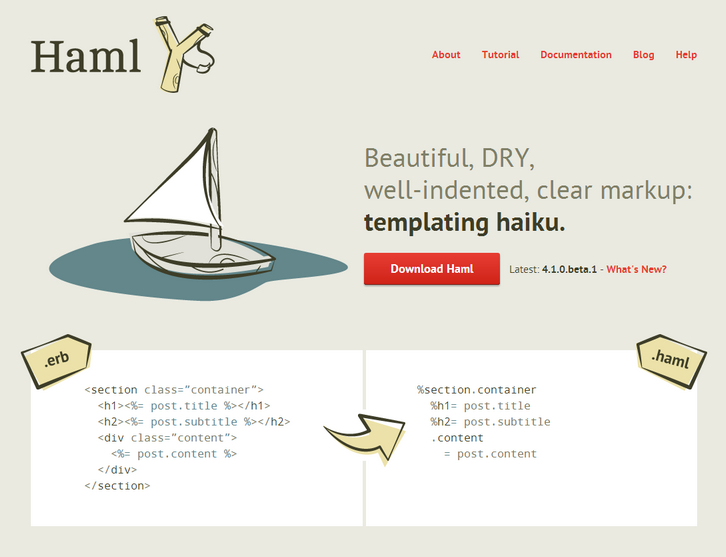
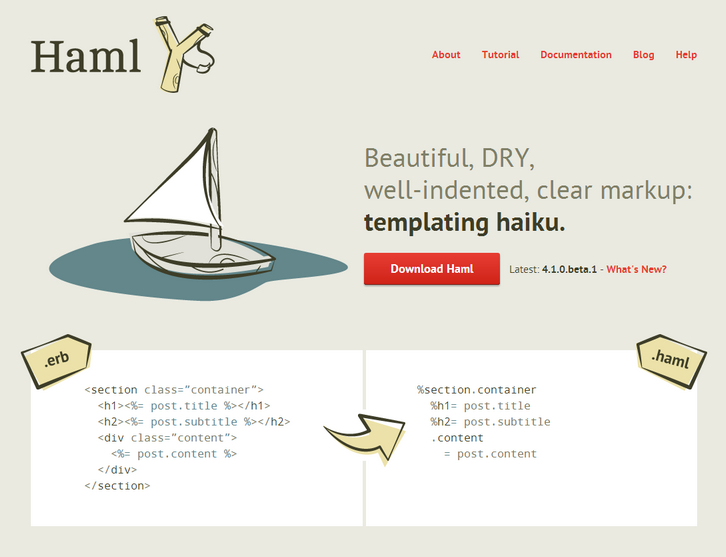
Haml (HTML abstraction markup language) is a markup language that’s used to cleanly and simply describe the HTML of any web document without the use of inline code. Haml functions as a replacement for inline page templating systems such as PHP, ASP, and ERB, the templating language used in most Ruby on Rails applications. However, Haml avoids the need for explicitly coding HTML into the template, because it itself is a description of the HTML, with some code to generate dynamic content.

Requirements: –
Demo: http://haml.info/
License: MIT License
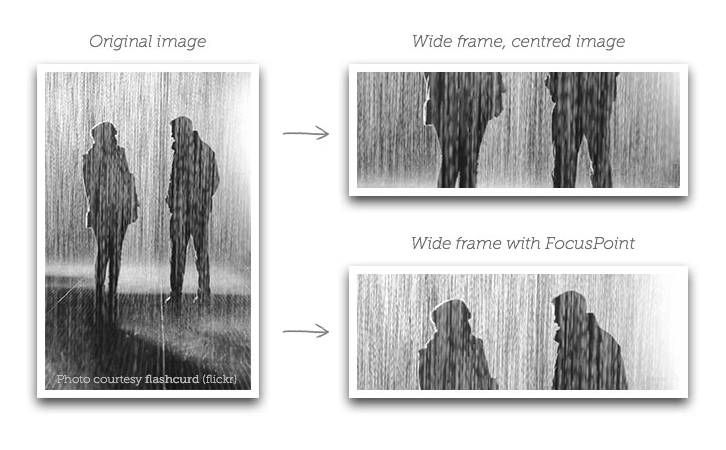
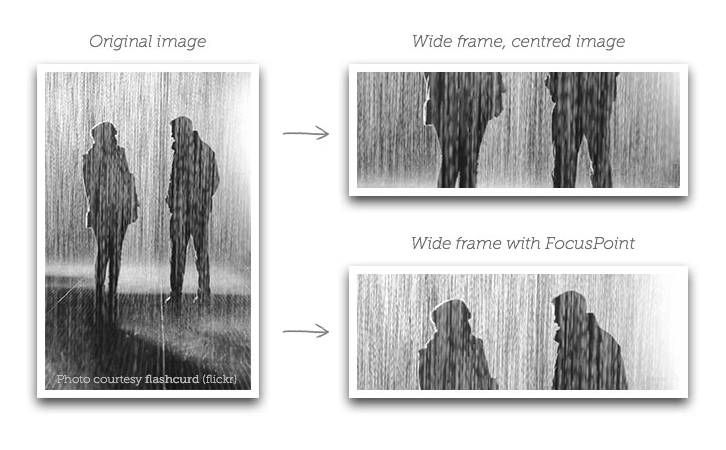
Websites don’t have a single layout any more. The space you have for an image may be portrait on a laptop, landscape on a tablet, and square on a mobile – particularly if you’re using a full-screen image. If you have to use the same image file in all these contexts, your subject might be clipped or completely missing, or just really awkward looking.
FocusPoint jQuery Plugin makes sure your image looks great in any container, by ensuring the ‘spare’ parts of your image (negative space) are cropped out before the important parts. It’s made for ‘responsive cropping’. Dynamically crop images to fill available space without cutting out the image’s subject.

Requirements: jQuery Framework
Demo: https://github.com/jonom/jquery-focuspoint
License: MIT License
Plain Pattern is An SVG based seamless pattern maker. This is currently a work in progress with more features to be added soon. It has been tested on IE 10/11 and the latest versions of Chrome, Firefox and Safari. Not fully tested yet on iOS and Android devices.

Requirements: SVG Images
Demo: http://www.kennethcachia.com/plain-pattern/
License: License Free
Chartist.js is a simple responsive charting library built with SVG. Chartist’s goal is to provide a simple, lightweight and non-intrusive library to responsive craft charts on your website. It’s important to understand that one of the main intentions of Chartist.js is to rely on standards rather than providing a own solution to the problem which is is already solved by the standard.
Chartist works with inline-SVG and therefore leverages the power of the DOM to provide parts of its functionality. This also means that Chartist is not providing it’s own event handling, labels, behaviors and anything else that can just be done with plain HTML, JavaScript and CSS.

Requirements: JavaScript Framework
Demo: http://gionkunz.github.io/chartist-js/
License: License Free
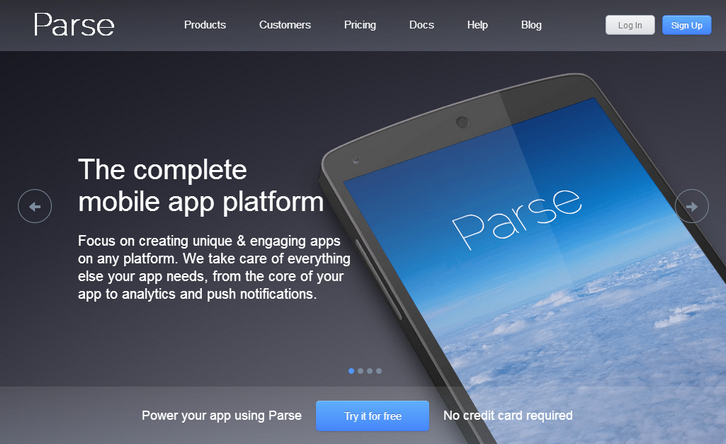
Parse is a complete mobile app platform that focuses on creating unique & engaging apps on any platform. We take care of everything else your app needs, from the core of your app to analytics and push notifications.
You can instantly add a powerful core, push notifications, and analytics to your app with Parse. With native SDKs for Android, iOS, JavaScript, Unity, and more, Parse has an SDK for everyone, whether you’re creating a desktop or mobile app.

Requirements: JavaScript Framework
Demo: https://parse.com/
License: Terms of Use
Twibble.io gives you a better way to easily publish content from any RSS feed to Twitter with beautiful imagery in each and every tweet. They automatically pulls featured images and embeds them into each tweet. No fuss. Just beautiful media in each and every tweet.
Their advanced scheduling system allows you to create custom tweet schedules. Tweet every hour, only on certain days or even specific times. Now you can spend more time on the things that matter.

Requirements: –
Demo: https://twibble.io/
License: License Free
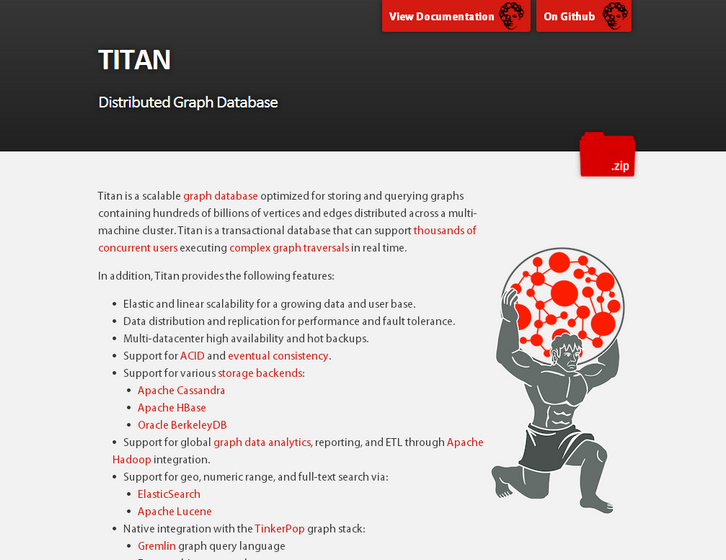
Titan is a scalable graph database optimized for storing and querying graphs containing hundreds of billions of vertices and edges distributed across a multi-machine cluster. Titan is a transactional database that can support thousands of concurrent users executing complex graph traversals in real time.

Requirements: –
Demo: http://thinkaurelius.github.io/titan/
License: Apache 2.0 License
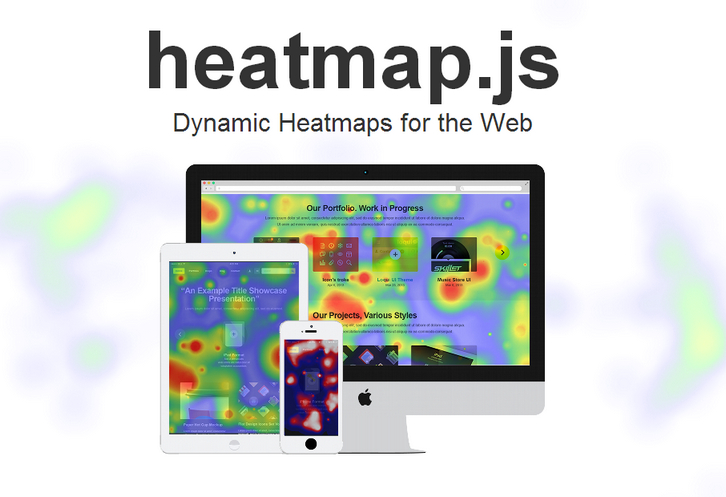
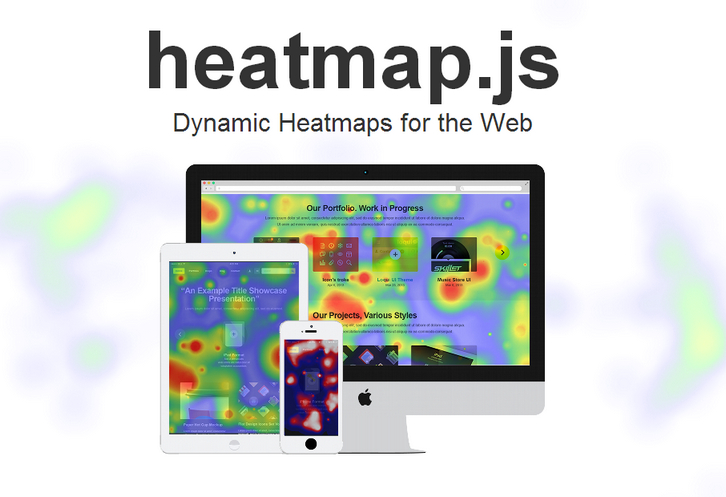
Heatmap.js makes dynamic heatmaps for the web. This JavaScript library will help you make your 3 dimensional data speak up. Use heatmap.js v2.0 to add new value to your project, build a business based on it, study and visualize user behaviour, and much more.
Heatmap.js v2.0 is the most advanced heatmap visualization library on the web. It has a light footprint (~3kB gzip) and with the new 2.0 release heatmap.js just got faster, with a new rendering module stronger, to handle even more datapoints (40k+), easier to use so you can get up to speed quickly easier to extend for custom functionality.

Requirements: JavaScript Framework
Demo: http://www.patrick-wied.at/static/heatmapjs/
License: License Free
Cinematico is a free (open source), simple, elegant, customizable and automatic website solution for your YouTube or Vimeo account, channel or playlist. To get started, download Cinematico, upload to any PHP compatible server and run the setup with no database required. Cinematico will automatically update your site whenever you publish new videos.
It doesn’t take much to run Cinematico on most PHP compatible servers, but here are the specific requirements for your reference: PHP 5.3.6+, compiled with the mcrypt extension. You’ll need mod_rewrite. Although not required to use Cinematico, having the gd library installed will make your install even better.

Requirements: PHP Framework
Demo: http://cinemati.co/
License: License Free
Duo is a next-generation package manager that blends the best ideas from Component, Browserify and Go to make organizing and writing front-end code quick and painless. Duo was designed from the ground up to grow alongside your application, making your three main workflows incredibly simple: Creating quick proof of concepts, writing modular components, building large web applications.

Requirements: JavaScript Framework
Demo: http://duojs.org/
License: MIT License