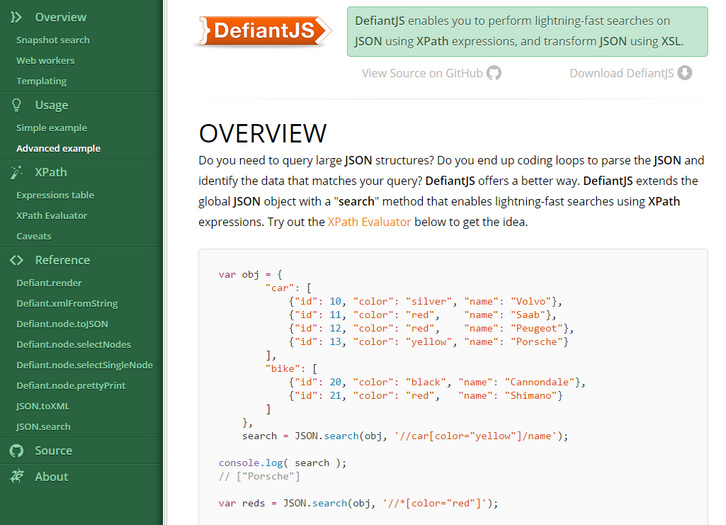
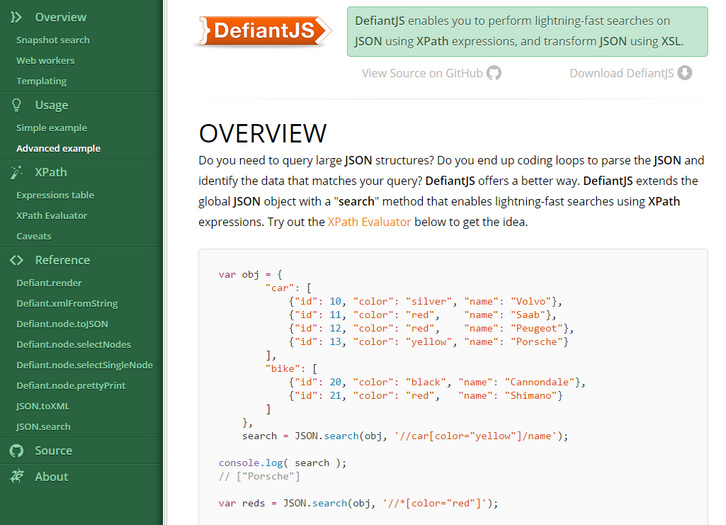
Do you need to query large JSON structures? Do you end up coding loops to parse the JSON and identify the data that matches your query? DefiantJS offers a better way.
DefiantJS provides the ability for you to build smart templates applicable on JSON structures, based upon proven & standardized technologies such as XSLT and XPath. DefiantJS also extends the global object JSON with the method “search”, which enables searches on JSON structures with XPath expressions and returns matches as an array-like object.

Requirements: JavaScript Framework
Demo: http://www.defiantjs.com/
License: MIT License
Squid.ink Flat Icon Pack offers 2000 handcrafted, consistent and pixel-perfect icons ready to use. The icons have been specially built to match the current design trends and to help you expand on your projects. This beautiful icons are perfect to create a unique design experience.
They are happy to share with you 40 of their best icons from Squid.ink Flat Icon Pack. It includes PSD files for 32px & 64px Icons, PNG files for 32px & 64px Icons, SVG files for 32px & 64px Icons, AI & EPS vector files. Big thanks to Squid.ink for providing us with this wonderful freebie! Be sure to check out their full pack of 2000 flat icons here.

Free Download: Click to Download icons
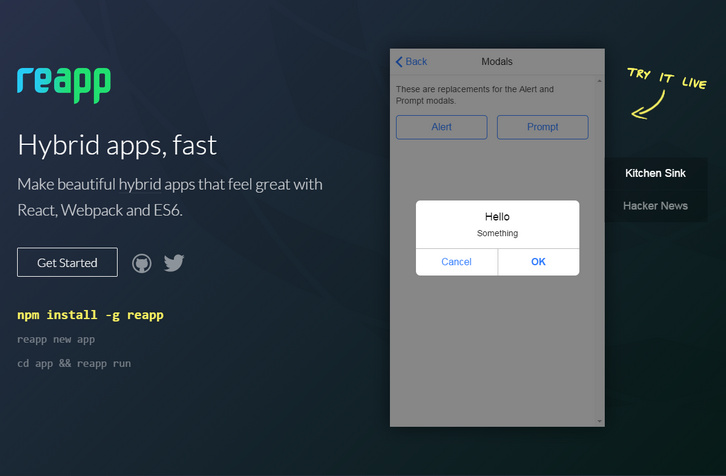
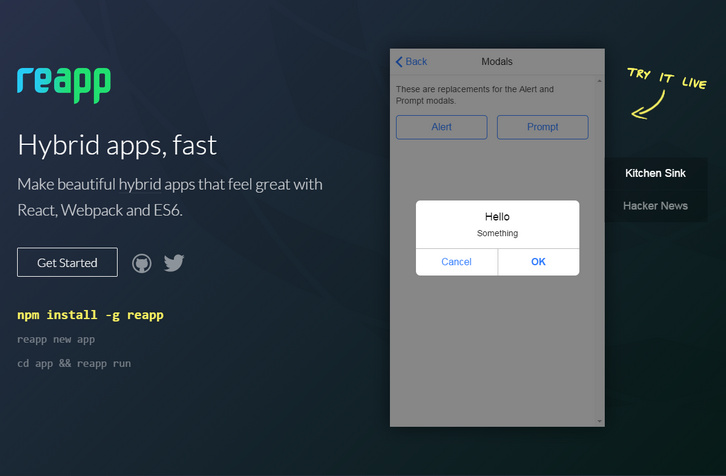
Reapp helps you make beautiful hybrid apps that feel great with React, Webpack and ES6. Reapp isn’t a framework, it’s just a collection of packages that work well together. On top of that, it’s a CLI that does exactly three things: Creates a new app for you, Runs a reapp-structured app, Builds a reapp-structured app into ./build.
React enables incredible boosts of both productivity and performance. It’s declarative components with lifecycles are the future of making apps. JavaScript has grown up as well. We have amazing build tools that bring us new features. Webpack and 6to5 give you ES6/7, JSX and more. With react-hot-loader you have insanely fast development. Enjoy flexibility, but without needing all the glue.

Requirements: –
Demo: http://reapp.io/
License: MIT License
Riot is against the current trend of boilerplate and unneeded complexity. We think that a small, powerful API and concise syntax are extremely important things on a client-side library.
Riot brings custom tags to all browsers starting from IE8.A custom tag glues relevant HTML and JavaScript together forming a reusable component. You can roughly think of React + Polymer, but squeezed into 2.5KB. Riot is free, open source and licensed under the MIT License.

Requirements: JavaScript Framework
Demo: https://muut.com/riotjs/
License: MIT License
In spite of the fact that WordPress — the most popular and widely used Content Management System — has always been simpler in terms of user interface, making users set up their websites or blogs in a few seconds, availability of a lot of scripts for installation of WordPress CMS has brought things even simpler! Nowadays, when it comes to ‘techy’ aspect of setting up a WordPress site, it is all about choosing an appropriate WordPress theme. In the post, however, we shall have a list of top WordPress themes, which, we hope, will help you when kick starting your WordPress blog or website. We hope we can now move on to the list.

X is one of the best themes you can now find in WordPress theme market, when you are concerned about simplicity of User Interface, different designs to choose from, deep-level customization and lots more. Even though basic kinds of elements may resemble the real theme, you can change almost everything in Theme X, making it seem somewhat exclusive in perspective of a user. This completely responsive theme includes other features such as a page builder, based on drag-and-drop layouts, typography that includes more than 600 Google fonts, shortcodes to extend looks & productivity of your blog or site, customizable backgrounds, integration with eCommerce etc.
DEMO

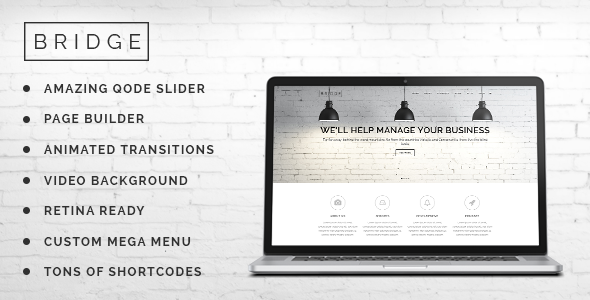
More often than not, Bridge — the WordPress theme —can be an appropriate way to bridge the gap between your, or your client’s, firm and the customer. Truly impressive & simple design of Bridge will steal almost everyone’s mind, given that the theme offers an intuitive control panel to keep things in motion. As great blessing to the visual impact, Bridge offers other sorts of features such as retina-ready display, background that supports videos and images, tons of shortcodes to extend reach etc.
DEMO

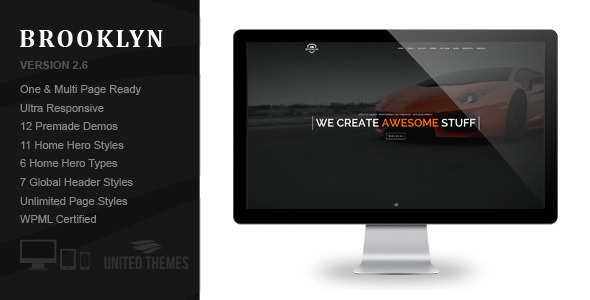
Well, if you are one of those who do not like coding, Brooklyn will be one of the best themes you can find for blog or site you have created using WordPress CMS. With a number of impressive designs, Brooklyn can different categories of requirement a professional internet marketer, blogger or web developer might have. Some of the other features of Brooklyn are ultra-responsive design and layout, seven different header styles, unlimited page styles to use etc.
DEMO
Read the rest of this entry »
The Codrops CSS Reference is an archive containing a list of entries categorized by type: CSS property, CSS function, CSS data type, CSS at-rule and CSS pseudo-classes/selectors/elements. Each entry is an article defining and explaining a CSS property, function, data type, at-rule or pseudo-class/selector/element.
In addition to these five categories, one more category exists: CSS concept. An entry in the CSS Concept category is a complete guide to a specific CSS concept or feature.
CSS concept entries serve as a “global” entry for a group of related properties. For example, Flexbox and Counters are two concepts that have their own entries. Each entry explains what the concept means, what it does, and includes a definition and usage examples of its properties. Each entry has a header that states what category this entry belongs to, and a live search module.

Requirements: CSS
Demo: http://tympanus.net/codrops/css_reference/
License: License Free
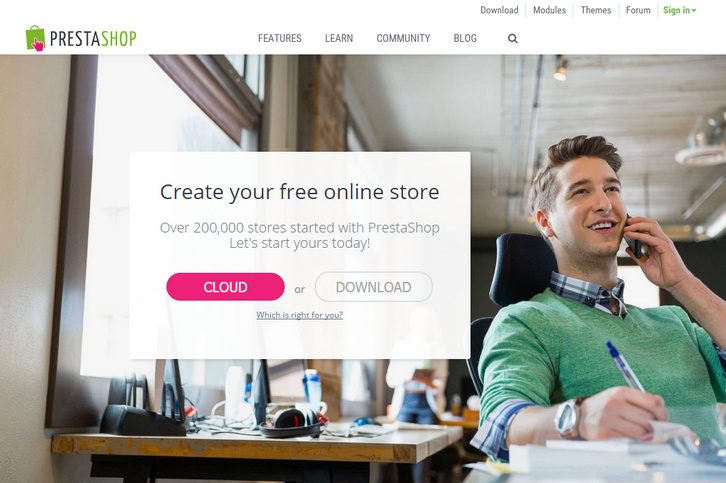
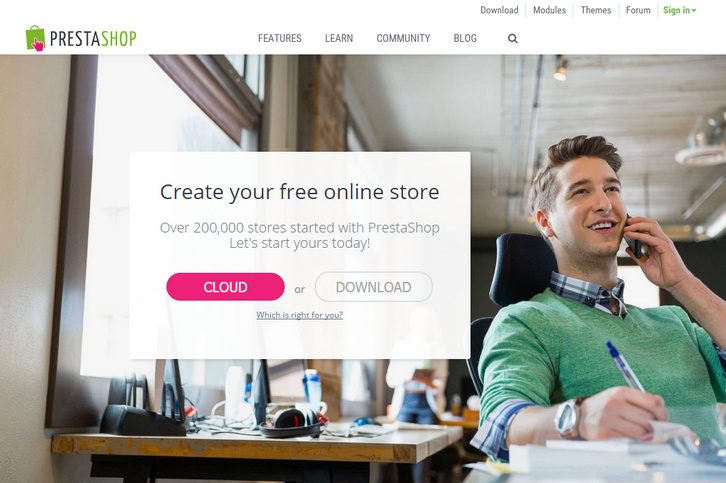
PrestaShop was started in 2007 by Bruno Leveque when he wanted merchants to be able to sell online with the lowest costs possible. With many choices when it comes to selling online, merchants are left with some tough choices when trying to decide which platform to use. PrestaShop has been the choice for users wanting to create a powerful online store, with full control of all files and hosting options. But for some, this may have not been the best option, as they were looking for something easier.
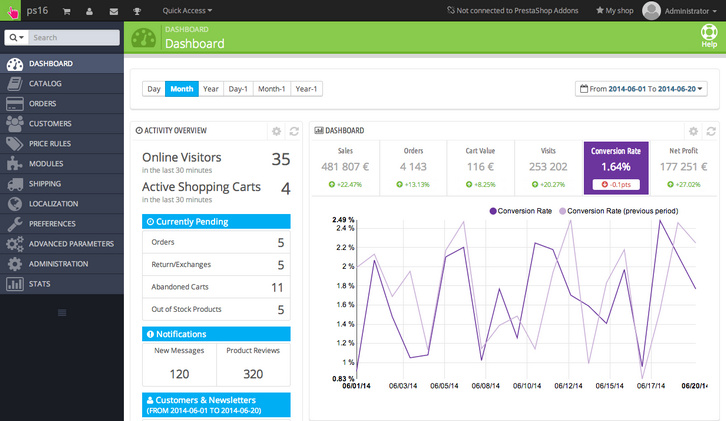
PrestaShop has since released their latest way for merchants to start selling online, PrestaShop Cloud. This is a free service that allows you to set up a store within two minutes. You can go from merchandise to merchant in seconds. With the business being worldwide and millions of users, this is a huge boost for online sales. PrestaShop Cloud is backed by the latest version of PrestaShop, but instead of having to host it yourself, PrestaShop takes care of that with free cloud hosting.

All you need is a computer and a dream. PrestaShop also conducts live training sessions for those who want to dive deeper into the software and the cloud version even comes with free support. If you are a bit leery on what will attract a customer, PrestaShop can help you with that. They have a creative team of over 120 employees who can assist you on some of the best tips for creating an online store. You can get hands on service without having to leave your home. With the new PrestaShop Cloud, this can be achieved in a click or two. The setup process is quite simple, and your store will be ready to customize basically instantaneously.
What many merchants have worried about is having the capital to start an online business. Previous methods of creating an online store require you to pay a developer thousands to design a custom ecommerce website, or for you to pay monthly fees, and commissions off your sales. But now with this new PrestaShop cloud version, none of that is needed. PrestaShop Cloud now has eliminated that burden, all you need to decide is what you want to sell. With new users coming on at 1,000 per day, this is off to a huge success.
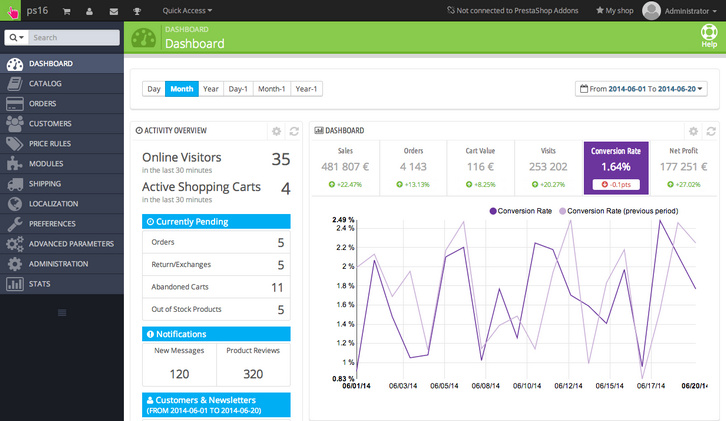
Now of course there are some ways you can spend money using PrestaShop. PrestaShop sells various templates for your ecommerce store, along with thousands of modules (think of them as apps) to meet all the various needs of your store. PrestaShop comes with over 310 features out of the gate, but if you are looking to boost that even more they offer various addons to help with SEO, building custom newsletters, etc.

For the new business starting up, and the consumer, this is huge. Costs come down all around. You can rely on PrestaShop to provide the service needed that you couldn’t afford before. This type of financial freedom is usually only seen with third party selling sites such as eBay and Amazon, where your store is on their domain. With PrestaShop, it’s your own store on your own domain. With having the creative support, your ecommerce store can stand out amongst the others and this will provide a huge boost to any merchant’s confidence. You will also not have to be concerned about newer software as this is taken care of for you since the Cloud version updates itself. PrestaShop Cloud allows your energy to go where you want it to: Your business. You can be assured that your company will be given the time and attention it deserves without having to worry about the cost associated with running an online store.
For the merchant looking to sell online, now is really the best time. PrestaShop is safe and user friendly. Your private information is safe and secure. You can be confident in your shopping experience. With over 200,000 stores using PrestaShop, this is truly a win-win. Have you used PrestaShop before? Have you tried the new Cloud version? Let us know in the comments below!
Nunchuck.js is a library for mobile web-based control of browser applications. It’s easy multi-device data synchronization through the browser. They provide a library that easily allows developers to integrate mobile browser controls into desktop browser-based javascript games with very few (<15) lines of code.

Requirements: JavaScript Framework
Demo: http://nunchuckjs.com/
License: MIT License
Aurelia is a next generation JavaScript client framework that leverages simple conventions to empower your creativity. With its strong focus on developer experience, Aurelia can enable you to not only create amazing applications, but also enjoy the process. They’ve designed it with simple conventions in mind so you don’t need to waste time with tons of configuration or write boilerplate code just to satisfy a stubborn or restrictive framework. It’s been carefully designed to be pluggable and customizable.
These libraries have been used to develop thousands of applications for virtually every industry. They’ve harnessed this rich experience and used it to build Aurelia, the most advanced and developer friendly front-end framework today.

Requirements: JavaScript Framework
Demo: http://aurelia.io/
License: MIT License
io.js is a JavaScript platform built on Chrome’s V8 runtime. This project began as a fork of Joyent’s Node.jsâ„¢ and is compatible with the npm ecosystem.
Why? io.js aims to provide faster and predictable release cycles. It currently merges in the latest language, API and performance improvements to V8 while also updating libuv and other base libraries. This project aims to continue development of io.js under an “open governance model” as opposed to corporate stewardship.

Requirements: JavaScript Framework
Demo: https://iojs.org/
License: Check License Agreement