Codyhouse has put together a set of Page Scroll Effects, they are some fancy effects that take place while the user is surfing through the sections of a web page. Some of the effects are quite extreme, but they can prove very useful if your goal is to create an immersive user experience. All animations have been created using Velocity.js.
Please note that these effects are not visible on small devices, where the user can simply scroll through the list of sections. They have tested the effects on mobile and performance was poor, therefore they decided to limit them to bigger and more powerful devices.

Requirements: JavaScript Framework
Demo: http://codyhouse.co/demo/page-scroll-effects/scaledown.html
License: License Free
CamanJS is (ca)nvas (man)ipulation in Javascript. It’s a combination of a simple-to-use interface with advanced and efficient image/canvas editing techniques. CamanJS is very easy to extend with new filters and plugins, and it comes with a wide array of image editing functionality, which continues to grow.
It’s completely library independent and works both in NodeJS and the browser. Both CamanJS and this website are fully open-source and accepting pull requests. To contribute: fork either project, create a new branch for your changes, and send a pull request when ready.

Requirements: Meteor Framework
Demo: http://camanjs.com/
License: License Free
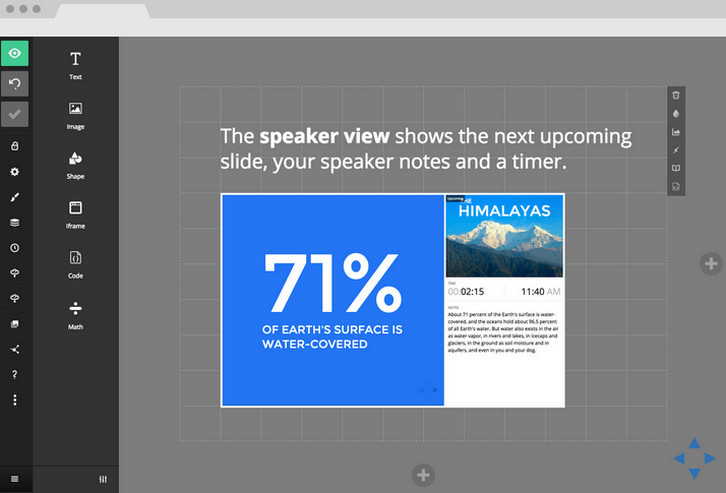
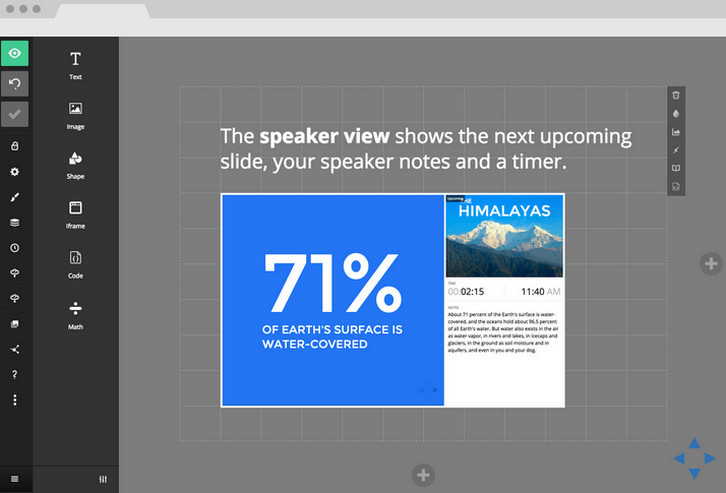
The Slides editor is available online, right in your browser. Unlike traditional presentation software, like PowerPoint, there’s no need to download anything. All of your work is stored securely on our servers, accessible wherever you are. Whether you speak at a conference, host a meeting, or just send your deck out by email, your story is conveyed in the beauty in which it was crafted. You can also export a PDF and share or print it for your audience.
Decks are freely viewable anywhere on desktop, tablets and phones. They can be embedded inside of your site or blog and downloaded for full offline access. Slides is great for sharing anything from a photo album with family to a business plan with your colleagues. It’s free to sign up, you don’t even need a credit card.

Requirements: –
Demo: http://slides.com/
License: License Free
Discourse is the 100% open source discussion platform built for the next decade of the Internet. It works as: a mailing list, a discussion forum and a long-form chat room. Why break conversations into awkward and arbitrary pages, where you have to constantly find the Next Page button? They’ve replaced all that with the power of just-in-time loading. Want to read more? Keep scrolling down.
When someone quotes your post, they’ll notify you. When someone mentions your @name, they’ll notify you. When someone replies to your post… well, you get the idea. And if you’re not around, they’ll email you, too. Reply from anywhere. Discourse is a simple, flat forum, where replies flow down the page in a line. Expand context at the bottom and top of each post to discover the full conversation – without breaking your flow. You can even expand quotes.

Requirements: –
Demo: http://www.discourse.org/
License: GPL License
Rocket.Chat is a Web Chat Server, developed in JavaScript, using the Meteor fullstack framework. It is a great solution for communities and companies wanting to privately host their own chat service or for developers looking forward to build and evolve their own chat platforms. You can own an open source Slack-like chat. Note that Rocket.Chat is distributed under the MIT License.

Requirements: Meteor Framework
Demo: http://rocket.chat/
License: MIT License
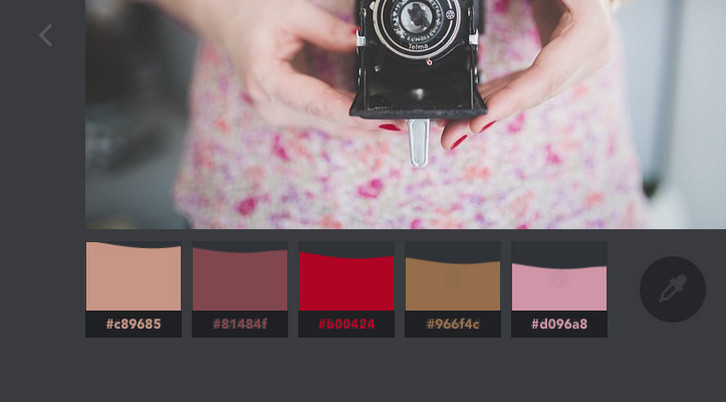
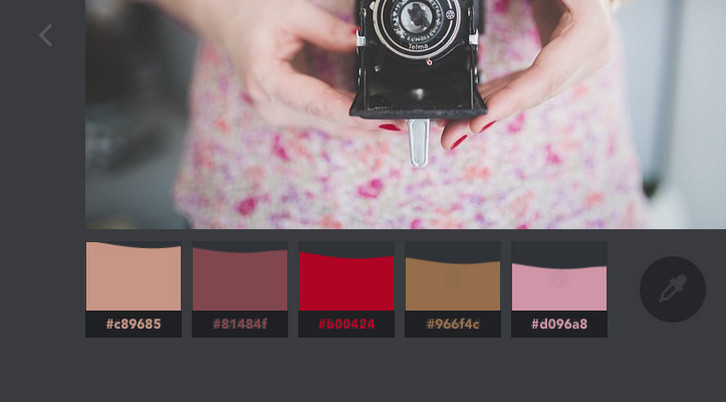
Codrops has shared a fun little color extraction experiment with us. The idea is to create a color palette from an image with a subtle effect on the image itself and some fanciness on the palette.
They are using Vibrant.js by Jari Zwarts to extract the colors from the images, and CSS Filters to transition the image to a black and white version. They also implemented a simple slider with a special “curtain†effect. Please note that this experiment uses some CSS properties that might not work in older browsers (CSS Animations, CSS Filters) though.

Requirements: –
Demo: http://tympanus.net/Development/ColorExtraction/
License: License Free
Tabio is a Chrome extension designed to make managing lots of browser tabs significantly easier. The search feature allows you to quickly and easily find the tab you’re looking for. Tabio makes it easy to organize your tabs. Simply drag and drop to reorder. You can also use the enter, delete and arrow keys to navigate your tabs without leaving the keyboard. Best of all, Tabio is open source.

Requirements: –
Demo: http://colebemis.github.io/tabio/
License: MIT License
The DO UI kit is now available for free for Photoshop & Sketch! It’s got over 130 stunning screens, 10 complete themes, and 250+ components to mix and match to create stunning apps. They are all remixable and retina ready. Best of all, they look very clean and colorful, which makes it perfect fit for today’s flat aesthetic.

Requirements: –
Demo: http://www.invisionapp.com/do
License: License Free
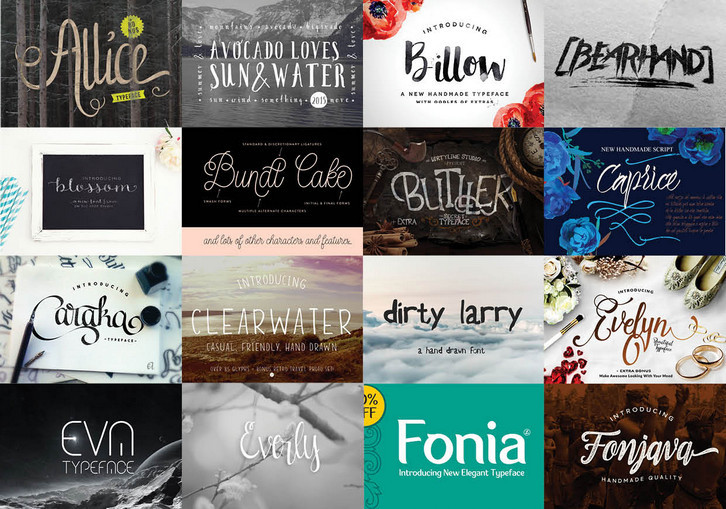
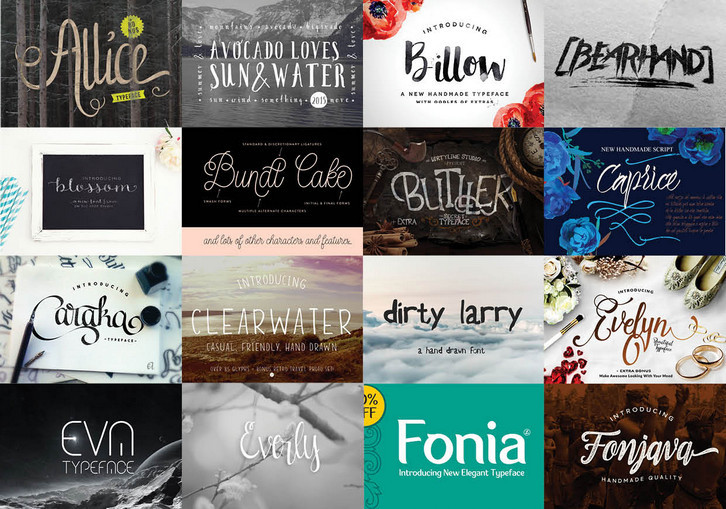
Fonts present us with imagery that enhances the theme or distracts from it, utilizing the Big Font Bundle, enables online licensing that offers options with real time visual cues to the style you want. The visual balance within the media presentation has everything to do with the Font. A complete feeling can be transmitted at first glance.
This Big 50 Font Bundle is accessible on all programs, some fonts offer dingbats and/or ornaments, many of them include extra design features and some of them include open type features.
An amazing value for both the beginner and experienced project designer, this font package allows the art to be expressed by the imagery of the words, enhancing the emotional style with each statement. Increase production with the ease of selection and delivery. This amazing The Big 50 Font Bundle is available for just $29. Hurry, as this offer of 96% off the $850 retail price is only available for the month of June.

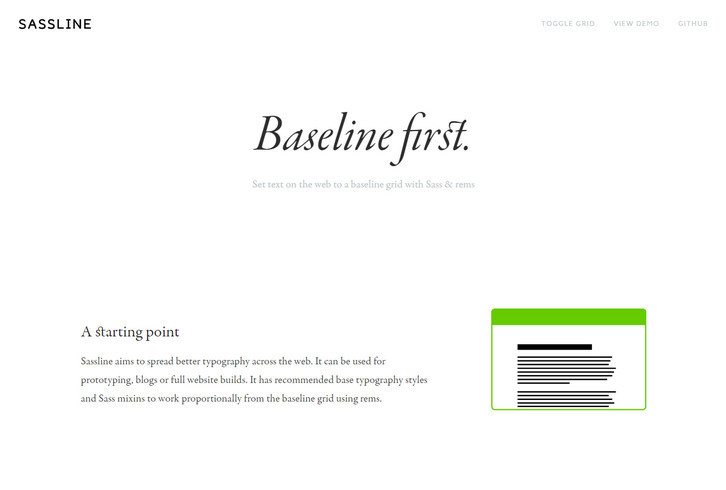
Sassline sets text on the web to a baseline grid with Sass & rems using a responsive modular-scale. Sassline aims to spread better typography across the web. It can be used for prototyping, blogs or full website builds. It has recommended base typography styles and Sass mixins to work proportionally from the baseline grid using rems.
Due to the way CSS handles text setting a baseline grid on the web is tricky. Sassline does all the heavy lifting and gives you near print level typographic control. Easily align text across columns and use a precise vertical rhythm based on the baseline grid. Sassline lets you set a modular-scale for each of your breakpoints and easily work from these values to size your type. This combined with the baseline grid allows you to have harmonious proportions across all aspects of your website.

Requirements: –
Demo: https://sassline.com/
License: MIT License