Cachet HQ is an open source status page system, for everyone. It shows beautiful & simple service statuses. Cachet has been beautifully built, both by design and code. Using Bootstrap 3, Cachet is completely responsive and works perfectly on mobile, tablet and desktop devices.
Cachet supports several languages straight away, with more translations being worked on every day. Within the Dashboard you’re able to setup metrics – a measurement of something. Using the API you can then send the metric a “point” or a measurement of the metric. This is great for displaying your number of Visitors, or new sign ups etc.

Requirements: –
Demo: https://demo.cachethq.io/
License: See License Agreement
For our messages to communicate across efficiently, we need to create a powerful connection between the user and our medium. Today we are going to explore a new way of presenting stories on the web. And for this Patrik Goethe has created an open-source and free to use JavaScript library called space.js. It’s basically parallax technologies used for narration. Think of it as a bicycle for content presentation.
The library is HTML-driven, which means that you don’t need to write a single line of JavaScript to use it on your site and still have a lot of flexibility. The core of the library is to divide our HTML into frames, or space-frames as we call them her (to not conflict the common class name “frameâ€).

Requirements: HTML5
Demo: http://www.slashie.org/space.js/
License: License Free
Awesomplete is an ultra lightweight, customizable, simple autocomplete widget with zero dependencies, built with modern standards for modern browsers. You can simply add awesomplete for it to be automatically processed (you can still specify many options via HTML attributes) Otherwise you can instantiate with a few lines of JS code, which allow for more customization. Awesomplete is released under the MIT License.

Requirements: JavaScript Framework
Demo: http://leaverou.github.io/awesomplete/
License: MIT License
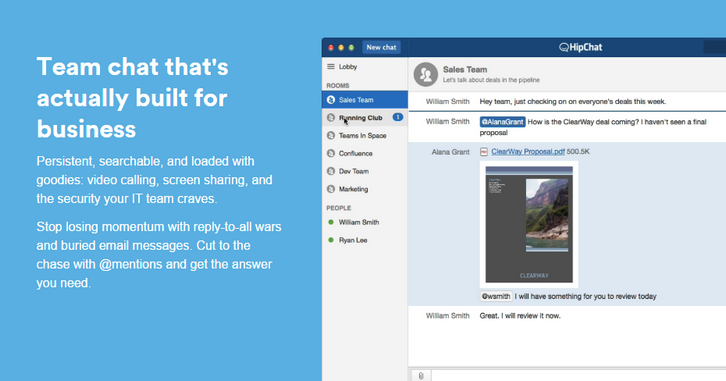
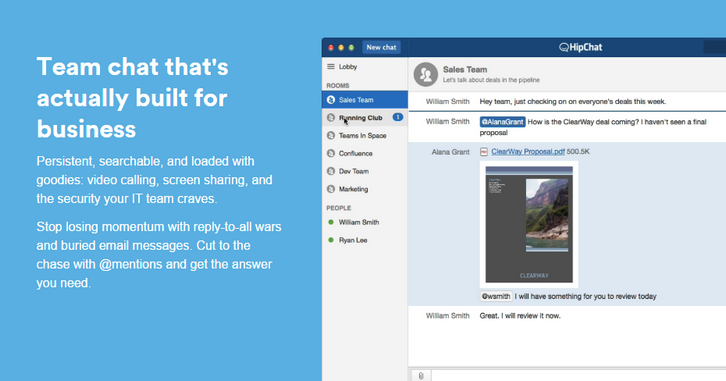
Communication at work. While email isn’t going away, team communication platforms like HipChat are allowing for more collaborative and productive communication experiences between co-workers.
HipC​hat combines every communication method you’d ever need—IM, group chat, screen sharing, file sharing, link sharing, video and voice calling—into a single solution. Working remotely, working across time zones, and working with the person right next to you becomes infinitely simpler and more efficient.

Create a chat room for your team or project so you can brainstorm, discuss work, or share files all in one place. Everything in HipChat is archived and searchable by keyword so you can go back to a conversation whenever you want. @mentions allow you to bring your co-workers instantly into a conversation so you can get all of the right people involved in the discussion.
Best of all, HipChat is completely free for unlimited users. The Basic plan offers everything you need to get your team started: group chat, IM, file sharing, unlimited users and integrations. And if you’re interested in video chat and screen sharing, HipChat Plus is just $2/user per month.
Get your team on HipChat, sign up for a ​free​ account.​
This content is sponsored via Syndicate Ads.

If you’ve ever compared website creating to magic, you may have noticed that both online shop creating and a magic trick consist of 3 parts.
In the first part you see the object: a ‘raw’ template with plenty of Latin text, a name which doesn’t even fit your project and a design which you still need to adjust. The second part is “The Turn”. The ordinary thing turns into something extraordinary. At this stage you customize a template to a state which you hope impresses your customers and becomes eye-candy to you. The third part of the trick is usually getting everything back to the initial state… but not for you. This is actually the only thing that differentiates a website creation from a regular magic trick. Your rock-solid, online store endures for a long time, spreading joy and profit to the owner and customers alike. Actually, it is more magical than a regular trick, and that’s great.
We suggest that you check out these 20 free & premium eCommerce templates: OpenCart, Magento, Prestashop & WooCommerce. Beautiful, elegant and ready to roll, they can become a superb foundation for your online stores. Start a new project at the drop of a hat, check out the themes, get inspired and – most important – remember anything is possible for you.
Free PrestaShop Themes
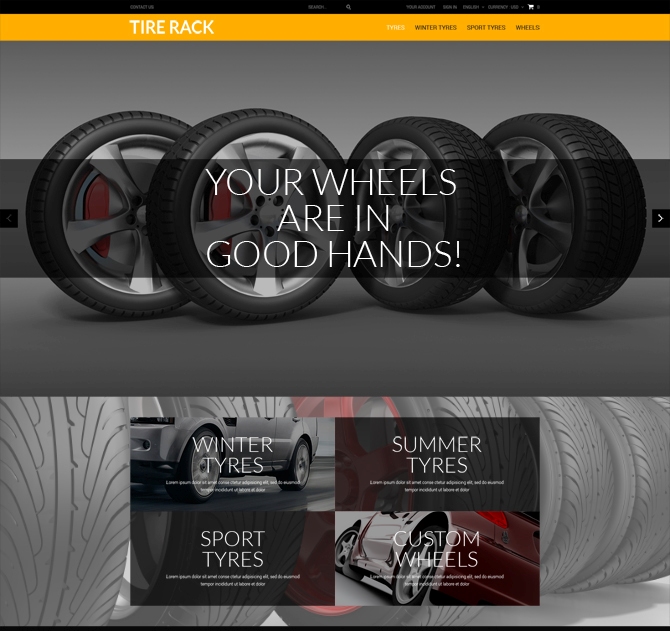
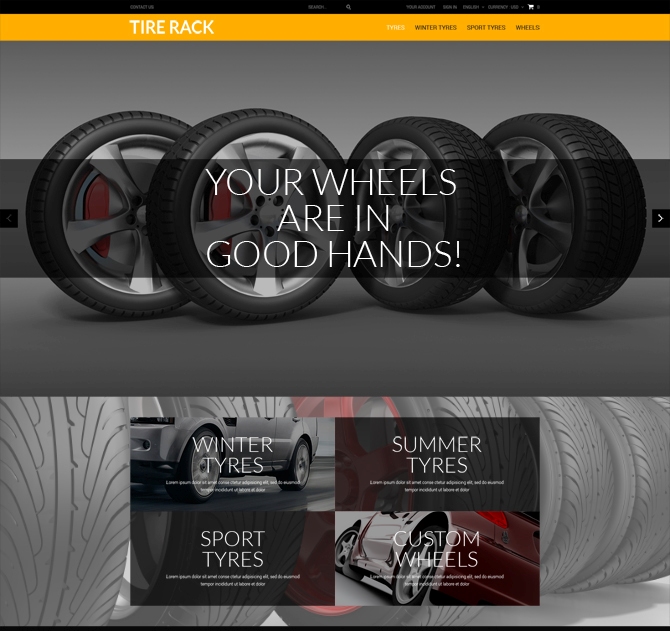
1. Tire Rack

Wheel & Tires template will become a great theme for a wheel & tire store. Strict square design is the central idea of the layout. Ironically, square design sells round-shaped items best. Anyway, this theme will also be perfect for industrial, architecture, interior and sport stores.
DOWNLOAD | DEMO
2. Ikon

IKON is a free PrestaShop theme. A truly clean design excludes any distracting items, focusing your attention on the products in the store. The proper effect is achieved by using lots of white space and the hover effect applied in the menu. Simplicity – that’s the main idea.
DOWNLOAD | DEMO
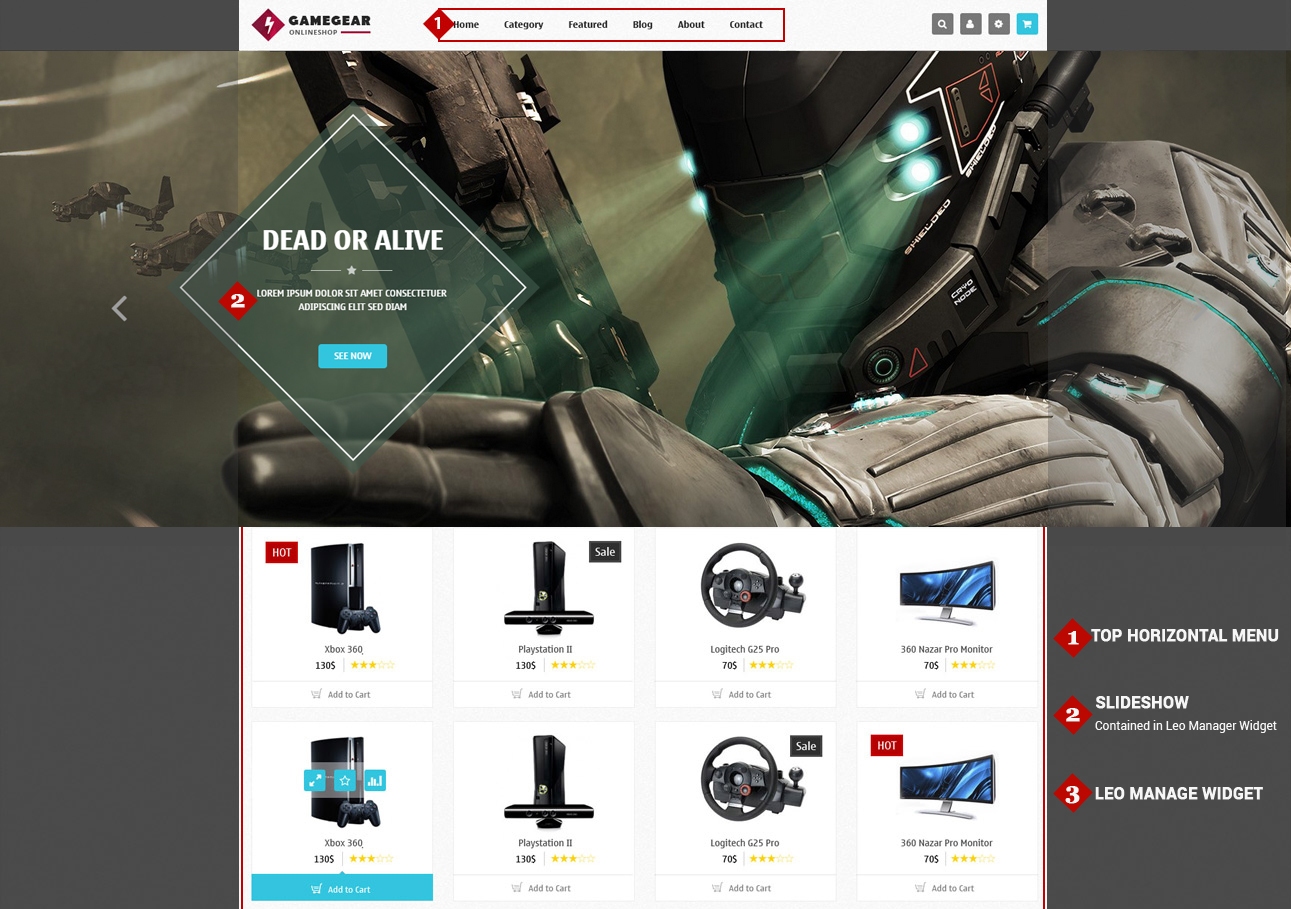
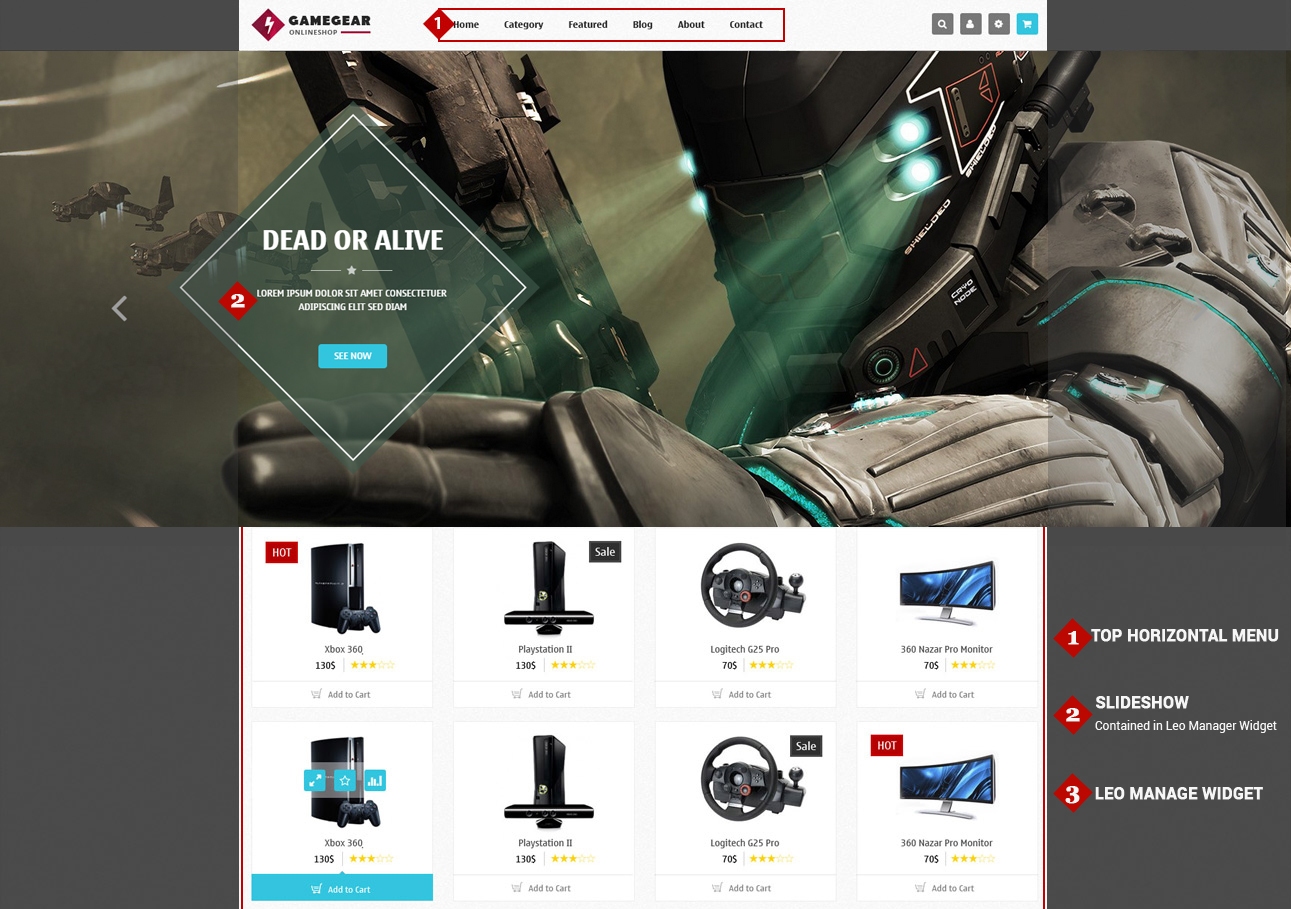
3. GameGear

Another free PrestaShop theme for creating an online shop. An unusual shape is used in the design of this theme – a rhombus. There is a call-to-action button on it; overlooking it is absolutely impossible. When you scroll down, you see the first New Products section, then Featured Products and Recent Blog almost at the bottom. Read the rest of this entry »
Primer is the CSS toolkit that powers GitHub’s front-end design. It’s purposefully limited to common components to provide our developers with the most flexibility, and to keep GitHub uniquely GitHubby. It’s built with SCSS and available via Bower, so it’s easy to include all or part of it within your own project.
It is available for use under the MIT license and built with open source projects like SCSS, Jekyll, Grunt, and more. It includes a small Gruntfile for compiling SCSS, Autoprefixer for vendor prefixes, and Parker for CSS stats.

Requirements: –
Demo: http://primercss.io/
License: MIT License
Restive.js is a jQuery Plugin that helps you quickly and easily add features to your Web Site to enable it respond and adapt to virtually every Web-enabled Device. Using a combination of Device Detection, Advanced Breakpoints Management, and Orientation Management, Restive.js will give your Web site an uncanny ability to stay robust in the face of a constantly changing device landscape.

Requirements: jQuery Framework
Demo: http://restivejs.com/
License: MIT License
Dom Animator is a nifty JavaScript library, used to show small ascii animations within comments in your dom. It’s a little easter egg for anyone inspecting your code. Nothing more, nothing less.
It is a stand alone library (no jQuery, or the likes) so usage is pretty straight forward. You won’t need any CSS, or HTML… just JavaScript. (since the animations live in comment nodes, in the dom, only)

Requirements: JavaScript Framework
Demo: http://tholman.com/dom-animator/
License: MIT License
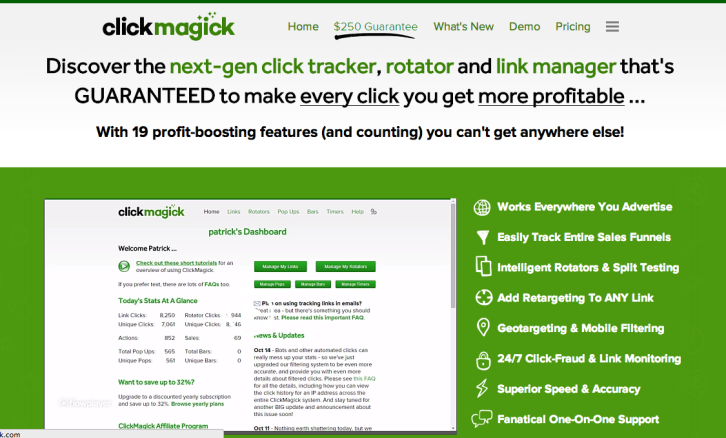
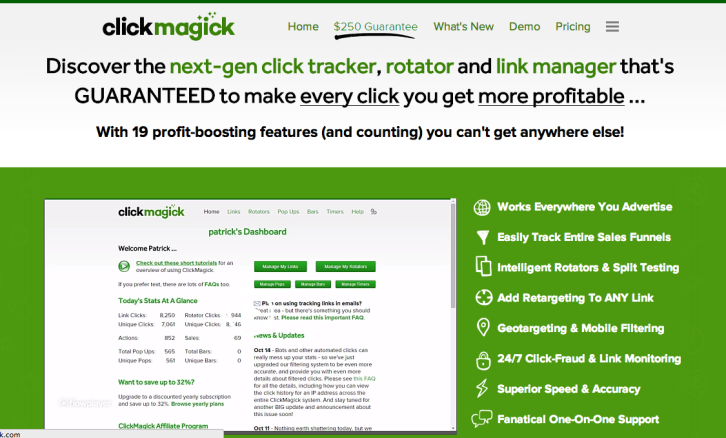
Click Magick is the next-generation ad tracking and link management system that makes every click you get more profitable. It was specifically designed to track all types of direct response advertising – including everything from PPC ads on Google, Bing, and Facebook, to CPV ads on networks like LeadImpact and 50onRed, to banner ads, “Solo Ads”, links you post on forums, and everything inbetween. It even lets you add custom pop ups and “MagickBars” to any page.
Unlike with most other trackers, Click Magick allows you to easily track entire marketing funnels starting with the first opt-in all the way to the last upsell or downsell. It can even track clicks from your follow-up emails and attribute any resulting actions or sales to the proper sales funnel – giving you the most accurate stats possible.

Source: http://clickmagick.com/
Dropplets is a minimalist Markdown blogging platform focused on delivering just what you need in a blogging solution. When it comes to basic blogging, all you really want to do is write & publish which is where Dropplets excels.
Dropplets is a fresh platform dedicated to making blogging simple. With no database, you can install Dropplets in seconds on any server, compose offline using markdown, then simply upload to publish. You can install it on any server in just about 30 seconds.

Requirements: –
Demo: http://dropplets.com/
License: License Free