Brimir is an open source ticket manager that can be used to handle support requests via incoming email. You can declutter your support inbox. Provide support with a team of different agents and a perfect overview of all your communication. All using an open souce product.
Brimir allows you to send and receive support emails through a friendly web interface. Received emails are converted to tickets, which can be assigned to agents. Brimir supports all features you would need in a helpdesk support system. Incoming email support, reply via email, customizable user signatures and much more.

Requirements: Ruby on Rails
Demo: https://getbrimir.com/
License: GNU Affero General Public License Version 3
<voice-elements> is a web Component wrapper to the Web Speech API, that allows you to do voice recognition (speech to text) and speech synthesis (text to speech) using Polymer.
Voice recognition is the translation of spoken words into text. This is achieved in the browser by using the SpeechRecognition interface from the Web Speech API. Speech synthesis is the conversion of language text into speech. This is achieved in the browser by using then SpeechSynthesis interface from the Web Speech API.

Requirements: JavaScript Framework
Demo: http://zenorocha.github.io/voice-elements/
License: MIT License
You wouldn’t want to say ‘no’ to anything that can elevate the appeal of your web projects, right? Catching the eye of a potential customer is never easy. If you want to build an impressive business online, avail some of the best aids to enhance the functionality and beauty of your web projects. We have some amazing free resources from DealFuel for your next web project, to take your online business to the next level.
Christmas Graphic Design Pack

The year is ending and it is festival time. It’s time to rejoice, give and receive gifts, spend time with family to celebrate the passing year and to welcome a new year. Choose amazing graphic designs that resonate with holiday sentiments. Decorate your online business projects with these wonderfully festive Christmas graphic designs. They are specially crafted to impress and woo your customers. Read the rest of this entry »
Droidicon provides over 1600 customizable icons, 25 ready-made social badges and more! Droidicon makes it super easy to add icons and badges to your app. All of the social badges are already styled. Just add them to your app! Or you can customize the icons however you want. You can also add strokes, transparency, and color filters to icons. They are licensed under MIT License.

Requirements: –
Demo: https://github.com/theDazzler/droidicon
License: MIT License
JuliusJS is a speech recognition library for the web. It is an opinionated port of Julius to JavaScript. It actively listens to the user to transcribe what they are saying through a callback. All recognition is done in-browser through a Worker. It is licensed under MIT License.

Requirements: –
Demo: https://github.com/zzmp/juliusjs
License: MIT License
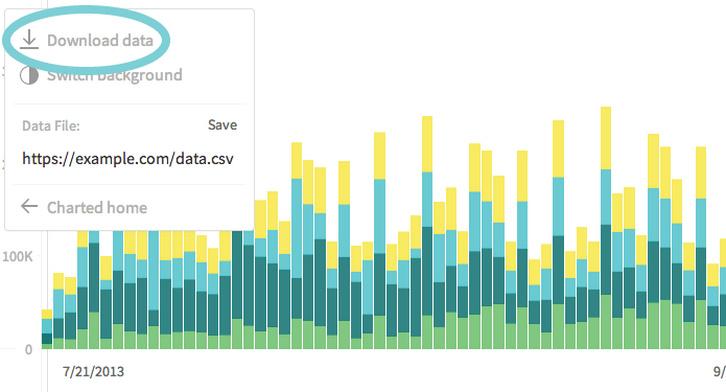
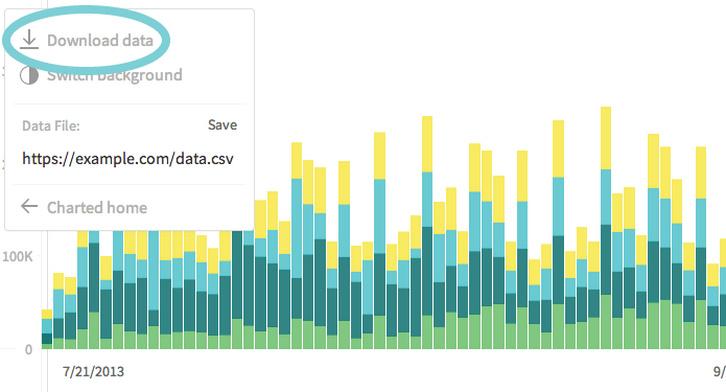
Charted is a tool for automatically visualizing data, created by the Product Science team at Medium. Give it the link to a data file and Charted returns a beautiful, shareable chart of the data. Charted does not store any data. It only fetches and visualizes what the link provides. It also refetches the data every 30 minutes, so the chart is always up-to-date.
Charted is open-sourced and available for anyone to use at charted.co. The publicly-hosted charted.co works with files that are already publicly accessible to anyone with the link (e.g., Dropbox share links). For protected or sensitive data, you can serve your own instance of Charted on your secure network.

Requirements: –
Demo: http://www.charted.co/
License: MIT License
We have some great news to share! The folks from TemplateMonster (we hosted their giveaway a while back) announced a Seven Week Giveaway. They have seven great prizes like: Pebble Steel, NVIDIA SHIELD, Moto 360, Bluetooth Smartphone Watch, Nexus 5, Moto Hint, and iPhone 6. Each week they will be giving away a different prize to one lucky winner.
How to Win One of the Seven Prizes
Head on over to TemplateMonster and buy one of their web templates between now and December 30, 2014
As you probably know, TemplateMonster is a perfect destination for different types of templates, including WordPress themes, PrestaShop themes, HTML5 templates, etc (there are over 40,000 templates to choose from). In other words, TemplateMonster can offer a web page design for any type of website you have in mind, be it a blog, an eCommerce site, a portfolio site, or any other site.

The giveaway has already started, and runs through December 30, 2014. The first two prizes have already been awarded to the two lucky TemplateMonster customers.
The good thing is that you have 5 more weeks to enter the giveaway, but if you enter this week, you’ll get a chance to win Nexus 5.
Also, there is one more reason to try your luck now. This week ALL TemplateMonster templates are available at half price. Just because it’s Thanksgiving!
Enter this code to receive 50% off your purchase – TURKEY
Please note: The code only works for a limited time, so make sure to use it before December 1st.
With all said, this week seems to be the best time to enter the Seven Week Giveaway.
You can find more info about the giveaway here: www.templatemonster.com/presentations/end-of-the-year-giveaway-templatemonster/
In CSS we already have the selector ::first-line to apply style on the first line of element. But there is no selector like ::nth-line(), ::nth-last-line() or even ::last-line. A Call for ::nth-everything from CSS tricks. ::nth-line() is actually really useful in some situation. There comes Lining.js. It offers you complete DOWN-TO-THE-LINE control.
If you want your line style support Responsive web design. Make sure you add the data-auto-resize attribute. It will automatically relining when window resize event happen. lining.effect.js is an extra part of lining.js. It gives you the power to add appearances animation on your lines.

Requirements: JavaScript Framework
Demo: http://zencode.in/lining.js/
License: MIT License
PaymentFont is a sleek SVG webfont containing 74 icons of all main payment operators and methods. Simply copy or upload the folders /css and /font, include paymentfont.min.css and enjoy your icons. PaymentFont was originally made for our WooCommerce Payment Methods Plugin for WordPress and WooCommerce. The font is licensed under the SIL OFL 1.1. Attribution is not required, but much appreciated.

Requirements: –
Demo: http://paymentfont.io/
License: SIL OFL License
The RubyGems software allows you to easily download, install, and use ruby software packages on your system. The software package is called a “gem” and contains a package Ruby application or library. It is the Ruby community’s gem hosting service. Instantly publish your gems and install them. Use the API to interact and find out more information about available gems.
Gems can be used to extend or modify functionality in Ruby applications. Commonly they’re used to distribute reusable functionality that is shared with other Rubyists for use in their applications and libraries. Some gems provide command line utilities to help automate tasks and speed up your work.

Requirements: –
Demo: https://rubygems.org/
License: License Free