Before you take on your next web or app design project asking yourself the following questions might help enhance your productivity and make your work more cost-efficient: Am I using the right tools and resources for the project that I’m working at? Is there a better way I could approach this project? Are the tools and resources that I’m using the best available on the market? There are new tools and resources constantly appearing on the market, some of which could make your work easier and your results more professional looking.
You may find this listing of UX and UI tools and resources quite useful. Most of these tools feature rapid prototyping capabilities together with powerful team collaboration and information sharing capabilities. If you are looking for the latest UI resources too, then browse this listing and stay updated with the most recent developments in the UX and UI industry.

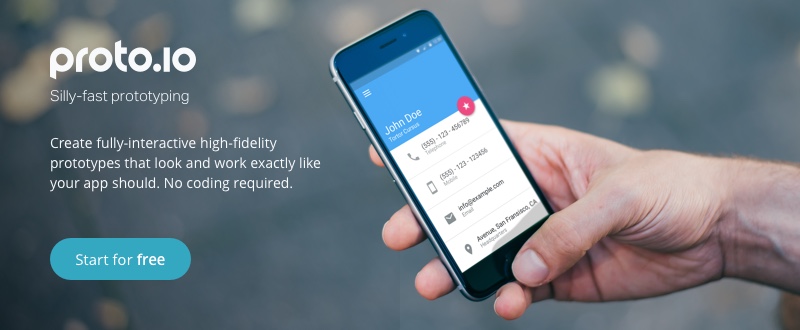
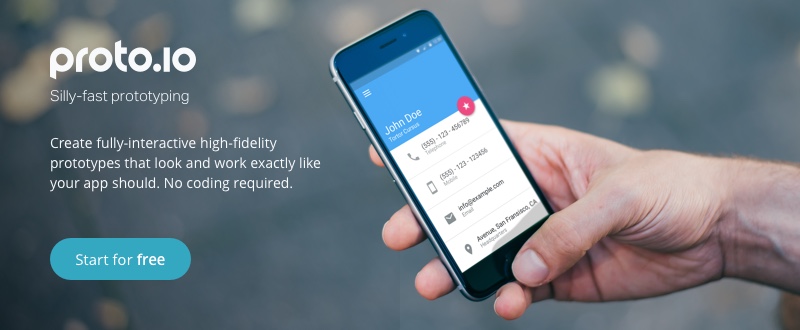
Creating prototypes will make communication between the designer, the project manager, the development team and the client easier. Proto.io not only makes this whole process painless, but it also does it in style.
You’d be surprised by the options that Proto.io offers to its users in order to create mobile prototypes of their app designs. What’s interesting among its new features is that it has a vast interactive Material Design UI library.
This tool allows you to show your audience prototypes that have the look and feel of the real app. The latest version is packed with a number of new or improved features. There are for example, 49 new fully-interactive UI elements that support ripple effects, drop shadows, an upgraded color picker, and a selection of animated morphing features that allow even greater creativity.
Different versions can be created for various devices and screen sizes thanks to the adaptive UI elements found in Proto.io’s library. You can download your prototype to your mobile device, see how it looks directly on it, and show the prototype to your clients in a realistic environment. No coding is necessary to create of manage your prototypes.

Pidoco can be used to create wireframes, mockups and prototypes for any number of applications, including mobile apps. Powerful features in this prototyping tool include real time editing and smart sharing, a spec generator, an extremely useful template system and more.
Pidoco makes it possible to create highly interactive prototypes that give a realistic picture of what the final application will look like. Clicks, keyboard and touch commands can be combined to configure a prototype as you go along. This powerful prototyping tool with its commenting, versioning, and issue tracking capabilities, enables you to easily collaborate with others and share real-time information in the process. You can run your prototypes on mobile devices with the click of a button via an app, and without a need for downloading or generating code. Read the rest of this entry »
AnimatedModal.js is a jQuery plugin to create a fullscreen modal with CSS3 transitions. You can use the transitions by animate.css or create your own transitions by yourself. It supports Firefox, Chrome, Safari, Opera and IE 10+. It is licensed under MIT License.

Requirements: jQuery Framework
Demo: http://joaopereirawd.github.io/animatedModal.js/
License: MIT License
EventRay UI Kit is a free ready-to-use interface kit includes multiple layouts and UI elements designed for Web and Mobile use. All you need to do is download this ui kit, simply plug it in and take it for a spin. You can check out the full preview on behance.

Requirements: –
Demo: http://dtailstudio.com/#work
License: License Free
Plyr is a simple HTML5 media player with custom controls and WebVTT captions. It’s a lightweight, accessible and customisable media player that just supports modern browsers. Sure, there are many other players out there but they made it to keep things simple, using the right elements for the job. There is full support for captions and screen readers.

Requirements: HTML5
Demo: http://plyr.io/
License: BSD License
Swiper is the free and most modern mobile touch slider with hardware accelerated transitions and amazing native behavior. It is intended to be used in mobile websites, mobile web apps, and mobile native/hybrid apps. Designed mostly for iOS, but also works great on latest Android, Windows Phone 8 and modern Desktop browsers
Swiper is not compatible with all platforms, it is a modern touch slider which is focused only on modern apps/platforms to bring the best experience and simplicity. Swiper, along with other great components, is a part of Framework7 – full featured framework for building iOS apps.

Requirements: –
Demo: http://www.idangero.us/swiper/
License: MIT License
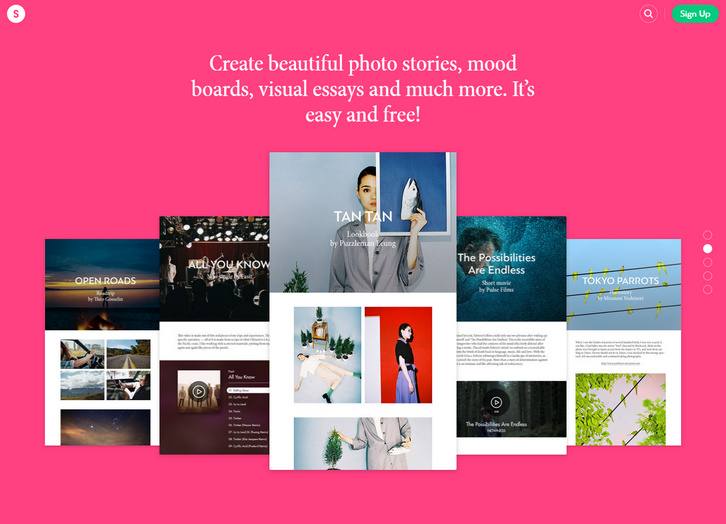
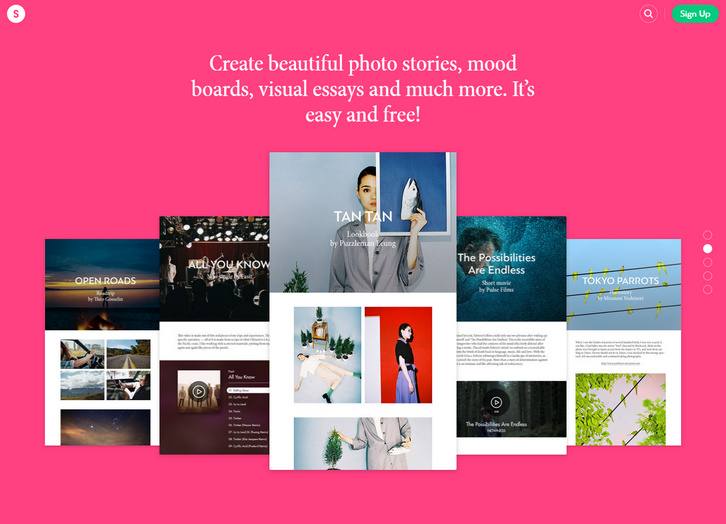
Stampsy helps you create beautiful photo stories, mood boards, visual essays and much more. It’s easy and free! You can add your creation to relevant collections curated by people like you and get your work instantly noticed. Or start a collection of your own and use it however you like.
Once you follow a collection, all of its stamps show up in your feed. You can follow cool collections and discover extraordinary publications from the world’s top creators or stories from your friends.

Requirements: –
Demo: http://stampsy.com/
License: License Free
Codrops has shared a collection of fresh button styles and effects for your inspiration. They use CSS transitions and pseudo-elements for most of the effects. What they all have in common is simplicity and effect subtleness. They tried to create a balanced set where they don’t animate too much but try to add a sensible effect that goes along with colors and shapes. Some of the styles are a bit bolder — they might fit into some special designs.

Requirements: –
Demo: http://tympanus.net/Development/ButtonStylesInspiration/
License: License Free
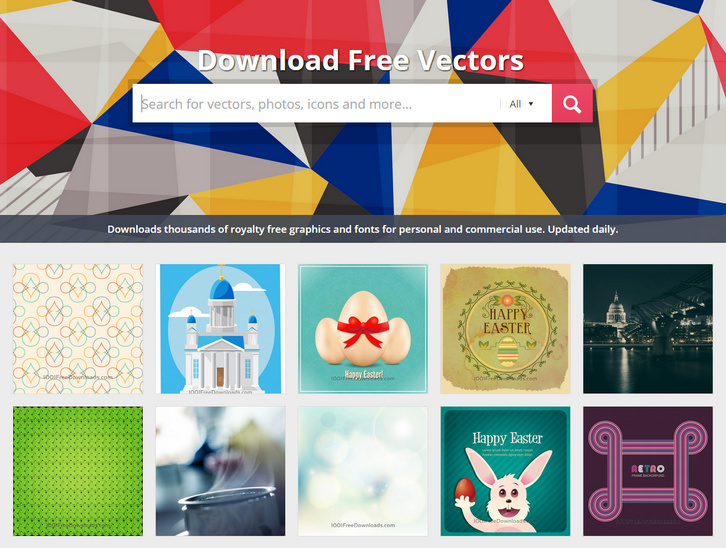
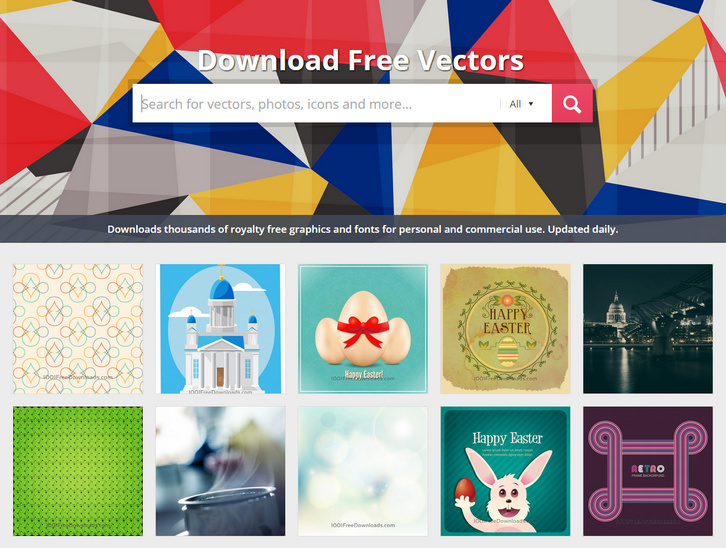
Photography and design are the heart of the Internet. Graphics, GIF clips, and artistic photos are important parts of enhancing any experience. The world wide web is full of photographic content; any web search is sure to produce billions of images. While image searches pull up plenty of unique graphics, it is often difficult to find the right sized imagery for your particular need.
1001FreeDownloads.com seeks to surpass all other Internet search experiences with its free catalog of over 1,000 design images and fonts. It is a design resource in its own class.
This unique website provides a variety of content that can be used as templates for scrapbook pages, icons and wallpaper for your computer. The limits are really endless and left to your own imagination. No matter what your passion you are bound to find an image to fit your creative need on this colorful website.

Read the rest of this entry »
Kickoff is a lightweight front-end framework for creating scalable, responsive sites. As front-end developers, the type of project we work on is becoming more and more diverse. Kickoff aims to help keep a consistent structure and style across all of your projects, without adding the bloat that other frameworks can lead to.
Kickoff tries to mitigate common problems found in web development by providing a strong starting point and a set of helpful defaults for use on almost any project. The main difference when comparing Kickoff with other similar frameworks is that it is not nearly as prescriptive – we’re looking at you Bootstrap and Foundation. While those frameworks define almost every aspect of a website with CSS styles and JavaScript plugins that do everything, Kickoff gives you just what you need.

Requirements: –
Demo: http://tmwagency.github.io/kickoff/
License: MIT License
Subway Icon Set is a set of 306 pixel perfect crafted icons optimized for: iOS, Windows Phone, Windows 8 and BlackBerry 10. They are delivered in PNG, SVG, XALM, PSD, CSH, SKETCH, PDF, AI and EPS format. They are licensed under Creative Commons 4.0 License.

Requirements: –
Demo: https://github.com/pixle/subway
License: Creative Commons 4.0 License