Have you ever noticed that the fonts that you have available on your computer are the same ones that everyone else uses? Graphic design, sign making, and much more can be better when you have a full supply fonts on your computer. The Fontastic Font Bundle is only $29 and provide you with a total of 45 fonts for you to choose from. These can be used for personal and commercial uses, and be installed and used within any program.

Suddenly, you have the ability to create eye-catching signage without having to go and download every font on its own. This is one of the most affordable font bundles that you will ever come across, and the font selection is impressive, ranging from handwritten fonts to classic and elegant fonts.
People are going to take note of what you create when you take advantage of this font bundle, and with it being so affordable, you can’t afford not to have this. There is also free support and an installation guide or Windows as well as Mac computers. When you want more fonts installed on your computer, this Fontastic Font Bundle is exactly what you should purchase and download.

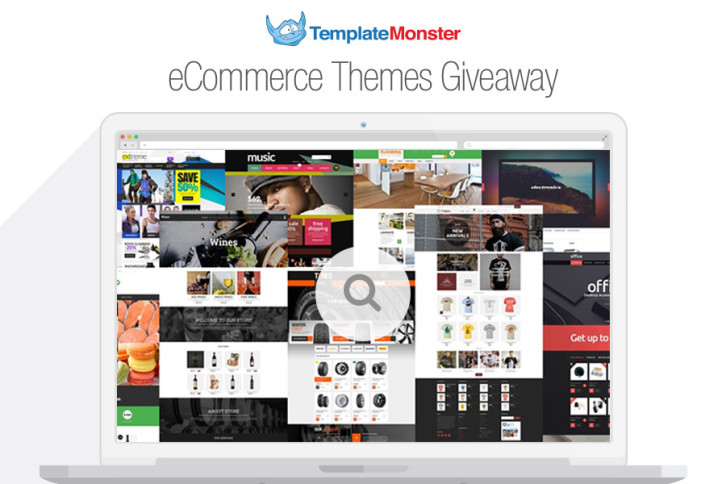
Looking to start your own online store? Do you prefer ready-made designs over custom-made ones? Are you limited on budget and can’t spend much on a website template? Then you’ve reached the right place. Today we are pleased to announce that you can obtain 1 of 5 premium ecommerce templates by TemplateMonster for free. They include: Magento themes, OpenCart templates, PrestaShop themes and WooCommerce themes.
About TemplateMonster
I believe many of you may have heard about this company. If you are new to TemplateMonster, then it might be interesting for you to know that these guys have 9 years of experience in eCommerce web design and boast one of the richest collections of website templates on the web. You can find a ready-made design for almost any purpose here. To be more specific, there are 1,000+ Prestashop, about 1,000 Magento, 500+ OpenCart and 230+ WooCommerce themes. Their 2015 campaign is aimed at bringing the possibilities of open source platform to a whole new level. That’s why each theme from the inventory comes packed with advanced functionality to make your project work to its full potential and look trendy at the same time. Read the rest of this entry »
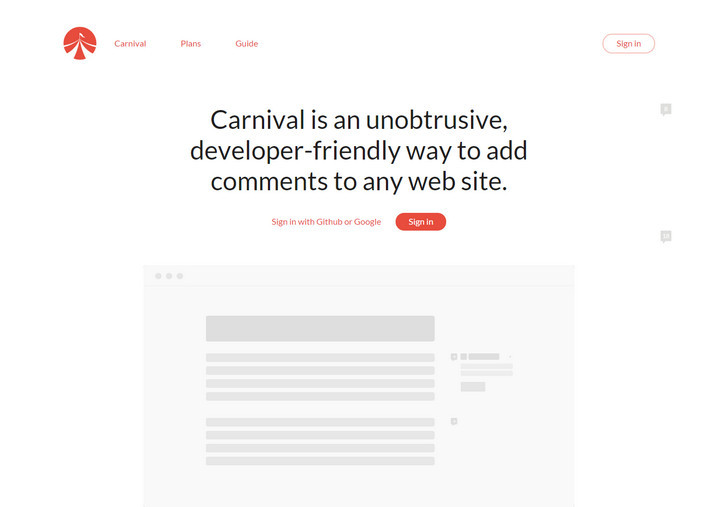
Carnival is an unobtrusive, developer-friendly way to add comments to any web site. Installation is easy. Once you’ve created a Site , just add a piece of HTML snippet to the bottom of your page, and then you are done.
By default, a hidden sidebar will be added to any article elements. Within these elements, each p and pre element will receive a small indicator, visible on hover. When clicked, the sidebar will expand, allowing visitors to comment on that specific portion of your article. Carnival also sends email notifications on replies and provides an RSS feed of recent comments on your Site. You can check out the demo here.

Requirements: –
Demo: https://carnivalapp.io/
License: MIT License
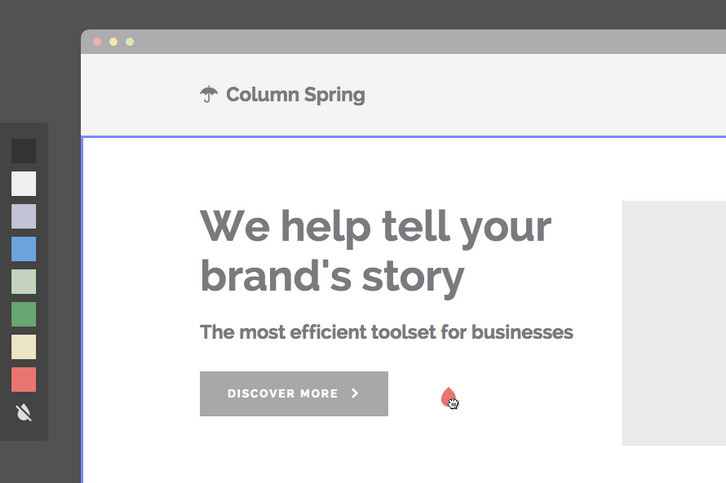
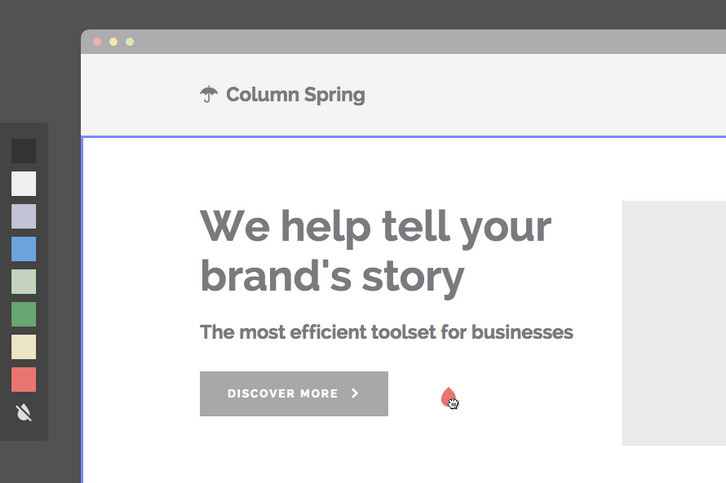
Interactive Drag and Drop Coloring Concept is a little fun experiment where you can color a website mockup by dragging and dropping a color droplet from a palette. The idea is to simply drag a color from a color palette to a website mockup and color designated areas of it like sections or texts. You might have encountered customization tools before, but Codrops wanted to add some fun to this idea and make it enjoyable to use.
You can drag a color from the color palette and drop it on any area that lights up with a blue outline, including text elements. Once the droplet that you are dragging gets dropped on a content area, a fun little Google Material like animation happens and the whole area gets filled with a colored circle. For that effect we use an SVG element that we create on the fly and then scale it up and fade it in with a CSS transition.

Requirements: –
Demo: http://tympanus.net/Development/InteractiveColoringConcept/
License: License Free
The Electron framework lets you write cross-platform desktop applications using JavaScript, HTML and CSS. It is based on io.js and Chromium and is used in the Atom editor. You can use HTML, CSS, and JavaScript with Chromium and Node.js to build your app.Electron is open source; mantained by GitHub and an active community. Best of all, Electron apps build and run on Mac, Windows, and Linux.

Requirements: –
Demo: http://electron.atom.io/
License: MIT License
T3 is a client-side JavaScript framework for building large-scale web applications. T3 is different than most JavaScript frameworks. It’s meant to be a small piece of an overall architecture that allows you to build scalable client-side code. A T3 application is managed by the Application object, whose primary job is to manage modules, services, and behaviors. It’s the combination of these three types of objects that allow you to build a scalable JavaScript front-end.
T3’s design enforces best practices such as loose coupling by limiting how certain components can communicate with each other. Modules cannot interact directly with other modules but may communicate with them through an event bus. Modules may use services directly, but may only reference behaviors in a declarative way. These restrictions ensure that the various pieces remain loosely-coupled to make dependency management easy and maintenance self-contained.
The loosely-coupled nature of T3 components means that creating tests is easy. Dependencies are injected into each component, making it trivial to substitute a mock object in place of real ones.

Requirements: JavaScript Framework
Demo: http://t3js.org/
License: Apache License
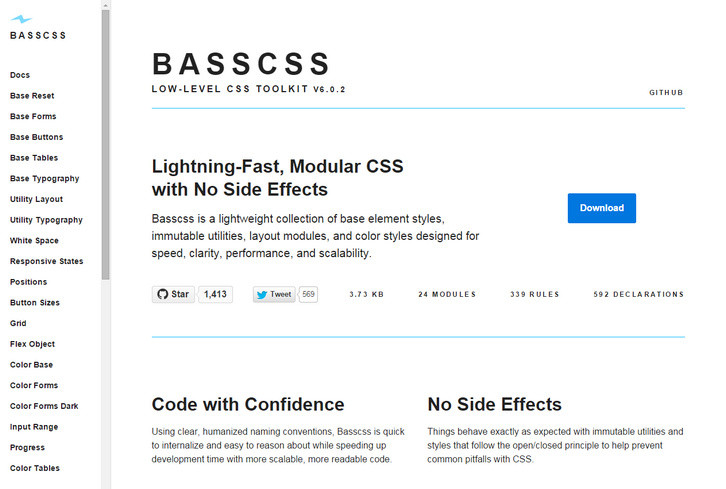
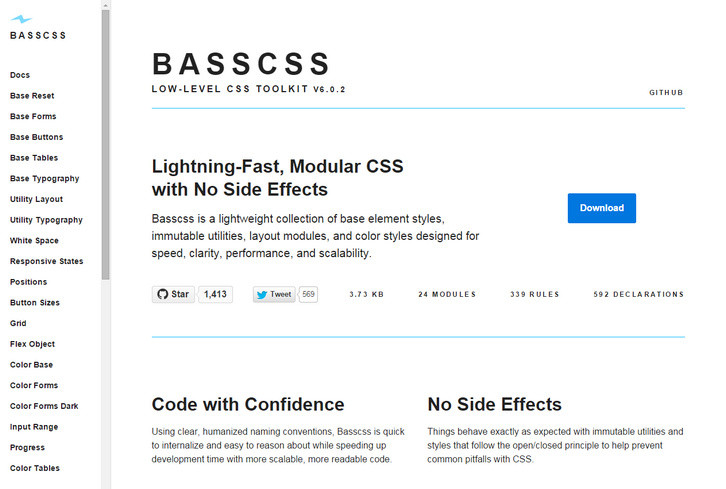
Basscss is a lightweight collection of base element styles, immutable utilities, layout modules, and color styles designed for speed, clarity, performance, and scalability.
Using clear, humanized naming conventions, Basscss is quick to internalize and easy to reason about while speeding up development time with more scalable, more readable code. Basscss strikes a balance between consistency and flexibility to allow for rapid prototyping and quick iterative changes when designing in the browser.

Requirements: CSS Framework
Demo: http://www.basscss.com/
License: License Free

A huge collection of flat Apple devices mockups to showcase your responsive web designs. The PSD file includes iPhones, iPads, iMac and Macbook with different viewing angles and now even an Apple Watch!

When it comes to a mobile user interface design presentation these phone mock-ups will really come in handy. One of the important points to consider in UI design presentation is to make it looks natural as possible. To give a real preview of the original product to thee client or the public is really time consuming and need a lot of effort. Here is the set of iPhone 5 mockups. They served us well, hope you will find them useful too.

Poster frame mockup in universal A3 format; a great minimal template to display your poster design in a special realistic way.

Apple watch is one of the latest products that has released recently. I expect there will be a lot of demand for Apple watch designs so here is a 4 Apple Watch mockups that you can use. These will help you design beautiful apps for this new piece of technology, and show them nicely to your clients.

A professional modern A4 magazine mockup template to present your design. The mockups are based on 16 different angles & arrangement settings.
Ratatype is an online typing tutor and a great website for people who want to type better. Start mastering your skills with us, challenge your friends or simply get a typing certificate. Typing is a more important skill than writing nowadays. And if you do it slow you are just wasting your time. Your time deserves much more than this.
If you increase your typing speed by 30% you can save 20 minutes daily. That’s 1 year of your life saved in 20 years! That is why Ratatype is here. We want to save your life! At least part of it. So, Ratatype is a website for you to learn touch typing online. It is delightfully easy and completely free.

Requirements: –
Demo: http://www.ratatype.com/
License: License Free
Lazyr.js is a small, fast, modern, and dependency-free library for lazy loading images. Lazy loading boosts page speed by deferring the loading of images until they’re in (or near) the viewport. This library makes it completely painless – maximizing speed by keeping options to a minimum.
The scroll event has been debounced to minimize the weight on the browser, and images are revealed within rAF to ensure optimal rendering. For each image, put a placeholder in the src attribute, the regular image in the data-layzr attribute, and the retina image in the data-layzr-retina attribute.

Requirements: JavaScript
Demo: http://callmecavs.github.io/layzr.js/
License: MIT License