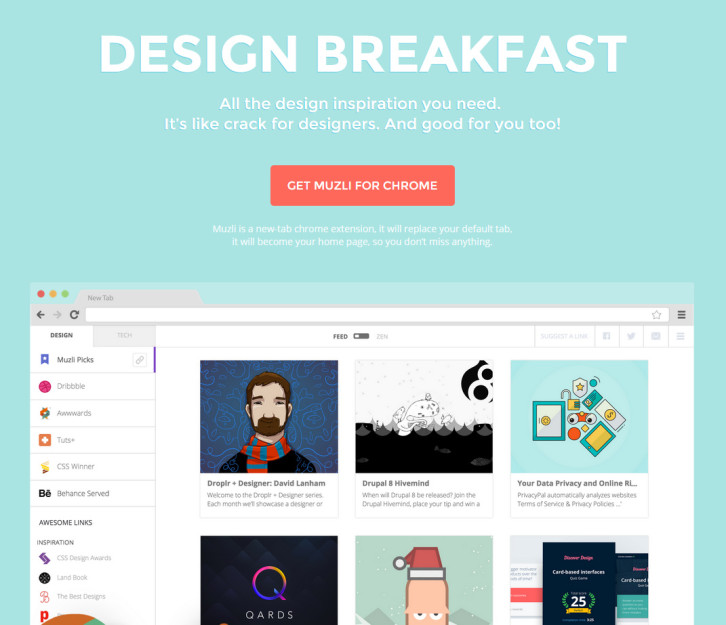
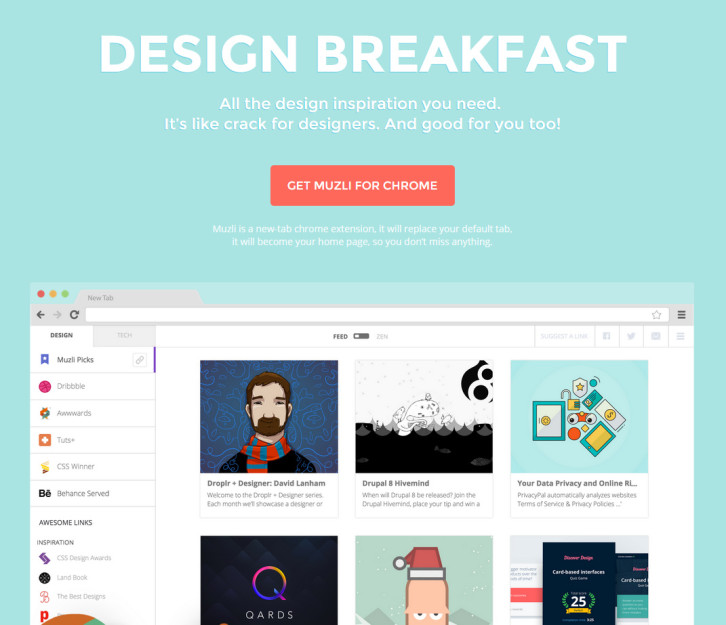
Once upon a time, three guys worked together. They shared inspiring links, drank bad beer and celebrated birthdays with cake and good cheer. Then, one of the three guys had an idea. A brilliant idea. What if there was a way to share these links with others?
And so, Muzli was born. Muzli is a labor of love, a product designed, coded and maintained because they enjoy it. Because they love it. Because they live it. Muzli is the content that drives them. And they hope it inspires you. All the design inspiration you need. It’s like crack for designers. And good for you too.

Requirements: Chrome Browser
Demo: http://muz.li/
License: License Free
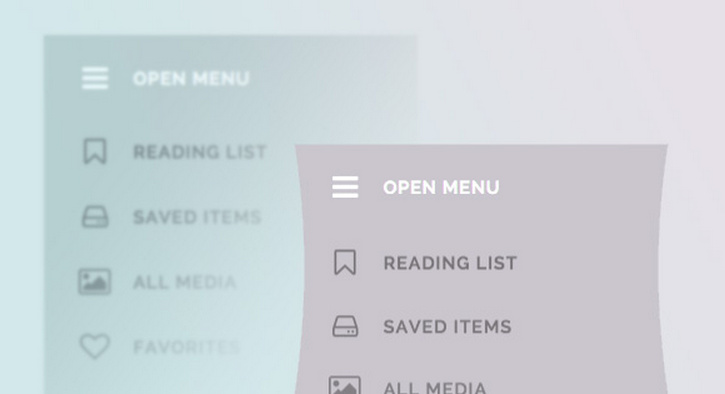
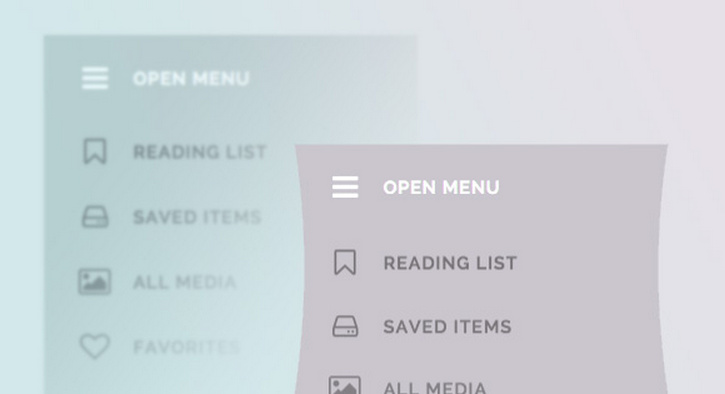
Codrops has shared some inspiration for adding elasticity to SVG elements. The idea is to integrate an SVG element into a component and then animate it from one path to another with an elastic animation. Using SVGs like this can make things like menus, buttons or other elements more interesting and make the interaction look more organic with a natural feel to it.
It’s of course important to keep things subtle and not exaggerate the bounciness. The nice thing is that we can give a more “realistic†interaction feedback to the user. Especially touch feedback can benefit from using this kind of effect. Based on this idea, they’ve created some inspirational examples of contexts where a morphing shape animation enhancement could make sense.

Requirements: –
Demo: http://tympanus.net/Development/ElasticSVGElements/
License: License Free
For Osvaldas Valutis’s latest responsive freelance project there was a contact page where he had to display several Google Maps instances on a single page. You can see where he is heading to: what if a user is not going to scroll down the page because the very first map is what a user was looking for? What if the user is accessing the page on a smartphone under the cellular internet connection?
The right way is to lazy-load the script file and map instances one by one. On every scroll and browser resize interval the Lazy-loading Google Maps Plugin checks whether there are any maps in the viewport to be displayed. If yes, it loads (if it wasn’t loaded before) Google Maps API script file and then initiates the corresponding map instances. Finally, there’s a callback function which is called within every map instance initiation so that you can continue doing whatever you need with your maps.

Requirements: jQuery Framework
Demo: http://osvaldas.info/lazy-loading-google-maps
License: MIT License
PhotoSwipe is a HTML/CSS/JavaScript based image gallery specifically targeting mobile devices. It is inspired by the iOS photo viewer and Google images for mobile. PhotoSwipe provides your visitors with a familiar and intuitive interface allowing them to interact with images on your mobile website.
All basic gestures are supported: flick to the next or previous image, spread to zoom in, drag to pan, pinch to zoom out or close, tap to toggle the controls, double-tap to zoom. PhotoSwipe manipulates the browser’s history so that the user can link to each gallery item and close the gallery via the “back” button. The initial URL is restored when the gallery is closed.

Requirements: JavaScript Framework
Demo: http://photoswipe.com/
License: MIT License
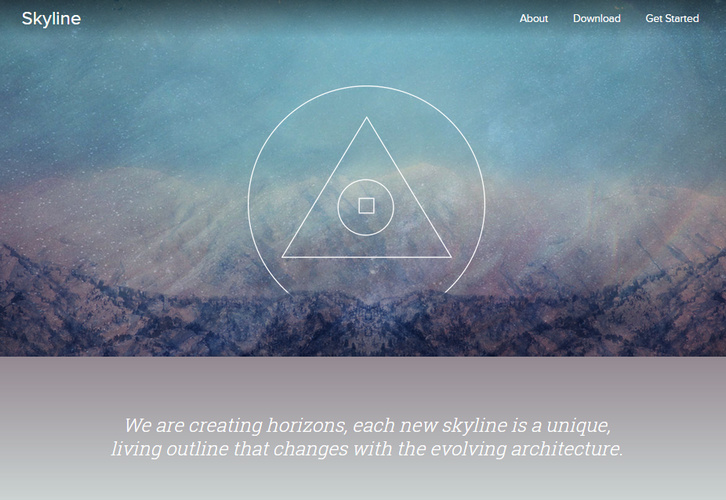
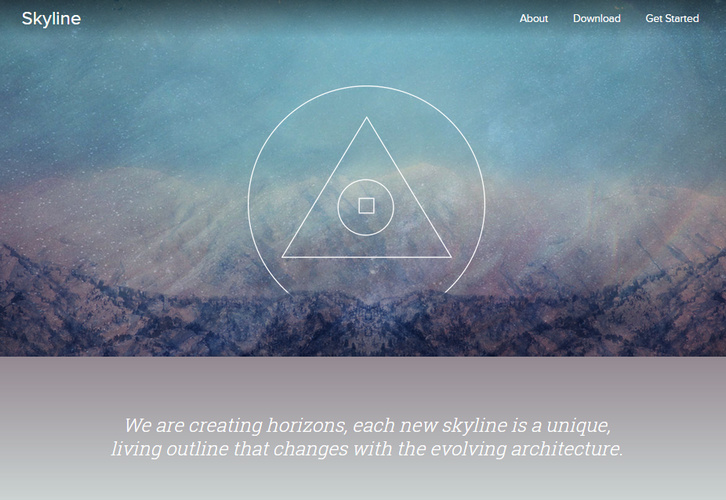
Skyline helps you create a design system for your website. It encourages a well thought-out CSS architecture, and enables you to develop a reusable and maintainable codebase. The starter kit provides a solid CSS architecture that acts as a scaffolding to support your unique design system. It promotes object-oriented CSS, written in SCSS using BEM notation.
Skyline is a minimal scaffolding, it does not impose a visual style. It contains many layout and structural helpers, utilities, and basic element and module styles that you will build upon. It is really a starting point, an organized set of files that allow you to create your own custom framework.

Requirements: JavaScript Framework
Demo: http://skyline.is/
License: MIT License
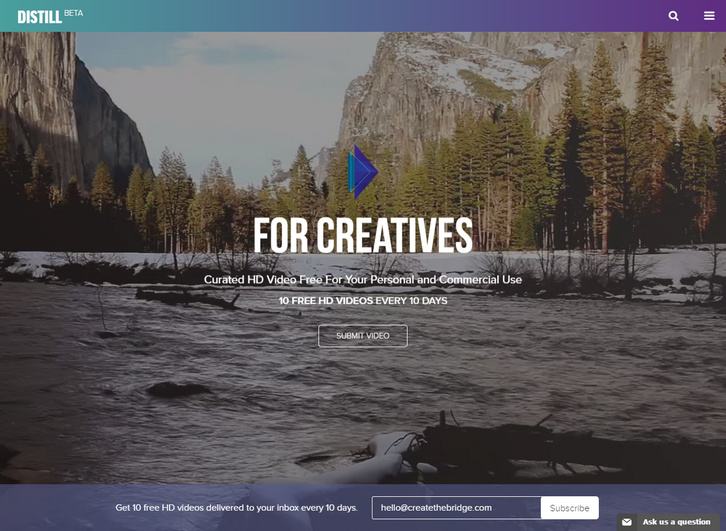
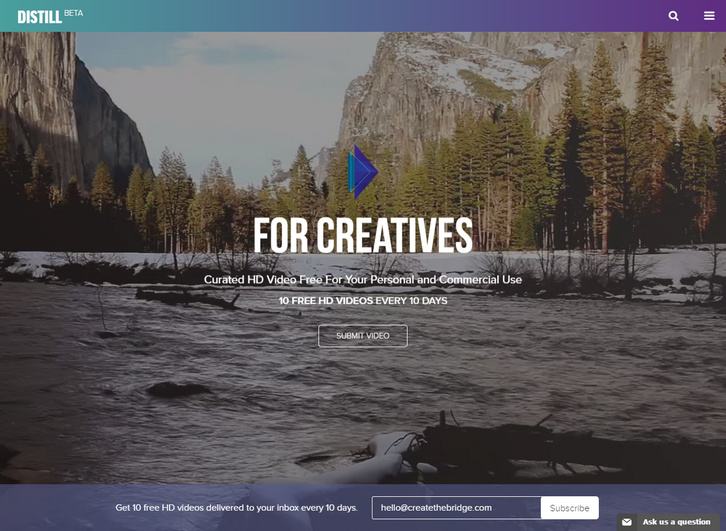
With the growing trend of websites using video as backgrounds (PayPal, AirBnB), and freemium stock content becoming more available, Create the Bridge has released Distill. Distill is a curated video resource platform that offers free, 10-30 second HD videos for anyone to download and use under the Creative Commons License Zero.
It will strengthen an artist’s name as an ambitious filmmaker, and allow them to reach a larger audience by being part of a curated platform. Build an archive for creatives looking to add a new form of visual communication into their web project. Allow video producers to discover high-quality video and/or new talent for their commercial projects.

Requirements: –
Demo: http://www.wedistill.io/
License: License Free
If you are into designing for multiple resolutions, SVG is the best option to turn to as far as the use of graphics is concerned. These small vector files can be scaled up and down as you like it without sacrificing quality. SVG Loaders is a collection of simple SVG loaders and spinners created and released by Sam. No images used, pure svg/css and scaleable.

Requirements: SVG Support
Demo: http://samherbert.net/svg-loaders/
License: MIT License
Professional flowcharts within minutes, it is possible if you have a proper assets in your designer toolbox! Meet UI Tiles, 72 Website Flowcharts for any purpose. Build site maps, demonstrate interactions and engineer magnificent projects, saving lots of time and energy.
Whether you’re a developers, designer or any other person involved in Web Design related projects, you can freely use UI Tiles since they go in every popular vector formats (PSD, AI, Sketch) and PNG formats.

Requirements: –
Demo: http://pixelbuddha.net/ui-tiles/
License: License Free
Hoodie is a free and Open Source Software for building applications for the web and iOS. It is a complete backend for your apps, ready for you to get creative. It works immediately out-of-the-box: develop your frontend code, plug it into Hoodie’s frontend-friendly API and your app is ready.
When you develop it, your app runs locally first, you can then deploy and host it wherever you want to. Hoodie is a noBackend technology — it’s there for making the lives of frontend developers easier by abstracting away the backend and keeping you from worrying about backends.

Requirements: –
Demo: http://hood.ie/
License: Apache License 2.0
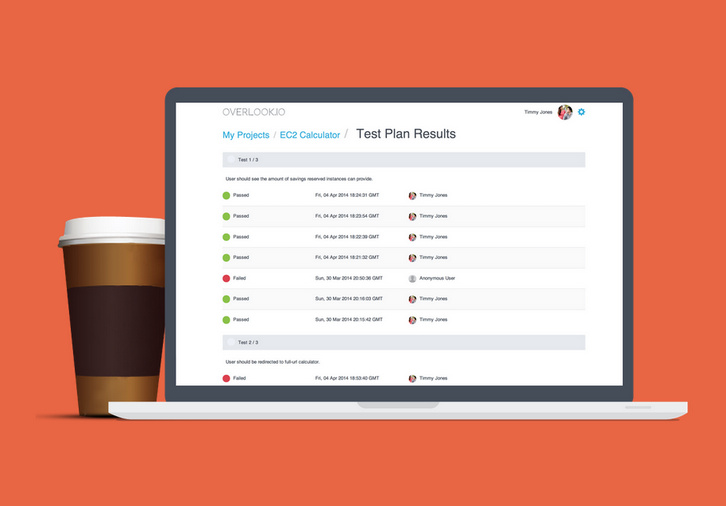
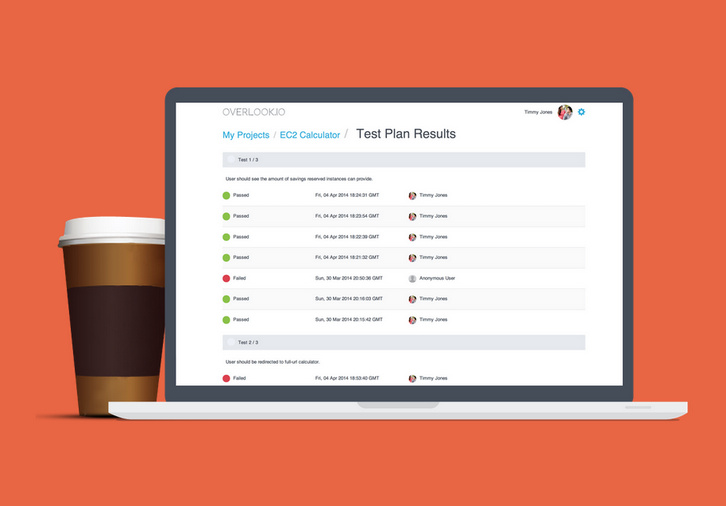
Overlook.io let you create very simple test plans and invite your team members to participate testing cycles. Ensure that your web and mobile projects are tested on a broad range of browsers and mobile devices. You can build very simple test plans without the fluff. Use your sprint’s tasks or detailed test cases – whatever your project requires.
You can send links to your team members to gather their feedback. Get a clear overview of the tests’ results – all in a glance easily. Sign up for Overlook.io now and use it completely free, forever. How great is that?

Requirements: –
Demo: http://overlook.io/
License: License Free