Matt Berseth has written one brief post describing how you can incorporate the YUI style progress panel into your existing ASP.NET AJAX web application. He calculated the center of the control and manually placing the progress panel over the center of the rendered GridView. He made the calculation using the OnUpdating and OnUpdated animations of the UpdatePanelAnimationExtender. You can view the full tutorial on YUI Style AJAX Progress Indicator.

Requirements: YUI Framework
Demo: http://mattberseth2.com/yui_style_ajax_progress/
License: License Free
This is a really good example that shows us how to create a password strength meter with a beautiful Ext User Interface. It uses the algorithm based on the code of Javascript Password Strength Meter from Geek(Wisdom).com and then use the Ext Forms to build and layout forms on the fly. It looks stunning and really professional, however this Ext form do not do anything and have very little validation on the other fields except the password field.

Requirements: No Requirements
Demo: http://testcases.pagebakers.com/PasswordMeter/
License: LGPL and MIT License
Vectorization is the process of converting a raster image to a vector image. Raster images are pixel-based, whereas vector images are represented by geometric shapes such as lines, circles and curves. Vector art is useful because it allows you to scale an image without making it blurry or pixelated.
Vector Magic converts bitmap images to vector art – it’s an online auto-tracer. Just upload your image and Vector Magic will vectorize it for you.
Requirements: No Requirements
Demo: http://vectormagic.stanford.edu/
License: License Free
The 3 lucky winners of Giving Away Flashloaded 3DEnvironment Flash Components are as follow.
You will receive email from Flashloaded shortly. Thank you very much Flashloaded for giving out 3 copies of 3DEnvironment Flash Components.
Nyssa has created some pretty 3D RSS icons for us. There are six different icon colours (Orange, Green, Blue, Purple, Pink, Red). You’ll find each of the icons in .png format (each icon is 139×139 – not a standard size, but this is for web use rather than on the desktop). For those that don’t like the reflection, there is another zip file with them as well. I think the RSS icons looks really good with this 3D effect. I am going to use these RSS icons in my next web project, because I fed up with the standard normal style RSS icons already.

Requirements: No Requirements
Demo: http://www.nyssajbrown.net/2007/11/07/free-rss-feed-icons/
License: License Free

I should have posted this great photoshop tutorial site long time ago, but I do not know which category I should put this in. Now, I am going to share this great site no matter what. PSDtuts is a blog/photoshop site made to house and showcase some of the best Photoshop tutorials around. They publish tutorials that not only produce great graphics and effects, but explain in a friendly, approachable manner.
Photoshop is a fantastically powerful program and there are a million ways to do anything, they hope that reading PSDtuts will help us learn a few tricks, techniques and tips that we might not have seen before and help us maximize their creative potential!


You can see two of the amazing photoshop tutorials as above. All tutorials are really practical and helpful. The quality of every tutorial is really high. I high recommend this site to all web designers and developers.
Requirements: No Requirements
Demo: http://psdtuts.com/
License: License Free
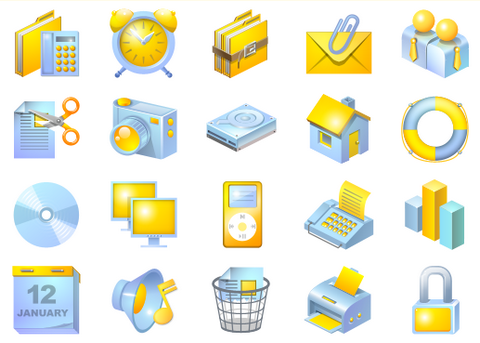
Abdylas Tynyshov shared total 560 nice and free icons to software and web application developers. Icons come in 4 sizes; 80 by 80 pixels, 48 by 48 pixels, 32 by 32 pixels, and 24 by 24 pixels. All images are in .PNG format with transparent background. They are under Creative Commons License, you can use the icons for your personal or commercial projects in any way you like. You can download all icons on User Interface Icons.
IMPORTANT: The original owner of this site has sold this website to someone else. Now users have to install Zango Adware in order to donwload the icons. I DO NOT recommend users install Zango Adware. You may consider other high quality icons instead.

Requirements: Zango Installation
Demo: http://www.userinterfaceicons.com/
License: Creative Commons License
Fawnt is spin-off of the word “Fontâ€. Other than that, Fawnt is a resource for designers, developers, and anoyone that loves free fonts. Fawnt lists beautiful fonts in nice speech bubbles coupled with a scrollable interface to make browsing easy. While all of the fonts we list are free, they might have restrictions. Some may be free for personal use, others for commercial. When you visit a font link make sure to browse the page for any fine print or usage terms.
You cannot find categories within Fawnt, because they don’t want them. When you make tons of categories you never know what you want. By throwing all the fonts to you at once you are able to visualize different font styles and text variations.

Requirements: No Requirements
Demo: http://fawnt.com/
License: Read the usage term for each font
MooMonth is a full calendar application written in javascript with the MooTools framework. Heavily configurable and customizable. It features smooth sexy transitions between different views. MooMonth is available under the CC-GNU LGPL license. So your are free to download an use it whenever you like. It looks very nice generally and I am always a big fan of the fade in and out effect.
However, MooMonth is still in alpha stages though, it will be several weeks before ready to be tested in production. Feel free to try it out and then give Dnalor your opinions and suggestions about the calendar.

Requirements: MooTools Framework Required
Demo: http://code.google.com/p/moomonth/
License: LGPL License
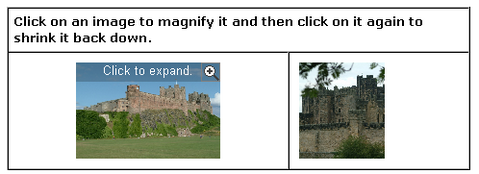
PopBox is an image magnification javascript solution for dynamically moving and resizing images on your web page. Javascript? Yes – I know it’s nothing new and that you’ve been able to move and resize things in Javascript for years, but only now is there a prepackaged solution that makes it as easy as 3 lines of HTML without knowing a lick about positioning! If your web site has a thumbnail image gallery then you need PopBox!

Requirements: Javascript Enabled
Demo: http://www.c6software.com/Products/PopBox/Default.aspx
License: License Free