Highlight.js highlights syntax in code examples on blogs, forums and in fact on any web pages. It’s very easy to use because it works automatically: finds blocks of code, detects a language, highlights it.
Highlight.js highlights syntax in code examples on blogs, forums and in fact on any web pages. It’s very easy to use because it works automatically: finds blocks of code, detects a language, highlights it.
The program knows almost any languages: Python, Ruby, Perl, PHP, HTML, CSS, Django, Javascript, VBScript, Delphi, Java, C++, RenderMan (RSL and RIB), SQL, SmallTalk, Axapta, 1C.
WordPress plugin for highlight.js is also avaliable, it is useful if your blog is located on a shared hosting and you don’t have a permission to edit template and style files.
Requirements: No Requirements
Demo: http://softwaremaniacs.org/media/soft/highlight/test.html
License: See License.txt
As rich web applications are being built with larger JavaScript code bases, the need for JavaScript compression to keep bandwidth and page load times as small as possible is becoming more important for faster load times and more enjoyable user experiences.
There are many tools available that can help you compress your JavaScript code but it can be time consuming and difficult to analyze which tool work the best for a given situation. The goal of CompressorRater is to report aggregated statistics on the general level of compression in all these tools, as well as allow developers to easily play with and compare the different tools on their own JavaScript code without having to set up all the tools on their own. CompressorRater compares JSMin, Dojo shrinksafe, Packer and the YUI Compressor. It is really a handy tool for web application developers.
Requirements: No Requirements
Demo: http://compressorrater.thruhere.net/
License: License Free
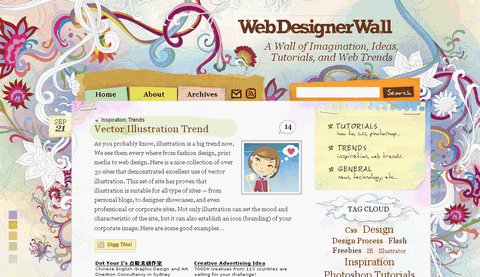
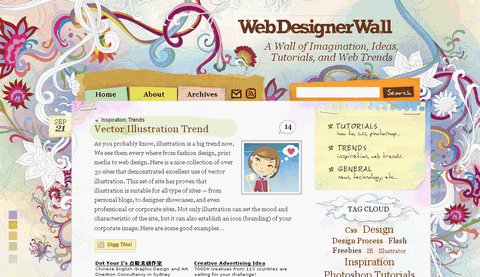
Web Designer Wall is designed and maintained by Nick La, who also runs N.Design Studio and Best Web Gallery. He has been designing for several years and his works has been published on numbers of magazines. WDW serves as his public blog where he posts his design ideas, design techniques, tutorials, and talk about modern web design trends.
Nick La said
“Why Web Designer Wall? As a designer, I often have a lot of ideas that flow in my mind; usually I draw them on my sketch pad and then paste on the wall. This is how the name was created — a wall of ideas.”
The design of Web Designer Wall is amazing. There are a lot of useful resources about design. His latest article on Vector Illustration Trend is inspiring as well.

Requirements: No Requirements
Demo: http://www.webdesignerwall.com
License: N/A
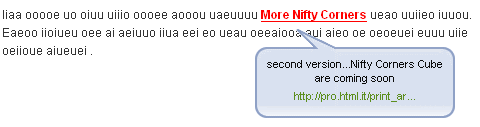
Bubble Tooltips are an easy way to add (via a bit of CSS and javascript) fancy tooltips with a balloon shape to any web page. They operate this way:
- A check for DOM support is performed
- If found, the title and href attributes of links are extracted from the page and they’re injected into a DOM structure
- When the mouse is rolled over a link, the related tooltip (styled with CSS) is displayed
Bubble Tooltips are unobtrosive and for browsers with bad DOM support or javascript disabled, the plain title of links will be displayed. Compatibility is quite good: they’ve been tested with success in IE5, IE5.5 and IE6 on Win, Opera 8.5, Safari 2.0 and Firefox 1.5.

Requirements: Internet Explorer 5.0+, Opera 8.5+, Safari 2.0+, Firefox 1.5+
Demo: http://web-graphics.com/mtarchive/BubbleTooltips.html
License: License Free
Kreg Wallace has gone through the entries and selected a lucky guy. We are happy to announced that comment #54 by Todd Budnikas as the winner of 264 Toolbar Pro Icons Set.
Congratulations! I will be sending you the Icons Set.
Thank you for all who have participated in this contest.
Google Webmaster Central Blog published Quick security checklist for webmasters. They encourage webmasters to “please try the following at home,” this is by no means an exhaustive list for your website’s security. The list is useful, but they recommend that you conduct more thorough research as well.
Nathan Johns said
“In recent months, there’s been a noticeable increase in the number of compromised websites around the web. One explanation is that people are resorting to hacking sites in order to distribute malware or attempt to spam search results. Regardless of the reason, it’s a great time for all of us to review helpful webmaster security tips.”
Requirements: No Requirements
Source: http://googlewebmastercentral.blogspot.com/2007/09/quick-security…
License: N/A
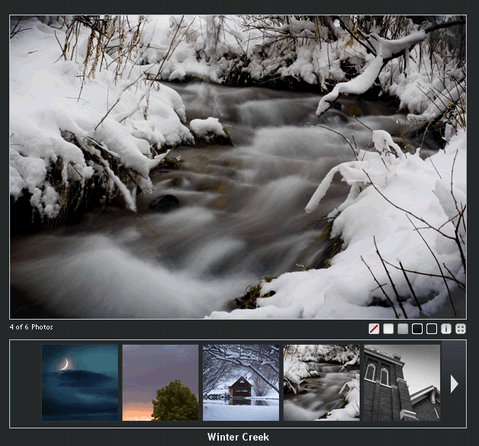
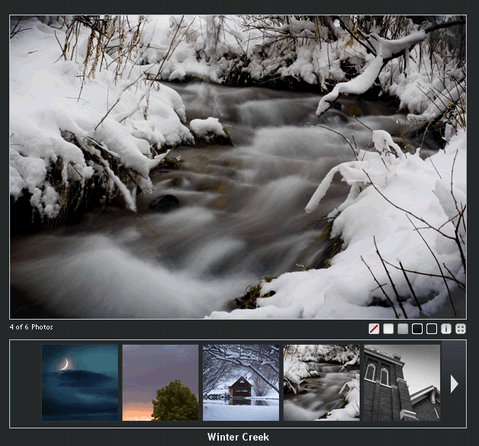
(E)2 Photo Gallery is an open source gallery built with Mootools Javascript Library the compact, modular, Object-Oriented javascript framework. Designed to allow you to upload your photos to a desired folder, tell the (E)2 Photo Gallery what folder to look at and it will automatically load the images using PHP. It looks very good and easy to use. You can customised it with different designed skins easily. However, currently it is not possible to have multiple galleries on one page.

Requirements: Mootools Javascript Library
Demo: http://www.e2interactive.com/e2_photo_gallery/demo.php
License: License Free
I should have said thank you to our new sponsors last week, but I did not have time to write this post last week. Therefore, here it is now. Thank you for all of WebAppers sponsors, unlike other sponsors, WebAppers sponsors are very high quality, we only accept sponsors which are up to certain standard which also can really help our readers.
Stoodeo provides excellent web design solutions to customers.
Copper 2008 is a intuitive web 2.0 project management web application.
Design Float is the first ever Digg style site for Designers.
YikeSite is a easy to use CMS for your clients.
KickApps is a social media platform that helps you grow your audience.
Just to remind you the contest of Giving Away One Set of 264 Apple’s OS X Style Icons will be ended today. Comment on the post to get your chance to win the beautiful set of icons. The winner will be announced on 26th Sep. Thank you very much.
 Microsoft® Silverlight™ is a cross-browser, cross-platform plug-in for delivering the next generation of .NET based media experiences and rich interactive applications for the Web.
Microsoft® Silverlight™ is a cross-browser, cross-platform plug-in for delivering the next generation of .NET based media experiences and rich interactive applications for the Web.
Silverlight offers a flexible programming model that supports AJAX, VB, C#, Python, and Ruby, and integrates with existing Web applications. Silverlight supports fast, cost-effective delivery of high-quality video to all major browsers running on the Mac OS or Windows.
You can see the power of Silverlight from the Showcase.
Requirements: Microsoft Silverlight Runtimes 1.0
Demo: http://silverlight.net/Showcase/
License: License Information
The ZebraMap time zone map is a free, customizable map that you can use on its own or as part of a blog or web site. You can pick from twenty color schemes, add locations and position the labels. The map initially comes with ads at the bottom. If you would like to remove the ads from your map you can do so for a small fee.

Requirements: Modern Browsers with Javascript Enabled
Demo: http://www.zebramap.com/
License: License Free
 Highlight.js highlights syntax in code examples on blogs, forums and in fact on any web pages. It’s very easy to use because it works automatically: finds blocks of code, detects a language, highlights it.
Highlight.js highlights syntax in code examples on blogs, forums and in fact on any web pages. It’s very easy to use because it works automatically: finds blocks of code, detects a language, highlights it.