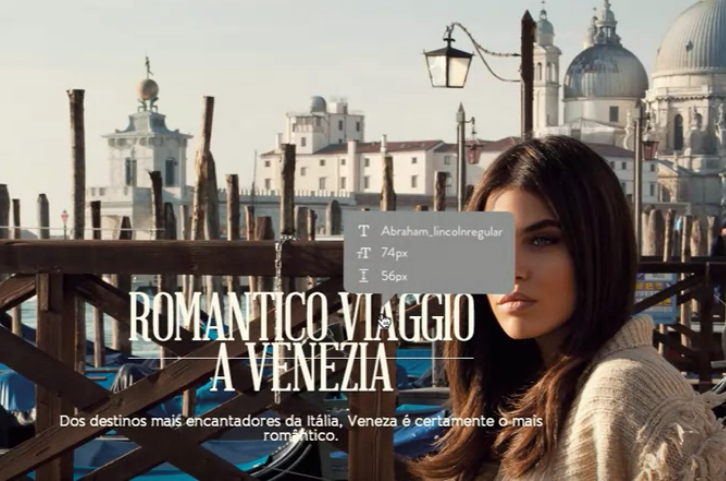
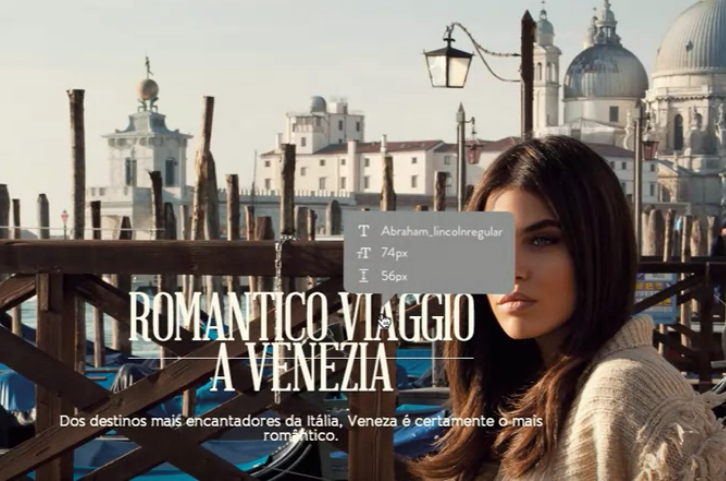
You’re browsing a website and you want to find the name of a font? Here comes the Fontface Ninja. You can easily hide all pictures and commercials. You can now enjoy fonts on a blank background. You can also try or download a font with Fontface Ninja.

Requirements: –
Demo: http://fontface.ninja/
License: License Free
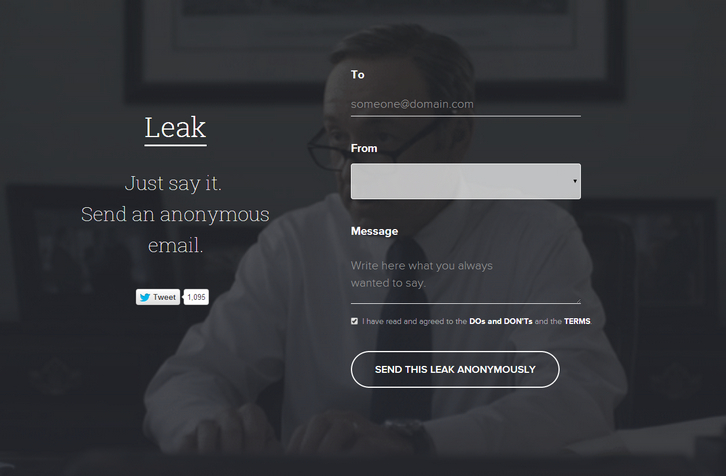
You can just say it, send an anonymous email with Leak. They believe in providing a tool to connect with people on a more candid and personal level. Being anonymous among while staying playful isn’t possible anywhere else. Leak lets you be yourself and share without judgment. From silly nothings to sincere sentiments, speak freely.
Remember, you’re among people you know. The best conversations happen when they’re supportive constructive or ridiculously hilarious. Be considerate of others, even if you can’t be seen behind the mask.

Requirements: –
Demo: http://justleak.it/
License: License Free
Codrops has showed us how to create a very simple page preloading effect with CSS animations, SVG and JavaScript. For websites, where it’s crucial to load all or part of the assets, these kind of preloader screens can be a creative way to make waiting a bit less boring for the visitor. The idea for this tutorial is to create a beautiful preloading effect.
Initially, the logo and a circular progress element slide up and when the loader finishes its progress animation, i.e. the page assets are loaded, the whole “header” moves up while the page elements are revealed with yet another animation. The sliding logo with its color change makes the icing on the cake.

Requirements: JavaScript Framework
Demo: http://tympanus.net/Tutorials/PagePreloadingEffect/
License: License Free