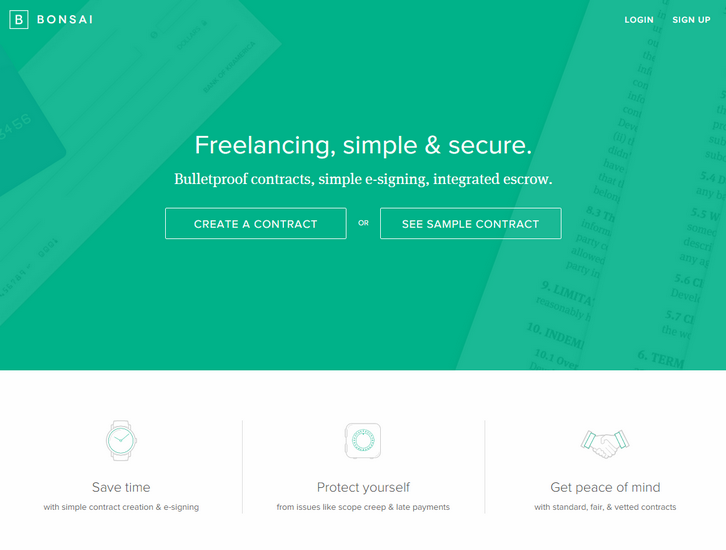
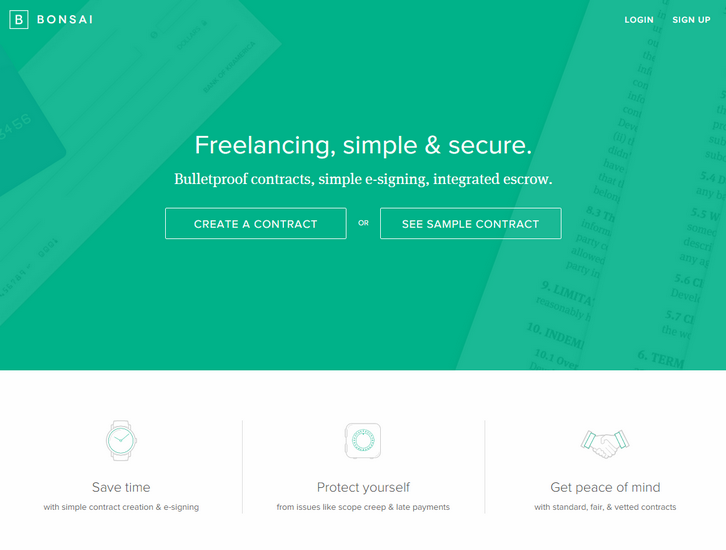
Whenever you start a new project you should have a contract that outlines things like the scope of work, payment schedule and terms, timeline, and intellectual property ownership. The contract should describe what happens in bad situations, such as cancellation of work, late payment, etc. Bonsai is there for you.
Bonsai is a tool for freelancers and consultants to create, sign, and store work contracts, as well as accept payments and escrow for their work. The contracts component is available today, while the payments and escrow component is currently in private beta. Right now Bonsai supports work contracts for creative professionals. These contracts cover things like payment terms, intellectual property ownership, etc.

Requirements: –
Demo: https://www.hellobonsai.com/
License: License Free
Multipurpose WordPress themes have become very popular during the past few years. We have already told you about the release of Monstroid – the newest of them. The theme was launched on July 22nd 2015, and since the date of release has been purchased more than 1000 times! Today we are excited to run a giveaway of Monstroid so that you can have a chance to get it absolutely free! Let’s take a look at some of the most prominent features of the theme.

Demo
What Is Monstroid All About?
We could describe each feature of Monstroid in detail, but the theme is so huge that reading it all would become boring. Instead, we simply want to point out the key features that, in our opinion, make Monstroid awesome.
Collection of Child Themes. Essentially, Monstroid is not a single theme, but a combination of one big theme for any purpose, and a pack of child themes, each one designed for a specific niche. In other words, when you get Monstroid you also get a collection of other WordPress themes; for example this one, or this one. Right now there are 10 additional themes available, but each month the collection will increase by 10-15 new designs. If you buy Monstroid once, you get lifetime access to all of its child themes.

Free Life-Time Support & Updates. No one would argue that support and updates are two of the most important things when it comes to choosing a WordPress theme. Monstroid developers decided to take support to a completely new level. They integrated a live support chat into your dashboard, which allows you to communicate with the support team right in your admin panel. Read the rest of this entry »
jQuery.my is a plugin for real time two-way data binding. It mutates object given as data source, reflecting interactions between user and UI. Data bindings, facade appearance and CSS styling of an app are all defined using single manifest, which is standard javascript object. Manifests are JSONable.
jQuery.my recognizes both standard HTML controls and complex composites created using rich ui plugins. Controls built with jQuery UI, Select2, CodeMirror, Ace, Redactor, CLeditor, jQuery Mobile are supported out of the box. jQuery.my provides comprehensive validation, conditional formatting, complex dependencies, runtime form structure manipulation. $.my forms can run nested, each jQuery.my instance can be a composite control for parent form.

Requirements: jQuery Framework
Demo: http://jquerymy.com/
License: License Free
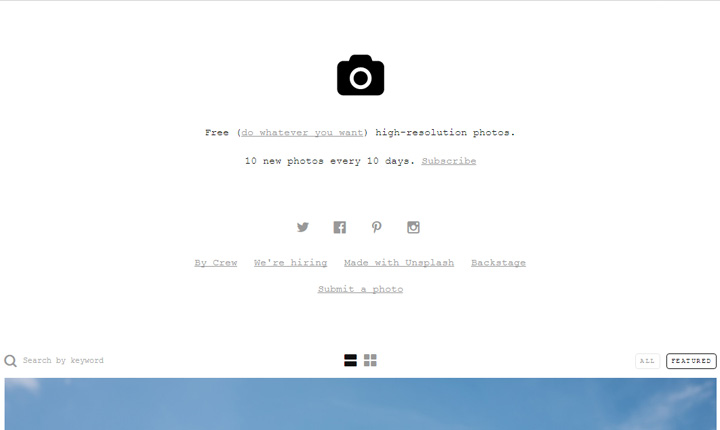
It’s not an exaggeration to say that you can’t be called a designer if you haven’t used stock photos. Even though some designers hate stock photos, the hugemajority uses stock photos and is satisfied with this situation. The main problem with using stock photos is that these have a negativeimpacton the originality of a website. A stock photo is likely to be used by multiple designers and the consequences may be extremely negative. Imagine how a client would react after seeing a photo on your website that can be seen on ten other websites…?
Having your own collections of images is a solution but it’s difficult to save and manage thousands of images on your hard drive. Also, that would be a very time consuming activity! Luckily, there is another solution: many designers aren’t aware about it, therefore you may profit!
A huge mistake many designers make when searching for stock photos is thatthey search on the most famous websites. Yes, you do have a certain amount of certitude that you will find the proper images, but there’s a very high chance that the respective images have been already downloaded by others as well. This situation could be avoided by using stock photos showcased by websites that lack notoriety. There are websites that are new and less visibleto designers that offer top-quality stock photos. The next 15 new websites that I’m going to present fall into this category. I made some extensive research and I found amazing websites that offer stock photos for free! Everything manmade is perfectible (including my post), therefore just incase I missed your favorite source of downloadingfree stock images please add alinkto the website in the comment form! Also, please don’t be selfish and share the post with your friends!

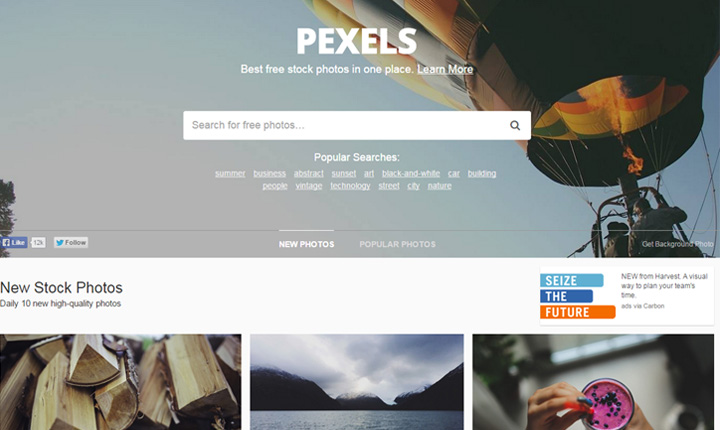
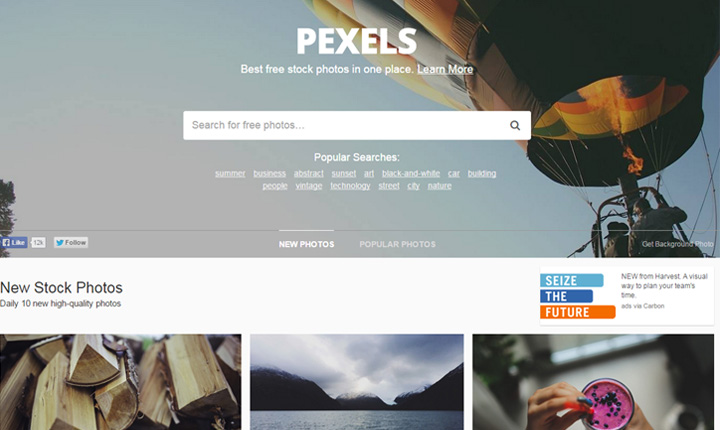
I totally agree that it may be difficult understanding the concept of creative common licenses and this is one of the reasons why I fell in love with “Pexelsâ€. The images from here may be copied, modified or used without asking for permissions. Pexels’ database consists of more than 3000 photos and at least 70 new ones are addedweekly.

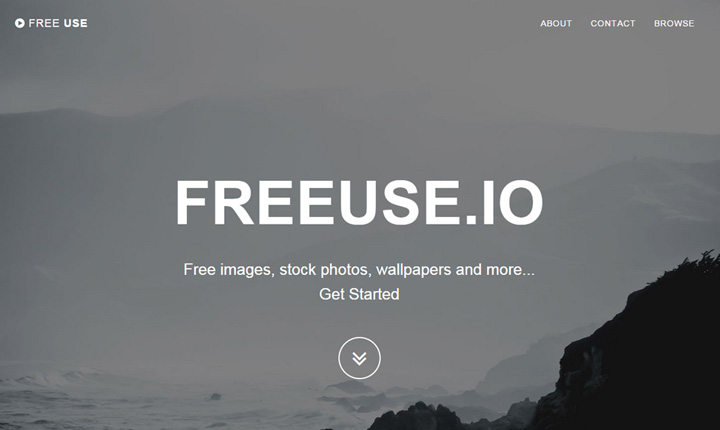
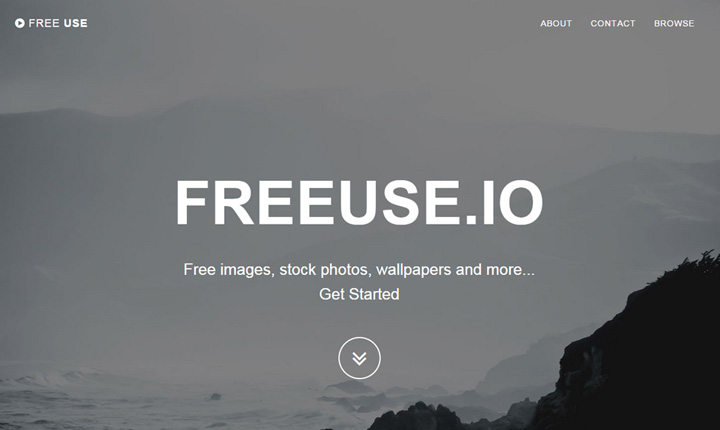
I believe that the name of this website pretty much suggestsits aim. Free Use is another free stock images website that must be added in the bookmark list of any respectable designer. The images are top-quality and surely will enhance your projects.

Unsplash.com is a minimalist website where impressive images are uploaded so may be used in personal and commercial projects. If you used an image from Unsplash.comfor a beautiful design piece then you may submit itso it may be added in the “Made with Unsplash†gallery. Read the rest of this entry »
One of the most challenging things as a Web Developer or Web Designer, may be to come up with new ideas on how to get things done quickly, efficiently, and at a good price. There is a website set up which will help you in your job or hobby as a developer/designer, and allow you to find the best deals out there for each aspect of the job; DealsKiller.com.

One of the features offered on this website is the ability to find time restrained deals. Each web design deals offered has a time limit, and you can search for the deals you need which may expire quickly. You may also find new deals throughout any given day, which will offer you the opportunity to jump right on them.
Web Developing and Design has never been easier than it can be when you use the best deals. DealsKiller offer ease of use, good deals, new deals daily, and time saving techniques, for all your web development needs. Do a search to see what you can find to help your website along.
Apostrophe is a design-driven, in-context CMS built on Node.js and MongoDB. It provides the tools to develop both simple and complex content-driven websites through simple templating and modular functionality. The editing experience is designed around the idea that content mangement should be easy, and therefore editors can create and manage their content right on the page itself.
Apostrophe is built on an accessible technology stack that focuses on ease of use as well as performance. Node.js provides an easy entry point for front-end Javascript developers and a playground for experienced back-end developers. The Nunjucks templating language allows for easily including data and editable content on any page. And MongoDB provides the necessary speed to serve Apostrophe’s content-driven pages.

Requirements: Node.js and MongoDB
Demo: http://apostrophenow.org/
License: MIT License
People at Big Bite found it really annoying to have to calculate grid widths — especially within nested spaces — within his designs without ending up with crazy numbers of vertical guides or guide shapes. After not finding a tool that worked exactly how he wanted it too, they at Big Bite created Grid.Guide. Guide to solve the problem. It uses a max width and column count to calculate possible whole pixel column and gutter width combinations. It generates PNGs so you can drag or copy them straight into your designs. It’s free to use!

Requirements: –
Demo: http://grid.guide/
License: License Free
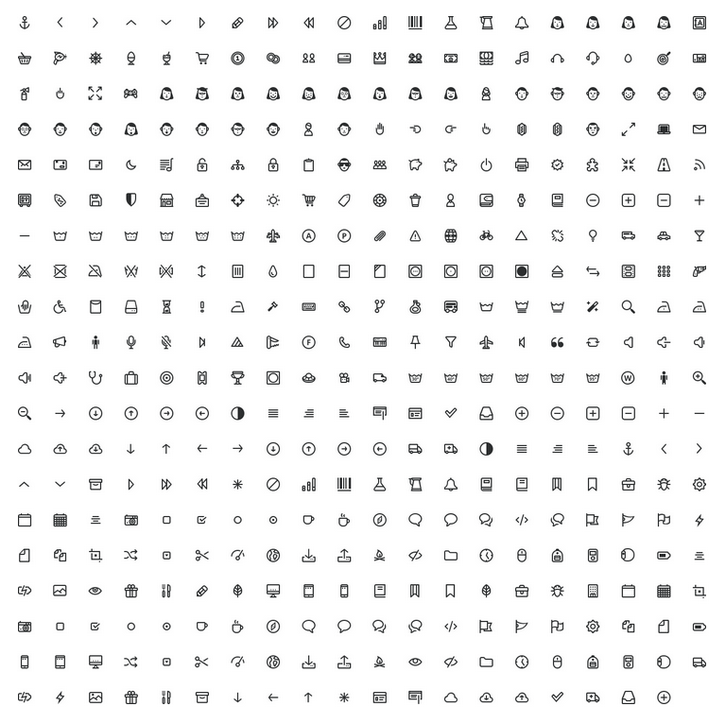
As part of PrestaShop’s product redesign, they decided to use and create our own icon pack. They’re sharing here the very first version of this new icon set. It’s also released under the CC BY-NC 4.0 license. You can do pretty much what you want with it, except reselling it. Prestashop official icon pack is an open source icon pack made with love by the PrestaShop design team. You can use everywhere to make your designs and websites look awesome. This icon pack is in Beta version: it’s a work in progress!

Requirements: –
Demo: http://build.prestashop.com/icon-pack/
License: Creative Commons License
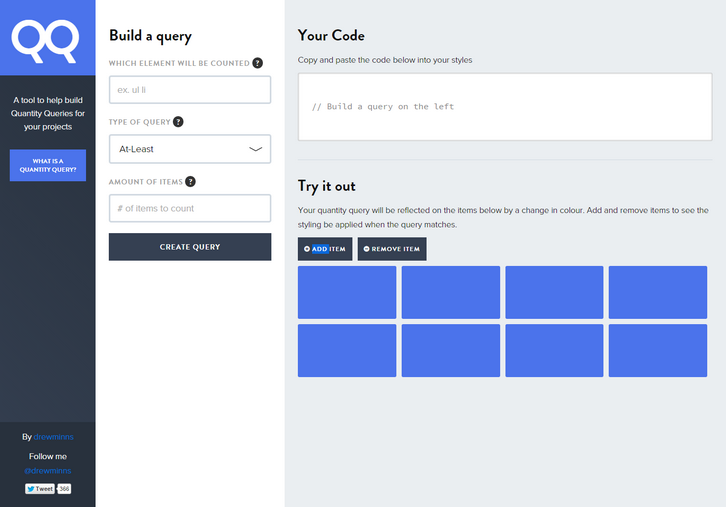
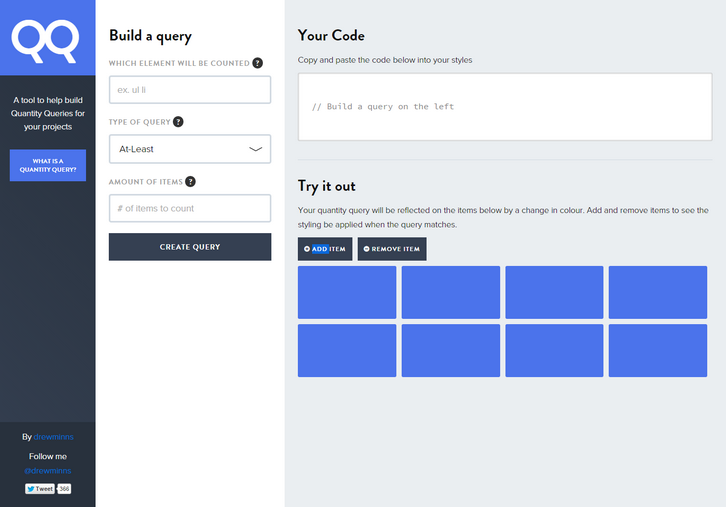
So I guess you already know the base id, class and descendant selectors. And this is quite enough for you to get the job done. If so, you’re missing out on a lot of stuff and most likely your code is pretty messy. I know that sometimes it’s hard to remember all of them so lets go through the ones that are quite interesting, rare and most importantly really useful. Technically, CSS doesn’t have the ability to count an element’s siblings.
However, Heydon recently showed us what he calls Quantity Queries: a clever combination of :nth-last-child(), :first-child, and ~ to style elements based on how many elements are in a single parent. Quantity Queries is a tool designed to help build and understand Quantity Queries.

Requirements: –
Demo: http://quantityqueries.com/
License: License Free
TouchPoint.js is a tiny (3.6kb minified) vanilla JavaScript library made for in-browser HTML prototyping (as part of the UX process) that visually shows where the user clicks/taps on-screen using CSS3 transforms and transitions.
TouchPoint is highly customizable, mobile ready and great for screencasting, screen recording, user testing and presentations. TouchPoint is customizable. There are a number of options that you have access to to customize the look for your needs. Performance should not be an issue because each individual TouchPoint element is dynamically created and then automatically removed from the DOM after being used.

Requirements: JavaScript Framework
Demo: https://github.com/jonahvsweb/touchpoint-js
License: MIT License