Spectacle is a React-powered presentation library. With Spectacle you can write slides with JSX. It supports tags like <Deck>, <Slide>, and there are even layout tags for making text appear in the right place without too much fiddling about with CSS. It even supports a presenter view, so you can see the next side and the current time. If you’re currently addicted to React then this will probably be preferable to messing around in Keynote/PowerPoint/etc.

Requirements: ReactJS
Demo: http://projects.formidablelabs.com/spectacle/#/
License: MIT License
Material Design Lite lets you add a Material Design look and feel to your websites. It doesn’t rely on any JavaScript frameworks and aims to optimize for cross-device use, gracefully degrade in older browsers, and offer an experience that is immediately accessible. The MDL components are created with CSS, JavaScript, and HTML. You can use the components to construct web pages and web apps that are attractive, consistent, and functional. Pages developed with MDL will adhere to modern web design principles like browser portability, device independence, and graceful degradation.
The MDL component library includes new versions of common user interface controls such as buttons, check boxes, and text fields, adapted to follow Material Design concepts. Material Design Lite also includes enhanced and specialized features like cards, column layouts, sliders, spinners, tabs, typography, and more. MDL is free to download and use, and may be used with or without any library or development environment (such as Material Design Lite). It is a cross-browser, cross-OS web developer’s toolkit that can be used by anyone who wants to write more productive, portable, and — most importantly — usable web pages.

Requirements: –
Demo: http://www.getmdl.io/
License: Apache License
It’s the summer and you may be working on some new promotions for a business, a special event, or something else. It’s always a good idea to update your look and banners and flyers should be created that are eye catching. There are plenty of ways for you to create appealing artwork and it has just gotten a whole lot easier thanks to The Hungry JPEG. You don’t have to spend all your time online trying to “steal†different graphics that have been created by other businesses. You want a refreshing look.

There’s an amazing July Summer Bundle for you to take advantage of. It’s only $29, which is a considerable discount from the normal retail price of almost $650. This is a 95% savings! With such a great deal, you can create all of the art work you want for the computer as well as for print promotions. It is such a great price that you can make as much as you wish without having to spend a lot of money.
The bundle includes a total of 28 fonts as well as 19 huge graphic packs. All of the products come with a commercial license for you to use, so you don’t have to worry about any kind of copyright infringement. This collection is only good during the month of July, so once it is expired, it’s gone for good.
There are a lot of graphics for you to choose from, as well as fonts. This means you won’t have to use the same boring fonts that you always use. It is a great way to stand out this summer and make sure people are taking note of what you have to offer. Don’t spend the money hiring a graphic designer to do what you can easily do. This Summer Bundle is available for a limited time, so get it while it’s still good! Read the rest of this entry »

We are happy to announce another massive giveaway from Inky Deals: Win?5 x Full membership to Adobe Creative Cloud Free FOR LIFE!
5 lucky winners will have access for life to all of Adobe’s popular design tools: Photoshop, Illustrator, InDesign, After Effects, Premier Pro, Flash Pro, Dreamweaver, Fireworks, Flash Builder, Prelude, Story, Media Encoder and tools such as Muse and Edge.

Read the rest of this entry »
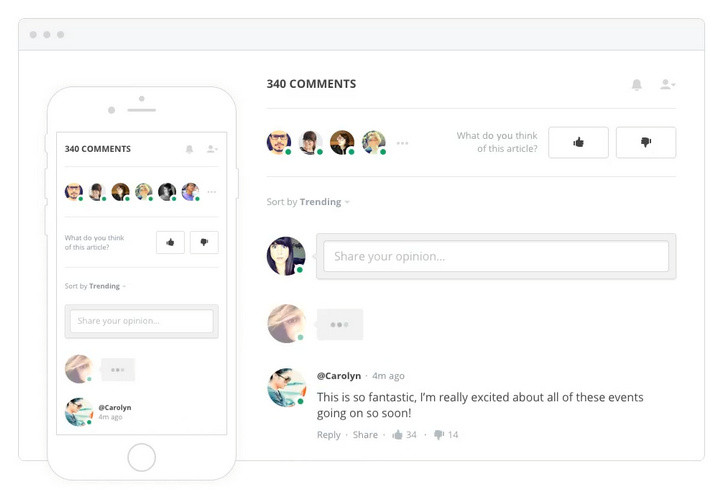
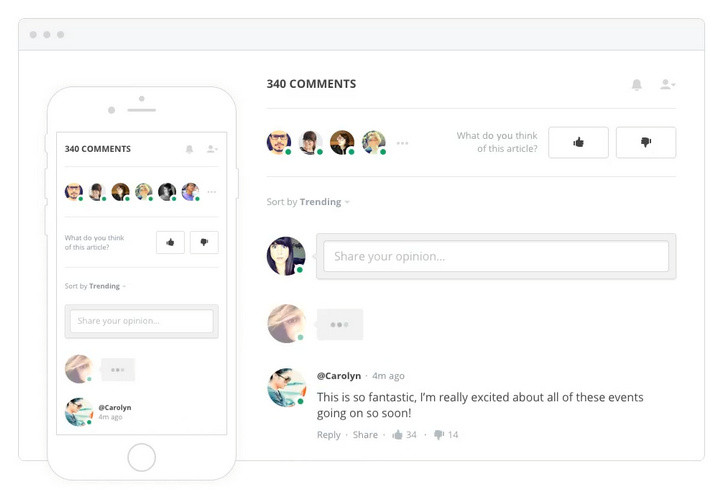
Spot.IM is the creator of the first “everywhere†social network, empowering website owners and publishers to turn their websites into a social network driven by their own content. Spot.IM’s technology enables publishers to take back ownership of the conversation going on around their content, freeing them from having to rely on larger, external social networks to provide the social space for community content engagement.
Typing users and submitted comments are seen in real-time. Hot content and trending conversations are presented in a cross-site Newsfeed. Readers are instantly notified about new comments and hot conversations. Site visitors can talk privately and share common passions and interests.

Requirements: –
Demo: https://www.spot.im/
License: License Free
ExpandJS is a modular library with 80+ custom elements and 350+ utility functions to kickstart your Web Applications. The elements are built upon Polymer and follow Google’s Material Design guidelines, allowing for beautiful and responsive interfaces. The utility library is an extension of lodash, adding more functions and introducing checks for unexpected arguments. It is released under BSD-3-Clause License.

Requirements: javaScript Framework
Demo: http://expandjs.com/
License: BSD License
Outline is a simple CSS starter responsive boilerplate for any new web project, created by Matt Harris. It’s a modular, mobile-first framework which includes todays best practices for responsive design and core components I use on every project. Outline is designed to be a starting point. A solid foundation for your project, leaving the creativity up to you.

Requirements: –
Demo: http://www.outlinecss.co.uk/
License: MIT License
This is our popular weekly design news post where we share our favorite design related articles, resources and freebies from the past week. If you have spotted or want to share something that you’d like to be listed in the next issue, please feel free to let us know. You can also check out Webdesigner News for more great content from around the web that can be interest to web designers.
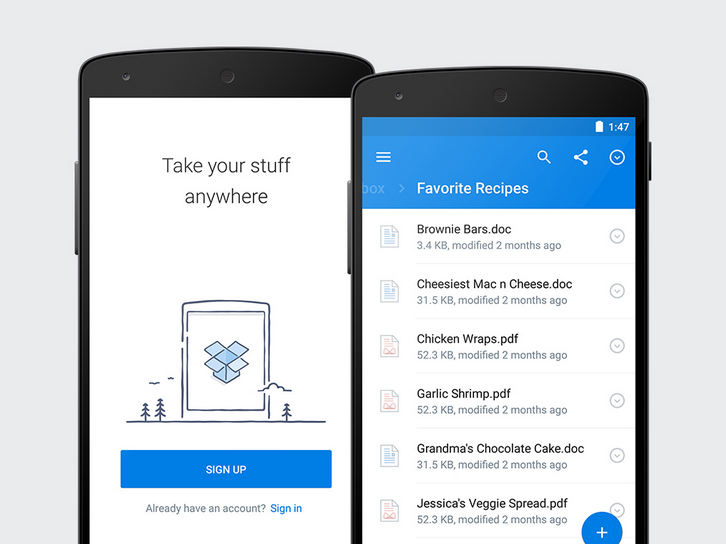
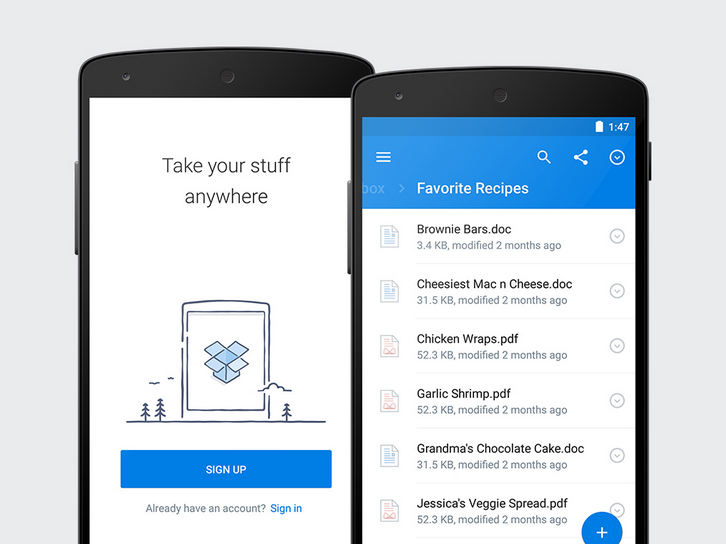
Dropbox’s New Android App Invisible Design

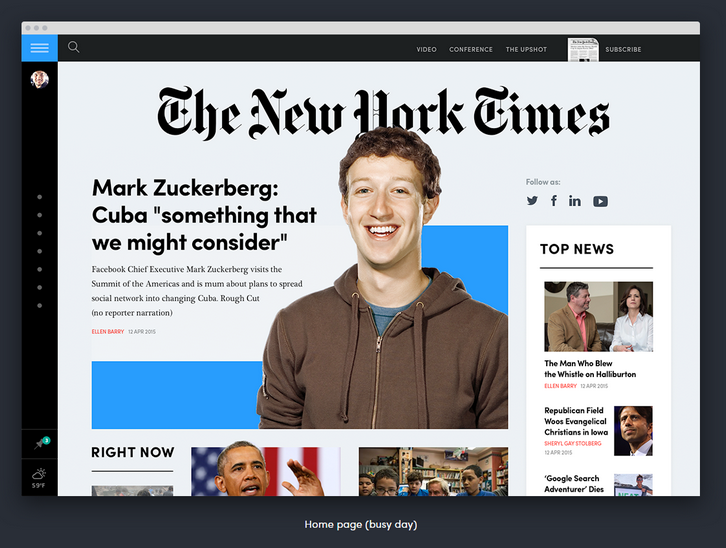
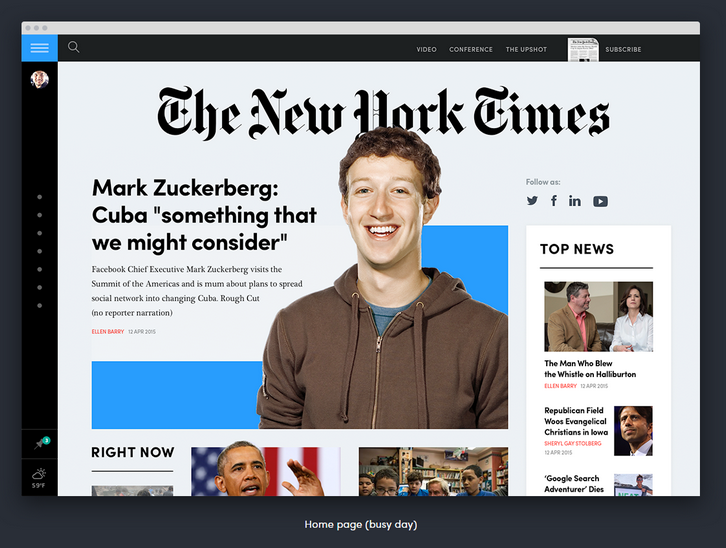
Rethink The New York Times

Prototype Sound Pack

Read the rest of this entry »
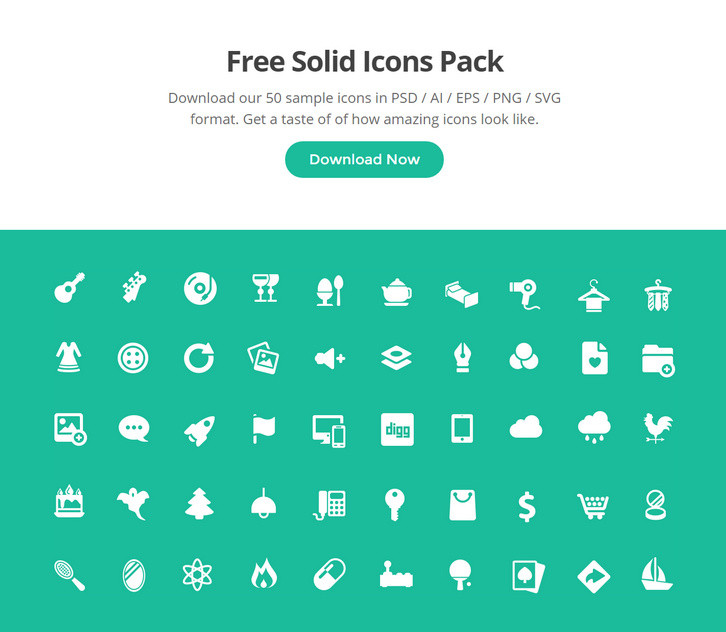
Squid.ink Solid Icon Pack offers 2000 handcrafted, consistent and pixel-perfect icons ready to use. The icons have been specially built to match the current design trends and to help you expand on your projects. This beautiful icons are perfect to create a unique design experience.
Here you can download 50 of their best icons from Free Solid Icons Pack. It includes PSD files for 32px & 64px Icons, PNG files for 32px & 64px Icons, SVG files for 32px & 64px Icons, AI & EPS vector files.

Free Download: http://thesquid.ink/free-solid-icons/
Startup Launch List is contains all a​rticles you need to read before launching a startup. They are written by​ ​founders, designers, investors and thought leaders.
“Make sure you read all of Paul Graham’s essays.” This little app sort of follows that thought. It’s a place where you can read essential articles from respected folks like Jason Fried, Derek Sivers, Brad Feld, Mark Suster, Sam Altman, Fred Wilson etc.

Requirements: –
Demo: http://startuplaunchlist.com/
License: License Free