Every web designer wants to create only standing apart websites that are appreciated by all Internet users. Of course, it’s impossible to satisfy everyone’s tastes. Still, as a web designer you must merely try to give your best to create the most liked online presences.
Fortunately, we have the most powerful tools and resources to create awesome websites since the beginning of the world! Practically, we have so many website templates, frameworks, content management systems, adjacent tools and other stuff, that is impossible to use all of them…In fact, a web designer uses an infinitesimal part of all the available tools.
Under these circumstances, the best designer isn’t necessarily the most talented one; the best designer is the one who has at disposal the best tools. Definitely, we want the best for all our readers and consequently, we collected for you some useful CSS snippets that might make the difference in your projects! It’s about 15 great CSS3 text effects – all are handpicked and we think that these may add a sparkle of originality to your next projects. Some of them are useful for particular uses, while others are suitable for multiple uses.
Everything man-made is perfectible and this post isn’t an exception! In the event that we missed your favorite CSS3 text effect, please add it in the comment form and we will add it into a future post! Also, it will be great toshare with us your opinion about these text effects.
If you love colors and you want a wonderful and full of color text effect, then this one is the perfect solution for you! It is very suitable to display the name of a creative agency or for portfolio projects. Of course, it may be used for any other type of projects – if you want to stand apart, this text effect is a good choice!
The loading wave effect is really awesome! It may be used to add a little bit of mystery to a project or to highlight the fact that time is passing. It would be interesting to use it in order to stress a discount or a special offer which is running only for a very short period of time.What do you think?
This is a very interesting text effect; I think that due to the color scheme used it might be applied to emphasize a vintage design. It’s a smart use of text shadows and it has the potential to attract the users’ attention. Don’t forget, vintage will never die!
The next text effect works as a magnet for the viewers. You may use it to improve the sign-up form, to emphasize a new product offered for sale or simply to attract the eyes of the viewers. It’s enticing and a wise web designer would use it into his/her advantage!
Read the rest of this entry »
PriorityNav is a lightweight pure javascript plugin that will move your menu items if they don’t fit its parent. PriorityNav is developed by @gijsroge & weighs around 5kb & 2kb gzipped. The idea behind this plugin is based around the priority+ navigation from Brad Frost.
PriorityNav is licensed under the MIT license which basically means you can do whatever you want as long as you include the original copyright and license notice in any copy of the software/source. It works on ie9+ (if you include classList.js), Chrome, Firefox, Safari, Opera. (mobile & desktop).

Requirements: JavaScript Framework
Demo: http://gijsroge.github.io/priority-nav.js/
License: MIT License
UpUp is a tiny javascript library that makes sure your users can always access your site’s content, even when they’re on a plane, in an elevator, or 20,000 leagues under the sea. Mobile-First has become the de-facto standard for building modern sites. But in a world where everyone is mobile, an always-on connection isn’t something we can rely on. It’s time to start thinking Offline First. With UpUp you control the content your users see, even when they are offline. And you can do it with just a single JavaScript command.

Requirements: –
Demo: https://www.talater.com/upup/
License: MIT License
Frontify lets yous create your complete and beautiful style guide in less than 5 minutes! It’s simple, fast and fun. Document and maintain your brand or design guidelines with an online tool. Forget about the time consuming manual creation of PDF style guides. Frontify Style Guide makes professional style guide creation a fast and fun experience.
Frontify Style Guide is build to be usable without learning, so that you can get started instantly. Our educational material, tutorials and documentations are meant to provide best practices, deeper insights and help inspire our users. Start instantly from scratch, choose between own or various predefined style guide templates. Templates do not only contain editable structure, but also helpful content suggestions and style guide best practices.

Requirements: –
Demo: https://frontify.com/styleguide
License: Free Plans Available
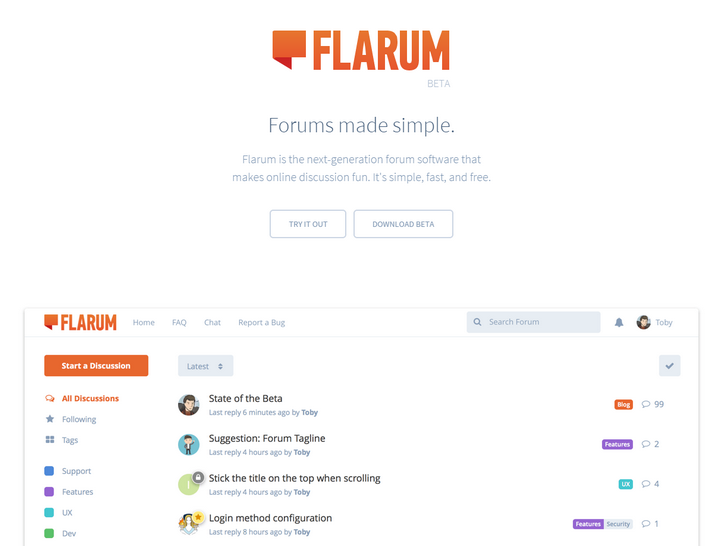
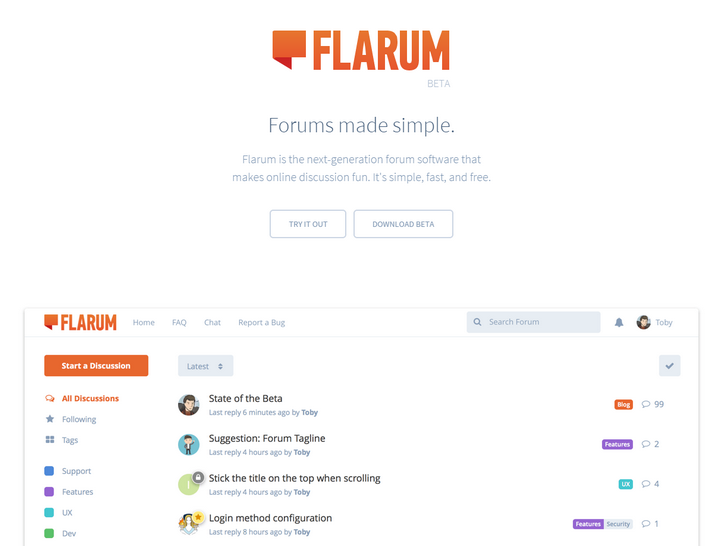
Flarum is free, open-source forum software with a focus on simplicity. You can use Flarum to easily set up a discussion forum for your website. It’s forum software reimagined. Flarum looks and feels great out of the box. The user interface is streamlined so you can spend less time clicking and more time talking. You can keep on scrolling, without having to wait for the next page of posts to load. Flarum lets you scrub anywhere in a discussion quickly and easily. It remembers your position if you come back after navigating away.
There is a Floating Composer, you can read while you write. Flarum’s reply form slides up from the bottom of the page, so you can scroll up to read posts – and even visit other discussions – while you draft your reply. Flarum is fully responsive by default, and not just as an afterthought. The interface has been optimized for touch, with big buttons, smooth animations, and gestures aplenty.

Requirements: –
Demo: http://flarum.org/
License: MIT License
jQuery LightGallery is a lightweight, customizable, modular, responsive, lightbox gallery plugin for jQuery. It uses CSS-only approach for resizing images and videos. So it will be extremely flexible, and considerably faster than using the JavaScript approach. Lightgallery comes with a few built in modules, such as thumbnails, full screen, zoom, etc. It is easy to create your own modules, as well as detach modules that you don’t want to use.
Lightgallery supports touch and swipe navigation on touchscreen devices, as well as mouse drag for desktops. This allows users to navigate between slides by either swipe or mouse drag. You also have the option to enable animated thumbnails from the settings. otherwise normal thumbnail will be used. You can also make thumbnails automatically load for your YouTube or vimeo videos. LightGallery uses Hardware-Accelerated CSS3 transitions for faster animation performance. This plugin comes with numerous number of beautiful inbuilt animations.

Requirements: jQuery Framework
Demo: http://sachinchoolur.github.io/lightGallery/
License: Apache License
Lightning Design System helps you create the world’s best enterprise app experiences. With the Design System you can build custom applications with a look and feel that is consistent with Salesforce core features — without reverse engineering our styles! Simply download our platform-agnostic CSS framework and get started today.
You can utilize the detailed guidelines to confidently design excellent apps that fit right into the Salesforce ecosystem. With the Design System, you get access to all of the Salesforce core visual and interaction design patterns so that you can follow established best practices and build apps that have a consistent look and feel with the Salesforce user experience.

Requirements: –
Demo: http://www.lightningdesignsystem.com/
License: Creative Commons License
Humans are attracted to beautiful places; and once there, they are often reluctant to leave. If youreCommerce store is a thing of beauty, the customers will come, and they will stay a while. You can make that happen by usingthe right tools to create your store, by taking note of a few useful tips, and by avoiding a few common but costly mistakes.
A Good Shopping Experience is Essential

Following these valuable tips can lead to creating a beautiful eCommerce experience:
Related Products – People visit websites for information, and shoppers are no different. A shopper may be looking for a very specific product, but that same shopper is apt to be interested in related products, such as other makes or model, accessories, or useful companion items. Your customers will usually appreciate being given an extra option, or a suggestion or two. It shows you are thinking about them.
Photos – It’s true that not all products are particularly photogenic, but you still want to portray them in their best light. Insist on high-quality images, show a product from different angles or perspectives, or use hover or zoom features. An image of a bicycle is one thing: an image showing a person having fun riding a bike is something else entirely.
Search – Make sure your store has a site search capability. A search canserve as a tremendous asset for your customers. The presence of a search box also adds a professional touch to your online store. It offers an excellent example of genuine customer support. The more products you feature, the greater the need for a search capability.
Navigation – Whenever a customer of yours gets lost, and there is no one nearby to help, he or she will usually leave. To avoid disgruntled customers and lost sales, make an extra effort to ensure that a clear and logical navigation function is one of the characteristics of your site. Read the rest of this entry »
Rucksack is a little bag of CSS superpowers. It makes CSS development fun again, with features the language should have come with out of the box. It’s built on PostCSS, it’s modular, it doesn’t add any bloat, and it’s lightening fast.
Integrating Rucksack into your workflow is easy. There are plugins for most build tools, and an npm module to integrate it manually or process your CSS directly on the command line. Since it’s built on the PostCSS ecosystem it plays nice with all other CSS pre and post processors, and can even integrate into Stylus directly.

Requirements: CSS
Demo: http://simplaio.github.io/rucksack/
License: MIT License
GridLayout is a lightweight grid system for advanced horizontal and vertical web app layouts, with support for older browsers. If you need to create complex app layouts, similar to native ones, with support for older browsers. GridLayout is a ~1 KB (minified and gzipped) CSS file and a ~0.5 KB JavaScript file used only for Internet Explorer support. If you just support modern browsers, you’re probably better off using Flexbox. GridLayout is licensed under the MIT license.

Requirements: –
Demo: https://ghinda.net/gridlayout/
License: MIT License