Schema is a modular, responsive, front end framework to easily and quickly help you jumpstart your process in building complex interfaces for the web right out the box. Schema comes fully equipped with the capabilities of creating familiar experiences across multiple viewports. From a desktop monitor down to a mobile device, Schema’s 12-column grid provides flexibility.
Schema leverages the power of Less. This enables a clean structure of code that is super easy to maintain. Whether you’re trying to put a quick design to a prototype, or if you’re working on a production-ready application, Schema provides the foundation and components to easily design any responsive web project.

Requirements: –
Demo: http://danmalarkey.github.io/schema/
License: MIT License
Vue.js is a library for building interactive web interfaces. It provides the benefits of MVVM data binding and a composable component system with a simple and flexible API. Technically, Vue.js is focused on the ViewModel layer of the MVVM pattern. It connects the View and the Model via two way data bindings. Actual DOM manipulations and output formatting are abstracted away into Directives and Filters.
Philosophically, the goal is to provide the benefits of reactive data binding and composable view components with an API that is as simple as possible. It is not a full-blown framework – it is designed to be a view layer that is simple and flexible. You can use it alone for rapid prototyping, or mix and match with other libraries for a custom front-end stack. It’s also a natural fit for no-backend services such as Firebase.

Requirements: JavaScript Framework
Demo: http://vuejs.org/
License: MIT License
Pawnmail was created by Andrew Belt to give domain name owners a simple email solution. He uses Pawnmail for his own projects and hope that you may find it useful as well. It provides Email hosting for custom domains with 2 GB storage and best of all, it’s free forever.
The easiest way to access your email account is via the webmail client. Pawnmail can also be accessed with other web, desktop, and mobile email clients with POP3, SMTP, or IMAP server settings. Sent and received messages are stored unencrypted on the servers.

Requirements: –
Demo: https://pawnmail.com/
License: License Free
Material-UI is a CSS framework and a set of React components that implement Google’s Material Design specification. Material-UI is available as an npm package. Use browserify and reactify for dependency management and JSX transformation. The CSS framework is written in Less, so you’ll need to compile that as well.
The styles are separated into 2 less files which allows you to override any variables defined in custom-variables.less without having to modify material-ui source files directly. It is licensed under MIT License.

Requirements: CSS Framework
Demo: http://material-ui.com/
License: MIT License
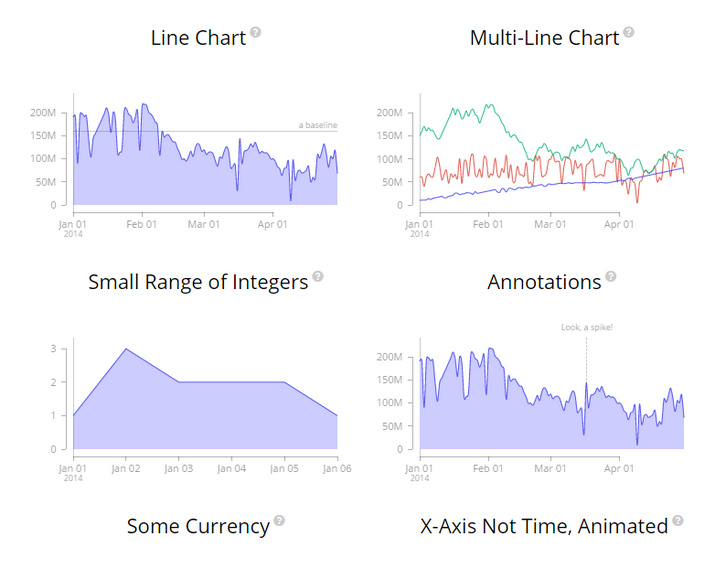
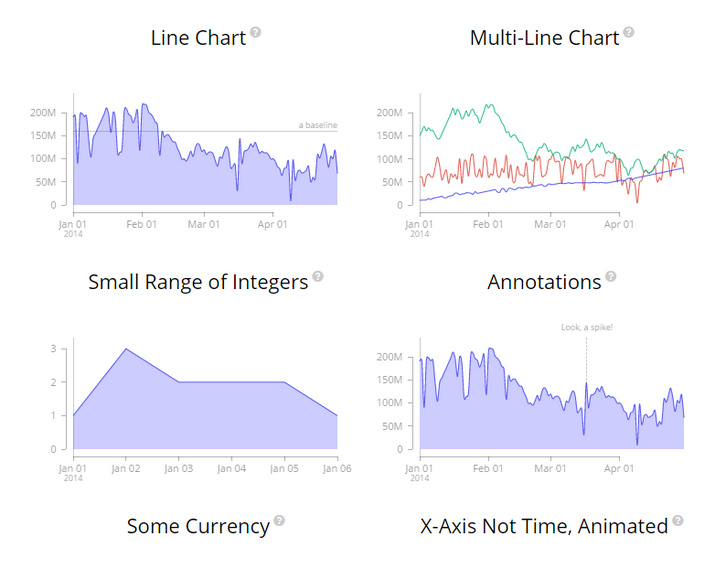
MetricsGraphics.js is a library built on top of D3 that is optimized for visualizing and laying out time-series data. It provides a simple way to produce common types of graphics in a principled, consistent and responsive way. The library currently supports line charts, scatterplots and histograms as well as features like rug plots and basic linear regression.
The API is simple. All that’s needed to create a graphic is to specify a few default parameters and then, if desired, override one or more of the optional parameters on offer. The library is data-source agnostic. While it provides a number of convenience functions and options that allow for graphics to better handle things like missing observations, it doesn’t care where the data comes from.

Requirements: D3 Framework
Demo: http://metricsgraphicsjs.org/examples.htm
License: Mozilla Public License v2.0
Wami Map project makes OSM data for everyone, easily. They take advantage of MongoDB potential for big data management to implement a search for relevant data from OSM data sources. Their APIs make it possible to retrieve POI in different formats including geoJSON, which allows to display them directly on the client. Wami Map project is published under Apache 2 license, so feel free to fork it, use it and make it better.

Requirements: –
Demo: http://map.wami.it/
License: Apache License
Creative Market Big Bundle III has just released. They’ve handpicked 75 top products from the marketplace for this very special bundle. You can download and use your products right away and access them any time via your Creative Market account. The Creative Market Bundle is valued at $1,092, but you can pick it up today for just $39. That’s 96% off.

Buy it Now
WordPress Plugin Boilerplate is a standardized, organized, object-oriented foundation for building high-quality WordPress Plugins. The Boilerplate follows both the coding standards and the documentation standards so you don’t have to hunt them down. Describe your work in the comments, write code, and go.
It is organized in the same way as the plugins in the WordPress Plugin Repository. There’s a place for every type of file and the project leaves no guesswork as to what goes where. If you’re looking for an object-oriented approach, then the Boilerplate has you covered. Separated by responsibility, it’s easy to find where to place your dashboard code, your public code, your shared code, and more.

Requirements: WordPress Framework
Demo: http://wppb.io/
License: GPL v2 License
Codrops has shared some ideas for drag and drop interactions in a UI. The idea is to show a droppable area that stands for certain actions after an element is being dragged. The demos are just some experimental ideas of how these kind of interactions can be imagined.
The idea is to allow to drag an item and then show some droppable area that stands for certain actions. This saves a lot of UI space and gives an interesting dynamic to interactions. There are many applicable scenarios; think of categorizing and organizing content (i.e. like the Pinterest boards) or performing any type of actions (like in mail apps or in content management systems).

Requirements: –
Demo: http://tympanus.net/Development/DragDropInteractions/
License: License Free
Sketchfab is the leading platform to publish, share and embed interactive 3D content, anywhere online. Millions of people make 3D models or scan the real world in 3D, why would they share this in 2D? What YouTube did for video makers, or SoundCloud for musicians, Sketchfab wants to do for creators of 3D content.
You can upload files in almost any 3D format, directly on sketchfab.com or using one of their exporters, in order to upload from your favorite 3D creation tool. Once your models are on Sketchfab, you can embed them on any web page, and share them on other platforms like Tumblr, WordPress, BÄ“hance, Facebook, Kickstarter, LinkedIn, deviantART.

Requirements: –
Demo: https://sketchfab.com/
License: License Free