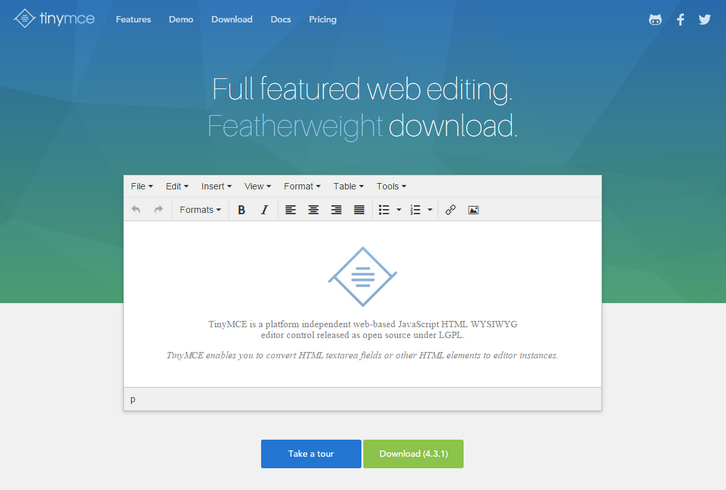
After many months in development, TinyMCE are also proud to unveil a brand new website and logo for TinyMCE! Most importantly they have developed a whole new documentation section of the website with hundreds of improvements to the content, examples and navigation.
TinyMCE 4.3 includes important improvements to the stability and usability of read-only content in TinyMCE. These improvements to the editor core have enabled us to bring you a new code snippet plugin, new live media previews as well as enhancements to image and table functionality. The updates in 4.3 should also help developers building new plugins for TinyMCE.

Requirements: –
Demo: https://www.tinymce.com/
License: LGPL License
Toshi is a complete implementation of the Bitcoin protocol, written in Ruby and backed by PostgreSQL. It provides a RESTful API that is ideal for building scalable web applications or analyzing blockchain data.
Toshi is designed to be fully compatible with Bitcoin Core. It performs complete transaction and block validation, and passes 100% of TheBlueMatt’s regression test suite. For much of the core protocol logic, Toshi makes use of the bitcoin-ruby library written and maintained by Julian Langschaedel.
Toshi was built at Coinbase, with the goal of replacing our core Bitcoin network infrastructure in the near future. It is currently in beta, and not recommended for production use until it has received sufficient testing from the Bitcoin community.

Requirements: bitcoin-ruby library
Demo: https://toshi.io/
License: MIT License
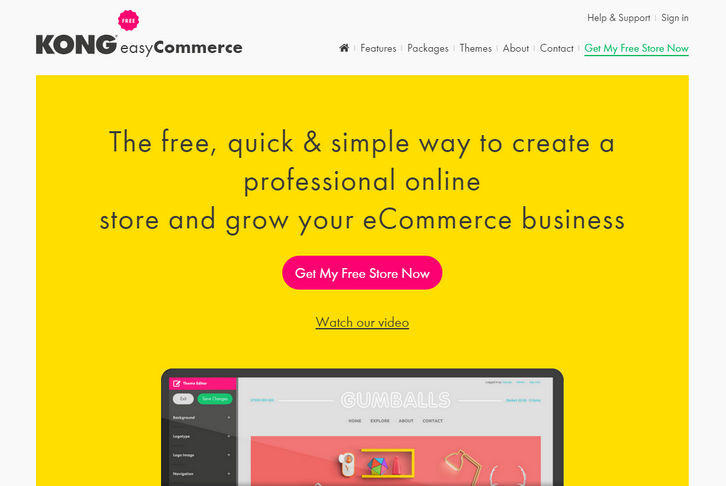
Kong is for anyone who wants to sell online and we’ve made it free to use to make this a possibility for everyone. No monthly fees and no additional transaction fees, ever. There are no restrictions on Kong. Have as many products you like, use as much bandwidth and storage as you need and make use of our incredibly flexible, customisable default theme; all for free.
There are many companies in the eCommerce market that offer, on the face of it, pretty much the same product; with maybe a few standout features. They are different because Kong came from a design background. Kong has won awards for beautiful websites and software. They care about design. It’s a part of their DNA. They are designing Kong to be the most beautiful, simple and powerful product. From the experience you and your customers have, to the tools they build to make that experience great, you can be sure that we will have meticulously considered every detail and that they will continue to do so. After all, there is beauty in the detail.

Requirements: –
Demo: https://trykong.com/
License: License Free
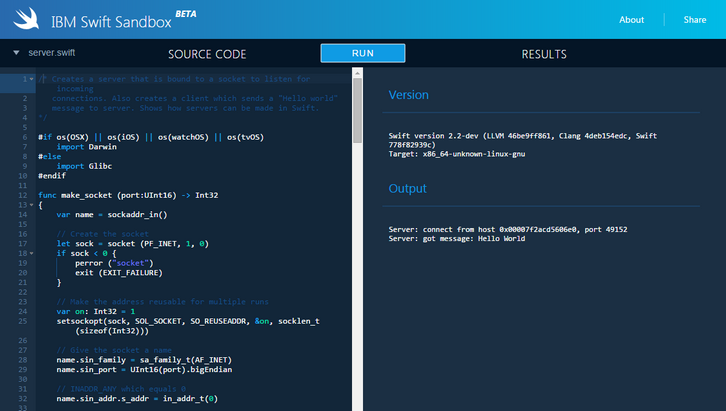
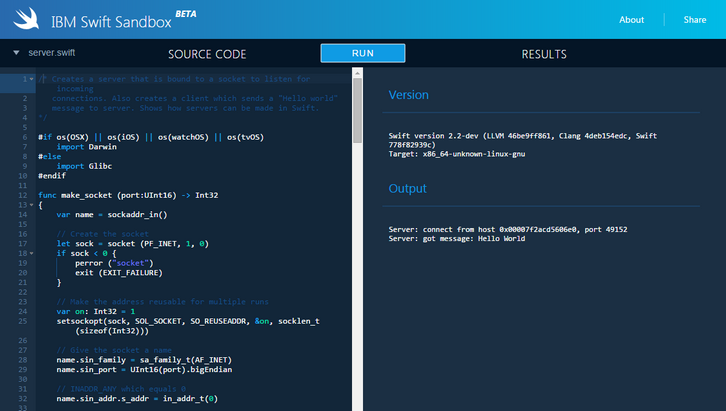
Swift is a powerful and intuitive programming language. It’s increasingly popular because writing Swift code is interactive and fun, the syntax is concise yet expressive, and apps run lightning-fast. Swift.org is the open source community where developers may collaborate on the Swift programming language.
The IBM Swift Sandbox is an interactive website that lets you write Swift code and execute it in a server environment – on top of Linux! Each sandbox runs on IBM Cloud in a Docker container. Both the latest versions of Swift and its standard library are available for you to use. They’ve also provided a collection of sample programs for you to experiment with. Click Source Samples in the upper left corner to see the list of available samples.

Requirements: –
Demo: http://swiftlang.ng.bluemix.net/
License: License Free
Vertical timeline is so far one of the most popular resources on CodyHouse. Many people have asked them to include a Horizontal Timeline as well. Here it is! Building a horizontal timeline was a bit tricky, because you can’t rely on the vertical (more intuitive) scrolling behaviour. They decided to separate timeline and events, with the first one working like a slider, while the second one occupying the full width and showing a single event at a time.
About the timeline: the position of each date along the timeline is set using jQuery. Dates are not equally distributed along the timeline, but the distance between a date and the next one is proportional to the difference between these dates.

Requirements: jQuery Framework
Demo: https://codyhouse.co/demo/horizontal-timeline/index.html
License: License Free
Layers CSS is Lightweight. Unobtrusive. Style-agnostic. Build your look on the web, not Twitter’s – and build it fluid. Layers CSS is a CSS framework aimed for practical use cases. It comes with a small footprint and zero bullshit.
- Normalizations & sensible defaults
- Fluid grid + progressively enhanced columns
- Preserves native form styles by default
- No px definitions
- No colors, no borders, no rounded corners
- No dependencies

Requirements: –
Demo: http://eiskis.net/layers/
License: MIT License
Cyber Monday is a time for finding great bargains, but how successful you are largely depends on where you shop. So-called bargains can at times turn out to be not so great after all, but that won’t happen here. These online stores offer only the best web design products and services.
Their offerings are backed up by money back guarantees, but it’s virtually certain that you’ll be more than happy with your purchases. Browse the list, visit a few of the websites, and experience a fun and profitable Cyber Monday!
XPRSÂ website builder

XPRS is our first stop. IM Creator is offering their XPRS website building packages at a 50% Cyber Monday discount. You are invited to check them out, but a highly recommended choice is the Commercial Plan. This plan gives you access to every XPRS theme, unlimited hosting, a free domain connection for only $3.98 a month – today only.
If you are used to the traditional drag and drop website design approach, you will find the XPRS approach is different. You may also find it is better. With this playful product, you create your website using professionally-designed pre-made stripes, similar to what playing Lego feels like. It doesn’t take any time at all to get used to this new approach, and XPRS has every feature you will need to create an outstanding website. Your package will also contain the eCommerce solution you’ve been looking for.
Not part of the Cyber Monday, but a sweet deal nonetheless is their white label solution that comes with unlimited amount of licenses for just $250 per year, plus the ability to totally rebrand their product under your own brand.
Dreamstime Stock Photos

Web designers are always on the lookout for a premium source of high-quality images. Dreamstime is such a source, and they are offering a 50% package Cyber Monday discount on their stock photo subscription and credit packages. Just sign up for an account, and the discount will automatically be awarded to you.
Contributions by more than 300,000 professional artists and photographers have made it possible for Dreamstime to compile a selection of more than 37 million stock photos, videos, and vectors over the past 15 years. Their editing staff is meticulous when it comes to keeping only the very best images. You will never have to work your way through an assortment of average material to find a gem. The best images are like low-hanging fruit – they are ready for picking. Read the rest of this entry »
jQuery.my is a lightweight jQuery plugin for complex two-way data binding in real time. It’s a plugin for real time two-way data binding. It mutates object given as data source, reflecting interactions between user and UI. jQuery.my recognizes both standard HTML controls and complex composites created using rich ui plugins. Controls built with jQuery UI, Select2, CodeMirror, Ace, Redactor, CLeditor, jQuery Mobile are supported out of the box.
jQuery.my provides comprehensive validation, conditional formatting, complex dependencies, runtime form structure manipulation. $.my forms can run nested, each jQuery.my instance can be a composite control for parent form. Syntax of $.my manifest is very simple, lean and unobtrusive. There exist specialized in-browser IDE for $.my apps authoring. This IDE is a built-in component of cloudwall.me system.

Requirements: jQuery Framework
Demo: http://jquerymy.com/
License: License Free
A picture is worth a thousand words.
Yes a picture indeed is the first thing that strikes the visitor’s eye on any website. Presently in a world of instant gratification, quick fixes and where an alternative website is just a mouse click away bloggers need to find ways to firstly grab the attention of a user, and then keep it for long enough to get their message across. If you don’t, their cursor will be heading to the back button and on to a competitor in the blink of an eye.
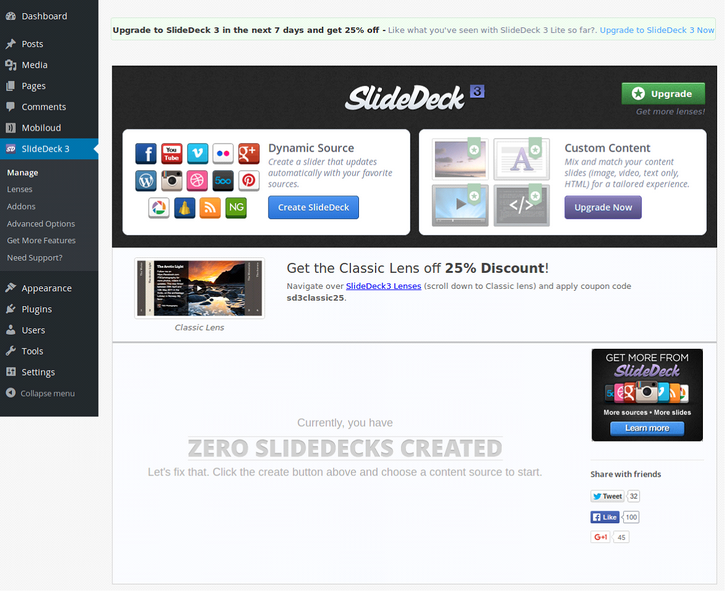
Call them slideshows, content sliders, featured image sliders, rotating images or anything you want but those are definitely the best options to get your point across in seconds & keep any site visitor engaged on your site. So which WordPress plugin would help you with this? The answer is SlideDeck 3 Responsive Content Slider.
SlideDeck 3 – Create gorgeous, dynamic & responsive content sliders out of almost any content without any coding
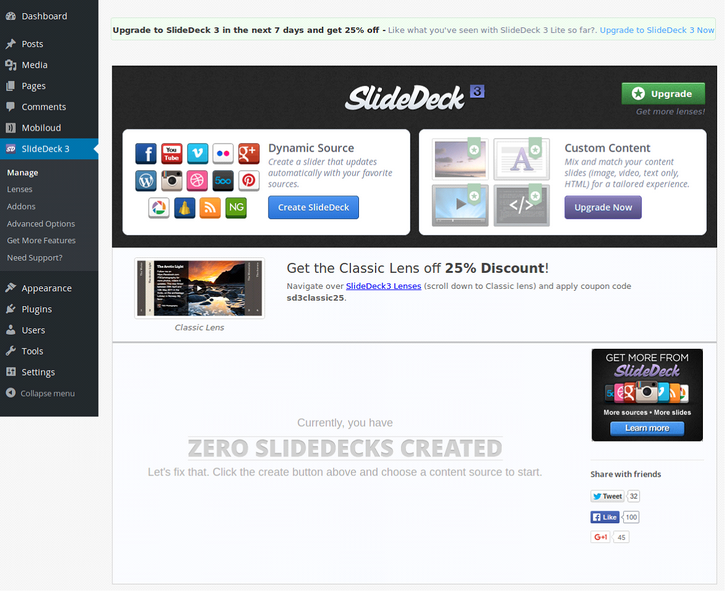
SlideDeck 3 is a plugin that lets you create content sliders with content sources like Flickr, Pinterest, Youtube, Google+, Instagram, NextGen Gallery, Facebook and many more in just a few clicks plus you need not do any coding for it. Use text & images, dynamic content from popular external sources to grab & hold your site visitor’s attention.
Configuring & getting started with SlideDeck3

SlideDeck 3 Lite – Settings
All you need to do is activate the plugin and get started with creating gorgeous content sliders straight away. It is simply a breeze to create the sliders since you get a live preview of the slider as you make changes to it. So you do not need to keep previewing a post/page to see the various effects you want to apply to your slider. Read the rest of this entry »
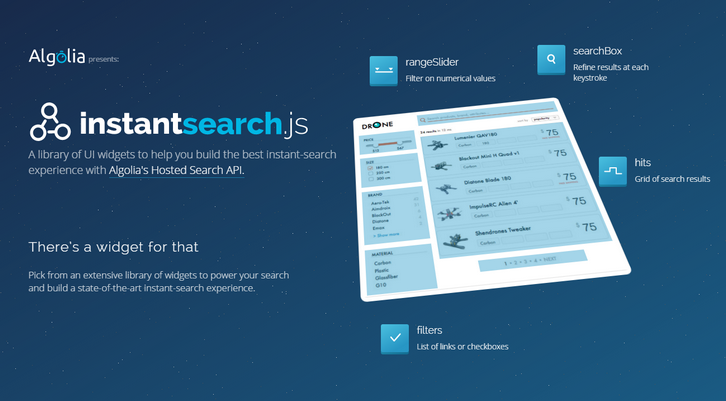
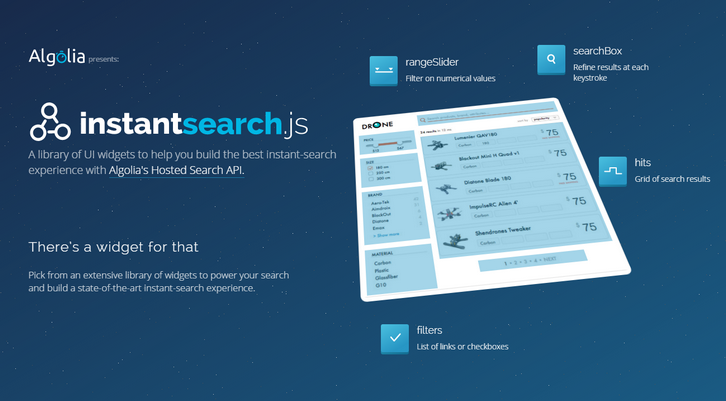
InstantSearch.js is a library of UI widgets to help you build the best instant-search experience with Algolia’s Hosted Search API. Your code is easy to write and maintain. instantsearch.js provides the glue between the different parts of your search page.
Everything is packaged in one library. Every website is different. The modular design of instantsearch.js allows you to configure, rearrange and combine the widgets to build your own experience. Sometimes you want to build a custom feature. You can do that by forking a pre-built widget or coding your own.

Requirements: JavaScript
Demo: https://community.algolia.com/instantsearch.js/
License: License Free