Building an analytics dashboard? Don’t start from scratch. Grab one of Keen IO Bootstrap-based Dashboards Templates and admire your data in minutes. You can create an attractive, custom analytics dashboard that’s ready to be shown to your team or your customers. No hours lost tweaking CSS or testing responsiveness on eight different mobile devices.

Requirements: Bootstrap Framework
Demo: http://keen.github.io/dashboards/
License: MIT License
Snabbt.js is a minimalistic javascript animation library. It focuses on moving things around. It will translate, rotate, scale, skew and resize your elements. By including matrix multiplication operations, transforms can be combined in any way you want. The end result is then set via CSS3 transform matrices.
Snabbt.js is built to be fast. It will only animate things that modern browsers can animate cheaply: transforms and opacity. The goal is to make a library that will let the user make smooth animations without needing to know too much about browser rendering.

Requirements: JavaScript Framework
Demo: http://daniel-lundin.github.io/snabbt.js/cards.html
License: MIT License
Squire is an HTML5 rich text editor, which provides powerful cross-browser normalisation, whilst being supremely lightweight and flexible. It is built for the present and the future, and as such does not support truly ancient browsers. It should work fine back to around Opera 10, Firefox 3.5, Safari 4, Chrome 9 and IE8.

Requirements: HTML5
Demo: http://neilj.github.io/Squire/
License: MIT License
Tpesettings.css is the typography boilerplate for your minimal website or blog project. All typographic styles are inspired by traditional graphic design fundamentals—the boring stuff that you learn in Typography 101. Simple include typesettings.css in the head section after your main stylesheet, and then add class="typesettings" to your article element.

Requirements: CSS
Demo: http://mikemai.net/typesettings/
License: License Free
Typecastâ„¢ is now a free web design tool. It’s a good news for everyone who cares about web typography and wants to work with web fonts, everyone who wants to design pages instead of pictures, every designer who wants to test rendering and responsive behaviors for themselves before handover, not late into production.
You’ll still be able to work with over 100,000 web fonts from the Fonts.com, MyFonts, Typekit, Google, Webtype, Fontdeck and Monotype libraries all under one roof—setting and styling type, comparing fonts, and fine-tuning your type systems. You’ll still be able to prototype detailed pages using our simple visual controls.
All about the RWD? You’ll still be able to add media queries, refine your designs for various breakpoints, and test those behaviors in the browser and on devices. And you’ll still be able to output your designs as CSS & HTML in order to hand your developers an itemized spec for build. All of the features will be available for free, and every font in the collection will be at your fingertips and free to use for design purposes.

Requirements: –
Demo: http://typecast.com/blog/typecast-becomes-free-web-design-tool
License: License Free
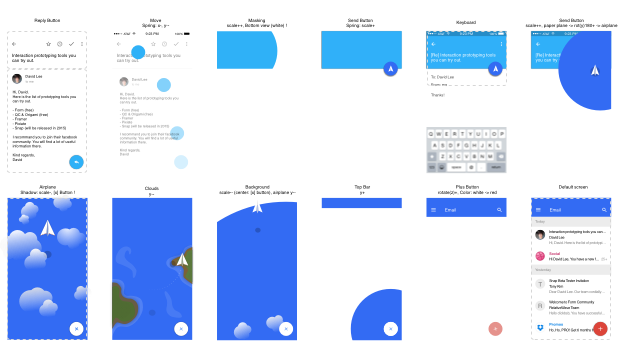
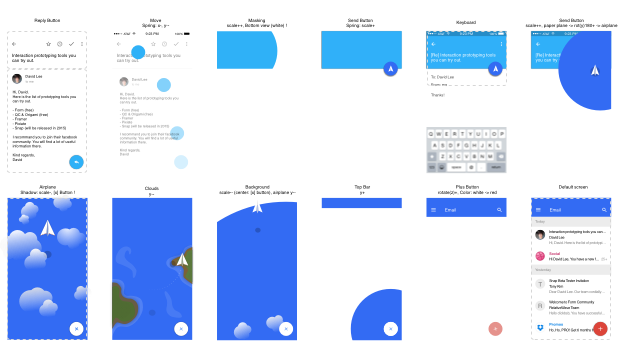
David Less has been using Form since Google acquired them. He has published his first Medium article to share the knowledge he learned while Building Email Interaction Prototype with Google Form. Even though the source code is still messy, but you can get a sense of how powerful Form is.
Every time he writes an email he feels like he is talking to a machine rather than person. He felt there was something missing in the digital communication. Should emails be always like that? That’s why he started to build this prototype. You can check out this tutorial.

Requirements: Google Form
Demo: https://medium.com/@designforhuman/how-i-built-email-interaction-prototype…
License: License Free
Libscore scans the top million sites on the web to collect stats on JavaScript library usage. In the search box, enter the case-sensitive variable that a library exposes itself as, e.g. jQuery, Modernizr, $.ui, or $.fn.fancybox.
Libscore aggregates this data to provide open source developers the numbers they need to measure their impact. Specifically, Libscore scans for third-party modules loaded with RequireJS, jQuery plugins, window variables produced by non-jQuery libraries, and cross-domain external scripts (e.g. analytics services and CDNs). It scans every site twice: once to pick up results for the desktop version of the site, and again to pick up results for the site’s mobile redirect page.

Requirements: –
Demo: http://libscore.com/
License: License Free
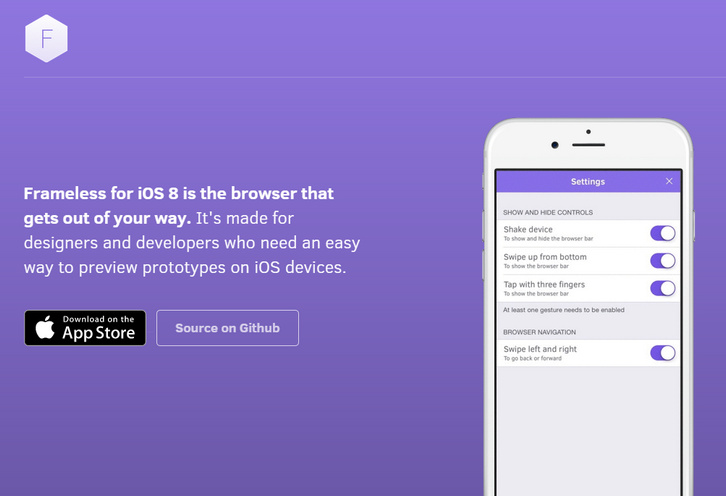
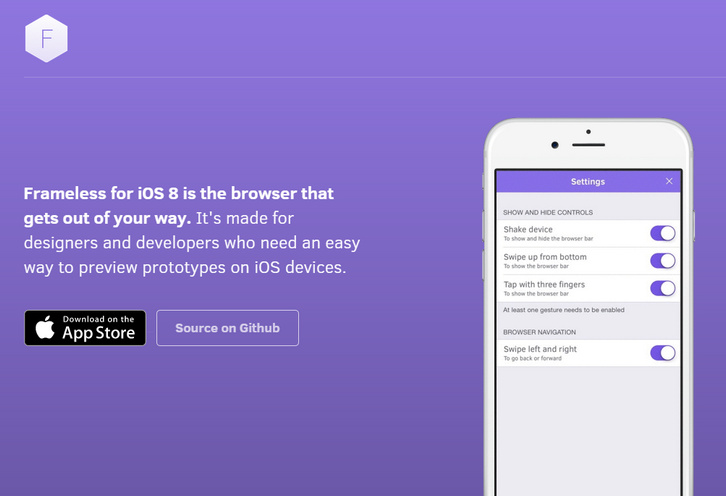
Frameless for iOS 8 is the browser that gets out of your way. It’s made for designers and developers who need an easy way to preview prototypes on iOS devices. No browser chrome and no status bar. Gestures control browser history and reveal the keyboard.
You can swipe, tap with three fingers or shake the device. If anything gets in your way, just disable it. It also works great with Framer Studio mirroring or previewing any HTML prototypes in a “native” context. It is licensed under MIT License.

Requirements: iOS
Demo: http://stakes.github.io/Frameless/
License: MIT License
Firefox.html is an experiment, a proof of concept: trying to re-implement the Firefox UI in HTML, as an app. It is based on the Browser API and works the same way Gaia’s browser and system apps work. Even though it includes tags like vbox, hbox, spacer, etc… it’s all HTML.
Current priority is to re-implement the basic features of Firefox Desktop to make Firefox.html a usable browser, and understand what’s missing at the platform level for a perfect integration to the OS. Firefox.html requires a runtime: a special build of Gecko we call “htmlrunner”. The runtime code is based on Firefox.

Requirements: –
Demo: https://github.com/paulrouget/firefox.html
License: Mozilla Public License Version 2.0
What makes a truly standout email newsletter? In this year’s edition of the Top 100 Email Marketing Campaigns of 2014, Campaign Monitor went beyond simply good looks and presented 100 of the best performing emails from their customers, on a stunning new site.
In this free guide, you’ll see Top 100 Email Marketing Campaigns of 2014 presented with no details spared. Each of the email campaigns comes with thoughtful analysis, subject lines, designer details and a mobile view (where applicable). Across 5 categories, being “All-Stars”, “Design Leaders”, “Nonconformists”, “Optimization Experts” and “Top Performers”, you’ll find designs from household names like Buzzfeed, Rip Curl and UNICEF, agencies like Saatchi & Saatchi, as well as respected, design-oriented companies like Realmac, Panic and more.

Requirements: –
Demo: https://www.campaignmonitor.com/guides/best-email-marketing-campaigns/
License: License Free