Code Kingdoms wants to inspire kids to learn one of the essential creative skills of the 21st Century – coding. They want kids to have the freedom to have fun and be creative with code, so they built a game that enables just that. In Code Kingdoms, kids build and protect their own worlds and share them with friends.
Code Kingdoms allows kids aged 6 to 13 to learn computational thinking alongside a real coding language, whilst promoting soft skills like problem-solving, teamwork and time management. They encourage kids to experiment with code knowing that it won’t always work – breaking things is OK! Getting stuck, debugging and further problem solving are all part of how programming works in the real world.

Requirements: –
Demo: http://codekingdoms.com/
License: License Free
An experienced website or mobile app developer can sail through the initial design process, only to have things come to a grinding halt when the time comes to convert his designs into SEO-friendly, cross-browser compatible code. PSD to HTML conversion can be a time-consuming task, and an error-prone one as well for anyone who does not do it on a daily basis. Fortunately, there are a number of companies, and several online or downloadable tools, that can do the conversion for you.
Several of the leading PSD to HTML/CSS businesses are listed below, together with a downloadable tool you can use to perform conversions yourself. Browse the list, and see what might work best for you.

PSD to Manythings, as the name implies, is a company that offers a variety of practical services to the web community. Send them your PSD design, and they will return pixel perfect, cross-browser compatible (X)HTML, CMS, and Ecommerce markup, templates, or themes. This company has a sterling reputation. It serves clients in over 50 countries, and it has more than 500 WordPress implementation projects under its belt. This is the only PSD to HTML company recognized by Woo Commerce. Many within the using community will tell you it is among the top 10 companies in the industry.
In addition to their basic PSD to HTML services, PSD to Manythings’s services include PSD to Responsive HTML, WordPress, OpenCart, and Joomla. They will also upgrade and/or maintain your website if you request. Their development team will fully adhere to your specifications and requirements and deliver clean, well-documented, and SEO semantic code on time and at an affordable price.

Chop-Chop.org is another highly-regarded company that can take your PSD design and convert it into hand-coded, multi-browser compatible, pixel perfect HTML and CSS markup. All you have to do is upload your design file, whether it is a PSD file, an AI file, or another standard file type, and send along your payment (PayPal will work best). Your designs will be sliced, or “chop-chopped†if you prefer, and the resulting clean-coded, SEO-friendly HTML/CSS files will be sent to you via email. Chop-Chop.org currently serves over 500 clients in more than 30 countries. With more than 5 years of software development experience behind it, this company has a well-deserved reputation as being one of the best, and possibly the best startup shop in the HTML/CSS slicing service industry. Read the rest of this entry »
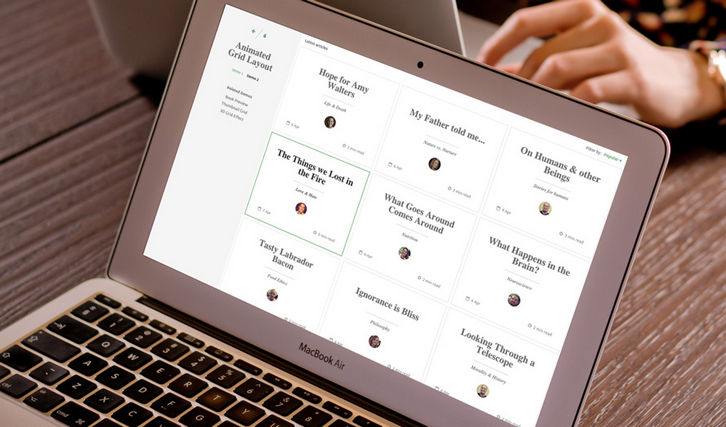
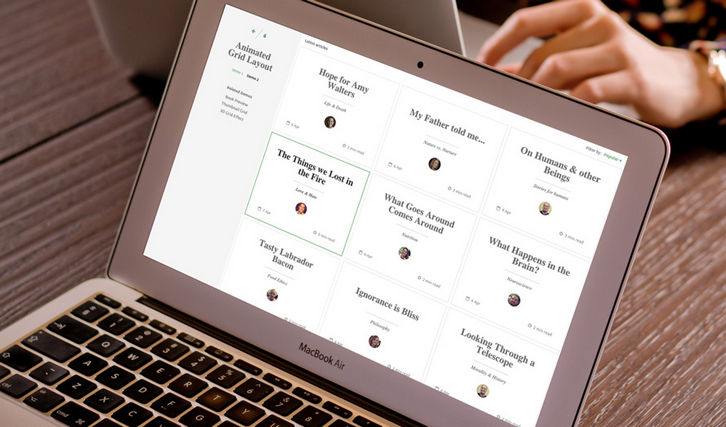
Today Codrops has shared a Grid Item Animation Layout with us. The responsive layout has a sidebar and grid items that animate to a larger content area when clicked. In the first demo the content area fills the grid and in the second demo, the whole layout moves to the left while the grid item is expanding. The expanding element is not animating in width and height but instead its original dimensions are already of the expanded size and we simply scale it down initially. By setting classes, we control the transitions of all the elements: the grid item elements’ disappearance and the content elements’ appearance.
The layout is responsive down to mobile using a media query technique that involves setting the breakpoints based on the grid item size and the sidebar. For this we use Sass, which allows us to set these kind of variables easily. The approach we are using here is mainly mobile-first, but we also do some specific restructuring for small screens.

Requirements: –
Demo: http://tympanus.net/Development/AnimatedGridLayout/
License: License Free
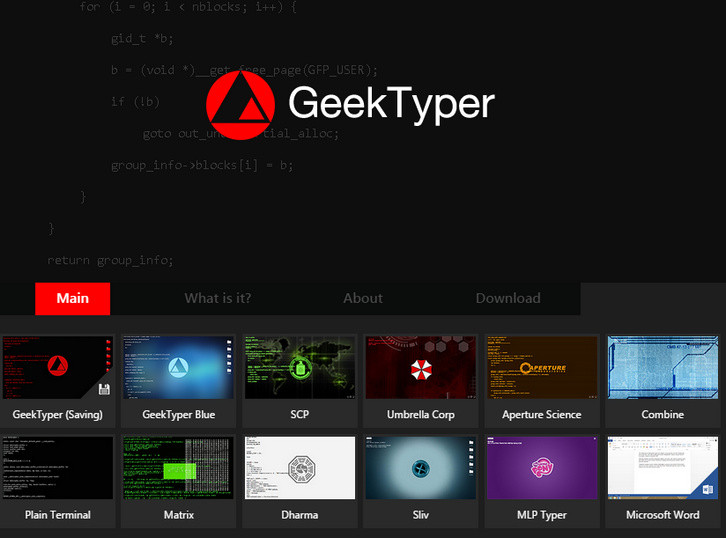
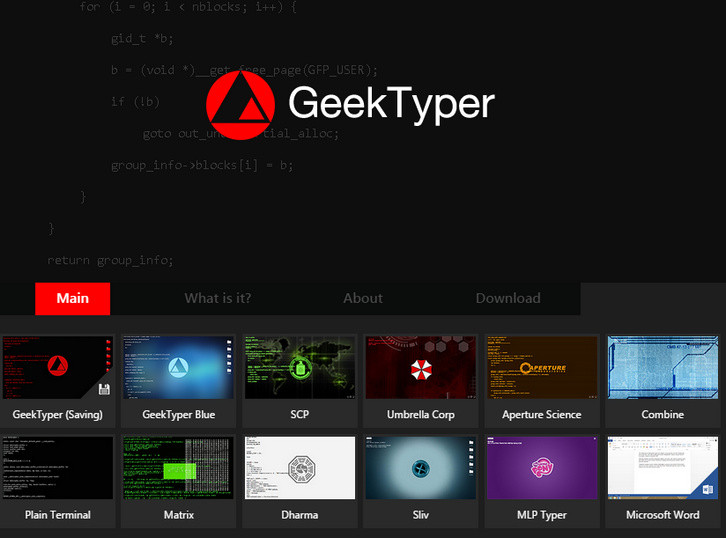
“Hack” like a programmer in movies and games. GeekTyper was inspired by the various media where hacking is usually portrayed incorrectly. Simply randomly mash your keyboard and code will display on your screen. Press TAB to display hotkeys that activate various effects. The “hacking” isn’t real, and everything you type isn’t stored anywhere. Your preferences are stored in your browser’s cache.

Requirements: –
Demo: http://geektyper.com/
License: License Free
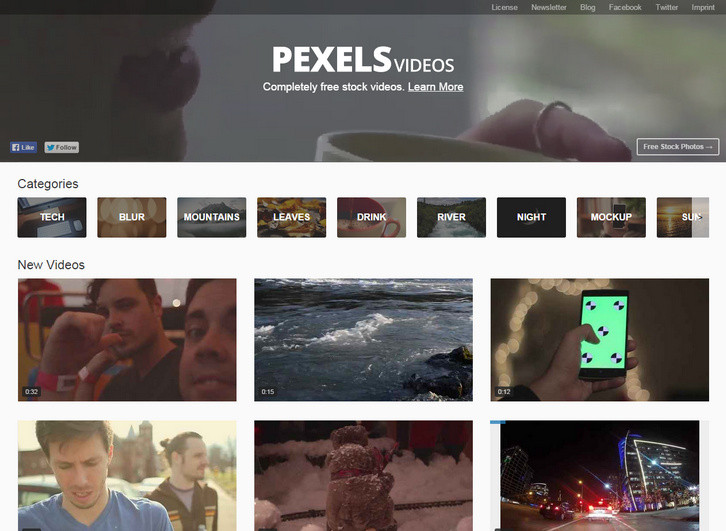
Pexels is a huge platform for free stock photos. Many designers and bloggers use it every day to find photos for their personal and commerical projects. Now we would like to introduce Pexels Videos. The only difference is that its purpose is to find free videos instead of photos.
All of the videos on Pexels Videos are also licensed under the CC0 license. Every video is free for any purpose – including commercial. This guarantees that you will be saving the hundreds of dollars better spent promoting your brand.

Requirements: –
Demo: https://videos.pexels.com/
License: CC0 License
You can use Google’s Prediction API machine learning algorithms to analyze data and predict future outcomes using a familiar RESTful interface. You can easily predict future trends using historical data. Route messages, detect spam and recommend products for users by using Prediction API.
Your data is replicated across multiple data centers using Cloud Storage. Most prediction queries take less than 200ms. Greater performance is available. Prediction API can integrate with App Engine, and the RESTful API is available through libraries for many popular languages, such as Python, JavaScript and .NET. Limited usage is free for the first six months. Beyond that, Prediction API’s comprehensible pricing comes with a 99.9% availability service level agreement. Like other Cloud products, you pay for what you use.

Requirements: –
Demo: https://cloud.google.com/prediction/
License: See License Agreement
The idea behind Rainyday.js is to create a JavaScript library that makes use of the HTML5 canvas to render an animation of raindrops falling on a glass surface. Rainyday.js features extendable API, collision detection and is easy to extend with your own implementations of different animation components. It is a pure JavaScript library which uses HTML5 features so it’s supported by most of the modern browsers. It is licensed under GNU GPL license.

Requirements: JavaScript Framework
Demo: http://maroslaw.github.io/rainyday.js/
License: GPL License
When we are designing a website, we not only want that site to look great, but we need to make sure that our design encourages people to complete important tasks for which the site was created.
This could be making a purchase, requesting more information, becoming a member, or some other action that turns a random visitor into an actual customer. This is website engagement, and the design decisions that we make in our work can help increase that engagement and the overall success of the website. At Webydo, we are constantly monitoring these decisions to improve the product by understanding customer behavior.
In this article, we will look at 5 design tips that you can use to increase engagement on your next website project.
1. Clear Calls-To-Action
Have you ever been to a website and thought, “what do I do next?†You are not alone. One of the best ways that you can increase website engagement is by making it easy and obvious for customers to determine what they need to do to proceed.

When designing a website, think about the path that visitors should take and then make this path obvious with clear calls-to-action that do not allow those visitors to wonder “what do I do next?†Read the rest of this entry »
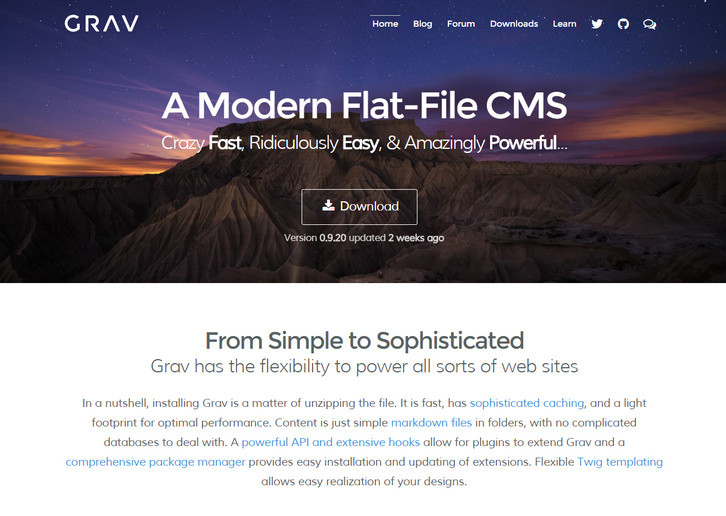
Grav is a Fast, Simple, and Flexible, file-based Web-platform. There is Zero installation required. Just extract the ZIP archive, and you are already up and running. It follows similar principals to other flat-file CMS platforms, but has a different design philosophy than most. Grav comes with a powerful Package Management System to allow for simple installation and upgrading of plugins and themes, as well as simple updating of Grav itself.
The underlying architecture of Grav has been designed to use well-established and best-in-class technologies, where applicable, to ensure that Grav is simple to use and easy to extend.

Requirements: –
Demo: http://getgrav.org/
License: MIT License
You will find the best and most attractive free graphics for designers at 1001FreeDownloads. They make it easy and fun to search and find the graphics you need in an quick and easy to use platform. They have a collection of tens of thousands of files and they are constantly expanding our content. We have selected the following 15 Free Vector Design Resources for Designers. Enjoy.
Set of retro labels and badges

Filo Icons

Icons for news and journalism

Read the rest of this entry »