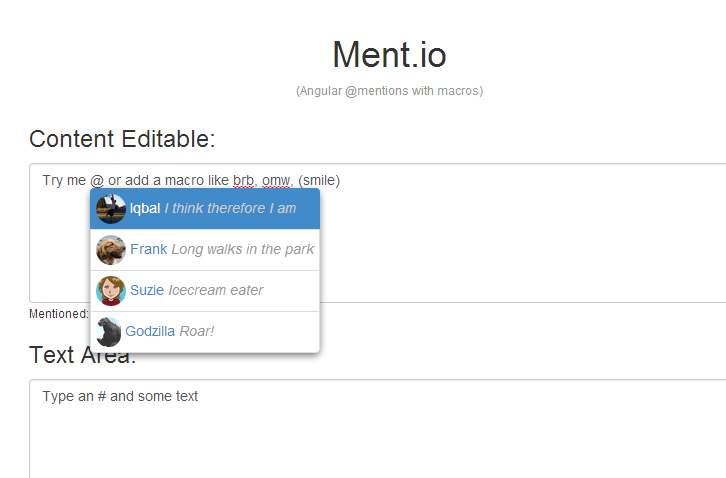
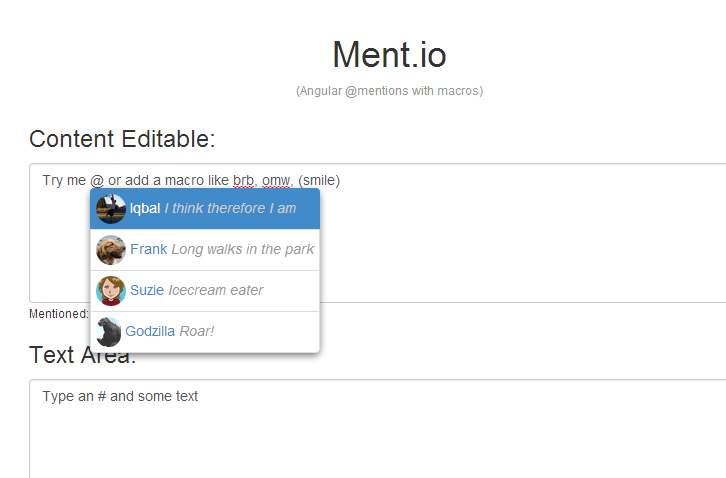
Ment.io gives you @mentions and macros widget based on AngularJS, but with no dependencies on jQuery. The mentio directive is applied to any element that accepts selectable text input and exposes an ngModel. The mentio directive watches the ngModel of the element for changes. If the user enters a sequence of non-wihtespace characters starting with a trigger character, a typeahead menu appears.

Requirements: AngularJS Framework
Demo: http://jeff-collins.github.io/ment.io/
License: MIT License
Scala is an acronym for “Scalable Language”. This means that Scala grows with you. You can play with it by typing one-line expressions and observing the results. But you can also rely on it for large mission critical systems, as many companies, including Twitter, LinkedIn, or Intel do.
Scala is a pure-bred object-oriented language. Conceptually, every value is an object and every operation is a method-call. The language supports advanced component architectures through classes and traits.
Scala’s approach is to develop a small set of core constructs that can be combined in flexible ways. This applies also to its object-oriented and functional natures. Features from both sides are unified to a degree where Functional and Object-oriented can be seen as two sides of the same coin.

Requirements: –
Demo: http://www.scala-lang.org/
License: BSD License
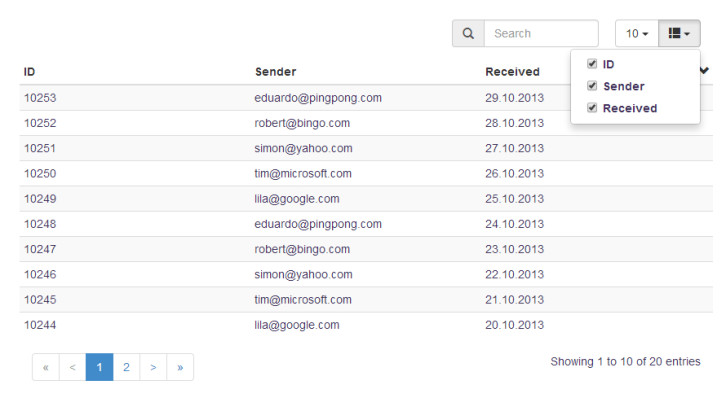
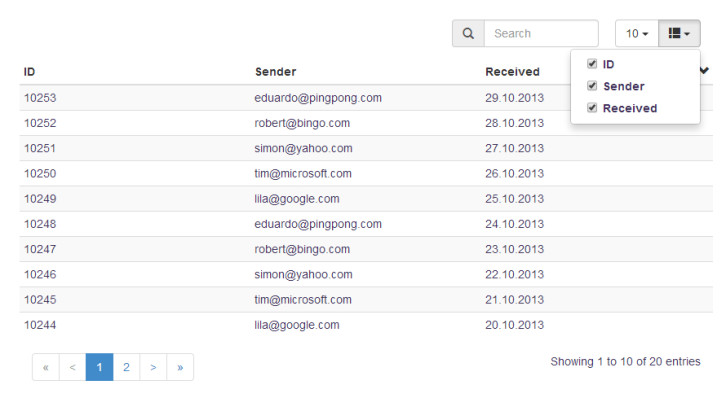
jQuery Bootgrid Plugin is nice, sleek and intuitive. A grid control especially designed for bootstrap. Simply include jQuery, jQuery Bootgrid and Bootstrap libraries in your HTML code. Specify your data URL used to fill your data table and set ajax option to true directly on your table via data API. And then select the previously defined table element represents your data table and initialize the bootgrid plugin with one line.

Requirements: jQuery Framework
Demo: http://www.jquery-bootgrid.com/
License: MIT License
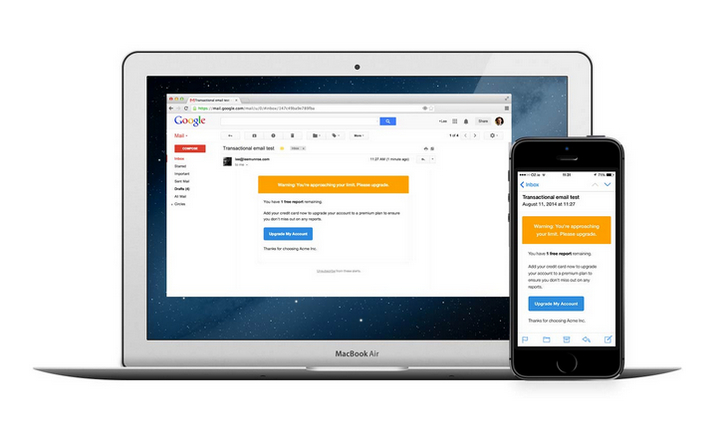
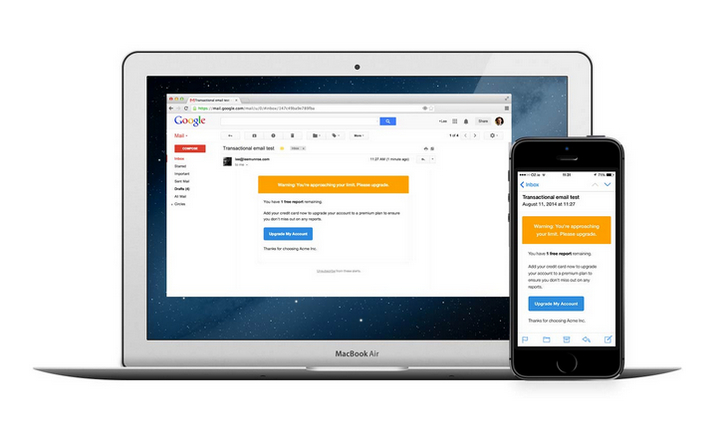
Styling HTML email is painful. Tables, inline CSS, unsupported CSS, desktop clients, web clients, mobile clients, various devices, various providers. All these things have to be thought about and tested. It’s no surprise developers don’t want to deal with this when there is a backlog of more important priorities.
Transactional HTML emails often get neglected. Mailgun has tried to remove some of the pain for you and open-sourced a collection of common templates for Transactional HTML Email. Each template is responsive and each has been tested in all the popular email clients.

Requirements: –
Demo: http://blog.mailgun.com/transactional-html-email-templates/
License: MIT License
Designer’s Guide to DPI is designed as a “get started” or introductory read for the starting to intermediate designer who wants to learn or get more knowledge about cross-DPI and cross-platform design from the very beginning.
DPI or Dots Per Inch is a measure of spatial dot density initially used in print. It’s the number of ink drops your printer can put in an inch . A smaller DPI yields a less-detailed image. No complex math and un-parsable graph, just straight forward explanations ordered in short sections for you to understand and apply directly to your design process.

Requirements: –
Demo: http://sebastien-gabriel.com/designers-guide-to-dpi/
License: License Free
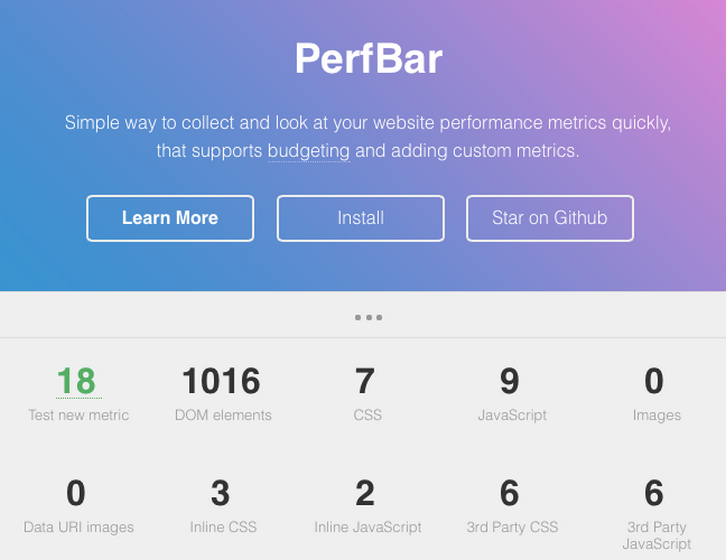
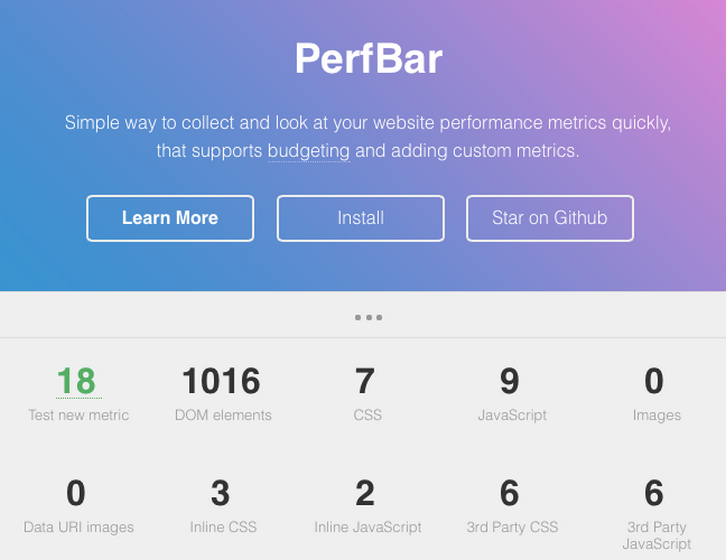
PerfBar is a simple way to collect and look at your website performance metrics quickly, that supports budgeting and adding custom metrics. PerfBar is a tool that puts dozens of metrics at the tip of your fingers with just a single script include.
Once set up, PerfBar adds a collapsable bar to the bottom of your website that displays the metrics for the current session. Here’s what it looks like in action on the project’s homepage.

Requirements: –
Demo: http://lafikl.github.io/perfBar/
License: MIT License
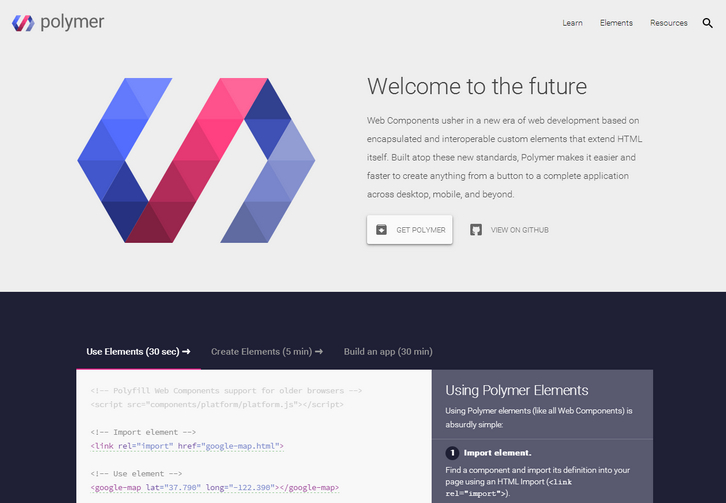
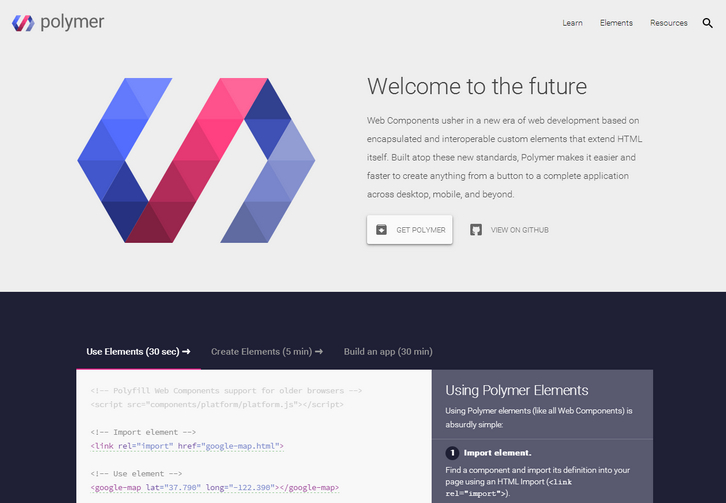
Web Components usher in a new era of web development based on encapsulated and interoperable custom elements that extend HTML itself. Built atop these new standards, Polymer makes it easier and faster to create anything from a button to a complete application across desktop, mobile, and beyond.
Polymer brings an implementation of material design to the web. The paper elements range from controls to effects and user interaction. Designer is a drag and drop tool for prototyping apps using Polymer. You can save your experiments as Github gists.

Requirements: –
Demo: http://www.polymer-project.org/
License: BSD License
CouchDB is a database that completely embraces the web. Store your data with JSON documents. Access your documents and query your indexes with your web browser, via HTTP. Index, combine, and transform your documents with JavaScript.
CouchDB works well with modern web and mobile apps. You can even serve web apps directly out of CouchDB. And you can distribute your data, or your apps, efficiently using CouchDB’s incremental replication. CouchDB supports master-master setups with automatic conflict detection.
CouchDB comes with a suite of features, such as on-the-fly document transformation and real-time change notifications, that makes web app development a breeze. It even comes with an easy to use web administration console.

Requirements: –
Demo: http://couchdb.apache.org/
License: Apache 2.0 License
Limitlesslane is a password manager. It stores all your account information and passwords in one secure place, using the highest levels of encryption to ensure that only you have access to it. The reason Limitlesslane is so safe is because you’re the sole key-holder to your master password.
The browser extension is an easy and non-invasive installation. It will only appear on sites that you have linked through your Limitlesslane account, and with your quick click consent will automatically log you in. It enables Limitlesslane to not just serve as a storage for your information, but a time-saving instrument.

Requirements: –
Demo: https://webappers.limitlesslane.com/signup
License: License Free
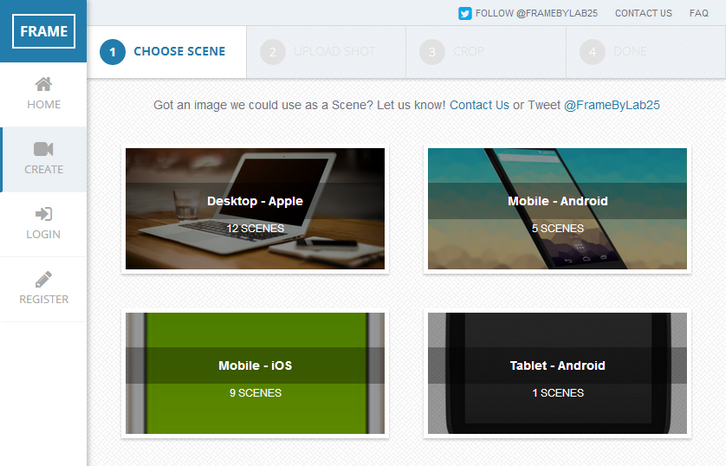
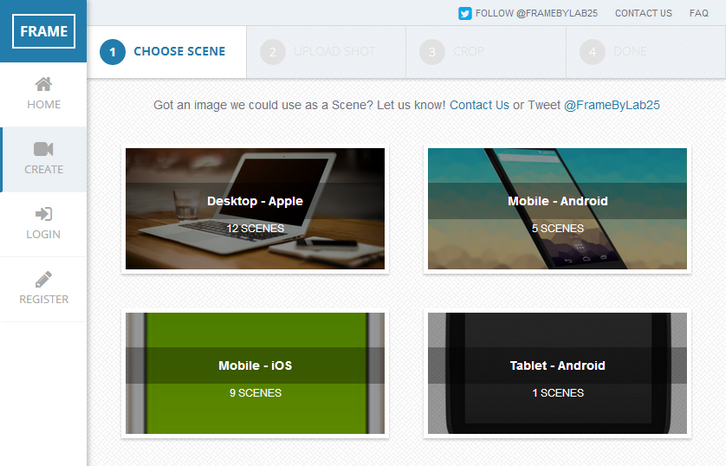
Frame is a service that enables you to create quick, high quality mockup of your product, website or app. Your uploaded images will be wrapped with real device context. It’s a professional tool for creating promotional materials.
Frame is completely free for personal and commercial use. Their aim is to keep Frame free for general use. They are looking into the possibility of adding additional features for those users who are looking for a little extra, but there’s no immediate plans to start charging for the service.

Requirements: –
Demo: http://frame.lab25.co.uk/
License: License Free