One of of the most popular free stock photos site – Morgue File. The idea to build the web’s morguefile was conceived by Michael Connors as a college student in 1996. The term “morgue file” is popular in the newspaper business to describe the file that holds past issues flats. Although the term has been used by illustrators, comic book artist, designers and teachers as well. The purpose of this site is to provide free image reference material for use in all creative pursuits. This morgue file contains free high resolution digital stock photography for either corporate or public use.
Requirements: No Requirements
Demo: http://www.morguefile.com/
License: License Free

Googles standard response is to filter out duplicate pages (supplementary results), and only show one page with a given set of content in its search results. If someone copied your content, Google might wrongly label yours as duplicate contents. Google does penalize sites with large amounts of duplicate contents. Therefore, we need to defend our rights online, Copyscape is the leading provider of services that protect your content against online plagiarism and theft.
The free Copyscape service makes it easy to find copies of your content on the Web. Simply type in the address of your web page, and Copyscape does the rest. Copyscape finds sites that have copied your content without permission, as well as those that have quoted you. Act now!
Requirements: No Requirements
Demo: http://www.copyscape.com/
License: License Free
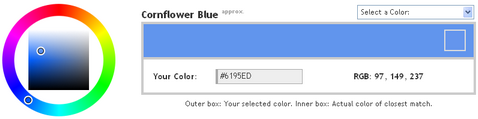
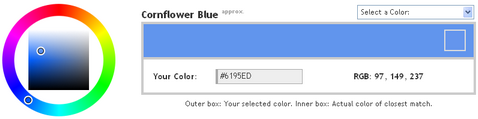
Being a typical guy, Chirag Mehta have no clue what the colors Lavender and Mauve look like. You can show him Indigo and he won’t know if it’s more like Violet or Purple. So he made this little app called Name that Color where you can create a color on the screen (or copy-paste CSS hex# color) and find out the name of the closest matching color. I did not realise there are so many colors you can actaully call them until I saw Name that Color…If you want to incorporate the same facility into your website or project, you may download a copy and use it as you wish.

Requirements: Modern Browsers with Javascript Enabled
Demo: http://chir.ag/phernalia/name-that-color/
License: Creative Commons License
When we are styling forms with CSS, we can style the text fields and buttons easily. However, File inputs (<input type=”file” />) are the bane of beautiful form design. No rendering engine provides the granular control over their presentation designers desire. Shaun Inman (founder of Mint) has shown us a simple, three-part progressive enhancement provides the markup, CSS, and JavaScript to address the long-standing irritation. We are now be able to style File input buttons as well.

Requirements: Modern Browsers with Javascript Enabled
Demo: http://www.shauninman.com/assets/examples/styling-file-inputs/
License: License Free
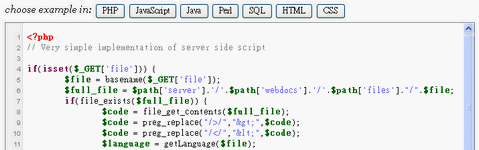
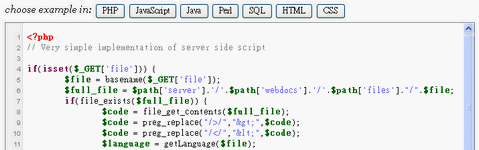
CodePress is a web-based source code editor with syntax highlighting written in JavaScript that colors text in real time while it’s being typed in the browser. It supports PHP, Java, Javascript, Perl, SQL, HTML and CSS. CodePress is distributed under the LGPL. It provides the following features.
- Real-time syntax highlighting » just write some code
- Code snippets » on PHP example type “if” and press [tab]
- Auto completion » simple type ” or ( or ‘ or [ or { on any example below (except Plain Text)
- Shortcuts » on PHP example press [ctrl][shift][space]. It’s shortcut to
- Multiple windows » you can add multiple CodePress windows to the same page

Requirements: Modern Browsers with Javascript Enabled
Demo: http://www.codepress.org/
License: LGPL License
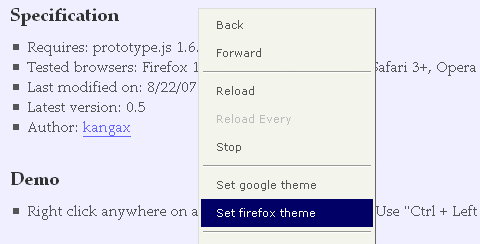
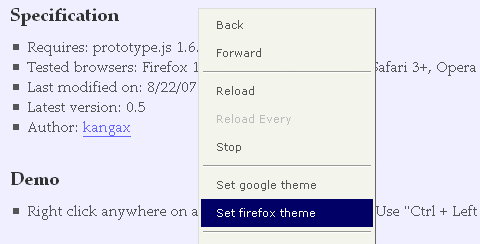
Proto.Menu is a simple and lightweight prototype-based solution for context menu functionality on your page. It is about 2 KB ( 1.5 KB Minified). It is Unobstrusive which plays nice with Javascript turned off and uses its own namespace, so it won’t messed up with your codes. The menu styling can be easily defined in external CSS. It is also a Full A-Graded browsers support (Opera is supported through Ctrl + Left Click). It looks very tidy and suitable for web applications with context menu.

Requirements: Firefox 1.5+, Internet Explorer 6+, Safari 3+, Opera 9+, Netscape Navigator 9+
Demo: http://yura.thinkweb2.com/scripting/contextMenu/
License: License Free
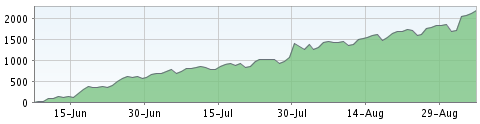
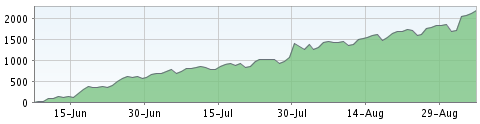
We are happy to announce that we have just broken 2000 RSS readers milestone. It means there are 2000+ people who have subscribed to Full Feed RSS, and receiving new blog post from WebAppers everyday. The growth of this blog is really impressive, we never imagine we can have this success in just about 3 months. Thank you for all of your support.

We have some advertising opportunities on WebAppers, you can view more details on Advertising Page if you are interested.
I hope we can keep bringing you more high quality resources and good stuff about web development. Just to remind you, if you have any suggestions or useful resources, please feel to leave a comment or contact us directly.
Thanks again for all of your support. And I would like to say thank you to our new sponsor – FlashDen. They do have a lot of quality Flash components that would be very useful for web development as well.
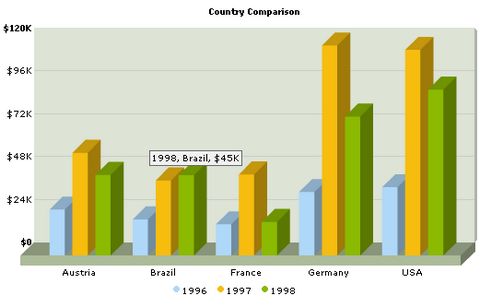
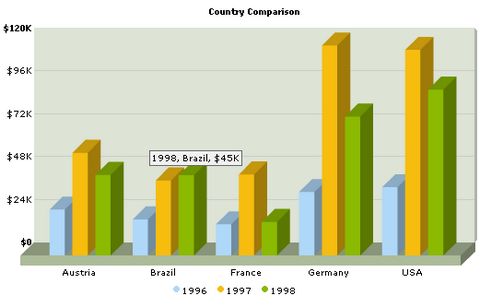
FusionCharts Free is a flash charting component that can be used to render data-driven & animated charts for your web applications and presentations. It is a cross-browser and cross-platform solution that can be used with ASP.NET, ASP, PHP, JSP, ColdFusion, Ruby on Rails, simple HTML pages or even PowerPoint Presentations to deliver interactive and powerful flash charts. You do NOT need to know anything about Flash to use FusionCharts. All you need to know is the language you’re programming in.
The free version offers you most of the features that you would normally need. If the features in free version does not satiate your requirements, you might consider a paid version. In contrast, offers a lot more advanced options like gradients, 3D Lightings (shadow, blur effect, glow effect and bevel), custom animations, in-built debuggers, more chart types, enhanced AJAX support, data-driven flash maps, loading into other Flash movies, personalized implementation support etc.
If you are interested, you may want to look at FusionCharts Google Gadget as well.

Requirements: Flash Support
Demo: http://www.fusioncharts.com/Free/Gallery.asp
License: License Free
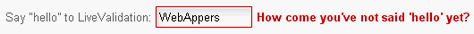
LiveValidation is a small open source javascript library built for giving users real-time validation information as they fill out forms. Not only that, but it serves as a sophisticated validation library for any validations you need to make elsewhere, it is not just limited to form fields.
The naming conventions and parameters of the validations are similar to those found in the Ruby on Rails framework, and as such is the perfect companion. Don’t worry if you dont use Rails though, LiveValidation can be used anywhere you like, is simple to learn, and a joy to use.

Requirements: Modern Browsers with Javascript Enabled
Demo: http://www.livevalidation.com/examples
License: MIT License