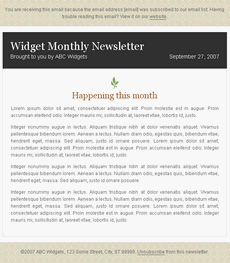
Getting your email to look great in all the major email clients can be a challenge at times, so Campaign Monitor has done the hard work for you with 30 free email templates. They have tested them in all the major email clients, so add your own content and you’re all set. Grab all 30 templates in a single 113k zip file from 30 free HTML email templates.


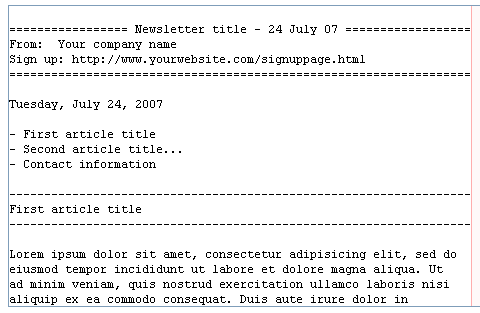
However, not everybody has an email client that can show HTML, and some people just prefer plain text. CampaignMonitor got permission from the creators of three really well designed plain text newsletters to share modified forms of their format with you, which should save you some time and make sure that your plain text readers aren’t missing out. You can view them on Plain text templates and formatting tips.

Requirements: No Requirements
Demo: http://www.campaignmonitor.com/resources/templates.aspx
Demo: http://www.campaignmonitor.com/resources/plain-text-templates.aspx
License: License Free
 RobotReplay lets you record and watch your website visitors in action. Replay the actual mouse movements of your visitors. View recorded sessions of every mouse movement, click and keystroke. What areas of the page do users spend a lot of time on. Do they appear to get lost? RobotReplay allows us to see where the readers get bored in order to improve the site’s usability and convert more visitors to buyers.
RobotReplay lets you record and watch your website visitors in action. Replay the actual mouse movements of your visitors. View recorded sessions of every mouse movement, click and keystroke. What areas of the page do users spend a lot of time on. Do they appear to get lost? RobotReplay allows us to see where the readers get bored in order to improve the site’s usability and convert more visitors to buyers.
Requirements: No Requirements
Demo: http://www.robotreplay.com/
License: License Free
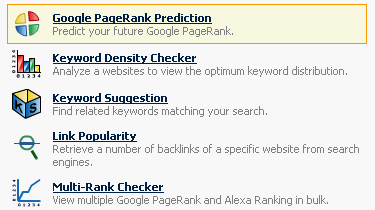
Free Webmaster Tools and SEO Tools includes Backlink Checker, Google Banned Checker, Pagerank Prediction, Keywords Suggestion, Link Popularity, Search Engine Position, Alexa Traffic Rank and Broken Link Checker, etc. There are a lot more useful tools can be found in iwebtool. We should know our web application/website better in order to improve it.

Requirements: No Requirements
Demo: http://www.iwebtool.com/tools/
License: License Free
 Password Strength Meters are becoming more and more popular amongst web services. Google uses one when creating a Google account. The password strength meters wil be updated for every key input the user types. So how does one go about making one of these meters? Code and Coffee created one for us, it calculates how many different combinations there are for the password you enter, then determine how many days it would take to crack your password. The algorithm returns a percentage that he then in turn convert to a nice GUI for the end user to see.
Password Strength Meters are becoming more and more popular amongst web services. Google uses one when creating a Google account. The password strength meters wil be updated for every key input the user types. So how does one go about making one of these meters? Code and Coffee created one for us, it calculates how many different combinations there are for the password you enter, then determine how many days it would take to crack your password. The algorithm returns a percentage that he then in turn convert to a nice GUI for the end user to see.
Requirements: Modern Browser with Javascript Enabled
Demo: http://www.codeandcoffee.com/wp-content/uploads/demo.html
License: License Free

Blueprint is a CSS framework, which aims to cut down on your CSS development time. It gives you a solid CSS foundation to build your project on top of, with an easy-to-use grid, sensible typography, and even a stylesheet for printing. Some people think this is not necessary to have a framework for just CSS. On the other side, some people think CSS frameworks is there to improve effeciency and give you a better start from the gate. You decide.
As a result of this unexpected surge in traffic, the entire project has moved to Google Code.
Requirements: No Requirements
Demo: http://bjorkoy.com/blueprint
License: MIT License
How do you package your application? Have a look at these, they have done a really good job. They should be able to give you some inspiration of designing your website or web application in Mac style as well.
1. Disco – Mac Disc Burning

2. Versions – Mac Subversion Client

3. Checkout – Point of Sale for Mac

4. Pixelmator – Image Editing for the Rest of Us

5. KiINVOICE – Invoicing Made Simple

6. Delicious Library – Catelog, Browse and Share Your Stuff

7. Warehouse – Subversion Browser

8. Coda – One-Window Web Development for Mac

9. CSSEdit – Web 2.0 in Style

10. Cha-Ching – Fun and Easy to Use Money Manager

Do you have your favourite ones in your mind? Feel free to suggest them, I will add it to the list. Please bookmark this, this post is regularly updated.
R0man.de released series of Abstract Photoshop Brushes. These awesome brushes are free to use on your projects. The only requirement is a copy of Photoshop 7.0+ to use them. What are you waiting for now?






Requirements: Photoshop 7.0+
Demo: http://r0man.de/kostenlose_brushes_photoshop.htm
License: License Free
Yesterdat I was surfing on the internet and found this. It is time to have a fresh look of your feed icons. Zeus Box Studio released a set of gorgeous Feed Icons. It contain 34 icons in 32 and 16 pixels size. The icons use PNG format. They are licensed under Creative Common 3.0, you may use them in your website and projects.

Requirements: No Requirements
Demo: http://www.zeusbox.org/blog/feedicons
License: Creative Commons 3.0 License
 Yotophoto is a search engine for free-to-use stock photographs and images. These are images that are either in the Public Domain or released under generous Creative Commons, GNU FDL or similar licenses. Originally an experiment to facilitate easier image searching of the Wikipedia, Yotophoto eventually expanded to index other well known free image sites. Today, Yotophoto indexes over a quarter million free images. They index various sources of free imagery on the web including Flickr, Wikipedia, Stock.Xchng, Morguefile, Pixelperfect Digital and OpenPhoto.
Yotophoto is a search engine for free-to-use stock photographs and images. These are images that are either in the Public Domain or released under generous Creative Commons, GNU FDL or similar licenses. Originally an experiment to facilitate easier image searching of the Wikipedia, Yotophoto eventually expanded to index other well known free image sites. Today, Yotophoto indexes over a quarter million free images. They index various sources of free imagery on the web including Flickr, Wikipedia, Stock.Xchng, Morguefile, Pixelperfect Digital and OpenPhoto.
Requirements: No Requirements
Demo: http://yotophoto.com/
License: Creative Commons License
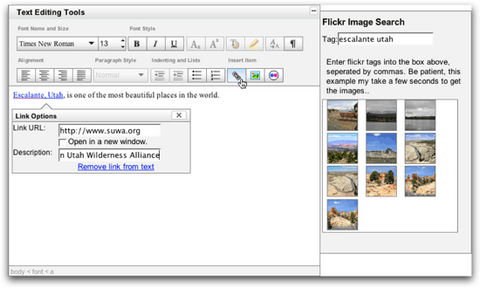
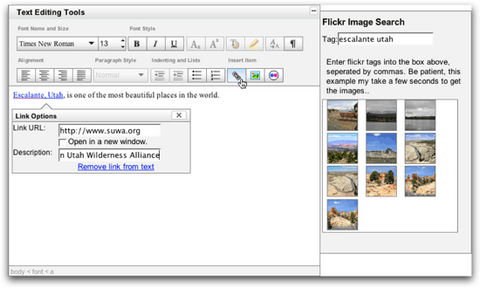
The Yahoo! User Interface (YUI) Library is a set of utilities and controls, written in JavaScript, for building richly interactive web applications using techniques such as DOM scripting, DHTML and AJAX. The YUI Library also includes several core CSS resources. All components in the YUI Library have been released as open source under a BSD license and are free for all uses. YUI version 2.3.0 has just released on July 31, 2007 with six new additions to the library as well as a new skinning architecture and a new visual treatment for most of our UI controls. The new features include Rich Text Editor, Base CSS, YUILoader Utility, ImageLoader Utility, Color Picker Control, YUI Test Utility.

Requirements: Modern Browsers
Demo: http://developer.yahoo.com/yui/examples/
License: BSD License