While designing a website or a web application, you can’t deny the importance of web design tools that help to simplify your tasks and complete your project on time.
FreeIconMaker.com is the first free online icon maker that allows you to create your own templates and share them with others. In this article we will create a set of simple yet trendy flat-style icons using this online icon editor without any Photoshop or Illustrator skills. Enjoy!

Read the rest of this entry »
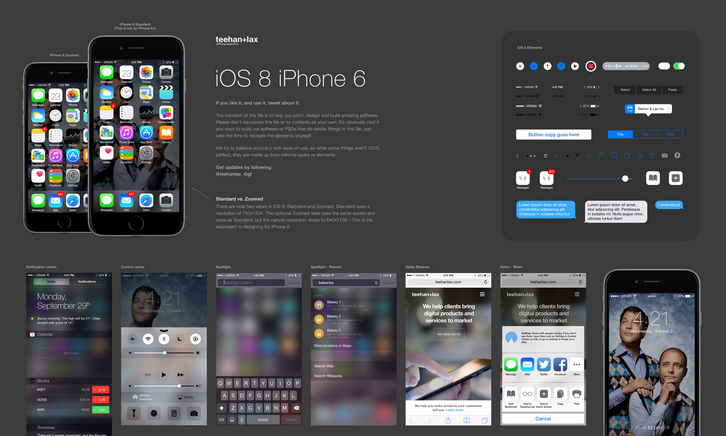
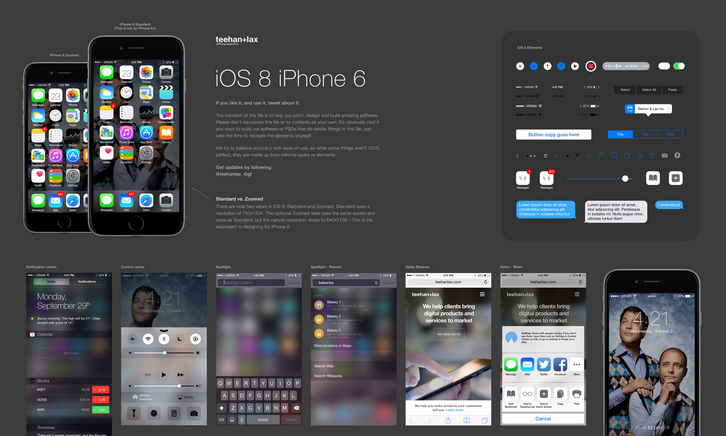
teehan+lax has just released iOS 8 GUI PSD (iPhone 6). The sole purpose of this file is to help you pitch, design and build amazing software. The file nor its elements are to be repurposed as your own. It can’t be broken apart and used to create similar tools.
The PSD is a well organized, labeled and layered PSD full of editable shape layers. Most people find it useful for mocking up apps. Others use it to concept ideas or create custom interface elements that work harmoniously with those native to iOS.

Requirements: Photoshop
Demo: http://www.teehanlax.com/tools/iphone/
License: License Free
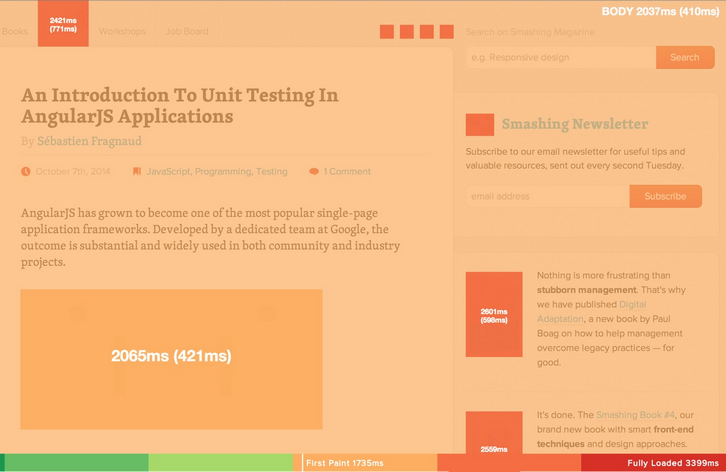
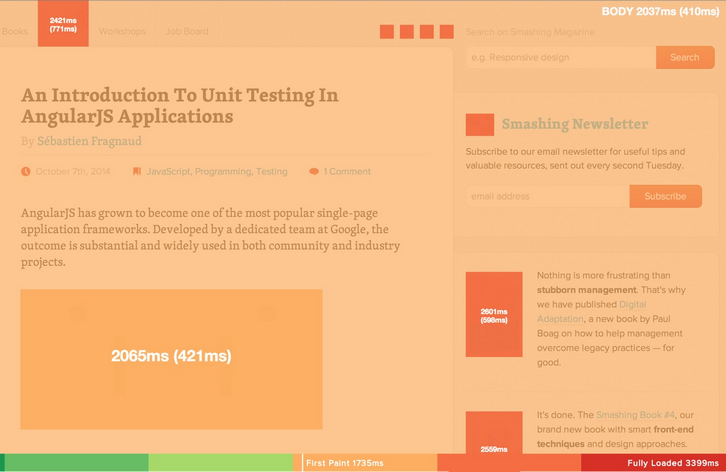
PerfMap is a front-end performance heatmap. It’s a bookmarklet to create a front-end performance heatmap of resources loaded in the browser using the Resource Timing API. A browser with support for the Resource Timing API is required.
The heatmap colours and the first ms value indicate at what point in the page load the image finished loading. It’s a good indicator of user experience… “It took 3450ms before the user saw this image.” The second value in brackets is the time it took the browser to load that specific image.

Requirements: JavaScript Bookmarklet
Demo: https://github.com/zeman/perfmap
License: License Free
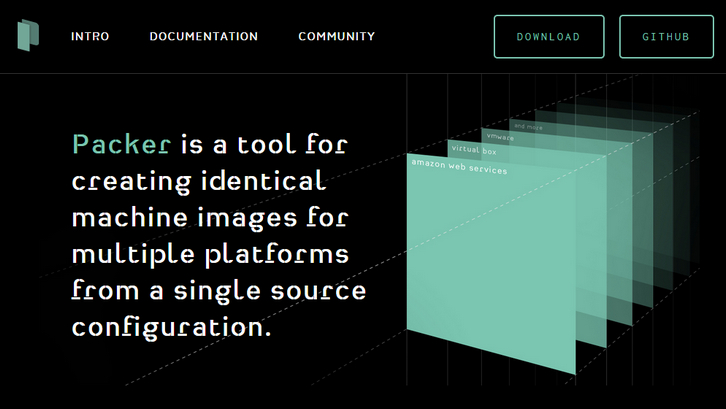
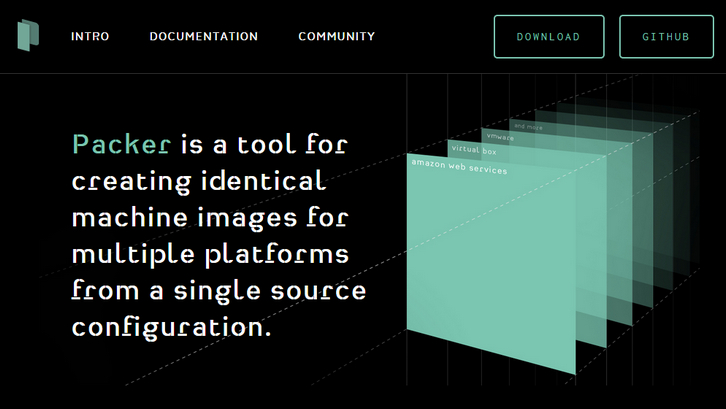
Packer is a tool for building identical machine images for multiple platforms from a single source configuration. Packer is easy to use and automates the creation of any type of machine image. It embraces modern configuration management by encouraging you to use automated scripts to install and configure the software within your Packer-made images.
Packer is lightweight, runs on every major operating system, and is highly performant, creating machine images for multiple platforms in parallel. Packer comes out of the box with support for the following platforms: Amazon EC2 (AMI). Both EBS-backed and instance-store AMIs, DigitalOcean, Docker, Google Compute Engine, OpenStack, Parallels, QEMU, Both KVM and Xen images, VirtualBox, VMware.

Requirements: –
Demo: http://www.packer.io/
License: MPL2 License
Let’s say you are about to create a personal website. It might be a simple portfolio or a complex one depicting your interests or pertaining to a topic. During the development process, you need to make sure that the programming of the website is top-notch, so that it is responsive and works seamlessly over all mobile devices and browsers.
When you are under such intense pressure of shaping your website, it is always great to take help of some already available templates and tools from the internet. These tools and packages comes with ready-made designs, functionalities and all you need to do is simply incorporate them in your website. Thus you don’t have to develop every single detail right from the scratch. Now, if you are excited to get hands on these, guess what, all the following utilities can be availed for free. So let’s find out more about these freebies and how then can be helpful for your website.
1. 59 Web Marketing Tools
Once you have developed your website, it’s time to market it. There are a number of marketing strategies which are practiced by successful marketers, that you are unheard of. This free pdf, consists of the list of top 59 web marketing tools and sites, that can help you to market your website. Also it enlists whether these tools are paid or can be availed for free. Using this tool you can get important guidelines about how to market your website and what are the additional perks of marketing your website.

2. Stylish and sizzling free vector pack
Designing a brand new icon or logo is a tedious and time consuming process. But you still need brand new icons, to set you apart from the rest of the icons present on other websites. This is when these free vector pack comes handy. These freebies consists of a bunch of stickers, themes and design which can be easily included in your website. Also as these are vector graphics, they are suitable on devices having a spectrum of variable resolutions. Read the rest of this entry »
Strip is a Lightbox that only partially covers the page. This makes it less intrusive and leaves room to interact with the page on larger screens while giving smaller mobile devices the classic Lightbox experience. Strip uses jQuery and supports all major browsers.

Requirements: jQuery Framework
Demo: http://www.stripjs.com/
License: Creative Commons 3.0 License
Csstyle is a modern approach for crafting beautifully maintainable stylesheets. The csstyle method is implemented using a set of SASS mixins that make your CSS readable and semantic, generate your selectors for you, and automatically handle things like specificity and nesting. csstyle makes your project’s styling refreshingly consistent.
To get started just import the csstyle mixins, add an id=”csstyle” to your body tag (used for automatic specificity handling), and you’re set. You’ll be pleasantly suprised how much better these simple building blocks make writing CSS. Happy styling!

Requirements: –
Demo: http://www.csstyle.io/
License: MIT License
There’s no substitute for hands-on experience, but for most students, real world tools can be cost prohibitive. That’s why Github created the GitHub Student Developer Pack with some of our partners and friends: to give students free access to the best developer tools in one place so they can learn by doing.
More than 100,000 students have already taken advantage of free access to GitHub, collectively pushing code more than 50,000 times per day. With the GitHub Student Developer Pack, students now have free access to an entire suite of useful developer tools.

Requirements: –
Demo: https://education.github.com/pack
License: –
PSDCenter is a Charlotte, NC based tech-savvy company which is also a division of RapidOps Inc. The online company has been working over the years with numerous graphic designers, small businesses and marketing companies alike. Their ultimate goal has always been to be A front-end web development firm that can covert ideas into reality. The company ensures effective communication during the entire project development cycle to make sure clients are confident and satisfied with the end result.

The company helps with converting graphic web designs to HTML as well as Content Management Systems like WordPress and Joomla. It enables the creation of an improved user experience when visiting websites.
The HTML to PSD process is made up of 5 stages which are; Design Briefing, PSD to HTML Development, Custom Integration, Quality Assurance and Project Development & Support.
Giveaway Prize
You now have the opportunity to get an insight on the services of PSDCenter without paying the whole price. The company is currently in the process of giving away some incredible prizes to deserving participants. Four people are set to each walk away with a prize.
There are 4 X $200 worth of PSD to HTML services be won. This goes to mean that four individual people have the chance to win $200 worth of services to improve their website. It also further explains the reason many rave about PSDCenter; because they have been witness to the innovative designs, cutting edge technology and creativity used by the company.
Are you ready to find out how you can stand a chance of being one of the four lucky winners? The process is very easy and straight forward. Leave in a comment in the “comments section” telling us which service offered by PSDCenter fascinates you. We will announce the winners on 18th Oct 2014.
Winners (Updated: 19th Oct 2014)
1. Kharlo
2. msankhala
3. tudo75
4. Matt
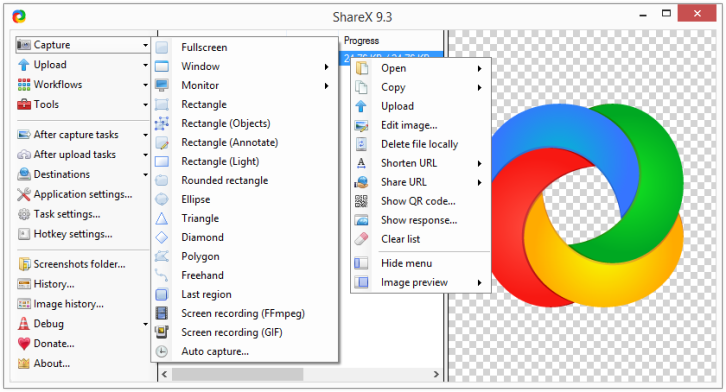
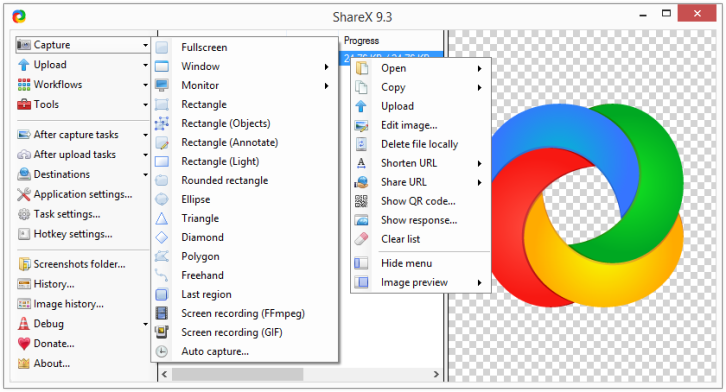
ShareX is an open source program that lets you take screenshots or screencasts of any selected area with a single key, save them in your clipboard, hard disk or instantly upload them to over 30 different file hosting services. In addition to taking screenshots, it can upload images, text files and all other different file types.
Upload files via Windows Explorer context menu or drag & drop. Upload clipboard content. You can also customizable after-capture-tasks such as annotating, adding effects, watermarking, uploading and other actions.

Requirements: –
Demo: http://getsharex.com/
License: GPL 3.0 License