Purple is a UI kit for all of Heroku’s digital properties. Purple provides guidelines for the aesthetic, function and form of user interfaces to provide a consistent experience for our customers. This is a living document and is under constant interation. They are not releasing a Bootstrap clone, they are simply creating documentation for their own design standards.

Requirements: –
Demo: http://purple.herokuapp.com/
License: MIT License
Type.js is a typography tools for better web type. It allows you to write new CSS properties to take finer typographic control of type styles on the web. Set up is simple. Upload type.js to your site, and link it in your HTML, just before the end of the body.
Next, add a style tag before the script, and write these new CSS properties just like you would any other styles. You can also manually adjust the space between two specific glyphs with a simple syntax. You can also set rules for where lines will to break in a paragraph.

Requirements: JavaScript Framework
Demo: http://typejs.org/
License: License Free
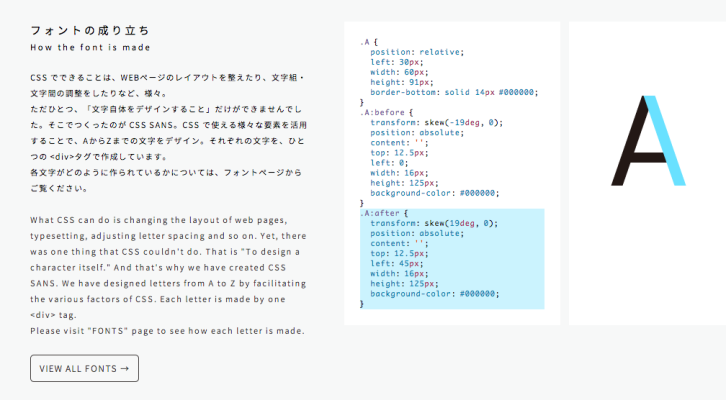
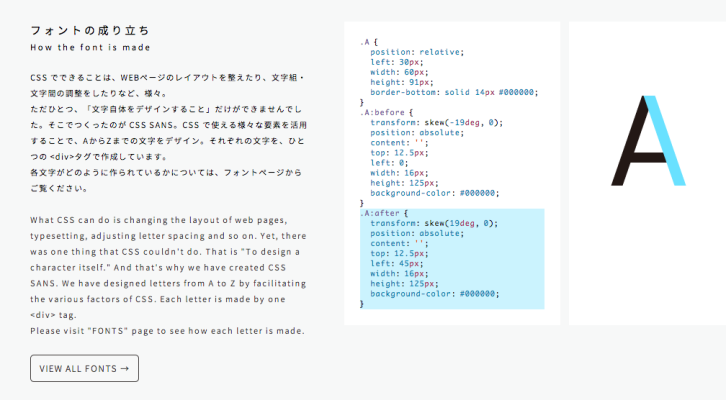
What CSS can do is changing the layout of web pages, typesetting, adjusting letter spacing and so on. Yet, there was one thing that CSS couldn’t do. That is “To design a character itself.” And that’s why we have CSS SANS. They have designed letters from A to Z by facilitating the various factors of CSS. Each letter is made by one <div> tag.
CSS SANS is the font created by CSS, the programming language for web designing and typesetting.
It is an unprecedented font that reflects history and evolution of the Web, and even changes its own shape.

Requirements: CSS
Demo: http://yusugomori.com/projects/css-sans/
License: License Free
Codyhouse has just shared a minimal and customizable snippet to throw a semantic form into your web projects on the fly. There are some optional features (i.e. floating labels) that can be easily removed in case you want the form to be simpler. We included all common form elements like radio buttons, checkboxes, select, error messages etc.

Requirements: CSS and JavaScript
Demo: http://codyhouse.co/demo/contact-form/index.html
License: License Free
App Store Screenshot Builder helps you create gorgeous images for your App Store page in minutes. LaunchKit’s Screenshot Builder will quickly export your screenshots in every resolution Apple requires (5.5″, 4.7″, 4.0″, 3.5″). You can easily change the font, text color, background color, or background image. Screenshots are saved with logical naming conventions making uploading to the App Store easy.

Requirements: –
Demo: https://launchkit.io/screenshots
License: License Free
Slideout.js is a touch slideout navigation menu for your mobile web apps. it’s dependency-free with simple markup. It supports native scrolling. You can easily customize it as you wish. It supports different CSS transforms & transitions. Best of all, it’s just 4 Kb.

Requirements: –
Demo: https://mango.github.io/slideout/
License: MIT License
With NativeScript you can use your JavaScript and CSS skills to write native mobile applications for iOS, Android and (very soon) Windows Phone. There is no WebView involved in rendering the app, as the UI is rendered by the native platform’s rendering engine. Because of that, the app’s entire UX is native.
NativeScript enables you to use a complete stack of cross-platform APIs to write your application code or, if you need to, you can directly access all platform-specific native APIs using JavaScript only.

Requirements: JavaScript
Demo: https://www.nativescript.org/
License: Apache License
NodeBB is a better forum platform for the modern web. It’s free and easy to use. NodeBB Forum Software is powered by Node.js and built on either a Redis or MongoDB database. It utilizes web sockets for instant interactions and real-time notifications. NodeBB is compatible down to IE8 and has many modern features out of the box such as social network integration and streaming discussions.

Requirements: Node.js, Redis, nginx
Demo: https://nodebb.org/
License: GPL License
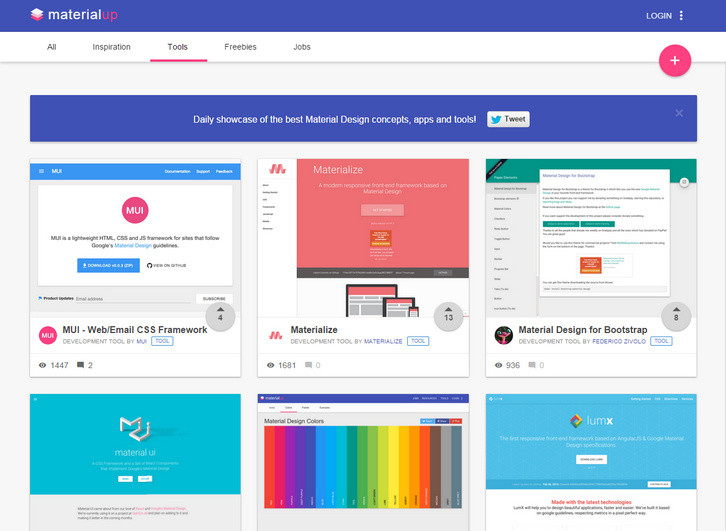
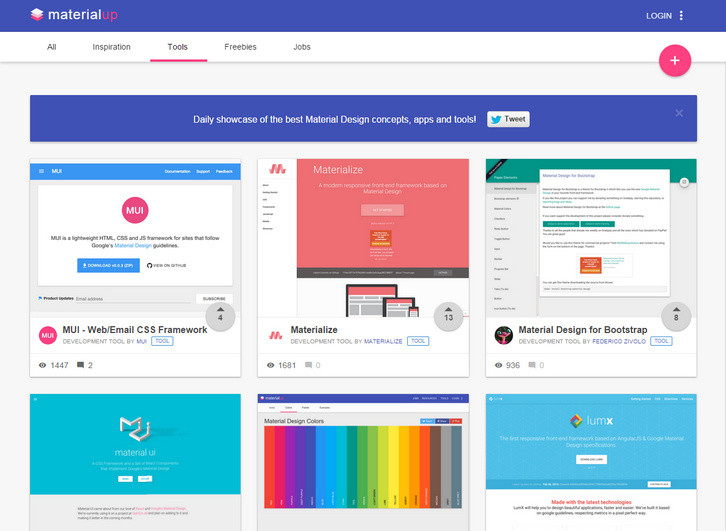
MaterialUp is a daily showcase of the very best Material designs apps, websites and concepts. Each design is carefully selected to showcase great work by promising and/or talented designers. The core value of MaterialUp is to give as much value to designers as possible. Why? Because they’re the ones who should be credited for all the work that will be featured on the site.
Anyone is more than welcome to submit a Material Design work that they love, which will then be reviewed and eventually published (if accepted). If it’s not your design, they encourage you to provide the name(s) of the designer(s), so that their work is always credited.

Requirements: –
Demo: http://www.materialup.com/
License: License Free
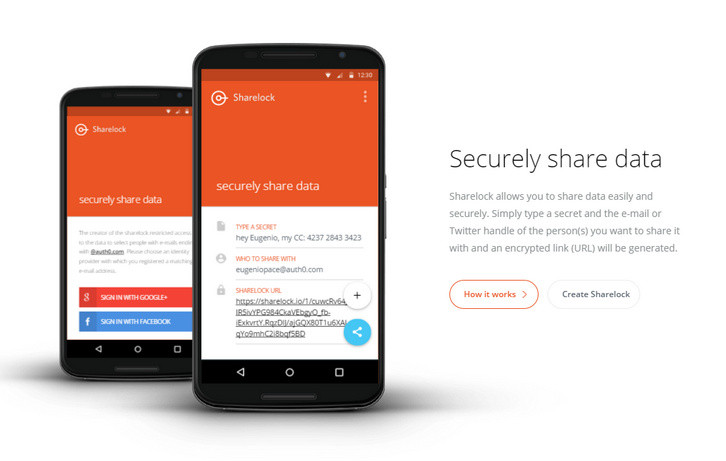
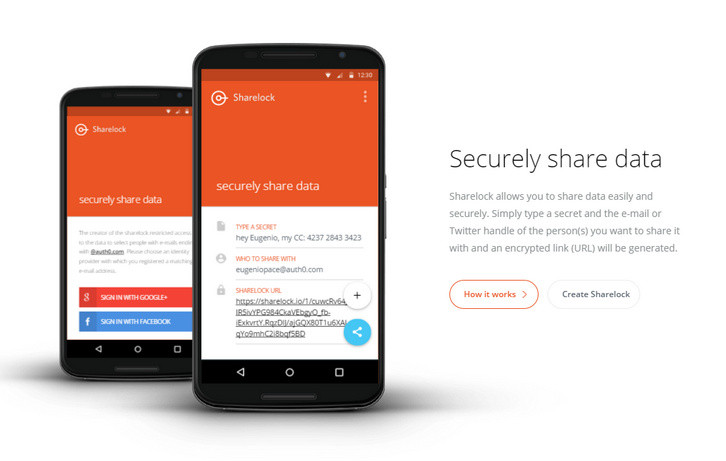
Sharelock is an open source web service hosted at https://sharelock.io. It lets you simply and securely share secret information with people you trust. You can also host your own version of Sharelock since the server and the apps are all open source.
The Sharelock service controls signing and encryption keys that protect your secret data. If you want to be in control of signing and encryption keys, you must host your own version of the Sharelock service. The apps have support to change the endpoint you hit.

Requirements: –
Demo: https://sharelock.io/
License: MIT License