Bounce is a script that allows you to publish beautiful banner bars on your site with no coding required. Target bars to users based on where they came from, what page they’re on and whether they’re blocking your ads.
You can show a bar to users who have an AdBlocker installed. Ask users to turn off AdBlock or promote alternative ways to support your site. These bars won’t be shown to users who don’t have an active AdBlocker. You can also display different bars based on which site a user was referred from. These bars display your custom message by checking the referrer that visitor came from to help convert users.

Requirements: –
Demo: http://bounce.bar/
License: License Free
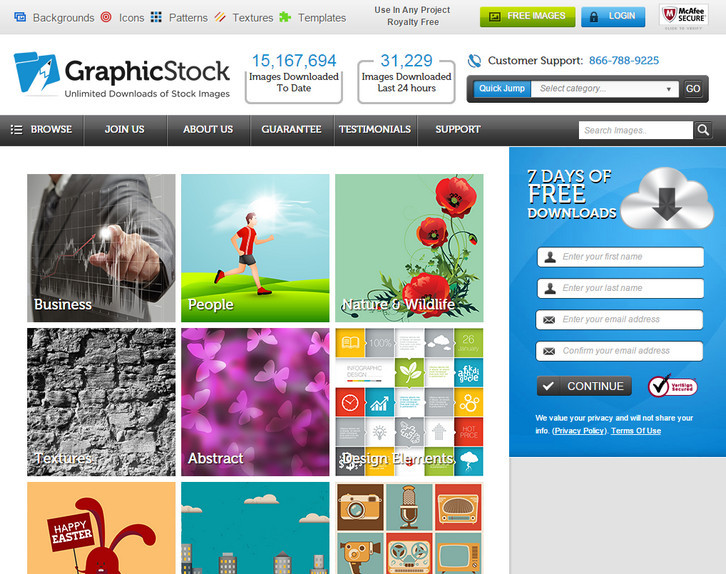
For many years, I worked in sales and marketing. I was employed by major corporations and part of my work included helping clients create websites, presentations, and advertising. I was able to retire early, but my love for this type of work has opened many doors for me to work on a volunteer basis for businesses like our local Chamber of Commerce, Animal Shelter and as a volunteer with programs through the library. I also help small business owners with their websites and advertising.
My experience has taught me, it matters not how well written something is, if no one reads it. Graphics, pictures and art work are what grab the eye. It is the beauty of the page, website, brochure or church bulletin that causes one to read on. This was a major stumbling block for me. My talent was words – not graphics. Then I found GraphicStock.com and it has changed my life! I wish I had known about this incredible resource when I was in corporate America.

The selections are endless. I have never had a problem finding exactly what I need to make my page jump out and grab a reader. This is saying a lot. You see, I do not just write about the local bake sale. I actually provide a volunteer service to small businesses and community services that are in need of professional, higher quality material but do not have the budget for a marketing team to design it. Read the rest of this entry »
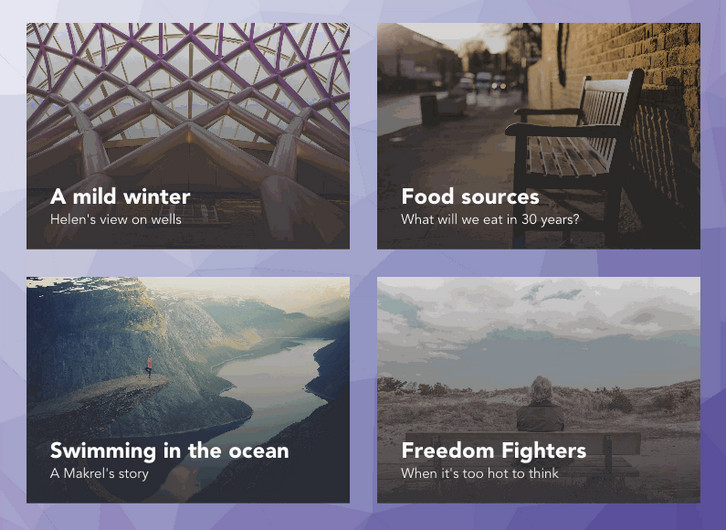
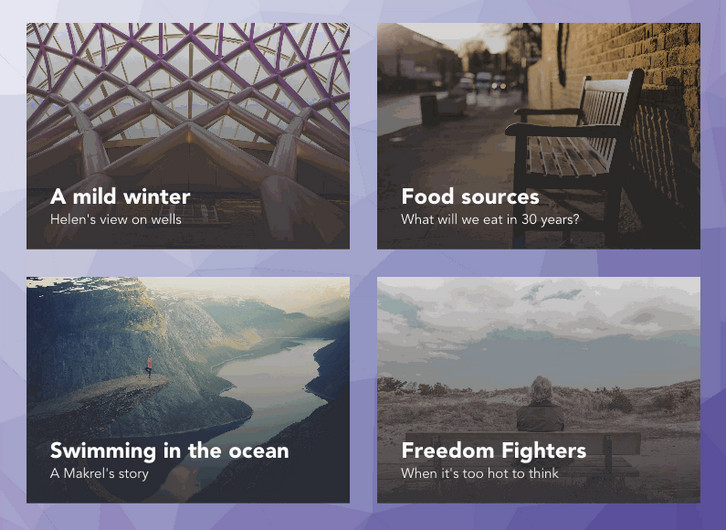
Codrops has created a experimental grid layout with “Card Expansion Effect” where they have animated the card expansion with a morphing effect on the cover image and follow its motion with a delightful animation of a low-poly pattern used as the background of the page.
They are using Trianglify by Quinn Rohlf to generate the background pattern, SVG’s clipPath to morph the card image, and GSAP to animate and control the whole sequence. They could have used the CSS clip-path property to clip and morph the image but since the support is currently quite limited and inconsistent across browsers, they are using SVG clipPath instead. This way they can make the demo work across all browsers, including IE9.

Requirements: –
Demo: http://tympanus.net/Development/CardExpansion/
License: License Free
Soon after the online shopping trend first took hold, the number of eCommerce-related websites began to steadily increase as more and more people became comfortable with the online shopping concept, and began shopping from their PCs in the comfort of their own homes. With the advent of handheld devices, savvy shoppers began to use their tablets and phones to shop whenever and from wherever they wished, even though the manner in which information was displayed on these devices often left much to be desired.
Thegrowing number of shoppers using mobile devicesbrought about the next trend; Responsive multipurpose themes. The advent of the responsive theme resolved many of the difficulties users encountered when attempting to surf the Internet using their phones or tablets. A new trend now appears to be taking shape. It is the use ofeCommerce-focused multipurpose themes that enable developers to create feature-packed, easy to navigate, and user-friendly websitesfor all online shoppers.
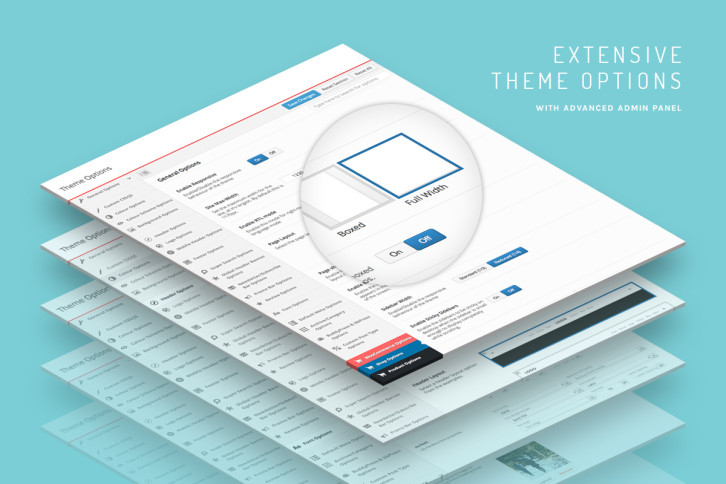
Features eCommerce Themes must have to be Competitive
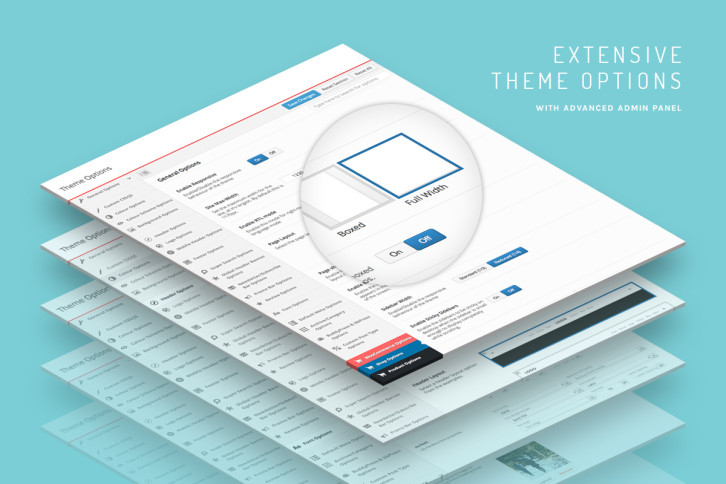
The number of design options currently available to web developers is virtually limitless, yet any eCommerce site, in particular one builtupon a multipurpose WordPress theme, must display certain features or characteristics if it is going to attract a large customer base.
Themes that can enable a developer to easily create an acceptable end product must be flexible and versatile enough to produce fast loading, easily navigable, attention-grabbing pages. Design elements and options such as shopping carts, reviews, and testimonial pages, ordering and wish list pages, and other commerce-related features must be readily accessible, and easily incorporated into a website.
eCommerce oriented pre-made layouts, user friendly page building and admin features, and responsive and retina ready, cross-browser and multi-platform compatible features must be characteristics of any theme. The resulting website pages must be informative, and they must be attention grabbing.

With these features tools in hand, a website developer is in a position to make it all happen. All that remains is to select a theme that not only has these features, but a theme that has an abundance of elements and design options, giving the developer the flexibility needed to create jaw-dropping web pages. Read the rest of this entry »
Dynamics.js is a JavaScript library to create physics-based animations. Simply include dynamics.js into your page, and then you can animate CSS properties of any DOM element. You also can animate SVG properties. Dynamics.js has its own setTimeout. The reason is that requestAnimationFrame and setTimeout have different behaviors. And any JavaScript object. It has been tested on Safari 7+, Firefox 35+, Chrome 34+, IE10+.

Requirements: javaScript Framework
Demo: http://dynamicsjs.com/
License: MIT License
Coverr was built as a joint initiative between two startups “Veed.Me” & “CodersClan”. Since they experienced the need of homepage background videos from both sides; Video & Code, they decided to build something that will give these, for free – to the community.
Basically, Coverr lets you download any video that you want (mp4+webm+image) AND it also gives you code snippets to help you implement them (html,css,javascript). It’s copyright free and always will be. They will upload 7 new videos of 12-15 seconds each every Monday.

Requirements: –
Demo: http://www.coverr.co/
License: License Free
JavaScript.com is a resource built by the Code School team for the JavaScript community. It is now and will always be free. Because JavaScript is a great language for coding beginners, They have gathered some of the best free learning resources around and built a JavaScript course to help new developers get up and running.
With the help of community members contributing content to the site, JavaScript.com aims to also keep more advanced developers up to date on news, frameworks, and libraries.

Requirements: –
Demo: https://www.javascript.com/
License: License Free
Sitecake is an easy to use CMS (Content Managament System) for small websites, with a WYSIWYG, drag&drop editor. A standard web hosting packet (a web server and PHP 5.4+) is all you need to install and use it. Sitecake reads, modifies and saves changes in regular HTML files. No PHP or template language knowledge required. All changes are saved directly in HTML page, all images in file system. Once you finish editing you still have a static website.

Requirements: –
Demo: http://sitecake.com/
License: GPL License
The delay between HTTP objects being requested/recieved leaves a timeframe where a webpage can look incomplete. Inspired by Soundclouds’s use of random gradients, Gradify can analyse an image for the 4 most common colors and create a gradient (or solid color) to act as a placeholder image. Gradify is a module which finds the most prominent colors in any image, and produces a scalable, responsive CSS gradient. This can provide a less jarring experience as image placeholders.

Requirements: –
Demo: http://gradifycss.com/
License: MIT License
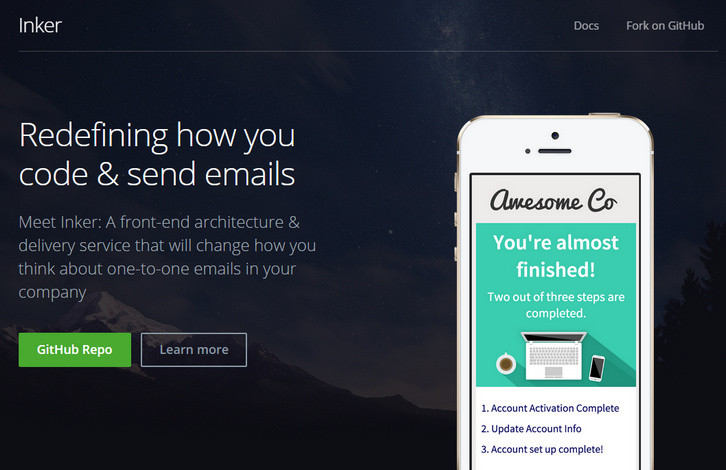
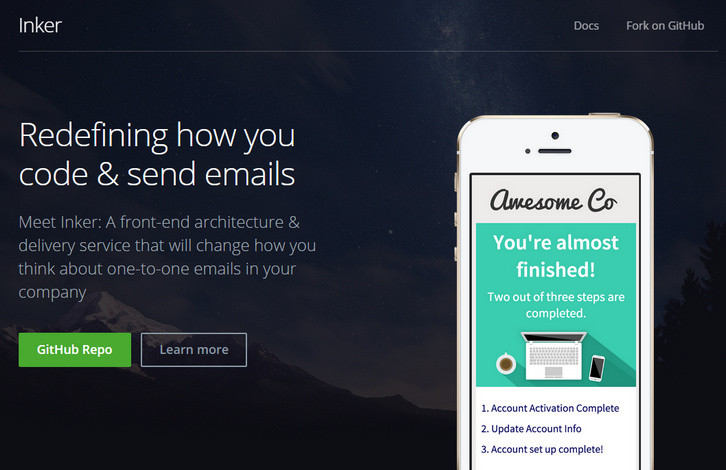
Inker is an open source front-end architecture & delivery service that will change how you think about one-to-one emails in your company. Inker takes you from coding to sending, keeping it centralized
so that your team stops losing time over emails & can focus on more important things.
Inker keeps your email code clean & gives you the tools to test faster. Free templates for transactional emails (forgot password, receipts, account creation). Inker uses Zurb Ink to provide you with a superior responsive CSS framework: you get all the goodies + a Sass component oriented structure.

Requirements: –
Demo: http://inker.position-absolute.com/
License: MIT License