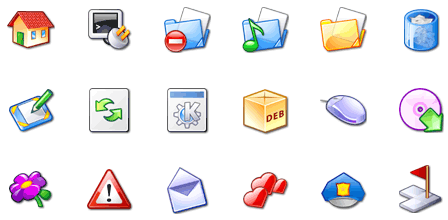
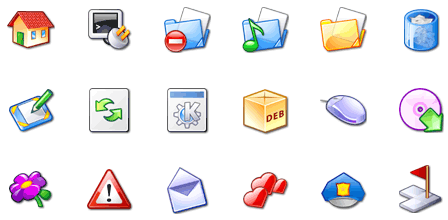
David Vignoni from Icon-King spent more than 1 year to create Nuvola version 1, the more professional, consistent and complete Nuvola theme ever released, it is one of the KDE themes. These icons look very cute and web 2.0 because of the glossy effect on each icon.

Requirements: No Requirements
Demo: http://icon-king.com/?p=15
License: LGPL License
 Sometime, we need a way to show one or a set of images in a more elegant way. Lightbox is a simple, unobtrusive script used to overlay images on the web pages. It is extremely easy to setup and works on all modern browsers. The best thing of it is that if you have a set of images, the script will preload all images before you clicked to the next image. So that you do not have to wait for loading everytime you click to the next image.
Sometime, we need a way to show one or a set of images in a more elegant way. Lightbox is a simple, unobtrusive script used to overlay images on the web pages. It is extremely easy to setup and works on all modern browsers. The best thing of it is that if you have a set of images, the script will preload all images before you clicked to the next image. So that you do not have to wait for loading everytime you click to the next image.
* Lightbox uses the Prototype Framework and Scriptaculous Effects Library.
Requirements: Any Modern Browsers
Demo: http://www.huddletogether.com/projects/lightbox2/#example
License: Creative Commons Attribution 2.5 License
 When your web services or web applications are growing means more visitors are coming to your site. You need more bandwidth and more control of your hosting environment that you cannot get from shared hosting. However, most of the dedicated servers are quite expensive.
When your web services or web applications are growing means more visitors are coming to your site. You need more bandwidth and more control of your hosting environment that you cannot get from shared hosting. However, most of the dedicated servers are quite expensive.
Media Temple provides us something in between Shared Hosting and Dedicated Server – Dedicated-Virtual Server started at $50 per month. You can customize your (dv) server with root level access to install anything you need. Allocate separate resources for each one of your clients, run your own private nameservers and completely re-brand the control panel. Or even profit from your (dv) by easily reselling hosting services with separate control panels for your clients.
- 20GB – 60GB Disk Storage
- 256MB – 1GB Memory
- 1TB – 2TB Bandwidth
Requirements: No Requirements
Demo: http://www.mediatemple.net/webhosting/dv
License: License Free
 DreamHost is really a good hosting company. They offer excellent services with low cost. Dreamhost now hosts over 500,000 unique domain names.
DreamHost is really a good hosting company. They offer excellent services with low cost. Dreamhost now hosts over 500,000 unique domain names.
Within the first 97 days – that DreamHost isn’t for you, they will gladly close your account and refund any payments you’ve made to them within those first 97 days.
- 153GB – 382.5GB Disk Storage ( Increase 1GB – 2.5GB weekly )
- 1.53TB – 3.825TB Bandwidth ( Increase 16TB – 40TB weekly )
- 3000 – 24000 Email Accounts
- Unlimited Databases
- 75 – 775 FTP Accounts
- PHP, CGI, Ruby on Rails Support
- One-click install for WordPress, phpBB, Joomla
Sign up now with $50 off automatically
With the lowest cost $7.95 per month. If you sign up with the Promotion Code: WEBAPPER, you will get a $50 off on all plans as well. This makes less than $4 hosting cost per month with all of the above features. What are you waiting for?
Requirements: No Requirements
Demo: http://www.dreamhost.com/hosting.html
License: License Free
 When we are developing web application using PHP, it is not a one day process. Sometimes, we spent few months writing PHP code. If the code we wrote were very messy, it is very hard to understand what we wrote previously. So that, we need a PHP framework to work in a structured and rapid manner.
When we are developing web application using PHP, it is not a one day process. Sometimes, we spent few months writing PHP code. If the code we wrote were very messy, it is very hard to understand what we wrote previously. So that, we need a PHP framework to work in a structured and rapid manner.
CakePHP is a rapid development framework for PHP which uses commonly known design patterns like ActiveRecord, Association Data Mapping, Front Controller and MVC. The goal is to provide a structured framework that enables PHP users at all levels to rapidly develop robust web applications, without any loss to flexibility.
Requirements: HTTP server, PHP 4.3.2+, Database Engine
Demo: http://manual.cakephp.org/
License: MIT License
Pinvoke has created 5 sets of amazing mini fonts ( Base size: 8 points ). The fonts can be used royalty-free by the licensee for any personal or commercial projects. If you like these fonts, you may also like
Pinvoke Mini Icons as well.



Requirements: Any Browsers
Demo: http://www.pinvoke.com
License: Creative Commons Attribution 3.0 license

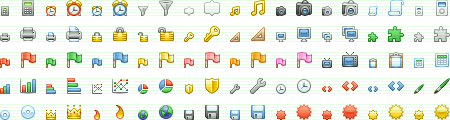
Pinvoke has designed 4 sets of amazing mini icons ( 10×10 and 16×16 pixel ). The icons can be used royalty-free by the licensee for any personal or commercial projects.
Requirements: Any Browsers
Demo: http://www.pinvoke.com
License: Creative Commons Attribution 3.0 license
 Similar to the service of Free Legal Documents by Website-law, Designers Toolbox provides us a set of legal documents templates. So that we can save a lot of money for that and invest more money on development. Different from Website-law, link and credit of each document are not required. However, we need to register as a member in order to download the documents which are in .doc format.
Similar to the service of Free Legal Documents by Website-law, Designers Toolbox provides us a set of legal documents templates. So that we can save a lot of money for that and invest more money on development. Different from Website-law, link and credit of each document are not required. However, we need to register as a member in order to download the documents which are in .doc format.
They provides templates of Freelance Agreement, Terms of Use Statement, Website Privacy Statement, Website Copyright Statement, etc…
Notes: I am sorry that the legal documents are no longer available on the site. You may look at the following legal documents templates instead.
Free Legal Documents by Website-law
TelePro Free Website Privacy Policy, Terms and Conditions
The Basics & Essentials of Graphic Design Contracts
Freelance Design Contracts and Templates for Designers
Requirements: Any Browsers
Demo: http://www.designerstoolbox.com/legal/tools.php
License: License Free
 The cost of creating legal doucments, e.g. Terms and Coditions, Privacy Policy and Disclaimer, for your web service or application can be very expensive. Some people might draft their own legal documents by reading or copying them from their competitors. However, things can go really wrong if you made some mistakes from drafting the legal documents that you have no knowledge about. Website-law provides us a set of these legal documents for free. They only require you to the Website-law link and credit on the documents.
The cost of creating legal doucments, e.g. Terms and Coditions, Privacy Policy and Disclaimer, for your web service or application can be very expensive. Some people might draft their own legal documents by reading or copying them from their competitors. However, things can go really wrong if you made some mistakes from drafting the legal documents that you have no knowledge about. Website-law provides us a set of these legal documents for free. They only require you to the Website-law link and credit on the documents.
Requirements: Any Browsers
Demo: http://www.website-law.co.uk/documents.html
License: License Free ( Require link and credit )

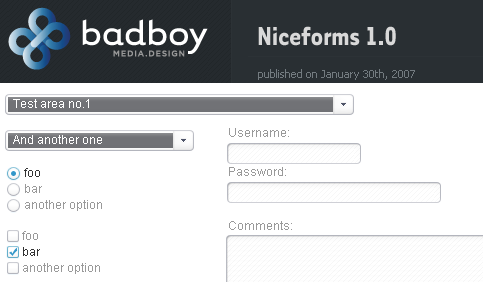
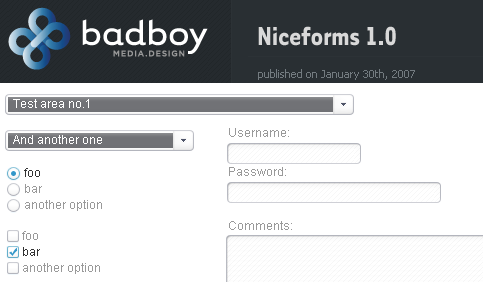
Sometimes, designing pretty forms with high usability is really hard even with lots of tutorials about how to design forms with CSS. Now, there is a very beautiful forms for you to download and use. You can also design your own theme for it if you do not like the default theme. Niceforms is a script that will replace the most commonly used form elements with custom designed ones.
Requirements: Firefox 1.5+, Internet Explorer 6.0+, Safari and Opera
Demo: http://www.badboy.ro/assets/articles/niceforms1.0/niceforms.html
License: License Free










 The cost of creating legal doucments, e.g. Terms and Coditions, Privacy Policy and Disclaimer, for your web service or application can be very expensive. Some people might draft their own legal documents by reading or copying them from their competitors. However, things can go really wrong if you made some mistakes from drafting the legal documents that you have no knowledge about.
The cost of creating legal doucments, e.g. Terms and Coditions, Privacy Policy and Disclaimer, for your web service or application can be very expensive. Some people might draft their own legal documents by reading or copying them from their competitors. However, things can go really wrong if you made some mistakes from drafting the legal documents that you have no knowledge about.