Kombine has designed “Pro Toolbar Icons” which is a set of 264 toolbar icons and buttons to help users intuitively understand the functions of your application. All icons in this set are PNG images with transparency and designed to fit the look of Apple’s OS X operating system. It is very useful when building websites and web applications. You can Preview the full set of 264 icons or Download the Quick Reference Card here.

The full set of icons costs $59.95, however you can get a set of 45 common toolbar icons for FREE. Kreg Wallace, the designer of the Kombine toolbar icons is very kind by giving away one set of 264 “Pro Toolbar Icons ” for FREE to one of WebAppers readers . You can use them on both personal and commercial projects. If you would like to be the one Lucky Guy, it is really easy.
To participate, you only have to
Make a comment on this post.
* You will get 2 more entries if you have a link back to this post or Webappers.
I would like to keep this event short, so that we do not have to wait too long for the result. Kreg Wallace will pick the winner on 24th September. Thank you Kreg Wallace for the icons and thank you all for the participation in advance.
*** 2007-09-10 UPDATE ***
Kreg Wallace said
Hey folks. Just so you know, I’m more inclined to pick someone who plans to use the icons for an interesting project. So, if you have a software application or web site you want to use the icons for, indicate that in your comments.
This contest has ended, please view http://www.webappers.com/2007/09/26/winner-of-264-toolbar-icons-set/Â
Read the rest of this entry »
Public-Domain-Photos.com contains over 5,000 high resolution free photos for personal and commercial use. You may use these images for any purpose, but if some photo contains logos and products you need to be careful. Using someone else’s trademark commercially can get you sued. They have some cliparts you may find useful as well.

Requirements: No Requirements
Demo: http://public-domain-photos.com/
License: License Free
Sébastien Gruhier has always wanted to create a Class to handle in a easy way portal page like netvibes. After having tried to used Sortable of script.aculo.us, He decided to write his own Class. Prototype Portal Class allows users to drag and drop, re-arrange and remove any windows on the portal page. This is the first version he made. It has been tested on Safari, Firefox, Opera and IE 6/7. The first version is based on Prototype 1.5.1.1 but the next version will be based on 1.6.

Requirements: Prototype Framework
Demo: http://blog.xilinus.com/prototype-portal/test/index.html
License: MIT License

Scaling Web applications for growth requires either large expensive components that don’t get used up fast enough, or small and cheap components that are difficult to manage and quickly become expensive because of complexity and staffing requirements as the infrastructure grows. Just getting started can cost up to $250,000 in the first year alone when you factor in the cost of servers, storage, contract with a data center to host the equipment, get the bandwidth commitments done, and then hire a competent system administrator (maybe two as the Web is 24/7). Even with all of this – there is no guarantee you’ll be able to handle success.
Joyent’s Accelerators allow you to build out your infrastructure on an on-demand basis in small to large increments depending on your application’s needs. We like to call it ‘no-leash computing’. Joyent Accelerators are next-generation virtual computers that grow and multiply (or shrink and consolidate) depending on the real world demands faced by your Web application. Accelerators are built on highest-end AMD Opteron x64 multi-core servers with 4GiB RAM per core. Excellent platform for Ruby, Python, PHP and Java applications.
Requirements: No Requirements
Demo: Pricing
License: N/A
Auction Ads display live relevant eBay Auctions on your website, when your site’s visitors click on an Auction Ad listing and take an action on eBay you earn cash. Actions are defined as a Winning Bid, a Buy-it-Now or a confirmed user registration. There are some big improvements to Auction Ads recently.
They have re-design the look of the ads and also have a nice raise in affiliate payouts. Effective immediately you will receive 5% instead of 2% of all revenue produced from publishers you refer with your affiliate link to AuctionAds for the first 6 months of the new publisher’s earnings!
Most importantly, I have received an emal from Auction Ads today. AuctionAds are now offering an instant $25.00 balance to all new publishers who sign up for AuctionAds this month! New publishers just need to sign up and they will receive a balance of $25.00 automatically. I have signed up straight away, why not give it a try now?

Requirements: No Requirements
Demo: Sign Up Now
License: N/A
With maps.amung.us you get to see exactly where your site visitors are from – live! The maps update themselves on your site without having to reload the whole page. The maps are customizable which you can choose different backgrounds, pin shapes and color schemes. Embeddable maps are available in two sizes, a full size version and a smaller version for sites that have lesser space. Just copy the code into your website to get it working.

Requirements: No Requirements
Demo: http://maps.amung.us/
License: License Free
YAML was conceived as a basis for developing flexible layouts, with a strong emphasis on meeting the challenges that result from working with elastic containers. The most important features:
- A flexible, accessible basic layout with a header and footer, a content area with one to three columns
- Cross-browser compatible layout display
- The fewest possible restrictions for the designer (fixed or flexible layouts, variable column widths, etc.)
- User-defined order of content columns in the source code (“any order columns”)
- Stylesheet templates ordered by function
- Column separators and backgrounds all generated without images and continuous down to the footer
- Flexible division of space inside the various containers via subtemplate
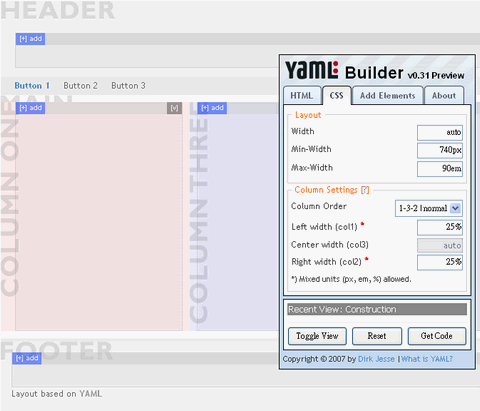
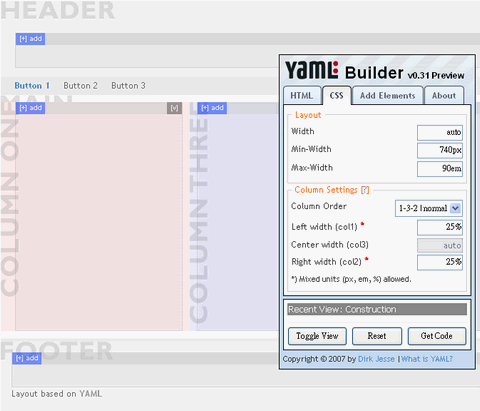
This system allows for the rapid development of designs with one to three columns, with fixed or variable widths. With subtemplates (flexible grids), the column system can be endlessly nested and expanded. The YAML basis layout can be extended with special containers which help set the layout width or can create a border around the layout. YAML is more than just a simple multicolumn layout. It is an entire layout framework, highly flexible, and tested under real-world conditions with Cross-Browsers Compatibility.
The YAML Builder comes as a preview version v0.3 is now available that allows the visual development of YAML based CSS layouts directly within your web browser.

Requirements: Any Modern Browsers
Demo: http://builder.yaml.de/
License: Creative Commons License
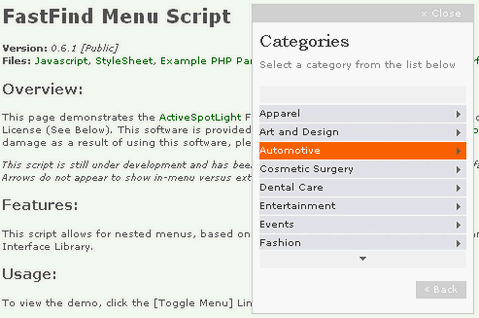
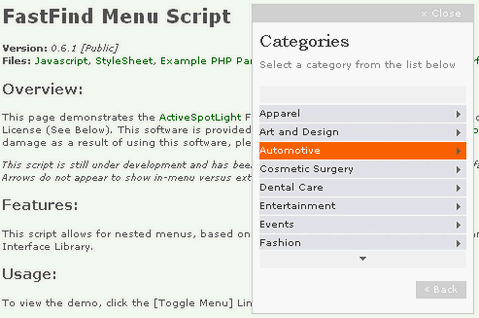
FastFind Menu Script is a javascript menu created by ActiveSpotLight under the BSD License. It pulls a content feed as data to populate the menu, this can be static or dynamic. The version they use internally uses JSON/XML as data feeds. This script allows for nested menus, based on dynamic Ajax responses. The menu can also be dragged/dropped by using the jQuery Interface Library. I really like the menu because it is very clean and smooth. It is very extremely useful for any web applications that has no space to place a menu.
FastFind Menu Script is still under development and has been tested in FF1.5-2, IE 6-7, Opera 9, and Safari. The current build has the following issues in Safari: Arrows do not appear to show in-menu versus external links, as appear in the other browsers.

Requirements: JQuery Framework and Interface for jQuery
Demo: http://labs.activespotlight.net/jQuery/menu_demo.html
License: BSD License
I think many readers are familiar with this awesome Javascript CSS Menu by Devthought, but I really need to include it in WebAppers. Fancy Menu is nothing to do with Flash. it is a custom navigation bar with some cute Javascript effects that will certainly impress your friends. It requires Mootools library, this beauty is contained in 1.5kb. Not only that, but it’s also cross browser (tested on Internet Explorer 6/7, Firefox and Safari) and accessible.

Requirements: Internet Explorer 6+, Firefox and Safari
Demo: http://devthought.com/cssjavascript-true-power-fancy-menu/
License: License Free
PHP/SWF Charts is a simple, yet powerful PHP tool to create attractive web charts and graphs from dynamic data. Use PHP scripts to generate or gather the data from databases, then pass it to this tool to generate Flash (swf) charts and graphs. PHP/SWF Charts makes the best of both the PHP and SWF worlds. PHP scripts provide integration, and Flash provides the best graphic quality. It supports many charts types, Line, Column, Stacked column, Floating column, 3D column, Stacked 3D column, Parallel 3D column, Pie, 3D Pie, Bar, Stacked bar, Floating bar, Area, Stacked area, Candlestick, Scatter, Polar, Mixed, Composite and Joined. Can you ask for more? They have the following main features.
- Web charts and graphs from dynamic data
- Live and interactive chart updates without reloading the web page
- Clickable charts, and drill-down
- Animated transitions
- Printable charts
- Simple and flexible chart generation
PHP/SWF Charts is free to download and use. The free, unregistered version contains all the features except for:
- Clicking a chart takes the user to the PHP/SWF Charts web site
- No displaying charts inside another flash file
- No technical support, and no product updates by e-mail

Requirements: Flash Player 6+, Server with PHP Support
Demo: http://www.maani.us/charts/index.php?menu=Gallery
License: License Free