International Telephone Input is a jQuery plugin for entering and validating international telephone numbers. It adds a flag dropdown to any input, which lists all the countries and their international dial codes next to their flags. Dropdown appears above or below the input depending on available space/scroll position.

Requirements: jQuery Framework
Demo: http://jackocnr.com/intl-tel-input.html
License: MIT License
Earlier this year, Twitter has made a set of 872 beautiful emojis so Tweets containing emoji characters would look as sharp on the web as they do in mobile apps. Now they’re pleased to announce that these emoji are available as an open source library to the developer community at large.
The project ships with the simple twemoji.js library that can be easily embedded in your project. They strongly recommend looking at the preview.html source code to understand some basic usage patterns and how to take advantage of the library. It provides standard Unicode emoji support across all platforms.

Requirements: JavaScript Framework
Demo: https://github.com/twitter/twemoji
License: MIT License
jQuery Face Detection Plugin detects faces on images, videos and canvases to get theirs coordinates. It tracks a face and outputs the coordinate positions of the face model as an array. We believe that face recognition will open up a ton of possibilities in how we interact not just with each other.

Requirements: jQuery Framework
Demo: http://facedetection.jaysalvat.com/
License: License Free
Nibbler is a free tool for testing websites. Enter the address of any website and Nibbler will give you a report scoring the website out of 10 for key areas, including accessibility, SEO, social media and technology. Nibbler is fast and completely free.
Nibbler uses “Mozilla/5.0 (Windows; U; Windows NT 5.1; en-GB; rv:1.9.1.3) Gecko/20090824 Firefox/3.5.3” for all requests. Because Nibbler is a bot, and not a real web browser, it shouldn’t affect most analytics results. Modern analytics solutions generally use Javascript to detect visitors.

Requirements: –
Demo: http://nibbler.silktide.com/
License: License Free
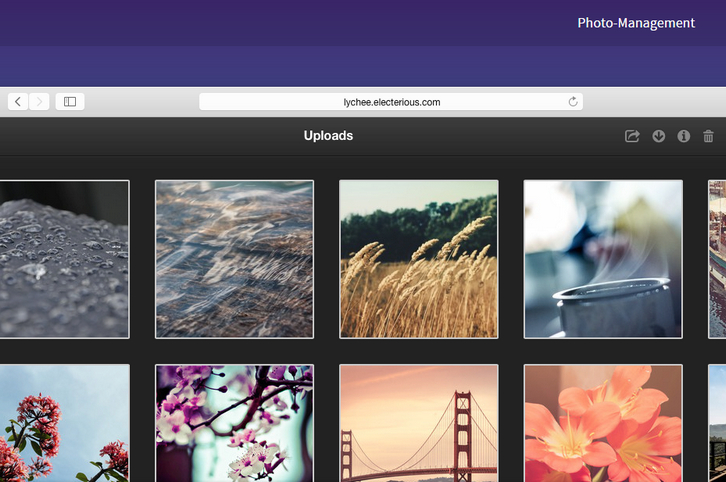
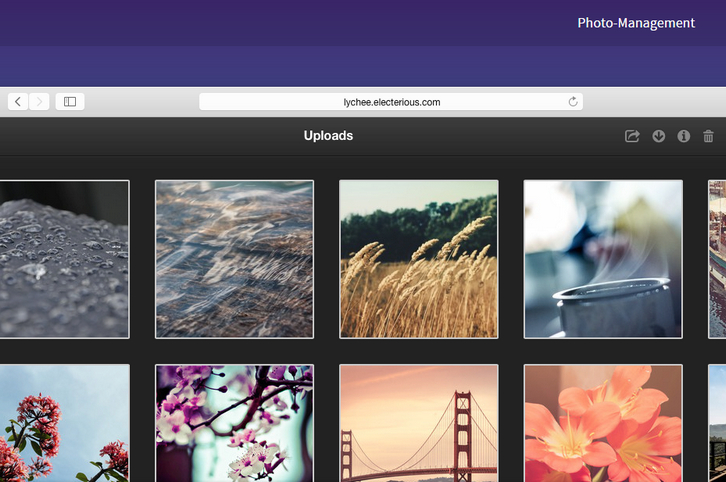
Lychee is a free photo-management tool, which runs on your server or web-space. Installing is a matter of seconds. Upload, manage and share photos like from a native application. Lychee comes with everything you need and all your photos are stored securely.
You can upload, move, rename, describe, delete or search your photos in seconds. All in one place, right from your browser. Look at all your images in full-screen mode, navigate forward and backward by using your keyboard or let others enjoy your photos by making them public.

Requirements: PHP and MySQL Framework
Demo: http://lychee.electerious.com/
License: MIT License
Walkway.js is an easy way to animate SVG images consisting of line and path elements. Simply create a new Walkway instance with a supplied options object. When you want to start animating call .draw on the returned instance providing an optional callback that will be called when drawing is complete. Currently, Walkway.js only works on path and line elements.

Requirements: JavaScript Framework
Demo: http://www.connoratherton.com/walkway
License: License Free
Muzli is the ultimate designer’s toolbox. Bringing you the freshest design, UI, UX and interactive news and shots from around the web. All the design inspiration you need. You can enjoy the most inspiring stuff out there. Never miss the next big thing. Muzli will replace your default tab, it will become your home page, so you don’t miss anything.

Requirements: Chrome Browser
Demo: http://muz.li/
License: License Free
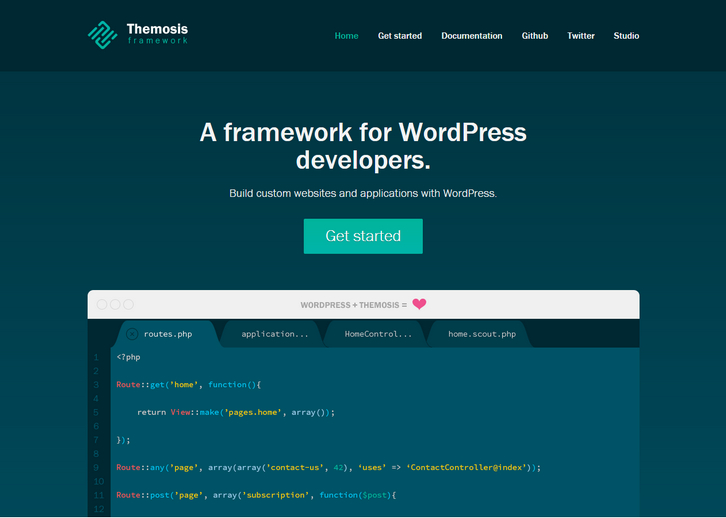
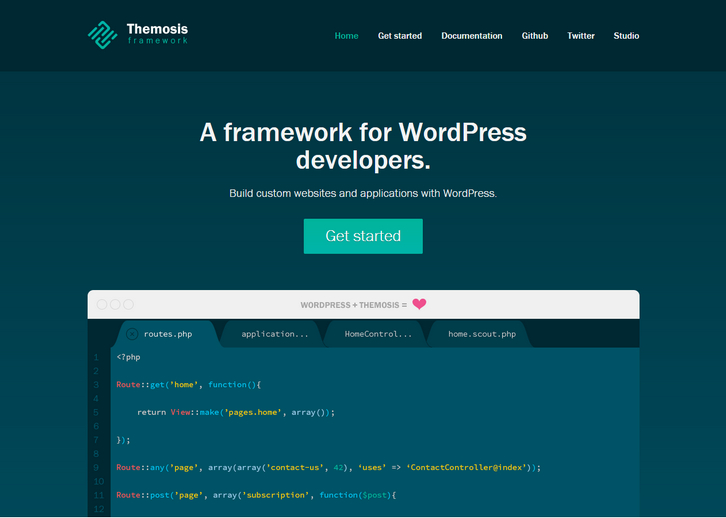
Themosis framework is a tool to help you develop websites and web applications faster using WordPress. Using an elegant and simple code syntax, Themosis framework helps you structure and organize your code and allows you to better manage and scale your WordPress websites and applications.
From a technical point of view, Themosis framework is a set of API. It uses “modern” PHP features like anonymous functions, namespaces, is Composer ready and is a mix between WordPress best practices and let’s say a typical MVC framework. Now with the Themosis framework you’ll be happier and you’ll be able to provide more features to your projects in less time.

Requirements: PHP Framework
Demo: http://framework.themosis.com/
License: GPL License
Codrops has updated and added some more effects to the Hover Effect Ideas. It’s a second set of styles with some fresh effects with various transitions. The structure of the demos was a fullscreen grid before, but now they have adjusted it to contain single rows of figures where it’s easier to see how an effect looks in its normal state and when hovering.
As in the previous set, they try to make the effects as smooth as possible, not using any transition on properties that affect layout or painting. But trying out new things, there could be some glitches in Firefox on Windows (tiny border of SVG shown).

Requirements: Modern Browsers
Demo: http://tympanus.net/Development/HoverEffectIdeas/
License: License Free
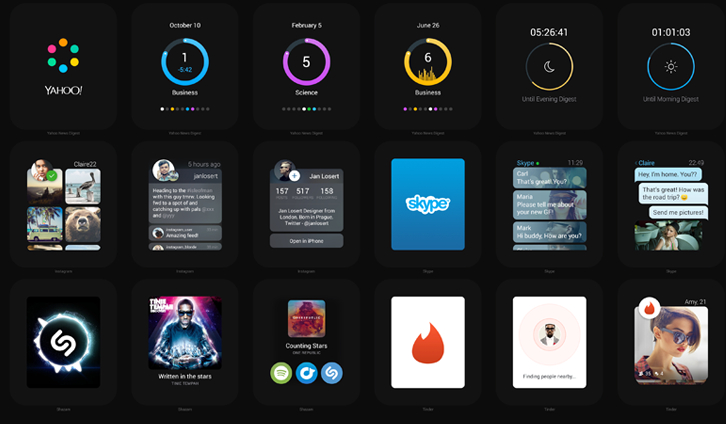
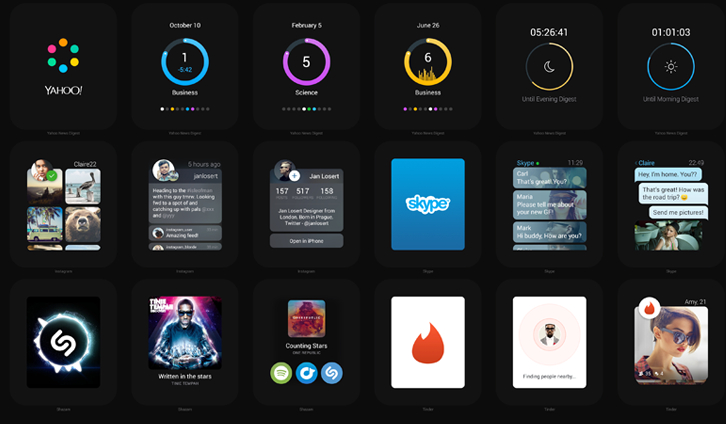
Jan Losert and Lukas Kus were fascinated by the Apple Watch since they were announced. The question is: how current apps will be able to adapt to their experience. We took this question seriously and try to find experience which users can get.
They spend a lot of time thinking about adopting their favorite apps to Apple Watch. They are curious what you think about these apps and maybe you can take their progress further. Let’s grab the Apple Watch PSDs and show them your ideas. They are eager to see your stuff created with their files.

Requirements: Photoshop
Demo: http://watch.janlosert.com/
License: License Free